Cloud IDE ist eine webbasierte integrierte Entwicklungsplattform (IDE). Es ist eine Programmierumgebung für Entwickler und wird mit einem Code-Editor, einem Compiler, einem Debugger und einer grafischen Benutzeroberfläche geliefert. Der Hauptvorteil der Cloud IDE besteht darin, dass Sie von überall und von jedem kompatiblen Gerät darauf zugreifen können, was eine einfache Installation und Echtzeit-Zusammenarbeit zwischen Entwicklerteams ermöglicht.
code-server ist ein Open-Source-Projekt, mit dem Sie Visual Studio Code auf einem Remoteserver ausführen können, auf den Sie direkt über Ihren Browser zugreifen können. Visual Studio Code bietet einen Code-Editor mit integrierter Git-Unterstützung, einen Code-Debugger und intelligente Autovervollständigung.
In diesem Tutorial lernen wir, wie man eine Code-Server-Cloud-IDE-Plattform auf Ubuntu 20.04 installiert.
Voraussetzungen
- Ein frisches Ubuntu 20.04 VPS auf der Atlantic.net Cloud Platform
- Ein auf Ihrem Server konfiguriertes Root-Passwort
Schritt 1 – Atlantic.Net Cloud-Server erstellen
Melden Sie sich zunächst bei Ihrem Atlantic.Net Cloud Server an. Erstellen Sie einen neuen Server und wählen Sie Ubuntu 20.04 als Betriebssystem mit mindestens 1 GB RAM. Stellen Sie über SSH eine Verbindung zu Ihrem Cloud-Server her und melden Sie sich mit den oben auf der Seite hervorgehobenen Anmeldeinformationen an.
Sobald Sie sich bei Ihrem Ubuntu 20.04-Server angemeldet haben, führen Sie den folgenden Befehl aus, um Ihr Basissystem mit den neuesten verfügbaren Paketen zu aktualisieren.
apt-get update -y
Schritt 2 – Code-Server-IDE installieren
Zunächst müssen Sie die neueste Version des Code-Servers aus dem Git Hub-Repository herunterladen. Zum Zeitpunkt der Erstellung dieses Tutorials ist die neueste Version des Code-Servers v3.4.0. Sie können es mit dem folgenden Befehl herunterladen:
wget https://github.com/cdr/code-server/releases/download/v3.4.0/code-server-3.4.0-linux-amd64.tar.gz
Sobald der Download abgeschlossen ist, extrahieren Sie die heruntergeladene Datei mit dem folgenden Befehl:
tar -xvzf code-server-3.4.0-linux-amd64.tar.gz
Als nächstes verschieben Sie das extrahierte Verzeichnis in das Verzeichnis /usr/lib:
cp -r code-server-3.4.0-linux-amd64 /usr/lib/code-server
Erstellen Sie als Nächstes einen symbolischen Link der Code-Server-Binärdatei zum /usr/bin/-Verzeichnis:
ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server
Erstellen Sie als Nächstes ein Verzeichnis zum Speichern der Benutzerdaten:
mkdir /var/lib/code-server
Wenn Sie fertig sind, können Sie mit dem nächsten Schritt fortfahren.
Schritt 3 – Erstellen Sie eine Systemd Unit-Datei für den Code-Server
Als Nächstes müssen Sie eine systemd-Dienstdatei erstellen, um den Code-Server-Dienst zu verwalten. Sie können es mit dem folgenden Befehl erstellen:
nano /lib/systemd/system/code-server.service
Fügen Sie die folgenden Zeilen hinzu:
[Unit]Description=code-serverAfter=nginx.service[Service]Type=simpleEnvironment=PASSWORD=secure-passwordExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user- data-dir /var/lib/code-server --auth passwordRestart=always[Install]WantedBy=multi-user.target
Speichern und schließen Sie die Datei, wenn Sie fertig sind. Laden Sie dann den systemd-Daemon mit dem folgenden Befehl neu:
systemctl daemon-reload
Starten Sie als Nächstes den Code-Server-Dienst und aktivieren Sie ihn mit dem folgenden Befehl, damit er beim Booten startet:
systemctl start code-serversystemctl enable code-server
Sie können jetzt den Status des Code-Server-Dienstes mit dem folgenden Befehl überprüfen:
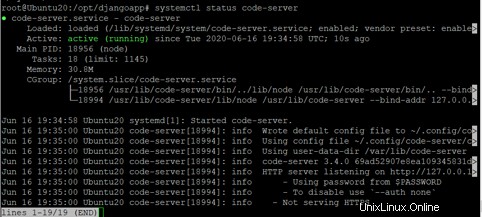
Systemctl-Statuscode-Server
Sie sollten die folgende Ausgabe sehen:

An diesem Punkt wird der Code-Server gestartet und überwacht Port 8080. Sie können jetzt mit dem nächsten Schritt fortfahren.
Schritt 4 – Konfigurieren Sie Nginx als Reverse Proxy
Es ist eine gute Idee, Nginx als Reverse-Proxy zu konfigurieren, um auf den Code-Server zuzugreifen, ohne den Port 8080 anzugeben.
Installieren Sie zuerst den Nginx-Server mit dem folgenden Befehl:
apt-get install nginx -y
Erstellen Sie nach der Installation von Nginx eine neue virtuelle Host-Konfigurationsdatei für code-server:
nano /etc/nginx/sites-available/code-cloud.conf
Fügen Sie die folgenden Zeilen hinzu:
server_names_hash_bucket_size 64;server {listen 80;server_name code.example.com;location / {proxy_pass http://localhost:8080/;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection upgrade;proxy_set_header Accept-Encoding gzip;}}
Speichern und schließen Sie die Datei und aktivieren Sie den virtuellen Nginx-Host mit dem folgenden Befehl:
ln -s /etc/nginx/sites-available/code-cloud.conf /etc/nginx/sites-enabled/
Überprüfen Sie als Nächstes Nginx mit dem folgenden Befehl auf Syntaxfehler:
nginx -t
Sie sollten die folgende Ausgabe erhalten:
nginx:Die Syntax der Konfigurationsdatei /etc/nginx/nginx.conf ist oknginx:Der Test der Konfigurationsdatei /etc/nginx/nginx.conf ist erfolgreich
Starten Sie abschließend den Nginx-Dienst neu, um die Änderungen zu übernehmen:
systemctl startet nginx neu
Schritt 5 – Codeserver-IDE aufrufen
Öffnen Sie nun Ihren Webbrowser und geben Sie die URL http://code.example.com ein. Sie werden zur Code-Server-IDE-Anmeldeseite weitergeleitet:

Geben Sie Ihr Passwort ein, das Sie in den vorherigen Schritten festgelegt haben, und klicken Sie auf SENDEN Taste. Sie sollten die GUI-Schnittstelle des Code-Servers im folgenden Bildschirm sehen:

Schlussfolgerung
Herzliche Glückwünsche! Sie haben die Code-Server-IDE erfolgreich auf Ubuntu 20.04 installiert und konfiguriert.
Sie können jetzt direkt in Cloud IDE auf Ihrem Virtual Private Server von Atlantic.Net mit dem Programmieren beginnen.