Wie Sie vielleicht wissen, ist Nextcloud eine selbst gehostete Cloud-Speicherlösung und OnlyOffice ein selbst gehosteter Online-Office-Dokumentenserver. Dieses Tutorial zeigt Ihnen, wie Sie OnlyOffice mit Nextcloud integrieren , sodass Sie Office-Dokumente (DOCX, XLSX, PPTX usw.) direkt über die NextCloud-Weboberfläche bearbeiten können.
Funktion der Nextcloud OnlyOffice-Integrations-App
- Texteditor mit vollem Funktionsumfang online verfügbar, mit allen Funktionen von Desktop-Editoren.
- 100 % Wiedergabetreue, Konvertierung, Druck und Paginierung.
- Sie können Links, Tabellen, Diagramme hinzufügen, Bilder, automatische Formen, Formeln und Textobjekte einfügen und sie bearbeiten, Aufzählungszeichen oder nummerierte Listen erstellen.
- Gemeinsame Bearbeitung in Echtzeit mit Ihren Teamkollegen:Zeigen Sie Änderungen sofort oder erst nach dem Speichern an. Verwenden Sie Kommentare und den integrierten Chat, um Änderungen zu überprüfen und zu verfolgen.
- Unterstützt das Bearbeiten und Speichern von DOCX-, XLSX-, PPTX- und TXT-Dateien. Sie können die Datei auch in anderen Formaten wie ODT, ODS, ODP, DOC, XLS, PPT, PPS, EPUB, RTF, HTML, HTM speichern.
- Voll kompatibel mit Office Open XML-Formaten:.docx, .xlsx, .pptx
- Speichern Sie Ihre Dateien automatisch, damit Ihre Arbeit nicht verloren geht.
- Unterstützt lateinische, CJK-Zeichen (chinesisch, japanisch, koreanisch).
Voraussetzungen
OnlyOffice Document Server erfordert mindestens eine 2-Kern-CPU und 2 GB RAM. Damit es mit Nextcloud reibungslos läuft, empfehle ich die Verwendung eines Servers mit einer 4-Kern-CPU und 4 GB RAM. Einen leistungsstarken VPS können Sie bei Contabo zu sehr geringen Kosten kaufen. Wenn es viele Benutzer gibt, sollten Sie erwägen, die Serverspezifikationen zu aktualisieren.
Contabo betreibt ausschließlich Rechenzentren in Deutschland. Wenn Sie einen in den USA gehosteten VPS benötigen, empfehle ich Turnkey Internet, das einen VPS mit 4 Kernen und 8 GB RAM für 9,99 USD/Monat bietet.
Um diese Anleitung abzuschließen, benötigen Sie einen funktionierenden Nextcloud-Server. Wenn Sie dies noch nicht getan haben, lesen Sie bitte den folgenden Artikel, um zuerst den Nextcloud-Server einzurichten.
- Installieren Sie NextCloud auf Ubuntu 18.04 mit Nginx (LEMP Stack)
Lesen Sie dann die folgenden Anweisungen zur Integration von OnlyOffice und Nextcloud. Der OnlyOffice-Dokumentenserver und der Nextcloud-Server können auf zwei verschiedenen Hosts installiert werden. Fangen wir an.
Schritt 1:ONLYOFFICE Document Server auf Ubuntu installieren
OnlyOffice Document Server hängt von PostgreSQL, Node.js, Redis Server, RabbitMQ Server und Nginx ab. Die folgenden Schritte werden auf einem Ubuntu 18.04-Server getestet sollte aber auch auf Linux-Distributionen der Debian-Familie anwendbar sein.
Installieren Sie PostgreSQL aus dem Ubuntu-Repository
sudo apt install postgresql
Erstellen Sie dann das onlyoffice Datenbank.
sudo -i -u postgres psql -c "CREATE DATABASE onlyoffice;"
Erstellen Sie das onlyoffice Benutzer.
sudo -i -u postgres psql -c "CREATE USER onlyoffice WITH password 'onlyoffice';"
Berechtigung erteilen.
sudo -i -u postgres psql -c "GRANT ALL privileges ON DATABASE onlyoffice TO onlyoffice;"
Hinweis :Sowohl der Benutzername als auch das Passwort müssen onlyoffice lauten .
Installieren Sie NodeJS aus dem offiziellen Repository
OnlyOffice Document Server erfordert nodejs-Version 8.12.0+, aber die Version im Ubuntu-Repository ist veraltet, daher müssen wir die neueste LTS-Version (12.13.1) von Node.js aus dem Upstream-Repository installieren.
Node.js-Repository hinzufügen.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
Installieren Sie Node.js.
sudo apt install nodejs -y
Überprüfen Sie die Node.js-Version.
node -v
Beispielausgabe:
v12.13.1
Installieren Sie den Redis-Server und Rabbitmq
sudo apt install redis-server rabbitmq-server
Überprüfen Sie ihren Status.
systemctl status redis-server systemctl status rabbitmq-server
Sie sollten sehen, dass sie aktiv (laufend) sind . Wenn rabbitmq-server konnte nicht gestartet werden, das liegt hauptsächlich an wenig Arbeitsspeicher auf dem Computer oder einem ungültigen Hostnamen. Der Redis-Server lauscht auf 127.0.0.1:6379 . RabbitMQ lauscht auf 0.0.0.0:25672 und 0.0.0.0:4369
Installieren Sie den OnlyOffice-Dokumentenserver
Fügen Sie das OnlyOffice-Repository mit dem folgenden Befehl hinzu.
echo "deb http://download.onlyoffice.com/repo/debian squeeze main" | sudo tee /etc/apt/sources.list.d/onlyoffice.list
Importieren Sie den öffentlichen Schlüssel von OnlyOffice.
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys CB2DE8E5
Aktualisieren Sie den lokalen Paketindex und installieren Sie den OnlyOffice-Dokumentenserver. Beachten Sie, dass der onlyoffice-documentserver Paket installiert nginx-extras als Abhängigkeit, wenn also ein Apache-Webserver läuft, müssen Sie ihn zuerst stoppen.
sudo apt update sudo apt install onlyoffice-documentserver
Während des Installationsvorgangs werden Sie aufgefordert, das PostgreSQL-Passwort für onlyoffice einzugeben. Geben Sie „onlyoffice“ ein (ohne doppelte Anführungszeichen).

Sie müssen auch die Microsoft-Lizenzbedingungen akzeptieren, um TrueType Core Fonts von Microsoft zu installieren.

Ein Nginx-Serverblock wird als /etc/nginx/conf.d/ds.conf installiert . (Eigentlich ist es ein symbolischer Link zu /etc/onlyoffice/documentserver/nginx/ds.conf .) Der OnlyOffice-Dokumentenserver ist eine nodejs-Webanwendung und Nginx fungiert als Reverse-Proxy. /var/www/onlyoffice/documentserver/ ist das Web-Root-Verzeichnis.
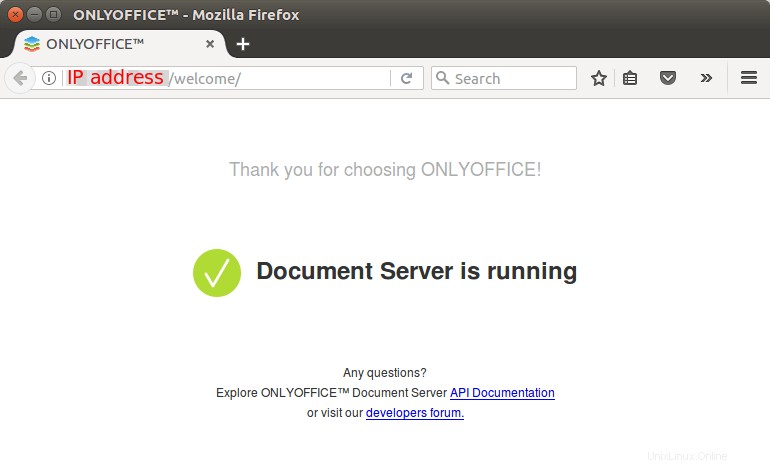
Geben Sie nach Abschluss der Installation die öffentliche IP-Adresse Ihres Servers in den Webbrowser ein, Sie sollten „Document Server is running“ sehen.

Um die Versionsnummer des Dokumentenservers zu überprüfen, können Sie den folgenden Befehl verwenden.
apt search onlyoffice-documentserver
Beispielausgabe.
onlyoffice-documentserver/squeeze,now 5.4.1-39 amd64 [installed] online viewers and editors for text, spreadsheet and presentation files.
Schritt 2:Aktivieren von HTTPS für den Dokumentenserver
Um NextCloud mit dem OnlyOffice-Dokumentenserver zu verbinden, muss letzterer im HTTPS-Modus ausgeführt werden (Sowohl der Nextcloud-Server als auch die Benutzerbrowser müssen Kontakt mit dem Dokumentenserver aufnehmen). Die folgenden Schritte zeigen, wie Sie das Let’s Encrypt TLS-Zertifikat erhalten und installieren.
Zuerst müssen wir die Blockdatei des OnlyOffice Nginx-Servers bearbeiten.
sudo nano /etc/nginx/conf.d/ds.conf
Wir fügen eine server_name-Direktive wie unten hinzu. Vergessen Sie nicht, den DNS-A-Eintrag für onlyoffice.your-domain.com festzulegen .
include /etc/nginx/includes/http-common.conf;
server {
listen 0.0.0.0:80;
listen [::]:80 default_server;
server_tokens off;
server_name onlyoffice.your-domain.com;
include /etc/nginx/includes/ds-*.conf;
}
Speichern und schließen Sie die Datei. Laden Sie Nginx neu, damit die Änderungen wirksam werden.
sudo systemctl reload nginx
Installieren Sie dann den Certbot-Client (Let’s Encrypt) und das Nginx-Plugin.
sudo apt install certbot python3-certbot-nginx
Führen Sie als Nächstes den folgenden Befehl aus, um ein kostenloses TLS-Zertifikat mit dem Nginx-Plugin zu erhalten.
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d onlyoffice.your-domain.com
Wo:
--nginx:Verwenden Sie das nginx-Plugin.--agree-tos:Nutzungsbedingungen akzeptieren.--redirect:HTTPS durch 301-Umleitung erzwingen.--hsts: Fügen Sie den Strict-Transport-Security-Header zu jeder HTTP-Antwort hinzu. Erzwingen, dass der Browser immer TLS für die Domäne verwendet. Schützt vor SSL/TLS-Stripping.--staple-ocsp: Aktiviert OCSP-Heften. Eine gültige OCSP-Antwort wird an das Zertifikat geheftet, das der Server während TLS anbietet.
Innerhalb weniger Sekunden sehen Sie eine Nachricht wie unten, was bedeutet, dass das TLS-Zertifikat erfolgreich abgerufen wurde.

Besuchen Sie https://onlyoffice.your-domain.com im Webbrowser, um zu überprüfen, ob der OnlyOffice-Dokumentenserver ordnungsgemäß im HTTPS-Modus ausgeführt wird.

Schritt 3:Nextcloud OnlyOffice Integration App installieren
Melden Sie sich als Administrator bei der Nextcloud-Weboberfläche an, gehen Sie dann zur Nextcloud-Apps-Seite und klicken Sie auf Office & Text Registerkarte im linken Bereich. Sie finden die OnlyOffice-App. Laden Sie es herunter und aktivieren Sie es.

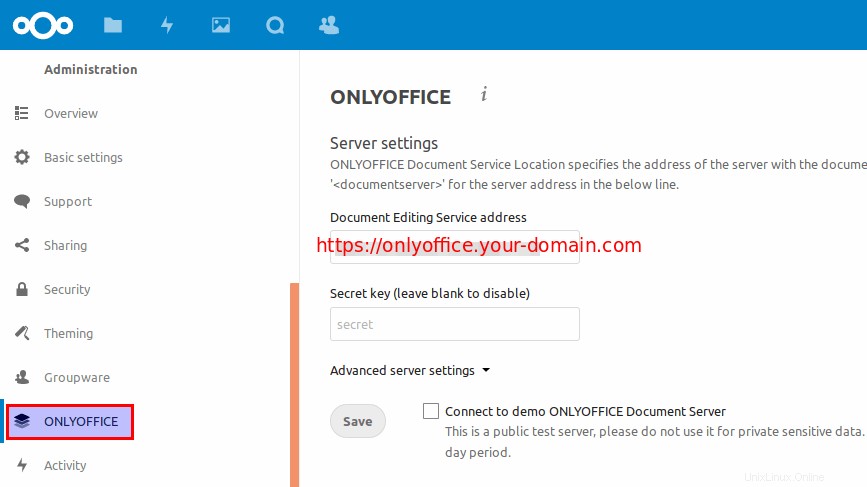
Gehen Sie danach zur Nextcloud-Einstellungsseite und wählen Sie ONLYOFFICE im linken Bereich und geben Sie den Domänennamen für OnlyOffice in das Adressfeld des Dokumentenbearbeitungsdienstes ein.

Nachdem Sie die obige Einstellung gespeichert haben, sollten Sie in der Lage sein, Dokumente, Tabellenkalkulationen und Präsentationsdateien in Nextcloud zu erstellen, indem Sie auf die Schaltfläche mit dem Pluszeichen (+) klicken. Zur Bearbeitung wird ein separater Tab geöffnet.

Außerdem sehen Sie im Kontextmenü von Office-Dokumenten ein neues Element namens „In OnlyOffice öffnen“.
Installieren von OnlyOffice Document Server und Nextcloud auf demselben Host
Der OnlyOffice-Dokumentenserver verwendet Nginx als Webserver.
Wenn Sie einen bestehenden Nextcloud-Server haben, der mit Nginx läuft, dann wird Ihr Nextcloud-Server nicht beschädigt, wenn Sie OnlyOffice auf demselben Computer installieren. Es wird nginx-core entfernen und installieren Sie nginx-extras Paket, daher wird es eine kleine Ausfallzeit geben, aber Ihre Konfigurationen bleiben intakt.
Wenn Sie einen bestehenden Nextcloud-Server mit Apache-Webserver haben und OnlyOffice auf demselben Computer installieren möchten, haben Sie zwei Möglichkeiten:
- Beenden/entfernen Sie Apache, verwenden Sie Nginx als Webserver für Nextcloud und OnlyOffice. Sie können die Nextcloud Nginx-Konfiguration in diesem Tutorial verwenden.
- Konfigurieren Sie Nginx als Reverse-Proxy für Apache.
Konfigurieren von Nginx als Reverse Proxy für Apache
Wenn Sie sich für die zweite Route entscheiden, sollten Sie zuerst die Portnummer von Apache ändern, bevor Sie den OnlyOffice-Dokumentenserver installieren.
Bearbeiten Sie die ports.conf Datei.
sudo nano /etc/apache2/ports.conf
Suchen Sie die Zeile:
Listen 80
Ändern Sie ihn in eine andere Portnummer wie 8180. Beachten Sie, dass Sie hier nicht 8080 verwenden sollten, da OnlyOffice Document Server Port 8080 benötigt, um seinen DocService zu starten.
Listen 8180
Sie sollten auch die SSL-Portnummer ändern, da später Nginx die SSL-Beendigung durchführt. Suchen Sie die Zeile:
Listen 443
Ändern Sie die Portnummer in etwa 4433.
Listen 4433
Speichern und schließen Sie die Datei. Bearbeiten Sie als Nächstes die virtuelle Hostdatei für Nextcloud.
sudo nano /etc/apache2/sites-enabled/nextcloud.conf
Die erste Zeile sollte so aussehen:
<VirtualHost *:80>
Ändern Sie die Portnummer auf 8180.
<VirtualHost *:8180>
Wir sollten auch die Umleitung von HTTP zu HTTPS deaktivieren, indem wir vor den folgenden Zeilen Kommentarzeichen hinzufügen. (Ihr Nextcloud-Server verwendet eine HTTPS-Verbindung, oder?)
#RewriteEngine on
#RewriteCond %{SERVER_NAME} =nextcloud.your-domain.com
#RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,QSA,R=permanent] Und ändern Sie den SSL-Listening-Port.
<VirtualHost *:443>
Ändern Sie den obigen Port auf 4433. Speichern und schließen Sie die Datei. Apache-Konfiguration neu laden.
sudo systemctl reload apache2
Jetzt lauscht Apache auf Port 8180 und 4433. Wir können dann den obigen Anweisungen folgen, um den OnlyOffice-Dokumentenserver zu installieren, der dabei Nginx installiert.
Sobald OnlyOffice Document Server und Nginx installiert sind, erstellen Sie eine Nginx-Server-Blockdatei, um Anfragen an Apache weiterzuleiten.
sudo nano /etc/nginx/conf.d/nextcloud-proxy.conf
Fügen Sie der Datei die folgenden Zeilen hinzu. Ersetzen Sie den Domänennamen durch Ihren eigenen. Der Pfad für ssl_certificate und ssl_certificate_key ist für von Let’s Encrypt ausgestellte Zertifikate. Wenn Sie ein von einer anderen Zertifizierungsstelle ausgestelltes Zertifikat verwenden, sollten Sie Ihren eigenen Pfad eingeben.
server {
listen 80;
server_name nextcloud.your-domain.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
server_name nextcloud.your-domain.com;
ssl_certificate /etc/letsencrypt/live/nextcloud.your-domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/nextcloud.your-domain.com/privkey.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.1 TLSv1.2;
add_header Strict-Transport-Security max-age=15768000;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:8180;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
Der location / {...} Abschnitt leitet alle Anfragen an den Apache-Webserver um, der Port 8180 überwacht. Speichern und schließen Sie die Datei. Testen Sie dann die Nginx-Konfiguration.
sudo nginx -t
Laden Sie Nginx neu, wenn die Syntax in Ordnung ist.
sudo systemctl reload nginx
Jetzt sollten Sie Ihren Nextcloud-Server wie gewohnt besuchen können, ohne eine Portnummer in der URL hinzuzufügen. Wenn Sie den folgenden cURL-Befehl verwenden, um den HTTP-Header abzurufen, sollten Sie sehen, dass der Front-End-Server Nginx ist.
curl -I https://nextcloud.your-domain.com
Beispielausgabe:
HTTP/1.1 302 Found Server: nginx/1.11.9 Date: Tue, 14 Mar 2017 08:55:30 GMT Content-Type: text/html; charset=UTF-8
DNS- und HTTPS-Overhead reduzieren
Wenn Nextcloud und OnlyOffice auf demselben Host installiert sind, können Nextcloud und OnlyOffice lokal miteinander kommunizieren, ohne den öffentlichen DNS-Namen abfragen und eine HTTPS-Verbindung aufbauen zu müssen.
Zuerst müssen Sie einen Nginx-Serverblock erstellen, der auf dem lokalen Host für Nextcloud und OnlyOffice lauscht. Für OnlyOffice können Sie die /etc/nginx/conf.d/ds.conf bearbeiten Datei
sudo nano /etc/nginx/conf.d/ds.conf
Und fügen Sie den folgenden Serverblock hinzu. Beachten Sie, dass dieser Serverblock auf 127.0.0.1:80 lauscht und verwendet onlyoffice-document-server als server_name.
#HTTP host for internal services
server {
listen 127.0.0.1:80;
listen [::1]:80;
server_name onlyoffice-document-server;
server_tokens off;
include /etc/nginx/includes/ds-*.conf;
}
Speichern und schließen Sie die Datei. Dann können Sie die Nextcloud Nginx-Konfigurationsdatei bearbeiten.
sudo nano /etc/nginx/conf.d/nextcloud.conf
Und fügen Sie den folgenden Serverblock hinzu. Es lauscht auch auf 127.0.0.1:80 und verwendet nextcloud als server_name.
server {
listen 127.0.0.1:80;
server_name nextcloud;
# Add headers to serve security related headers
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
#I found this header is needed on Ubuntu, but not on Arch Linux.
add_header X-Frame-Options "SAMEORIGIN";
# Path to the root of your installation
root /usr/share/nginx/nextcloud/;
access_log /var/log/nginx/nextcloud.access;
error_log /var/log/nginx/nextcloud.error;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location ~ /.well-known/acme-challenge {
allow all;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/run/php/php7.2-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~* \.(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
# Optional: Don't log access to assets
access_log off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
}
Speichern und schließen Sie die Datei. Testen Sie die Nginx-Konfiguration und laden Sie dann Nginx neu, damit die Änderungen wirksam werden.
sudo nginx -t sudo systemctl reload nginx
Als nächstes müssen wir einen lokalen DNS-Eintrag in /etc/hosts hinzufügen Datei wie unten, damit der Server die Adresse für onlyoffice-document-server finden kann und nextcloud .
127.0.0.1 localhost onlyoffice-document-server nextcloud
Speichern und schließen Sie die Datei.
Wir müssen auch die Nextcloud config.php bearbeiten Datei.
sudo nano /usr/share/nginx/nextcloud/config/config.php
Fügen Sie nextcloud hinzu in der Liste der vertrauenswürdigen Domains wie unten.
'trusted_domains' =>
array (
0 => 'nextcloud.linuxbabe.com',
1 => 'nextcloud',
),
Speichern und schließen Sie die Datei.
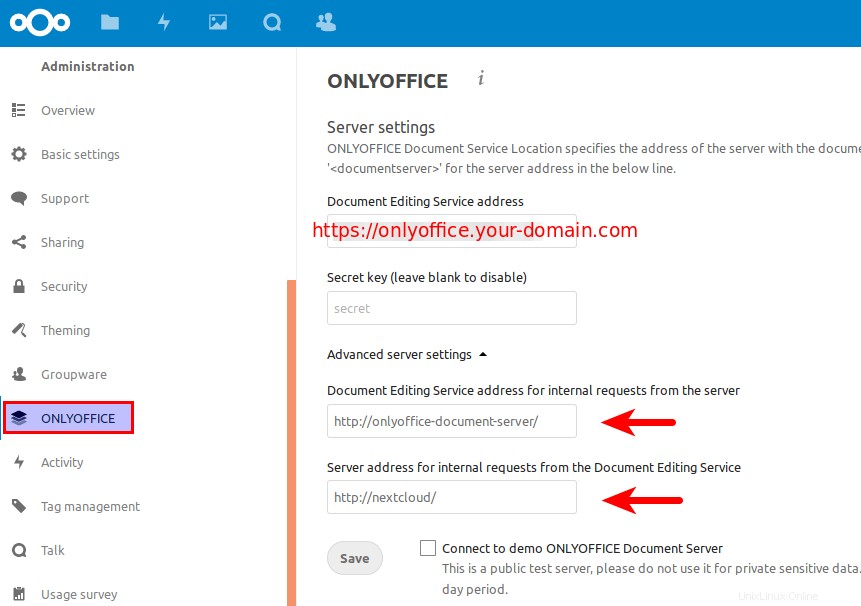
Gehen Sie nun zurück zu den Einstellungsseiten der Nextcloud-Weboberfläche und klicken Sie auf advanced server settings , geben Sie die interne Adresse für den OnlyOffice-Dokumentenserver und Nextcloud ein.
- http://onlyoffice-document-server/
- http://nextcloud/

Klicken Sie auf Speichern Knopf und du bist fertig.
So aktualisieren Sie OnlyOffice Document Server
Wenn eine neue Version des OnlyOffice-Dokumentenservers herauskommt, verwenden Sie einfach den apt-Paketmanager, um auf die neue Version zu aktualisieren.
sudo apt update;sudo apt upgrade
Beachten Sie, dass die neue Version Ihre Anpassungen in /etc/nginx/conf.d/ds.conf überschreibt Datei. Ich empfehle, diese Datei mit dem folgenden Befehl zu sichern, damit Sie Ihre benutzerdefinierten Konfigurationen problemlos wiederherstellen können.
cat /etc/nginx/conf.d/ds.conf | sudo tee /etc/nginx/conf.d/ds.conf.backup