Wir hatten bereits im Juni 2016, kurz nach der ersten öffentlichen Veröffentlichung von Nextcloud, ein Tutorial zur Installation von Nextcloud auf Ubuntu 16.04 mit Apache-Webserver veröffentlicht. Viele Leute möchten jedoch eher Nginx als Apache als Webserver verwenden. In diesem Tutorial werden wir also sehen, wie man Nextcloud 13 auf Ubuntu 16.04 mit Nginx installiert.
Hinweis:Wenn Sie Ubuntu 18.04 verwenden, folgen Sie bitte diesem Tutorial:Install Nextcloud on Ubuntu 18.04 with Nginx (LEMP stack)
Voraussetzungen
Zuerst sollten Sie sich dieses LEMP-Installationstutorial für Ubuntu 16.04 ansehen, wenn Sie LEMP noch nicht installiert haben. Komme nach der Installation hierher zurück und lies weiter.
Schritt 1:Laden Sie NextCloud 13 herunter
Laden Sie das ZIP-Archiv des NextCloud-Servers auf Ihren Server herunter. Die neueste stabile Version ist zum Zeitpunkt des Schreibens dieses Artikels 13.0.4. Möglicherweise müssen Sie die Versionsnummer ändern. Gehen Sie zu https://nextcloud.com/install und klicken Sie auf die Download-Schaltfläche, um die neueste Version auszuprobieren.
wget https://download.nextcloud.com/server/releases/nextcloud-13.0.4.zip
Extrahieren Sie es.
sudo apt install unzip unzip nextcloud-13.0.4.zip
Ein neues Verzeichnis namens nextcloud wird im aktuellen Arbeitsverzeichnis erstellt. Verschieben Sie das neue Verzeichnis und seinen gesamten Inhalt in das Dokumentenstammverzeichnis des Nginx-Webservers
sudo mv nextcloud /usr/share/nginx/
Dann müssen Sie auch den Nginx-Benutzer (www-data) als Eigentümer des NextCloud-Verzeichnisses festlegen.
sudo chown www-data:www-data /usr/share/nginx/nextcloud/ -R
Schritt 2:Erstellen Sie eine Datenbank und einen Benutzer in MariaDB
Melden Sie sich mit dem folgenden Befehl beim MariaDB-Datenbankserver an:
sudo mysql -u root
Erstellen Sie dann eine Datenbank für Nextcloud. Dieses Tutorial nennt die Datenbank nextcloud. Sie können einen beliebigen Namen verwenden.
create database nextcloud;
Erstellen Sie den Datenbankbenutzer. Auch hier können Sie Ihren bevorzugten Namen für diesen Benutzer verwenden. Ersetzen Sie Ihr-Passwort durch Ihr bevorzugtes Passwort.
create user nextclouduser@localhost identified by 'your-password';
Gewähren Sie diesem Benutzer alle Berechtigungen auf der nextcloud Datenbank.
grant all privileges on nextcloud.* to nextclouduser@localhost identified by 'your-password';
Berechtigungen leeren und beenden.
flush privileges; exit;
Schritt 3:Aktivieren Sie die binäre Protokollierung in MariaDB
Bearbeiten Sie die mysqld-Konfigurationsdatei.
sudo nano /etc/mysql/mariadb.conf.d/50-server.cnf
Fügen Sie die folgenden drei Zeilen in [mysqld] hinzu Abschnitt.
log-bin = /var/log/mysql/mariadb-bin log-bin-index = /var/log/mysql/mariadb-bin.index binlog_format = mixed
Das Format des Binärlogs muss mixed sein . Speichern und schließen Sie die Datei. Starten Sie dann den MariaDB-Dienst neu.
sudo systemctl restart mysql
Jetzt ist das Binärlog in MariaDB aktiviert.
Schritt 4:Erstellen Sie eine Nginx-Konfigurationsdatei für Nextcloud
Erstellen Sie eine nextcloud.conf Datei in /etc/nginx/conf.d/ Verzeichnis.
sudo nano /etc/nginx/conf.d/nextcloud.conf
Fügen Sie den folgenden Text in die Datei ein. Ersetzen Sie den rot eingefärbten Text durch Ihre tatsächlichen Daten. Vergessen Sie nicht, einen A-Eintrag für den Domainnamen festzulegen.
server {
listen 80;
server_name nextcloud.your-domain.com;
# Add headers to serve security related headers
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Path to the root of your installation
root /usr/share/nginx/nextcloud/;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location ~ /.well-known/acme-challenge {
allow all;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~* \.(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
} Speichern und schließen Sie die Datei. Testen Sie die Nginx-Konfiguration und laden Sie dann Nginx neu, damit die Änderungen wirksam werden.
sudo nginx -t sudo systemctl reload nginx
Schritt 5:PHP-Module installieren und aktivieren
Führen Sie die folgenden Befehle aus, um die erforderlichen PHP-Module zu installieren.
sudo apt install php7.0-common php7.0-gd php7.0-json php7.0-curl php7.0-zip php7.0-xml php7.0-mbstring
Schritt 6:HTTPS aktivieren
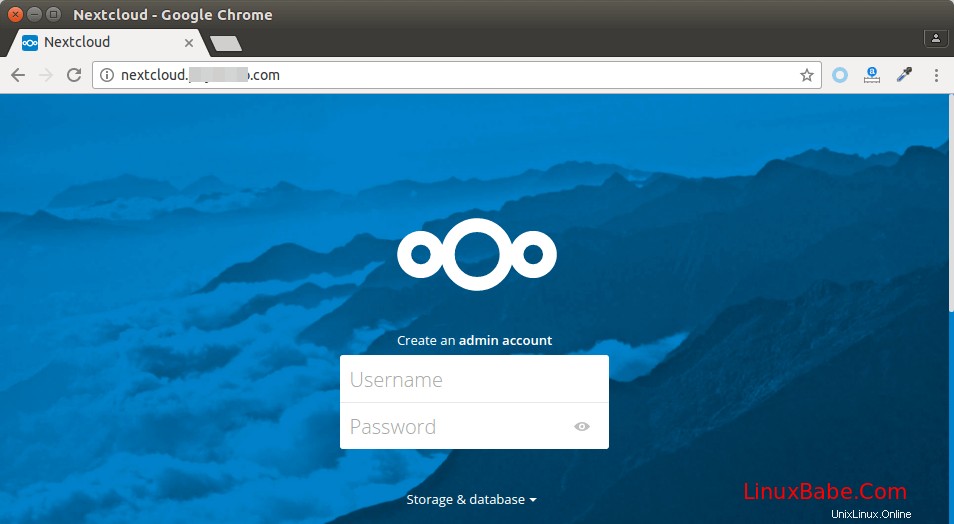
Jetzt können Sie in Ihrem Browser auf den Nextcloud-Webinstallationsassistenten zugreifen, indem Sie den Domänennamen für Ihre Nextcloud-Installation eingeben.
nextcloud.your-domain.com

Aber bevor wir sensible Informationen eingeben, sollten wir eine sichere HTTPS-Verbindung auf Nextcloud aktivieren. Wir können ein kostenloses TLS-Zertifikat von Let’s Encrypt erhalten. Führen Sie die folgenden Befehle aus, um den certbot (Let’s Encrypt)-Client auf Ubuntu 16.04 vom offiziellen PPA zu installieren. Die software-properties-common -Paket wird benötigt, um PPA unter Ubuntu hinzuzufügen. Manchmal ist es nicht standardmäßig auf Ubuntu installiert. Python-certbot-nginx ist das Nginx-Plugin.
sudo apt install software-properties-common sudo add-apt-repository ppa:certbot/certbot sudo apt update sudo apt install certbot python-certbot-nginx
Möglicherweise müssen Sie auch einige Bibliotheken aktualisieren.
sudo apt upgrade
Führen Sie als Nächstes den folgenden Befehl aus, um ein kostenloses TLS-Zertifikat mit dem Nginx-Plugin zu erhalten.
sudo certbot --nginx --agree-tos --redirect --staple-ocsp --email your-email-address -d nextcloud.your-domain.com
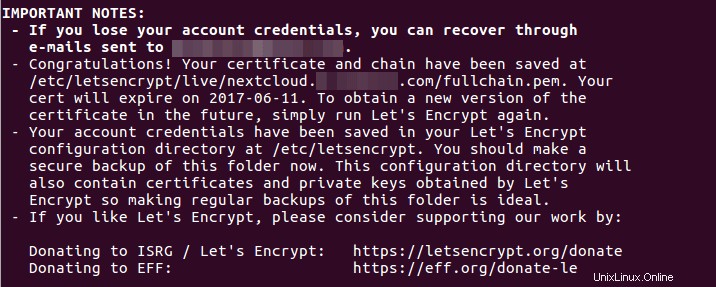
Innerhalb weniger Sekunden sehen Sie eine Meldung wie unten, was bedeutet, dass das TLS-Zertifikat erfolgreich bezogen und installiert wurde.

Schließen Sie die Installation in Ihrem Webbrowser ab
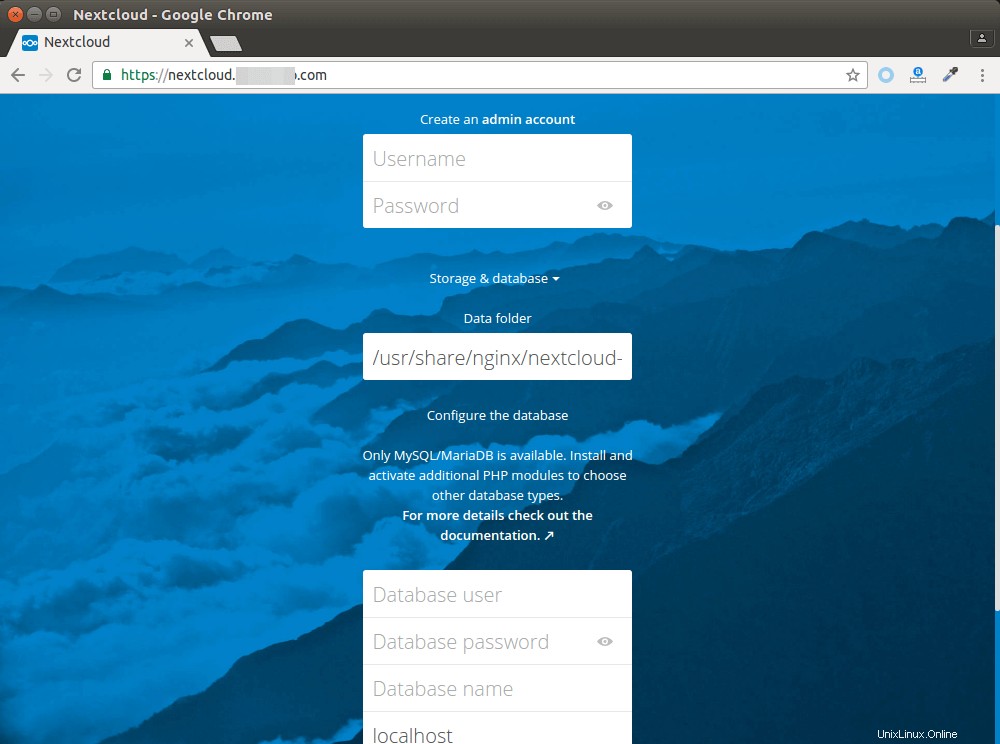
Jetzt können Sie über eine HTTPS-Verbindung auf den Nextcloud-Webinstallationsassistenten zugreifen. Um die Installation abzuschließen, müssen Sie ein Administratorkonto erstellen, den Pfad des Nextcloud-Datenordners eingeben und die zuvor erstellten Datenbankdetails eingeben.
Im Datenordner werden die Dateien der Benutzer gespeichert. Aus Sicherheitsgründen ist es am besten, das Datenverzeichnis außerhalb des Nextcloud-Webstamms zu platzieren. Anstatt also Benutzerdateien unter /usr/share/nginx/nextcloud/data/ zu speichern , können wir es in /usr/share/nginx/nextcloud-data ändern , die mit folgendem Befehl erstellt werden kann:
sudo mkdir /usr/share/nginx/nextcloud-data
Stellen Sie dann sicher, dass der Nginx-Benutzer (www-data ) hat Schreibrechte für das Datenverzeichnis.
sudo chown www-data:www-data /usr/share/nginx/nextcloud-data -R

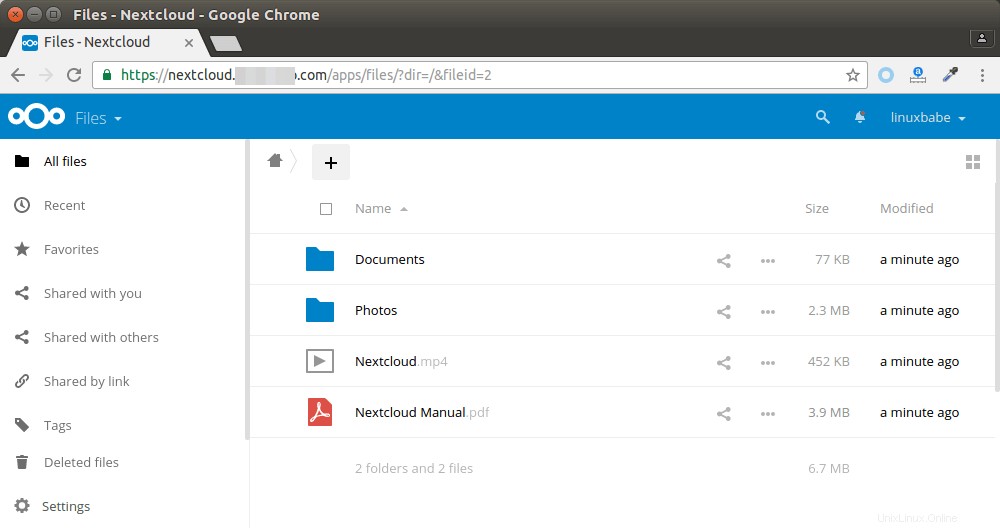
Sobald dies erledigt ist, sehen Sie die Weboberfläche von Nextcloud. Herzlichen Glückwunsch! Sie können es als Ihren privaten Cloud-Speicher verwenden.

Das ist es! Ich hoffe, dieses Tutorial hat Ihnen geholfen, Nextcloud auf Ubuntu 16.04 mit Nginx-Konfiguration zu installieren. Wenn Sie diesen Beitrag nützlich fanden, abonnieren Sie wie immer unseren kostenlosen Newsletter. Sie können uns auch auf Google+, Twitter folgen oder unsere Facebook-Seite mit „Gefällt mir“ markieren.