 OK, das ist ein bisschen Clickbaity, aber es hat mich wirklich zutiefst beeindruckt. Sie können mehr über VS Code Remote Development lesen (zum Zeitpunkt des Schreibens dieses Artikels in den VS Code Insiders-Builds verfügbar), aber hier ist ein wenig über meine ersten Erfahrungen damit.
OK, das ist ein bisschen Clickbaity, aber es hat mich wirklich zutiefst beeindruckt. Sie können mehr über VS Code Remote Development lesen (zum Zeitpunkt des Schreibens dieses Artikels in den VS Code Insiders-Builds verfügbar), aber hier ist ein wenig über meine ersten Erfahrungen damit.
Die Remote-Entwicklungserweiterungen erfordern Visual Studio Code Insider .
Visual Studio-Code-Remoteentwicklung ermöglicht Ihnen die Verwendung eines Containers, Remotecomputers oder des Windows-Subsystems für Linux (WSL) als voll funktionsfähige Entwicklungsumgebung. Es teilt VS-Code effektiv in zwei Hälften und führt den Client-Teil auf Ihrem Computer und den "VS-Code-Server" im Grunde irgendwo anders aus. Das Erweiterungspaket „Remote Development“ enthält drei Erweiterungen. Sehen Sie sich die folgenden Artikel an, um mit jedem von ihnen zu beginnen:
- Remote – SSH – Stellen Sie eine Verbindung zu einem beliebigen Ort her, indem Sie Ordner auf einem Remote-Rechner/einer Remote-VM mit SSH öffnen.
- Remote – Container – Arbeiten Sie mit einer Sandbox-Toolchain oder containerbasierten Anwendung innerhalb (oder in einem) Container.
- Remote – WSL – Holen Sie sich eine Linux-basierte Entwicklungserfahrung im Windows-Subsystem für Linux.
Lassen Sie mich ein konkretes Beispiel geben. Angenommen, ich möchte in einer dieser Sprachen arbeiten, außer dass ich KEINE dieser Sprachen/SDKS/Tools auf meinem Computer habe.
Nebenbei: Vielleicht haben Sie an dieser Stelle bereits entschieden, dass ich überreagiere und dieser Beitrag Unsinn ist. Hier ist jedoch die Sache, wenn es um die Remote-Entwicklung geht. Halte durch.
Auf der Windows-Seite erstellen viele Leute Windows-VMs in der Cloud von jemandem und dann RDP (Remote Desktop) in diesen Computer und schieben Pixel herum, sodass die VM die ganze Arbeit erledigt, während Sie den Bildschirm fernsteuern. Auf der Linux-Seite erstellen viele Leute Linux-VMs oder -Container und verbinden sich dann mit ihrem bevorzugten Terminal per SSH mit ihnen, führen vim und tmux oder was auch immer aus, und dann schieben sie Text herum und lassen die VM die ganze Arbeit erledigen, während Sie den Bildschirm fernhalten. In diesen beiden Szenarien sind Sie nicht wirklich Client/Server, sondern Terminal/Server oder Thin Client/Server. VS Code ist ein dicker Client mit sauberen, klaren Schnittstellen zu Sprachdiensten mit Standorttransparenz.
Ich tippe etwas Code ein, vielleicht eine Objektinstanz, dann wird Intellisense mit einem Druck auf „.“ aufgerufen. - Wer macht das? Woher kommt diese Liste? Wenn Sie Code lokal UND im Container ausführen, müssen Sie sicherstellen, dass beide Seiten synchron sind, dieselben SDKs usw. Das ist eine Herausforderung.
OK, ich habe weder die Rust-Sprache noch das Toolkit auf meinem Rechner.
Ich werde dieses Repository klonen:
git clone https://github.com/Microsoft/vscode-remote-try-rust
Dann führe ich Code aus, die Insiders-Version:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust
Cloning into 'vscode-remote-try-rust'...
Unpacking objects: 100% (38/38), done.
C:\github> cd .\vscode-remote-try-rust\
C:\github\vscode-remote-try-rust [main =]> code-insiders .
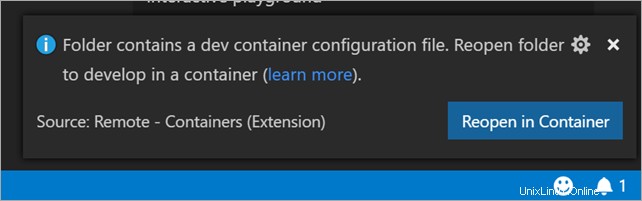
Dann sagt VS Code, hey, das ist ein Dev-Container, soll ich ihn öffnen?
Es gibt eine devcontainer.json-Datei mit einer Liste der Erweiterungen, die das Projekt benötigt. Und es installiert diese VS-Erweiterungen innerhalb eines Docker-Entwicklungscontainers und dann remote darauf zugreifen. Dies ist keine Liste von Erweiterungen, die Ihr LOKALES System benötigt - Sie möchten Ihr System nicht mit 100 Erweiterungen besudeln. Sie möchten nur die Erweiterungen haben, die Sie für das Projekt benötigen, an dem Sie arbeiten. Kompartimentierung. Sie könnten entwickeln und nie etwas auf Ihrem lokalen Rechner installieren, aber Sie finden einen idealen Punkt, bei dem es nicht darum geht, Text oder Pixel herumzuschieben.

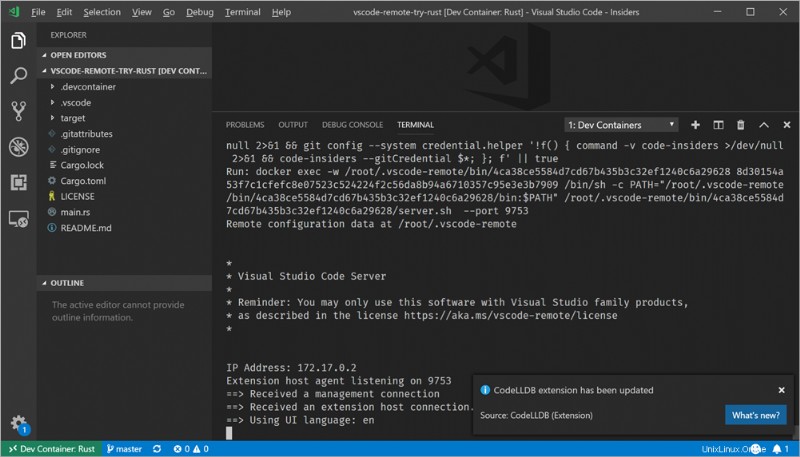
Schauen Sie sich jetzt diesen Screenshot an und nehmen Sie ihn auf. Sicher, es richtet eine Docker-Datei mit den Entwicklungstools ein, die Sie verwenden möchten, und führt dann docker exec aus und bringt den VS Code Server ein!

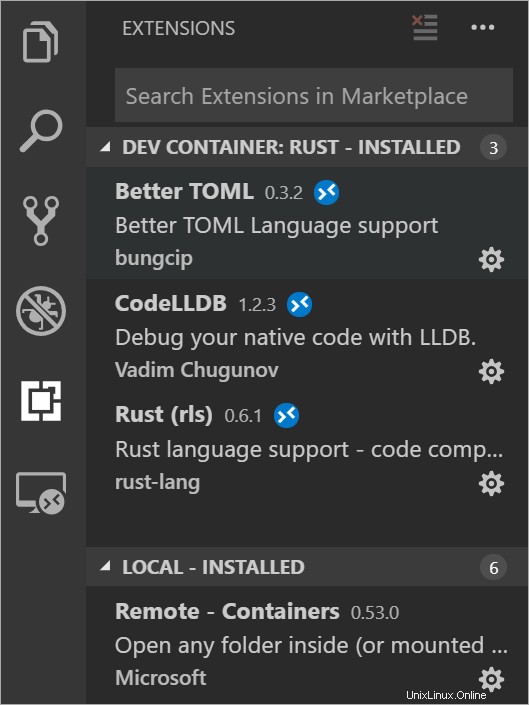
Schauen Sie sich den Abschnitt Erweiterungen von VS Code an und sehen Sie sich die untere linke Ecke an. Diese grüne Statusleiste zeigt an, dass wir uns in einer Client/Server-Situation befinden. Die für Rust spezifischen Erweiterungen sind im Dev Container installiert und wir verwenden sie aus VS Code.

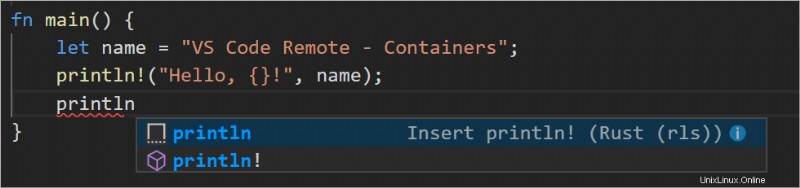
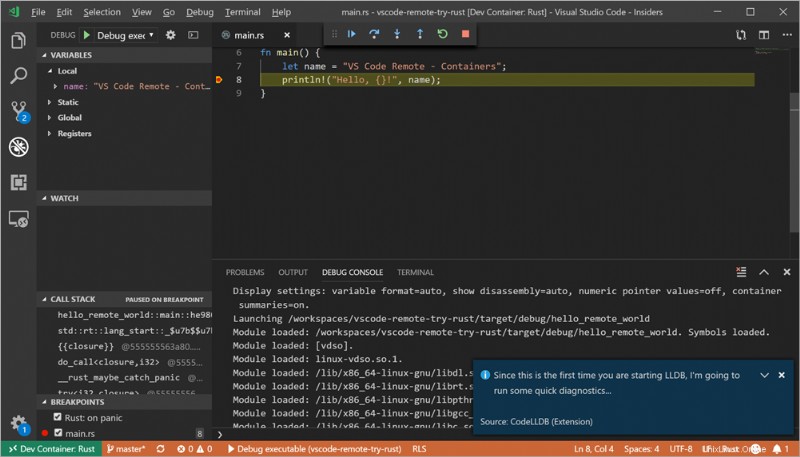
Wenn ich meinen Code auf diese Weise tippe und bearbeite (übrigens dauerte es nur wenige Minuten, um loszulegen), habe ich eine umfassende Erfahrung mit Intellisense, Debugging usw.

Hier mache ich eine Live-Debug-Session einer Rust-App ohne Setup außer VS Code Insiders, den Remote Extensions und Docker (die ich bereits hatte).

Wie ich bereits erwähnt habe, können Sie innerhalb von WSL, Containern oder über SSH ausgeführt werden. Es ist früh, aber es ist außerordentlich sauber. Ich freue mich wirklich darauf zu sehen, wie weit und mühelos dieser Entwicklungsstil gehen kann. Es gibt so viel weniger Yak-Rasur! Es entfernt effektiv den gesamten Einrichtungsteil Ihrer Codierungserfahrung und Sie können direkt loslegen.
Sponsor: Verwalten Sie GitHub-Pull-Requests direkt in der IDE mit dem neuesten JetBrains Rider. Ein integrierter Performance-Profiler unter Windows kommt ebenfalls zu Hilfe.