Das Entwickeln oder Debuggen von Code in Docker-Containern kann schwierig sein. Sie würden normalerweise an den Container anhängen und Shell-Dienstprogramme verwenden, um Dateien zu bearbeiten. Mit der Remote-Container-Erweiterung von Visual Studio Code können Sie Ordner in Containern öffnen, damit Sie in Ihrem Code-Editor damit arbeiten können.
Die Remote-Entwicklung funktioniert mit Docker Desktop 2.0 und höher für Windows und macOS sowie Docker Engine 18.06 und höher für Linux. Wenn Sie Windows 10 Home verwenden, müssen Sie das Update vom April 2020, Docker Desktop 2.3 und das Windows-Subsystem für Linux installiert haben.
Containerseitig ist VS Code sowohl mit x64- als auch mit ARM-Containern kompatibel. Sie können die Betriebssysteme Alpine, Debian, Ubuntu, CentOS und RHEL verwenden. Wenn Ihr Basis-Image nicht sofort einsatzbereit ist, sollten Sie zusätzliche Pakete darin installieren können, um die Verbindung herzustellen.
Erste Schritte
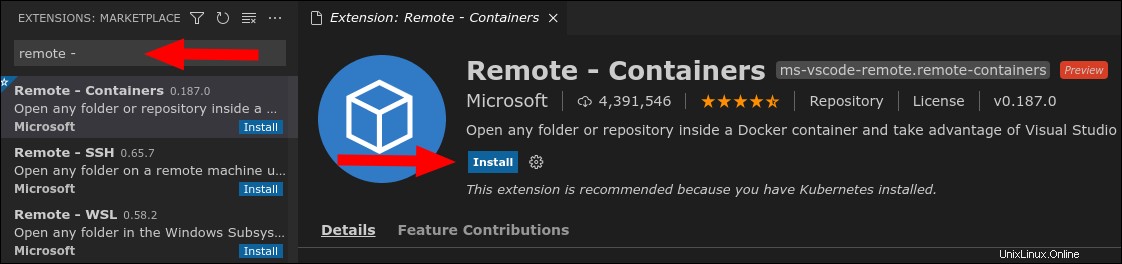
Starten Sie VS Code, drücken Sie Strg+Umschalt+P und suchen Sie nach „Erweiterungen“. Wählen Sie das Element „Erweiterungen installieren“, um die Seitenleiste aufzurufen. Suchen Sie im Erweiterungsbereich nach „Remote – Containers“ und installieren Sie das passende Element.

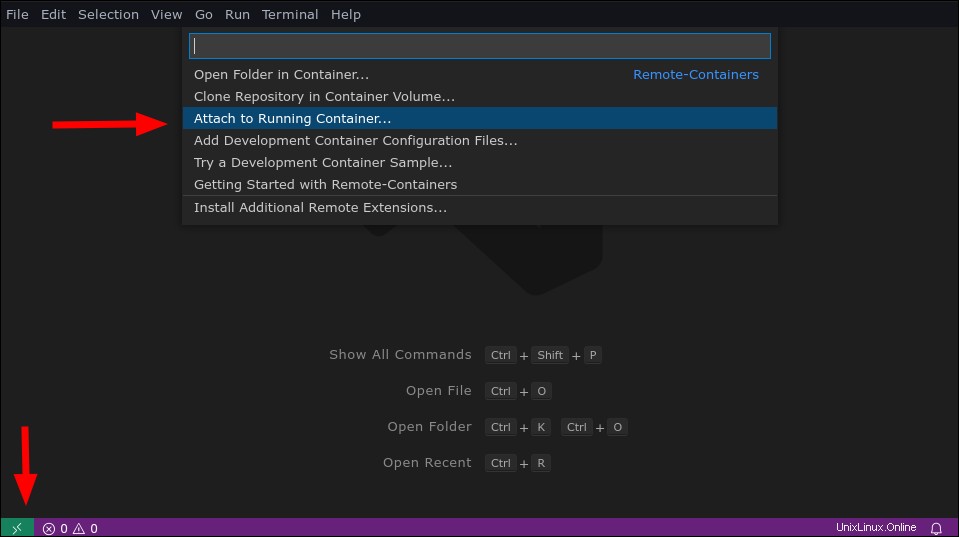
Nach der Installation der Erweiterung erscheint unten links in Ihrer Statusleiste eine neue grüne Schaltfläche. Klicken Sie hierauf, um die Befehlspalette aufzurufen, die bereits mit verfügbaren Remote-Befehlen gefüllt ist. Wenn Sie die Verwendung der Maus lieber vermeiden möchten, können Sie die Befehle auch finden, indem Sie Strg + Umschalt + P drücken und „Remote“ eingeben. Die Erweiterung wird auch in anderen Bereichen der Benutzeroberfläche angezeigt, z. B. auf der Willkommensseite und im Fenster zum Öffnen von Ordnern.

Um Ihren ersten Dockerized-Ordner zu öffnen, rufen Sie die Befehlsliste auf und wählen Sie „Attach to Running Container“. Sie müssen eine Warnung bestätigen, dass der Container nicht vertrauenswürdigen Code ausführen könnte. Sie sollten nur an Container anhängen, die aus Images erstellt wurden, denen Sie vertrauen, da ein schädlicher Container mit einer VS Code-Arbeitsbereichsdatei Ihr System gefährden könnte.

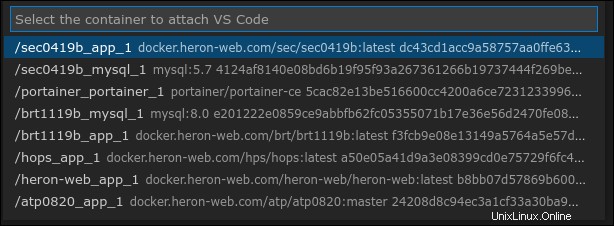
VS Code zeigt eine Liste der Docker-Container an, die auf Ihrem System ausgeführt werden. Wählen Sie den Container aus, zu dem Sie eine Verbindung herstellen möchten. Ein neues Fenster wird geöffnet. Der Start kann einige Sekunden dauern, während VS Code seine Remote-Serverkomponenten im Container installiert. Der aktive Container wird unten links in der Statusleiste angezeigt.
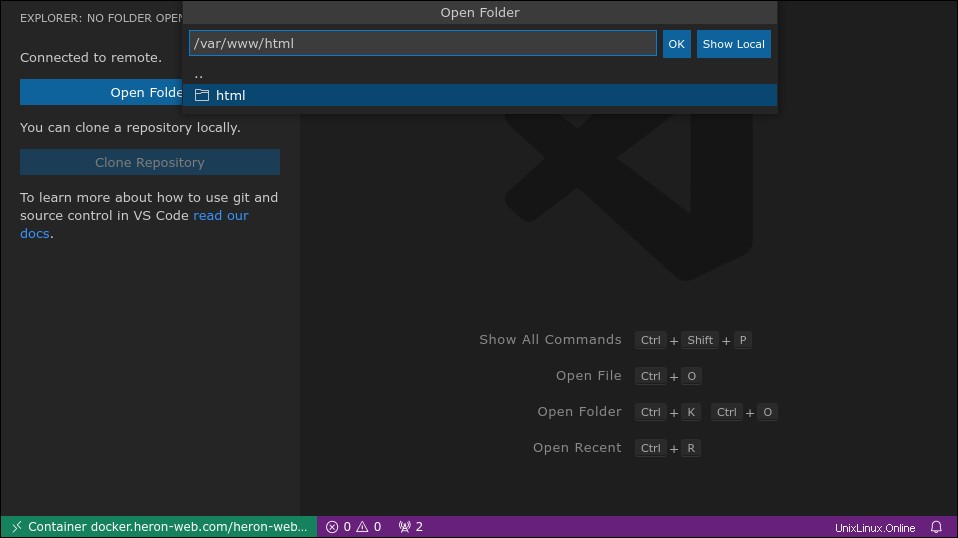
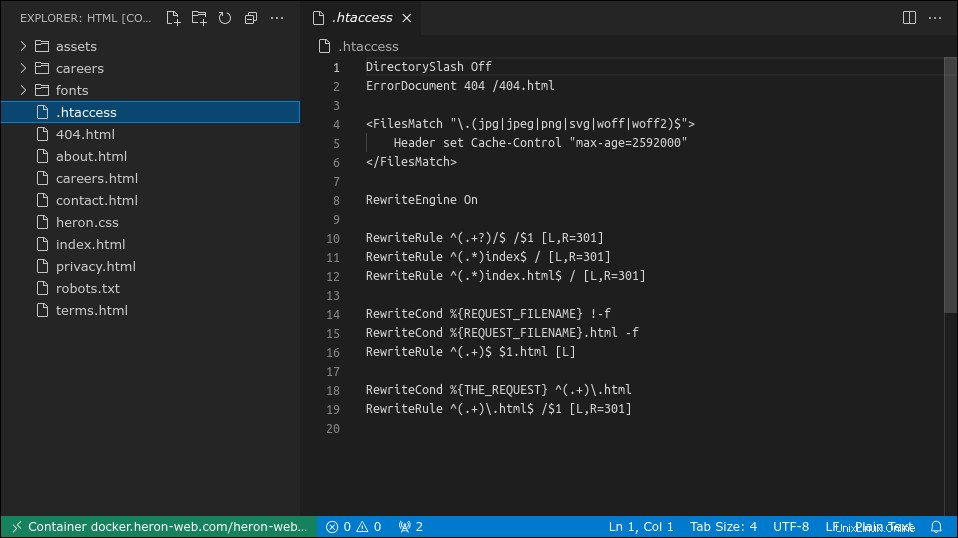
Sobald das Fenster fertig ist, können Sie mit der Arbeit beginnen. Klicken Sie im linken Bereich auf die Schaltfläche „Ordner öffnen“, um eine Eingabeaufforderung zur Dateiauswahl aufzurufen. Dies zeigt das Dateisystem innerhalb an der Kontainer. Navigieren Sie zu dem Verzeichnis, das Sie öffnen möchten, und drücken Sie „OK“.

Die Seitenleiste wird aktualisiert, um den Inhalt des ausgewählten Verzeichnisses anzuzeigen. Klicken Sie auf eine der Dateien, um sie im VS Code-Editor zu öffnen. Sie können jetzt Änderungen innerhalb des Containers vornehmen, ohne Dateien manuell zu kopieren oder ein Bind-Mount für das Arbeitsverzeichnis einzurichten. Dies maximiert die Effizienz bei der Verwendung einer Docker-Entwicklungsumgebung oder beim Debuggen eines fehlerhaften Containers.

Der vollständige Funktionsumfang von VS Code ist verfügbar, einschließlich der IntelliSense-Codevervollständigung und des zugehörigen Debugging-Toolkits. Bereiche wie die Konsole und das Terminal werden an die Eingabe- und Ausgabestreams des Containers angehängt.
Wie funktioniert es?
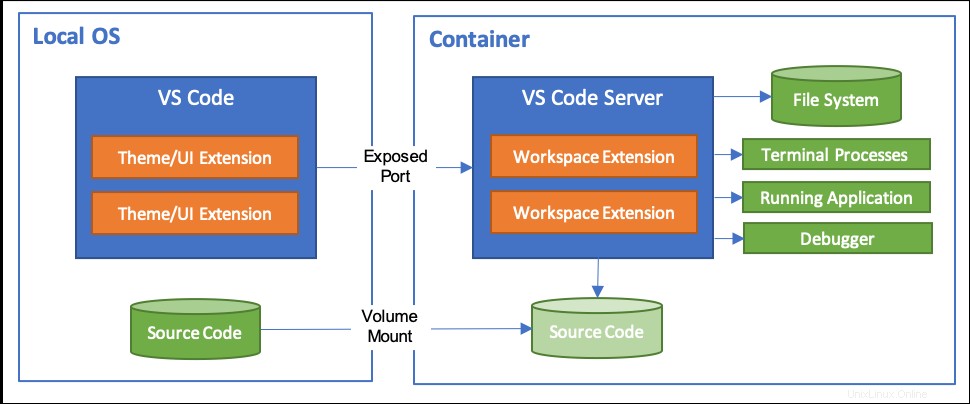
Das erste, was Sie an der Integration erkennen müssen, ist, dass VS Code das Dateisystem Ihres Containers ändert. Es installiert einen Server in den Containern, mit denen Sie sich verbinden, der Informationen an den Editor-Client zurückgibt.

Der Server überwacht das Dateisystem, liest Dateien und startet Prozesse innerhalb des Containers. Dies unterstützt Funktionen wie den Debugger von VS Code. Der Editor fordert den Server auf, Ihre Quelle auszuführen, und lässt ihn den Code untersuchen, der im Container ausgeführt wird.
In ähnlicher Weise installiert VS Code Kopien Ihrer anderen Erweiterungen im Container. Dadurch wird sichergestellt, dass sie vollen Zugriff auf das Container-Dateisystem haben, sodass sie im Vergleich zu einem lokalen Ordner ohne Abweichungen arbeiten. Das Endergebnis ist ein vollwertiges Editor-Erlebnis, das transparent arbeitet, obwohl es über Ihren Host und Ihre Container verteilt ist. Abhängig von der Größe Ihrer Umgebung kann die Ersteinrichtung einen Moment dauern, aber der Container-Server wird für die spätere Verwendung zwischengespeichert.
Entwicklungscontainer
Über das Öffnen von Dateien in einem vorhandenen Container hinaus können Sie mit dem Remote-System Entwicklungscontainer definieren, die Ihre Arbeitsumgebung kapseln. Ein solcher Container sollte alle Softwareabhängigkeiten enthalten, die Sie installieren würden, bevor Sie Ihre Anwendung lokal entwickeln.
Wenn Sie einen Entwicklungscontainer verwenden, können Sie entweder Ihr Arbeitsverzeichnis binden oder ein isoliertes Volume verwenden. Die letztere Option vermeidet eine Verschmutzung des Dateisystems und bietet eine verbesserte Leistung, da sie nativer für Docker ist.
Entwicklungscontainer werden aus .devcontainer/devcontainer.json erstellt Dateien. Diese beschreiben die Docker- und Visual Studio-Konfiguration, die Ihre Entwicklungsumgebung startet.
{
"image": "mcr.microsoft.com/vscode/devcontainers/javascript-node:16",
"extensions": "EditorConfig.EditorConfig",
"forwardPorts": [3000]
}
Die devcontainer.json Die oben gezeigte Datei richtet einen Entwicklungscontainer ein, der die Node.js-Vorlage von Microsoft verwendet. Die EditorConfig VS Code-Erweiterung ist aktiviert und fügt Unterstützung für .editorconfig hinzu Dateien in Ihrem Arbeitsverzeichnis. Port 3000 wird dann vom Host in den Container gemappt.
Dev-Containerdateien unterstützen auch einige andere Optionen. Sie können VS-Code settings.json festlegen Werte, fügen Sie einen Befehl hinzu, der innerhalb des Containers ausgeführt werden soll, und definieren Sie den Benutzer, unter dem der VS Code-Server ausgeführt wird.
Wenn Sie keine Container-Konfigurationsdatei selbst erstellen möchten, können Sie die Remote-Containers:Add Development Configuration Files Der Befehl fügt Ihrem Projekt automatisch eine hinzu. Sie können aus einer Liste vorkonfigurierter Vorlagen auswählen, die Sie später anpassen können.
Sobald Sie eine devcontainer.json haben Datei in Ihrem Projekt, führen Sie Remote-Containers:Rebuild Container aus Befehl aus der Befehlspalette. Dadurch wird ein Container-Image mit der angegebenen Konfiguration erstellt. Wenn der Build abgeschlossen ist, führen Sie Remote-Containers:Reopen Folder in Container aus um Ihr aktuelles lokales Verzeichnis in einem neuen Entwicklungscontainer zu öffnen.
Wenn Sie ein Git-Repository verwenden, ist es normalerweise einfacher, das Repo direkt in einen Container zu klonen. Die Remote-Container:Clone Repository in Container Volume Der Befehl akzeptiert eine zu klonende Git-URL. Es erstellt ein neues Volume und hängt es an eine Entwickler-Container-Instanz an. Auf diese Weise können Sie an Git-Repositorys arbeiten, ohne sie in Ihr lokales Dateisystem zu klonen, wodurch unnötige Verschmutzung vermieden wird. VS Code teilt Ihre lokalen Git-Anmeldeinformationen automatisch mit dem Container.
Konfigurieren der Erweiterung
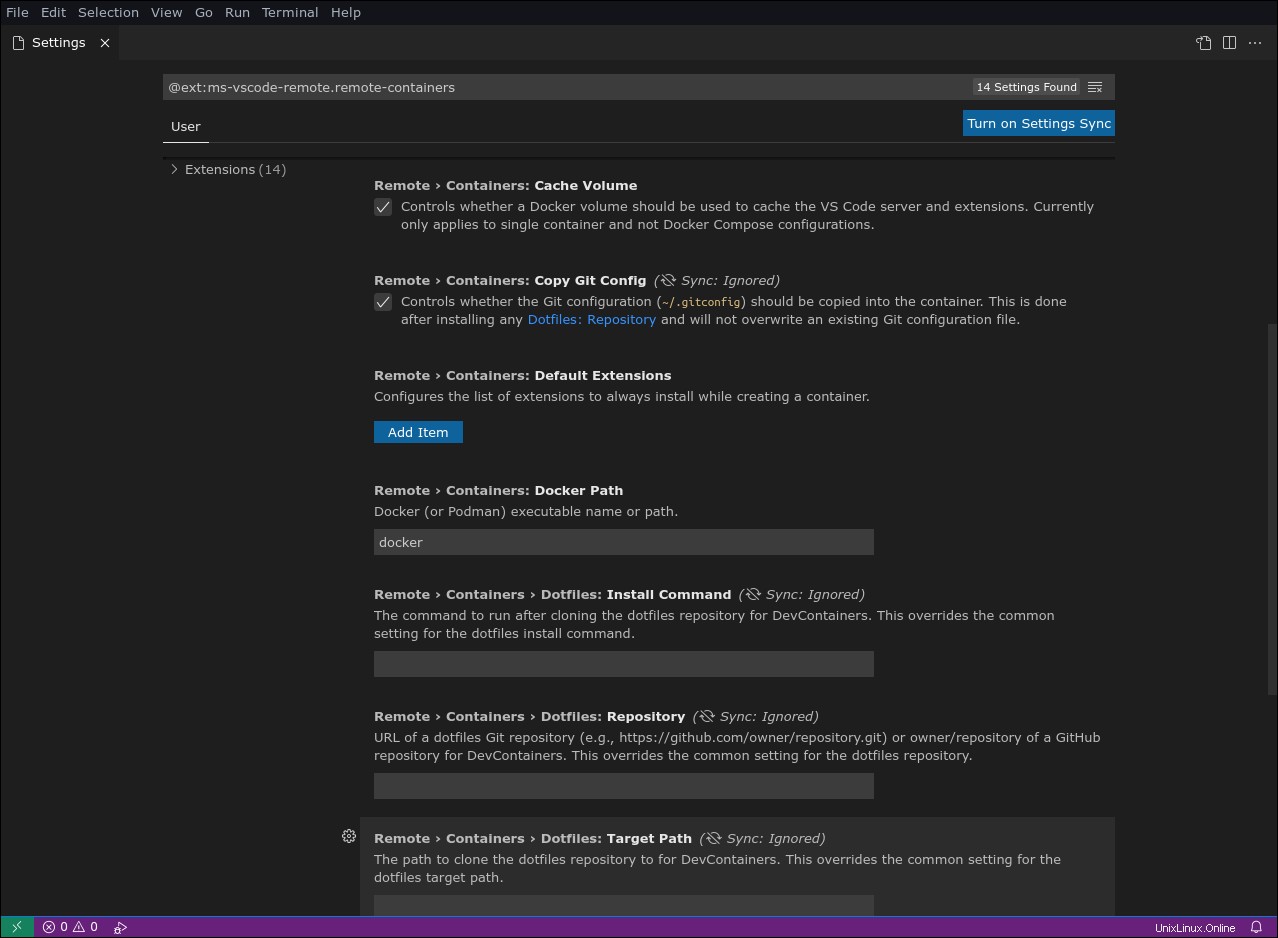
Die Remote – Containers-Erweiterung enthält mehrere Einstellungen, mit denen Sie Ihre Container-Erfahrung konfigurieren können. Diese finden Sie unter Remote-Container:Einstellungen für Remote-Container Befehl.
Die erste Sammlung von Einstellungen betrifft Punktdateien. Punktdateien beziehen sich auf Konfigurationsdateien, die mit einem Punkt beginnen (. ). Remote-Container können automatisch ein Git-Repository mit Dotfiles in neue Container klonen, was Ihnen hilft, mit Ihren üblichen Einstellungen zu arbeiten.
Fügen Sie Ihre dotfiles-Repository-URL zum Repository hinzu Einstellung. Das Repository wird in den Target Path geklont Pfad, der standardmäßig ~/dotfiles ist . Wenn Sie einen Befehl ausführen möchten, nachdem das Repository geklont wurde, geben Sie ihn als Install Command an .

Remote-Container verwenden standardmäßig docker als die Binärdatei, die Containerbefehle ausführt. Sie können dies mit dem Docker Path in jede Docker-CLI-kompatible Binärdatei ändern Einstellung. Wenn Sie Podman verwenden, geben Sie podman an da dieser Wert es Ihnen ermöglicht, mit seinen Containern unter Verwendung von VS Code zu arbeiten.
Sie können standardmäßige Remote-Erweiterungen unter Default Extensions konfigurieren Üerschrift. Klicken Sie auf „Element hinzufügen“, um eine Erweiterung auszuwählen, die jedem Container hinzugefügt werden soll. Auf diese Weise können Sie die globale Verfügbarkeit Ihrer Must-Use-Erweiterungen sicherstellen, auch wenn sie nicht in einer devcontainer.json aufgeführt sind Datei.
Eine letzte Gruppe von Einstellungen betrifft die Git-Konfiguration. Wenn „Copy Git Config“ aktiviert ist, wird Ihre lokale .gitconfig Datei wird automatisch in Container kopiert. Wenn Sie dies aktivieren, wird sichergestellt, dass Ihre Commits korrekt den Benutzerdetails zugeordnet werden, die Sie bereits lokal verwenden.
Die Einstellung „Git Credential Helper Config Location“ steuert die Konfigurationsdatei, in die neue Git-Anmeldeinformationen geschrieben werden. Sie können aus Ihrer lokalen Benutzerdatei ~/.gitconfig auswählen , oder der globale Systemspeicherort /etc/gitconfig .
Zusammenfassung
Mit der Erweiterung „Remote – Containers“ für Visual Studio Code können Sie Dateien und Ordner in Docker-Containern bearbeiten. Es funktioniert nahtlos mit den Funktionen des VS Code-Editors, einschließlich IntelliSense, Verzeichnisindizierung, Debugging und Erweiterungen. Intern startet VS Code einen Entwicklungsserver innerhalb des Containers, sodass seine Tools vollen Zugriff auf das Dateisystem haben, mit dem sie arbeiten.
Es gibt mehrere mögliche Anwendungsfälle für diese Funktionalität, wobei Docker-Entwicklungsumgebungen und On-the-Fly-Container-Edits die besten Konkurrenten sind. Während die Idee der Verwendung von Containern zur Systematisierung der Entwicklung gibt es schon seit einiger Zeit, VS Code erleichtert den Einstieg erheblich, indem es eine IDE-Erfahrung bietet, die Docker nativ versteht.
Sie könnten ein Docker-Image vorbereiten, das Entwicklern alles bietet, was sie für die Arbeit an Ihrem System benötigen – Programmiersprache, Abhängigkeiten und praktische Tools. Entwickler starteten einen Container, stellten von VS Code aus eine Verbindung damit her und gingen ihrer Arbeit nach, ohne etwas (außer Code) auf ihrem eigenen Computer zu installieren. Wenn eine Abhängigkeit gepatcht werden muss, müssen Sie nur das freigegebene Docker-Image aktualisieren und die Entwickler bitten, das neue Tag abzurufen.