Hugo ist ein Open-Source-Generator für statische Websites, der für kleine Projekte und informative Websites entwickelt wurde. Es ist in Go-Sprache geschrieben, was es sehr sicher und extrem schnell macht. Hugo bietet ein großartiges Schreiberlebnis und ist für die Anzeige auf Websites optimiert. Sie müssen keine Abhängigkeiten wie PHP, Python oder Datenbanken installieren, um Hugo-Sites auszuführen.
In diesem Tutorial zeigen wir Ihnen, wie Sie den Hugo-Site-Generator unter Ubuntu 20.04 installieren und verwenden.
Voraussetzungen
- Ein frischer Ubuntu 20.04 VPS auf der Atlantic.Net Cloud Platform
- Ein auf Ihrem Server konfiguriertes Root-Passwort
Schritt 1 – Atlantic.Net Cloud-Server erstellen
Melden Sie sich zunächst bei Ihrem Atlantic.Net Cloud Server an. Erstellen Sie einen neuen Server und wählen Sie Ubuntu 20.04 als Betriebssystem mit mindestens 1 GB RAM. Stellen Sie über SSH eine Verbindung zu Ihrem Cloud-Server her und melden Sie sich mit den oben auf der Seite hervorgehobenen Anmeldeinformationen an.
Sobald Sie sich bei Ihrem Ubuntu 20.04-Server angemeldet haben, führen Sie den folgenden Befehl aus, um Ihr Basissystem mit den neuesten verfügbaren Paketen zu aktualisieren.
apt-get update -y
Schritt 2 – Hugo installieren
wget https://github.com/gohugoio/hugo/releases/download/v0.79.0/hugo_0.79.0_Linux-64bit.deb
Nachdem das Paket heruntergeladen wurde, können Sie es mit dem folgenden Befehl installieren:
dpkg -i hugo_0.79.0_Linux-64bit.deb
Wenn Sie Abhängigkeitsfehler sehen, können Sie diese mit dem folgenden Befehl beheben:
apt-get install -f
Überprüfen Sie nach der Installation von Hugo die installierte Version von Hugo mit dem folgenden Befehl:
hugo version
Sie sollten die folgende Ausgabe erhalten:
Hugo Static Site Generator v0.79.0-1415EFDC linux/amd64 BuildDate: 2020-11-27T09:09:02Z
Schritt 3 – Erstellen Sie eine Website mit Hugo
Erstellen Sie zuerst eine neue Website namens web1.doamin.com mit dem hugo-Befehl, wie unten gezeigt:
hugo new site web1.domain.com
Sie sollten die folgende Ausgabe erhalten:
Congratulations! Your new Hugo site is created in /root/web1.domain.com. Just a few more steps and you're ready to go: 1.Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme <THEMENAME>" command. 2. Perhaps you want to add some content. You can add single files with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>". 3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
Sie können die Liste aller von Hugo generierten Dateien und Verzeichnisse mit dem folgenden Befehl anzeigen:
ls web1.domain.com
Ausgabe:
archetypes config.toml content data layouts static themes
Schritt 4 – Erstellen Sie Ihre erste Seite
Wechseln Sie nun in das Verzeichnis Ihrer Website und erstellen Sie mit dem folgenden Befehl eine neue Seite namens main.md:
cd web1.domain.com hugo new main.md
Sie sollten die folgende Ausgabe erhalten:
/root/web1.domain.com/content/main.md created
Bearbeiten Sie als Nächstes die Seite main.md und fügen Sie Inhalte hinzu:
nano content/main.md
Fügen Sie am Ende der Datei die folgenden Zeilen hinzu:
# Test Page This is my first test page.
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Schritt 5 – Design herunterladen und installieren
Wechseln Sie zuerst in das Verzeichnis themes und laden Sie das Hugo-Theme mit dem folgenden Befehl herunter:
cd web1.domain.com/themes wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Entpacken Sie die heruntergeladene Datei nach dem Herunterladen mit dem folgenden Befehl:
unzip master.zip
Als nächstes benennen Sie das extrahierte Verzeichnis mit dem folgenden Befehl um:
mv hugo-strata-theme-master hugo-strata-theme
Kopieren Sie als Nächstes den Beispielinhalt aus der Datei config.toml, die sich im Verzeichnis themes befindet, in die Standarddatei config.toml:
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Bearbeiten Sie als Nächstes die Datei config.toml mit dem folgenden Befehl:
nano ../config.toml
Ändern Sie die Basis-URL und definieren Sie Ihren Seitennamen wie unten gezeigt:
baseurl = "/" [[menu.main]] name = "main" url = "main" weight = 5
Speichern und schließen Sie die Datei und erstellen Sie dann mit dem folgenden Befehl eine Zielseitenlayoutdatei:
nano /root/web1.domain.com/layouts/index.html
Fügen Sie die folgenden Zeilen hinzu:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }} Speichern und schließen Sie die Datei.
Schritt 6 – Erstellen Sie Ihre Website
Wechseln Sie nun in das Verzeichnis Ihrer Website und erstellen Sie Ihre Hugo-Website mit dem folgenden Befehl:
cd /root/web1.domain.com hugo
Sie sollten die folgende Ausgabe erhalten:
Start building sites …
WARN 2020/12/06 09:21:44 Page.Hugo is deprecated and will be removed in a future release.
Use the global hugo function.
WARN 2020/12/06 09:21:44 Page.RSSLink is deprecated and will be removed in a future release.
Use the Output Format's link, e.g. something like:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 7
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 2
Sitemaps | 1
Cleaned | 0 Als nächstes starten Sie den Hugo-Server, indem Sie Ihre Server-IP wie unten gezeigt angeben:
hugo server --bind=0.0.0.0 --baseUrl=http://your-server-ip -D -F
Sie sollten die folgende Ausgabe erhalten:
Start building sites …
WARN 2020/12/06 09:22:02 Page.Hugo is deprecated and will be removed in a future release.
Use the global hugo function.
WARN 2020/12/06 09:22:02 Page.RSSLink is deprecated and will be removed in a future release.
Use the Output Format's link, e.g. something like:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 11
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 3
Sitemaps | 1
Cleaned | 0
Built in 35 ms
Watching for changes in /root/web1.domain.com/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /root/web1.domain.com/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://69.87.216.179:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop Schritt 7 – Greifen Sie auf die Hugo Web-Benutzeroberfläche zu
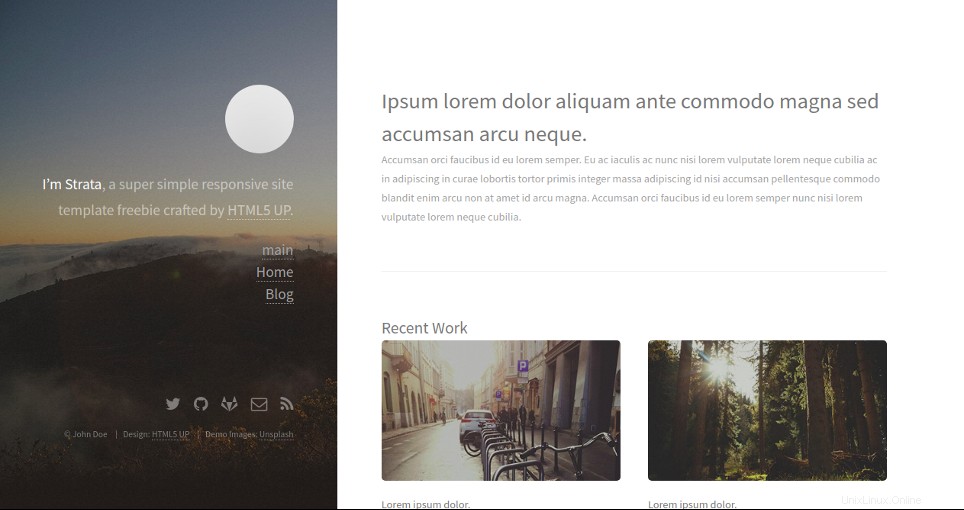
Öffnen Sie nun Ihren Webbrowser und geben Sie die URL http://your-server-ip:1313 ein . Sie sollten das Hugo-Dashboard auf dem folgenden Bildschirm sehen:

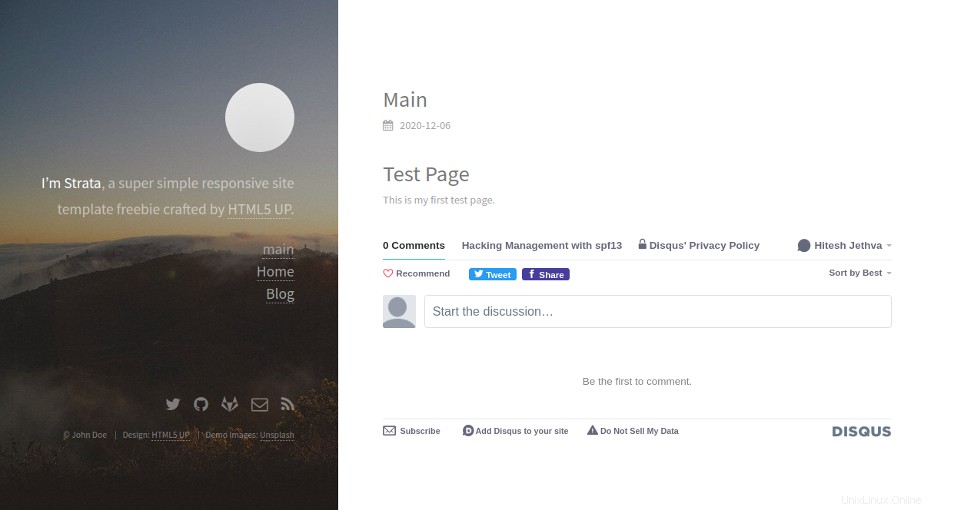
Klicken Sie auf main im linken Bereich. Sie sollten Ihre Seite auf dem folgenden Bildschirm sehen:

Schlussfolgerung
In der obigen Anleitung haben Sie gelernt, wie Sie Hugo installieren und eine statische Website unter Ubuntu 20.04 erstellen. Sie sollten jetzt genug Wissen haben, um mit Hugo ganz einfach Ihre eigene statische Website zu erstellen; Probieren Sie es noch heute auf dem VPS-Hosting von Atlantic.Net aus!