Hugo ist ein kostenloses Open-Source-Framework, das in der Go-Sprache geschrieben ist und zum einfachen Erstellen von Websites verwendet werden kann. Es ist ein einfacher, schneller und sicherer statischer Site-Generator, Sie benötigen keine Datenbank, um ihn auszuführen. Hugo unterstützt unbegrenzte Inhaltstypen, Taxonomien, Menüs, dynamische API-gesteuerte Inhalte und mehr, alles ohne Plugins. Hugo verfügt über eine Vielzahl von Funktionen, darunter robustes Inhaltsmanagement, integrierte Vorlagen, Shortcodes, benutzerdefinierte Ausgaben, Mehrsprachigkeit und vieles mehr.
In diesem Tutorial lernen wir, wie man Hugo auf einem Ubuntu 18.04 LTS-Server installiert.
Anforderungen
- Ein Server mit Ubuntu 18.04.
- Eine statische IP-Adresse 136.243.240.39 ist auf Ihrem Server konfiguriert.
- Ein Root-Passwort wird für Ihren Server eingerichtet.
Erste Schritte
Bevor Sie beginnen, müssen Sie Ihr System mit der neuesten Version aktualisieren. Sie können dies tun, indem Sie den folgenden Befehl ausführen:
apt-get update -y
apt-get upgrade -y
Sobald Ihr Server aktualisiert ist, starten Sie Ihren Server neu, um die Änderungen zu übernehmen.
Installieren Sie Hugo
Standardmäßig ist die neueste Version von Hugo nicht im Standard-Repository von Ubuntu 18.04 verfügbar. Sie müssen es also aus dem Git-Repository herunterladen. Sie können es mit dem folgenden Befehl herunterladen:
wget https://github.com/gohugoio/hugo/releases/download/v0.58.2/hugo_0.58.2_Linux-64bit.deb
Sobald der Download abgeschlossen ist, installieren Sie Hugo mit dem folgenden Befehl:
dpkg -i hugo_0.58.2_Linux-64bit.deb
Wenn Sie einen Abhängigkeitsfehler erhalten, führen Sie den folgenden Befehl aus, um die Abhängigkeit aufzulösen:
apt-get install -f
Als nächstes können Sie die Hugo-Version mit dem folgenden Befehl überprüfen:
hugo version
Sie sollten die folgende Ausgabe erhalten:
Hugo Static Site Generator v0.58.2-253E5FDC linux/amd64 BuildDate: 2019-09-13T08:05:59Z
Sie können auch eine Liste der mit Hugo verfügbaren Optionen anzeigen, indem Sie den folgenden Befehl ausführen:
hugo --help
Sie sollten die folgende Ausgabe erhalten:
hugo is the main command, used to build your Hugo site.
Hugo is a Fast and Flexible Static Site Generator
built with love by spf13 and friends in Go.
Complete documentation is available at http://gohugo.io/.
Usage:
hugo [flags]
hugo [command]
Available Commands:
config Print the site configuration
convert Convert your content to different formats
deploy Deploy your site to a Cloud provider.
env Print Hugo version and environment info
gen A collection of several useful generators.
help Help about any command
import Import your site from others.
list Listing out various types of content
mod Various Hugo Modules helpers.
new Create new content for your site
server A high performance webserver
version Print the version number of Hugo
Flags:
-b, --baseURL string hostname (and path) to the root, e.g. http://spf13.com/
-D, --buildDrafts include content marked as draft
-E, --buildExpired include expired content
-F, --buildFuture include content with publishdate in the future
--cacheDir string filesystem path to cache directory. Defaults: $TMPDIR/hugo_cache/
--cleanDestinationDir remove files from destination not found in static directories
--config string config file (default is path/config.yaml|json|toml)
--configDir string config dir (default "config")
-c, --contentDir string filesystem path to content directory
--debug debug output
-d, --destination string filesystem path to write files to
--disableKinds strings disable different kind of pages (home, RSS etc.)
--enableGitInfo add Git revision, date and author info to the pages
-e, --environment string build environment
--forceSyncStatic copy all files when static is changed.
--gc enable to run some cleanup tasks (remove unused cache files) after the build
-h, --help help for hugo
--i18n-warnings print missing translations
--ignoreCache ignores the cache directory
--ignoreVendor ignores any _vendor directory
-l, --layoutDir string filesystem path to layout directory
--log enable Logging
--logFile string log File path (if set, logging enabled automatically)
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
--path-warnings print warnings on duplicate target paths etc.
--quiet build in quiet mode
--renderToMemory render to memory (only useful for benchmark testing)
-s, --source string filesystem path to read files relative from
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
--trace file write trace to file (not useful in general)
-v, --verbose verbose output
--verboseLog verbose logging
-w, --watch watch filesystem for changes and recreate as needed
Sobald Sie fertig sind, können Sie mit dem nächsten Schritt fortfahren.
Erstelle eine Website mit Hugo
Hugo ist jetzt installiert, es ist an der Zeit, eine Website und Inhalte mit Hugo zu erstellen.
Sie können eine neue Website namens test.example.com erstellen, indem Sie den folgenden Befehl ausführen:
hugo new site test.example.com
Sobald die Website erfolgreich erstellt wurde, sollten Sie die folgende Ausgabe erhalten:
Congratulations! Your new Hugo site is created in /root/test.example.com. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme" command. 2. Perhaps you want to add some content. You can add single files with "hugo new / . ". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
Sie können auch alle unter Ihrer Website erstellten Dateien mit dem folgenden Befehl auflisten:
ls test.example.com/
Sie sollten die folgende Ausgabe sehen:
archetypes config.toml content data layouts static themes
Erstellen Sie eine About-Seite und einen Blog-Post
Wechseln Sie nun in das Verzeichnis Ihrer Website und erstellen Sie mit dem folgenden Befehl eine about.md-Seite:
cd test.example.com
hugo new about.md
Sie sollten die folgende Ausgabe sehen:
/root/test.example.com/content/about.md created
Öffnen Sie als Nächstes eine about.md-Datei und fügen Sie Inhalte hinzu:
nano content/about.md
Nehmen Sie die folgenden Änderungen vor:
--- title: "About" date: 2019-09-10T06:57:08Z draft: false --- I am hitesh jethva working as a technical writer.
Speichern und schließen Sie die Datei, wenn Sie fertig sind. Erstellen Sie dann Ihren ersten Beitrag mit dem folgenden Befehl:
hugo new post/first.md
Sie sollten die folgende Ausgabe sehen:
/root/test.example.com/content/post/first.md created
Als nächstes öffnen Sie die Datei first.md und fügen etwas Inhalt hinzu:
nano content/post/first.md
Nehmen Sie die folgenden Änderungen vor:
--- title: "First" date: 2019-09-10T06:58:51Z draft: false --- ## This is my first blog post Hi How are you!
Richten Sie Ihr erstes Design ein
Ihre About-Seite und Ihr Blog-Beitrag sind jetzt erstellt, es ist an der Zeit, Ihr erstes Design einzurichten.
Wechseln Sie zunächst in das Verzeichnis themes und laden Sie das hugo-strata-theme mit dem folgenden Befehl herunter:
cd themes
wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Extrahieren Sie nach dem Herunterladen das heruntergeladene Design mit dem folgenden Befehl:
unzip master.zip
Als nächstes benennen Sie das extrahierte Design wie unten gezeigt um:
mv hugo-strata-theme-master hugo-strata-theme
Als Nächstes müssen Sie den Inhalt der Beispieldatei config.toml von themes/hugo-strata-theme in die Datei config.toml Ihrer Site kopieren, die sich unter /root/test.example.com/config.toml befindet.
Sie können dies mit dem folgenden Befehl tun:
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Aktualisieren Sie als Nächstes die baseurl-Variable und fügen Sie auch Ihre neue About-Seite in die Navigation dieses Themas in der Datei config.toml ein, wie unten gezeigt:
nano ../config.toml
Aktualisieren Sie die Basis-URL wie unten gezeigt:
baseurl = "/"
Fügen Sie außerdem die folgenden Zeilen hinzu, um Ihre neue About-Seite einzuschließen:
[[menu.main]] name = "About" url = "about" weight = 5
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Als Nächstes müssen Sie auch Ihr Landingpage-Layout mit dem Template-Layout des Themes aktualisieren, das sich unter themes/hugo-strata-theme/layouts/index.html befindet zu test.example.com/layouts/index.html :
nano /root/test.example.com/layouts/index.html
Fügen Sie den folgenden Inhalt hinzu:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }}
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Sobald Sie fertig sind, können Sie mit dem nächsten Schritt fortfahren.
Erstellen Sie Ihre Website
Ihr Design ist jetzt für Ihre Website konfiguriert. Es ist Zeit, Ihre Website zu erstellen. Wechseln Sie dazu in das Verzeichnis Ihrer Website und erstellen Sie die Website mit dem folgenden Befehl:
cd /root/test.example.com
hugo
Sie sollten die folgende Ausgabe sehen:
| EN +------------------+----+ Pages | 17 Paginator pages | 0 Non-page files | 0 Static files | 26 Processed images | 0 Aliases | 5 Sitemaps | 1 Cleaned | 0 Total in 18 ms
Starten Sie nun Ihren Hugo-Server und binden Sie ihn mit Ihrer Server-IP-Adresse, indem Sie den folgenden Befehl ausführen:
hugo server --bind=0.0.0.0 --baseUrl=http://136.243.240.39 -D -F
Sobald der Server erfolgreich gestartet wurde, sollten Sie die folgende Ausgabe sehen:
| EN
+------------------+----+
Pages | 17
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 5
Sitemaps | 1
Cleaned | 0
Total in 28 ms
Watching for changes in /root/test.example.com/{content,data,layouts,static,themes}
Watching for config changes in /root/test.example.com/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://136.243.240.39:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
Sobald Sie fertig sind, können Sie mit der Hugo-Weboberfläche fortfahren.
Zugriff auf Hugo-Server
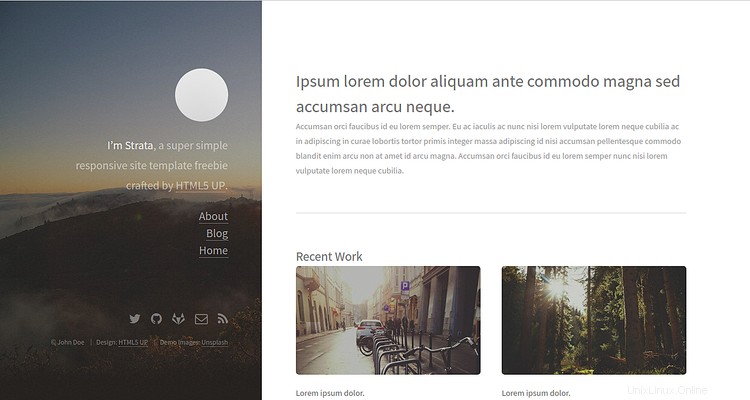
Ihr Hugo-Server ist jetzt gestartet und lauscht auf Port 1313. Öffnen Sie als Nächstes Ihren Webbrowser und geben Sie die URL http://136.243.240.39:1313 ein. Sie werden wie unten gezeigt zu Ihrem Hugo-Server-Dashboard weitergeleitet:

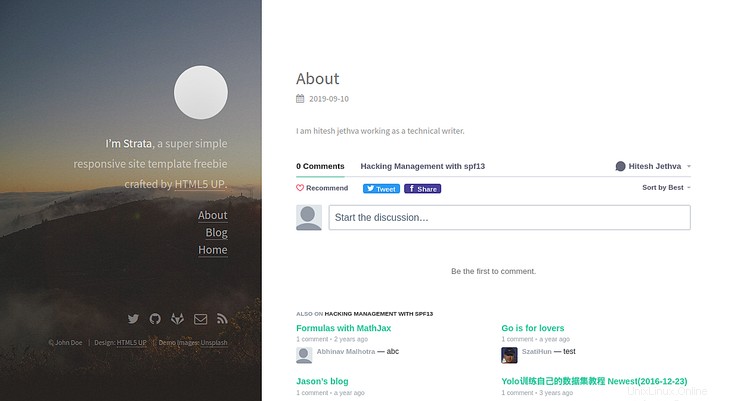
Klicken Sie nun auf Über im linken Bereich. Sie sollten Ihre About-Seite im folgenden Bild sehen:

Klicken Sie nun auf den Blog Schaltfläche im linken Bereich. Sie sollten Ihren Blogbeitrag im folgenden Bild sehen:

Schlussfolgerung
Im obigen Tutorial haben wir gelernt, wie man den Hugo-Server auf dem Ubuntu 18.04-Server installiert. Wir haben auch gelernt, wie man mit Hugo eine Seite mit About-Seite und Thema erstellt. Weitere Informationen zu Hugo finden Sie in der offiziellen Hugo-Dokumentation unter Hugo Doc. Fühlen Sie sich frei, mich zu fragen, wenn Sie Fragen haben.