Codeserver ist eine Visual Studio (VS)-Codeversion, die remote auf dem Server ausgeführt und über einen Webbrowser aufgerufen werden kann. Es ermöglicht die Erstellung und den Betrieb einer konsistenten Entwicklungsumgebung, auf die jederzeit und überall zugegriffen werden kann.
In diesem Tutorial zeigen wir Ihnen, wie Sie den Codeserver auf dem Debian Buster 10 installieren. Wir installieren und konfigurieren den Codeserver mit Nginx als Reverse-Proxy, sichern ihn mit SSL Letsencrypt und aktivieren die Codeserver-Basisauthentifizierung.
Voraussetzungen
Für diese Anleitung installieren wir den Code-Server auf dem neuesten Debian 10 mit 2 GB Arbeitsspeicher, 25 GB freiem Festplattenspeicher und 2 CPUs.
Was wir tun werden:
- Neuen Benutzer erstellen
- Code-Server herunterladen
- Code-Server als Systemdienst einrichten
- SSL Letsencrypt generieren
- Nginx als Reverse Proxy für Code-Server einrichten
- Testen
Schritt 1 – Erstellen Sie einen neuen Linux-Benutzer
Zuerst erstellen wir einen neuen Benutzer auf dem Debian-System. Der Code-Server wird unter diesem Benutzer ausgeführt.
Erstellen Sie mit dem folgenden Befehl einen neuen Benutzer namens „Code“.
useradd -m -s /bin/bash code
passwd code
Geben Sie nun das Passwort für den Benutzer „Code“ ein, und der neue Benutzer zum Ausführen von Code-Server wurde erstellt.
Schritt 2 – Visual Studio Code-Server von GitHub herunterladen
In diesem Schritt laden wir den Code-Server-Quellcode von GitHub herunter.
Melden Sie sich beim Benutzer „code“ an und laden Sie den Code-Server-Quellcode mit dem unten stehenden wget-Befehl herunter.
su - code
wget https://github.com/cdr/code-server/releases/download/3.0.0/code-server-3.0.0-linux-x86_64.tar.gz
Extrahieren Sie den Quellcode und benennen Sie das Verzeichnis in „bin/“ um.
tar -xf code-server-3.0.0-linux-x86_64.tar.gz
mv code-server-*/bin/Machen Sie nun die 'Code-Server'-Binärdatei als ausführbare Datei und erstellen Sie ein neues 'Data'-Verzeichnis zum Speichern von Code-Server-Konfigurationen.
chmod +x bin/code-server
mkdir -p ~/dataAls Ergebnis wurde der Code-Server-Quellcode heruntergeladen und wir sind bereit für die nächste Phase.
Schritt 3 – Code-Server als SysteSUBMITmd-Dienst einrichten
Nach dem Herunterladen des Code-Server-Quellcodes richten wir den Code-Server als Systemdienst ein.
Nun zurück zum Root-Benutzer oder wenn Sie die Root-Sudo-Berechtigungen haben, führen Sie den folgenden sudo-Befehl aus.
sudo suGehen Sie nun in das Verzeichnis ‚/etc/systemd/system‘ und erstellen Sie eine neue Servicedatei ‚code-server.service‘ mit dem vim-Editor.
cd /etc/systemd/system/
vim code-server.serviceÄndern Sie den 'hakasecodeserv' auf der 'Environment=PASSWORD=... ' Option mit Ihrem eigenen Passwort und fügen Sie die Konfiguration ein.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home /code
Environment=PASSWORD=hakasecodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Neustart=immer
[Installieren]
WantedBy=multi-user.targetSpeichern und schließen.
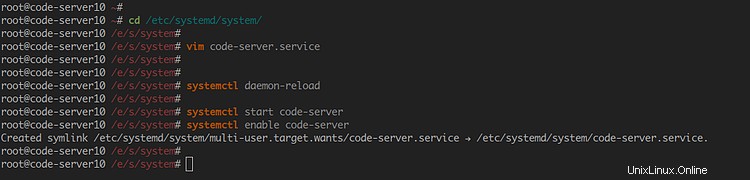
Als nächstes laden Sie den systemd-Manager mit dem folgenden systemctl-Befehl neu.
systemctl daemon-reloadStarten Sie den Code-Server-Dienst und fügen Sie ihn zum Systemstart hinzu.
systemctl start code-server
systemctl enable code-server
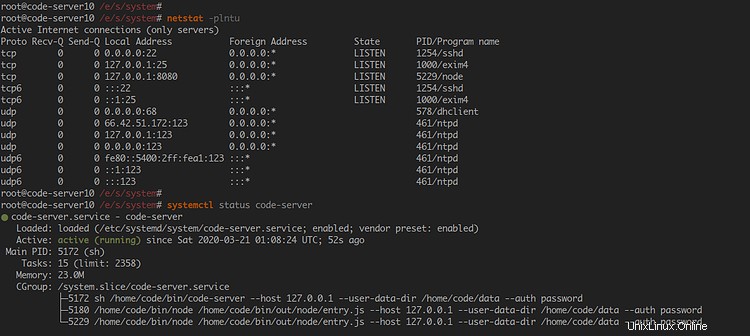
Der Code-Server ist aktiv und läuft, überprüfen Sie ihn mit dem folgenden Befehl.
netstat -plntu
systemctl-Statuscode-ServerAls Ergebnis ist der Code-Server als systemd-Dienst auf Debian Buster 10 eingerichtet und läuft.
Schritt 4 - Generieren Sie SSL Letsencrypt
In diesem Schritt generieren wir die SSL-Letsencrypt mit dem certbot-Tool zum Sichern des Code-Servers.
Installieren Sie das certbot-Tool mit dem folgenden apt-Befehl.
sudo apt install certbot -yGenerieren Sie nach Abschluss der Installation das SSL-letsencrypt mit dem Befehl certbot unten.
certbot certonly --standalone --agree-tos -m [email protected] -d code.hakase-labs.ioSobald dies abgeschlossen ist, befinden sich Ihre Zertifikate im Verzeichnis „/etc/letsencrypt/live/code.hakase-labs.io/“.
ls -lah /etc/letsencrypt/live/code.hakase-labs.io/Jetzt haben Sie das SSL Letsencrypt zum Sichern der Code-Server-Installation mit dem certbot-Tool generiert.
Schritt 5 – Richten Sie Nginx als Reverse-Proxy ein
In diesem Schritt installieren wir den Nginx-Webserver auf dem Debian-System. Es wird als Reverse-Proxy für den Code-Server verwendet, der auf dem Standardport „8080“ läuft.
Installieren Sie Nginx-Pakete mit dem folgenden apt-Befehl.
sudo apt install nginx -yGehen Sie nach Abschluss der Installation in das Verzeichnis „/etc/nginx/sites-available“ und erstellen Sie mit dem vim-Editor eine neue virtuelle Hostkonfiguration „code-server“.
cd /etc/nginx/sites-available/
vim code-serverÄndern Sie den Domänennamen und den SSL-Pfad durch Ihren eigenen und fügen Sie dann die Konfiguration ein.
server {
listen 80;
server_name code.hakase-labs.io;
# erzwingen https
return 301 https://$server_name:443$request_uri;
}
Server {
listen 443 ssl http2;
server_name code.hakase-labs.io;
ssl_certificate /etc/letsencrypt/ live/code.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Verbindungsupgrade;
proxy_set_header Accept-Encoding gzip;
}
}Speichern und schließen.
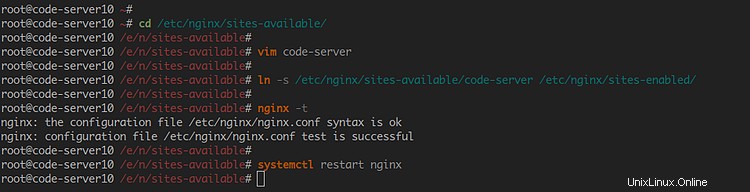
Aktivieren Sie nun den virtuellen Host „Code-Server“, überprüfen Sie die Nginx-Konfiguration und stellen Sie sicher, dass kein Fehler vorliegt.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -tStarten Sie nun den Nginx-Dienst neu.
systemctl startet nginx neuAls Ergebnis wurde die Nginx-Konfiguration als Reverse-Proxy für den Code-Server abgeschlossen und der Code-Server ist jetzt über Ihren Webbrowser zugänglich.
Schritt 6 - Testen des Codeservers
Öffnen Sie Ihren Webbrowser und geben Sie die Code-Server-URL-Installation ein. Meine ist (ersetzen Sie die Domain durch Ihre Domain):
https://code.hakse-labs.io/
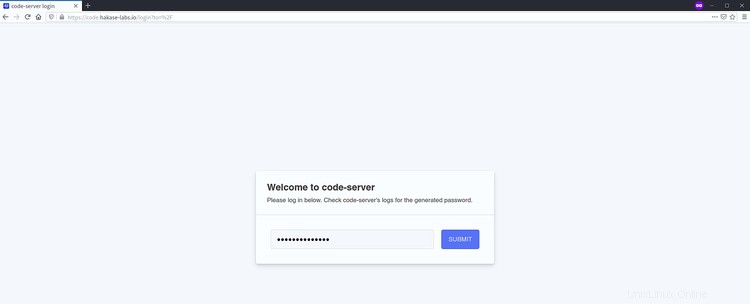
Jetzt werden Sie zu einer sicheren HTTPS-Verbindung umgeleitet und nach dem Code-Server-Passwort gefragt.
Geben Sie Ihr Passwort ein und klicken Sie auf 'SENDEN ' Schaltfläche.
Jetzt erhalten Sie den Visual Code Studio Editor in Ihrem Webbrowser.
Als Ergebnis haben Sie den Code-Server erfolgreich auf Debian Buster 10 mit Nginx Reverse Proxy und SSL Letsencrypt installiert.