Code-Server ist ein Visual Studio (VS)-Code, der remote auf dem Server ausgeführt werden kann und auf den über einen Webbrowser zugegriffen werden kann. Es ermöglicht Ihnen, eine konsistente Entwicklungsumgebung zu erstellen und zu haben, auf die jederzeit und überall zugegriffen werden kann.
In diesem Tutorial zeigen wir Ihnen, wie Sie den Code-Server mit Nginx als Reverse-Proxy und SSL Letsencrypt auf dem neuesten Ubuntu 18.04-Server installieren.
Voraussetzungen
Für diese Anleitung installieren wir den Code-Server auf dem Ubuntu 18.04-Server mit 3 GB RAM, 25 GB freiem Speicherplatz und 2 CPUs.
Was wir tun werden:
- Benutzer hinzufügen und Codeserver-Binärdatei herunterladen
- Code-Server als Systemdienst einrichten
- SSL Letsencrypt generieren
- Nginx als Reverse-Proxy für Code-Server einrichten
- Testen
Schritt 1 – Benutzer hinzufügen und Code-Server-Binärdatei herunterladen
Zuerst fügen wir einen neuen Benutzer hinzu und laden die Code-Server-Binärdatei von GitHub herunter.
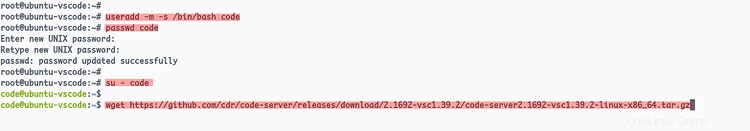
Fügen Sie mit dem folgenden Befehl einen neuen Benutzercode hinzu.
useradd -m -s /bin/bash code
passwd code
Melden Sie sich nun als 'Code'-Benutzer an und laden Sie die Code-Server-Binärdatei herunter.
su - code
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz

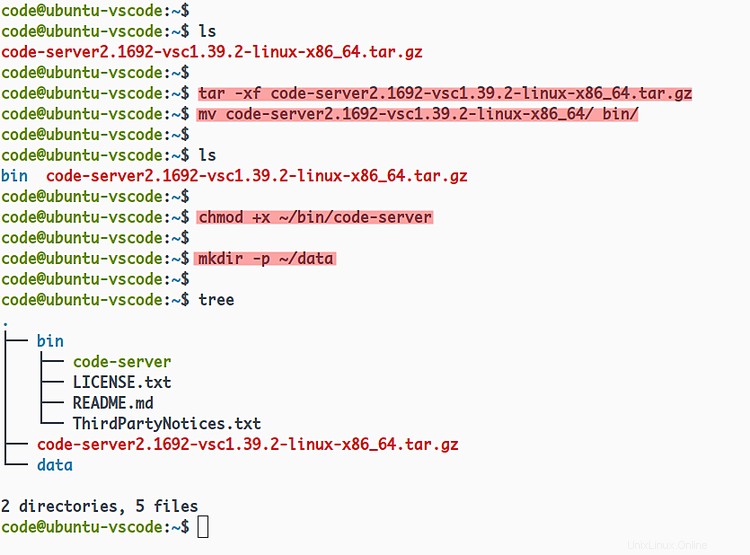
Extrahieren Sie den Code-Server und benennen Sie das Verzeichnis in „bin“ um.
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/
Erstellen Sie nun den Code-Server als ausführbare Binärdatei.
chmod +x ~/bin/code-server
Und erstellen Sie ein neues Datenverzeichnis zum Speichern der Benutzerdaten.
mkdir -p ~/data
Jetzt haben Sie einen neuen Benutzer „code“ erstellt und die Code-Server-Binärdatei in das Home-Verzeichnis des Benutzers „code“ heruntergeladen.

Schritt 2 – Code-Server als Systemd-Dienst einrichten
In diesem Schritt richten wir den Code-Server so ein, dass er als Systemdienst ausgeführt wird.
Der Code-Server-Dienst wird unter dem Benutzer „Code“ mit dem Standardport „8080“ und aktivierter Passwortauthentifizierung ausgeführt.
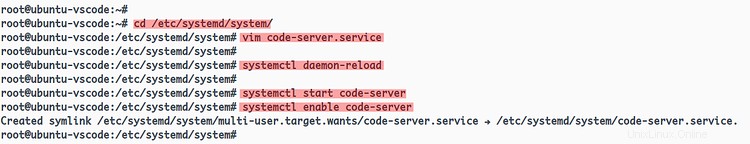
Gehen Sie in das Verzeichnis ‚/etc/systemd/system‘ und erstellen Sie eine neue Dienstdatei ‚code-server.service‘ mit dem vim-Editor.
cd /etc/systemd/system/
vim code-server.service
Ändern Sie die Option „Umgebung“ durch ein eigenes Passwort und fügen Sie die Konfiguration darin ein.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Speichern und schließen.
Laden Sie nun den Systemmanager neu.
systemctl daemon-reload
Starten Sie danach den Code-Server-Dienst und fügen Sie ihn mit dem folgenden Befehl zum Systemstart hinzu.
systemctl start code-server
systemctl enable code-server

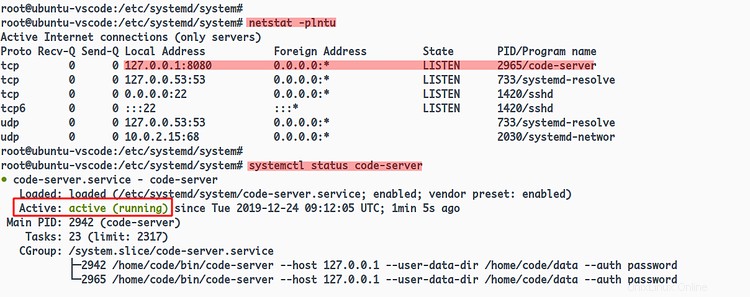
Überprüfen Sie nun den Code-Server-Dienst.
netstat -plntu
systemctl status code-server
Und der Code-Server-Dienst läuft auf dem Standardport „8080“.

Als Ergebnis haben Sie den Code-Server so eingerichtet, dass er als Systemdienst ausgeführt wird.
Schritt 3 - Generieren Sie SSL Letsencrypt
In diesem Schritt generieren wir die SSL-Letsencrypt mit dem certbot-Tool zum Sichern des Code-Servers.
Installieren Sie das certbot-Tool mit dem folgenden apt-Befehl.
sudo apt install certbot -y
Generieren Sie nach Abschluss der Installation das SSL-letsencrypt mit dem Befehl certbot unten.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Sobald dies abgeschlossen ist, befinden sich Ihre Zertifikate im Verzeichnis „/etc/letsencrypt/live/vscode.hakase-labs.io/“.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Jetzt haben Sie das SSL Letsencrypt zum Sichern der Code-Server-Installation mit dem certbot-Tool generiert.
Schritt 4 – Richten Sie Nginx als Reverse-Proxy ein
In diesem Schritt installieren wir den Nginx-Webserver und richten ihn als Reverse-Proxy für den Code-Server ein, auf dem SSL aktiviert ist.
Installieren Sie das Nginx-Paket mit dem folgenden apt-Befehl.
sudo apt install nginx -y
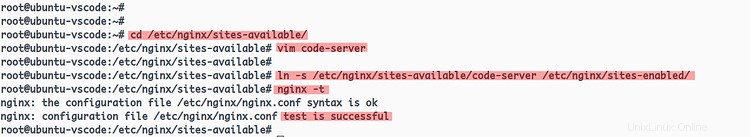
Gehen Sie nach Abschluss der Installation in das Verzeichnis „/etc/nginx/sites-available“ und erstellen Sie eine neue virtuelle Hostkonfiguration „code-server“.
cd /etc/nginx/sites-available/
vim code-server
Ändern Sie nun den Domainnamen und den Pfad von SSL mit Ihrem eigenen und fügen Sie die Konfiguration darin ein.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Speichern und schließen.
Aktivieren Sie nun den virtuellen Host ‚code-server‘, testen Sie die nginx-Konfiguration und stellen Sie sicher, dass kein Fehler vorliegt.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Starten Sie danach den nginx-Dienst neu und fügen Sie ihn zum Systemstart hinzu.
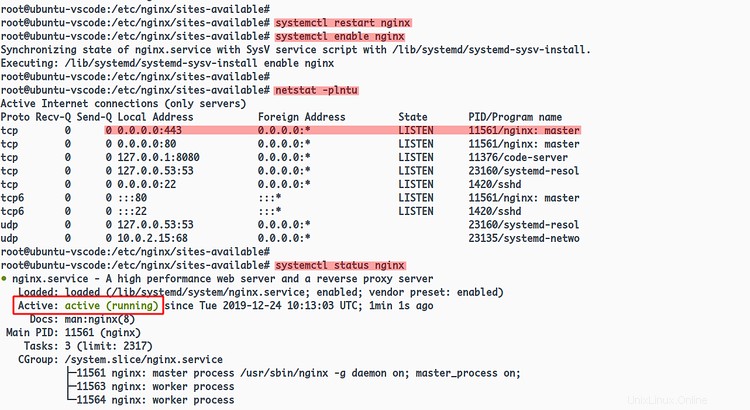
systemctl restart nginx
systemctl enable nginx
Jetzt läuft der Nginx-Dienst als Reverse-Proxy für den Code-Server. Überprüfen Sie es mit dem folgenden Befehl.
netstat -plntu
systemctl status nginx
Und Sie erhalten das Ergebnis wie folgt.

Der Nginx-Dienst läuft auf dem Ubuntu 18.04-Server, wobei die HTTP- und HTTPS-Ports darüber aktiviert sind.
Schritt 5 – Testen
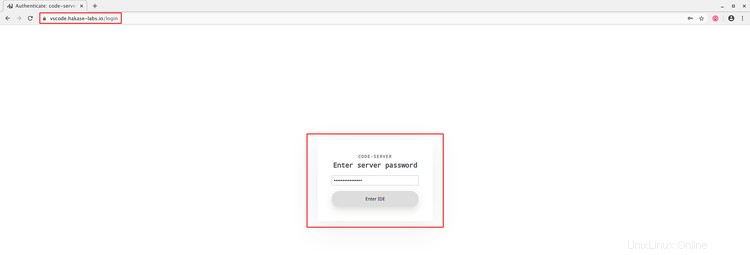
Öffnen Sie Ihren Webbrowser und geben Sie die URL Ihrer Code-Server-Installation ein.
https://vscode.hakase-labs.io/
Melden Sie sich mit Ihrem Passwort an, das Sie in der Code-Server-Dienstdatei konfiguriert haben.

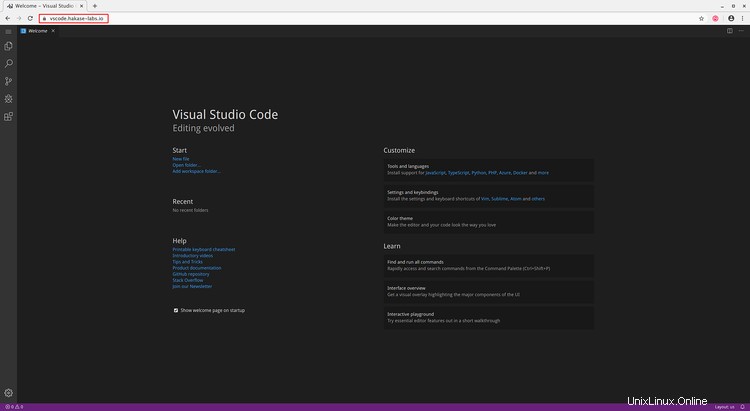
Sobald das Passwort korrekt ist, erhalten Sie den VS Code-Editor wie unten in Ihrem Webbrowser.

Als Ergebnis haben Sie den Code-Server auf einem Ubuntu 18.04-Server mit Nginx als Reverse-Proxy installiert und die Code-Server-Installation mit SSL Letsencrypt gesichert.