Code-Server ist ein Visual Studio (VS)-Code, der remote auf dem Server ausgeführt werden kann und über einen Webbrowser zugänglich ist. Es ermöglicht Ihnen, eine konsistente Entwicklungsumgebung zu erstellen und zu haben, auf die jederzeit und überall zugegriffen werden kann.
In diesem Tutorial zeigen wir Ihnen, wie Sie den Code-Server mit Nginx als Reverse-Proxy und SSL Letsencrypt auf dem neuesten Ubuntu 20.04-Server installieren.
Voraussetzungen
Für diese Anleitung installieren wir den Visual Code Server auf dem Ubuntu 20.04-Server mit 4 GB RAM, 25 GB freiem Speicherplatz und 2 CPUs.
Was wir tun werden:
- Visual Code Server-Pakete herunterladen und installieren
- Authentifizierung für Visual Code Server einrichten
- SSL Letsnecrypt generieren
- Installieren und konfigurieren Sie Nginx als Reverse Proxy
- Testen
Schritt 1 – Visual Code Server-Pakete herunterladen und installieren
Zuerst werden wir die neueste Version von Visual Code Server für Ubuntu FocalFossa herunterladen und in unserem System installieren.
Standardmäßig sind die Codeserverpakete für mehrere Betriebssysteme verfügbar. Sie können die Codeserver-Release-Seite auf GitHub über den folgenden Link überprüfen.
https://github.com/cdr/code-server/releases
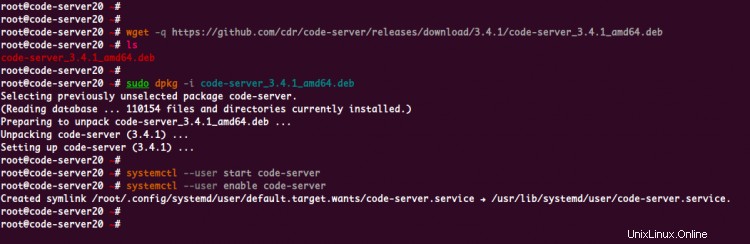
Laden Sie jetzt die Visual Code Server-Pakete für Ubuntu mit dem untenstehenden wget-Befehl herunter.
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
Installieren Sie danach das Visual Code Server-Paket mit dem untenstehenden dpkg-Befehl.
sudo dpkg -i code-server_3.4.1_amd64.deb
Sobald die Installation abgeschlossen ist, starten Sie den Code-Server-Dienst und fügen Sie ihn zum Systemstart hinzu.
systemctl --user start code-server
systemctl --user enable code-server

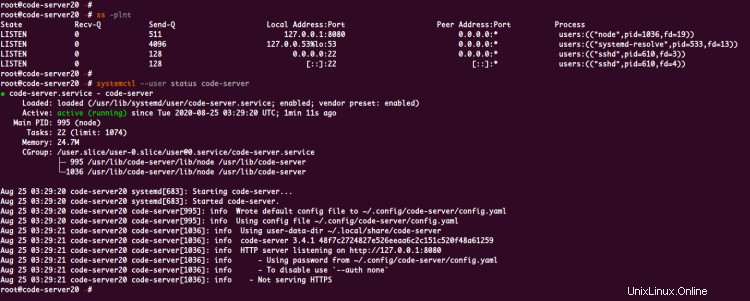
Der Visual Code Server läuft, überprüfen Sie ihn mit dem folgenden Befehl.
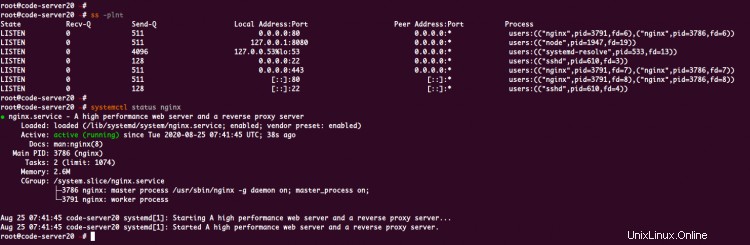
ss -plnt
systemctl --user status code-server
Unten sehen Sie das Ergebnis, das Sie erhalten.

Wie man sieht, läuft der Visual Code Server standardmäßig auf der lokalen IP-Adresse ‚127.0.0.1‘ mit dem TCP-Port ‚8080‘.
Schritt 2 – Einrichtung der Authentifizierung für Visual Code Server
Standardmäßig wird der Visual Code-Server mit aktivierter Authentifizierung ausgeführt.
Die visuelle Codeserver-Passwortauthentifizierung wird standardmäßig in der Datei „~/.config/code-server/config.yaml“ generiert.
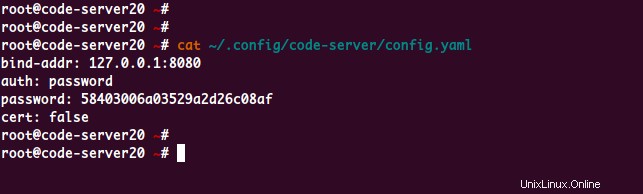
Überprüfen Sie die Konfiguration des visuellen Codeservers mit dem folgenden Befehl.
cat ~/.config/code-server/config.yaml
Sie erhalten so etwas wie diese Konfiguration.
bind-addr: 127.0.0.1:8080
auth: password
password: 58403006a03529a2d26c08af
cert: false
Detailkonfigurationen:
- Die 'bind-addr' ist eine Option, die verwendet wird, um festzulegen, auf welcher IP-Adresse und auf welchem Port der Code-Server ausgeführt wird.
- Die Option „auth“ als Authentifizierungsmethode für den Visual Code Server, und standardmäßig wird die Authentifizierungsmethode „password“ verwendet.
- Die 'Passwort'-Optionen werden verwendet, um Ihr Passwort für den Zugriff auf Visual Code Server zu definieren, und stellen Sie sicher, dass Sie ein sicheres Passwort verwenden.
Um die Bindungsadresse, den Port und das Passwort für Visual Code Server zu ändern, ändern Sie die Standardkonfiguration „~/.config/code-server/config.yaml“ nach Bedarf.

Schritt 3 - Generieren Sie SSL Letsencrypt
In diesem Schritt generieren wir die SSL-Letsencrypt mit dem certbot-Tool zum Sichern des Code-Servers.
Installieren Sie das certbot-Tool mit dem folgenden apt-Befehl.
sudo apt install certbot -y
Generieren Sie nach Abschluss der Installation das SSL-letsencrypt mit dem Befehl certbot unten.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Sobald dies abgeschlossen ist, befinden sich Ihre Zertifikate im Verzeichnis „/etc/letsencrypt/live/vscode.hakase-labs.io/“.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Jetzt haben Sie das SSL Letsencrypt zum Sichern der Code-Server-Installation mit dem certbot-Tool generiert.
Schritt 4 – Richten Sie Nginx als Reverse-Proxy ein
In diesem Schritt installieren wir den Nginx-Webserver und richten ihn als Reverse-Proxy für den Code-Server ein, auf dem SSL aktiviert ist.
Installieren Sie das Nginx-Paket mit dem folgenden apt-Befehl.
sudo apt install nginx -y
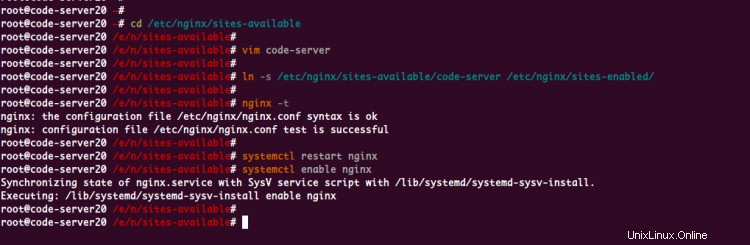
Gehen Sie nach Abschluss der Installation in das Verzeichnis „/etc/nginx/sites-available“ und erstellen Sie eine neue virtuelle Hostkonfiguration „code-server“.
cd /etc/nginx/sites-available/
vim code-server
Ändern Sie nun den Domainnamen und den Pfad von SSL mit Ihrem eigenen und fügen Sie die Konfiguration darin ein.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Speichern und schließen.
Aktivieren Sie nun den virtuellen Host ‚code-server‘, testen Sie die nginx-Konfiguration und stellen Sie sicher, dass kein Fehler vorliegt.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Starten Sie danach den nginx-Dienst neu und fügen Sie ihn zum Systemstart hinzu.
systemctl restart nginx
systemctl enable nginx
Jetzt läuft der Nginx-Dienst als Reverse-Proxy für den Code-Server. Überprüfen Sie es mit dem folgenden Befehl.
netstat -plntu
systemctl status nginx
Und Sie erhalten das Ergebnis wie folgt.

Der Nginx-Dienst läuft auf dem Ubuntu 20.04-Server, wobei die HTTP- und HTTPS-Ports darüber aktiviert sind.
Schritt 5 – Testen
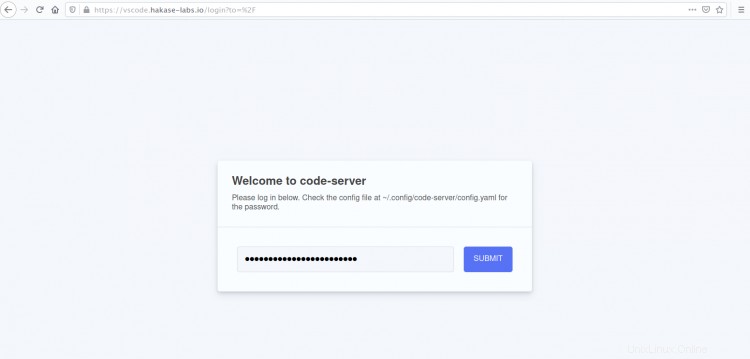
Öffnen Sie Ihren Webbrowser und geben Sie die URL Ihrer Code-Server-Installation ein.
https://vscode.hakase-labs.io/
Melden Sie sich mit Ihrem Passwort an, das Sie in der Code-Server-Dienstdatei konfiguriert haben.

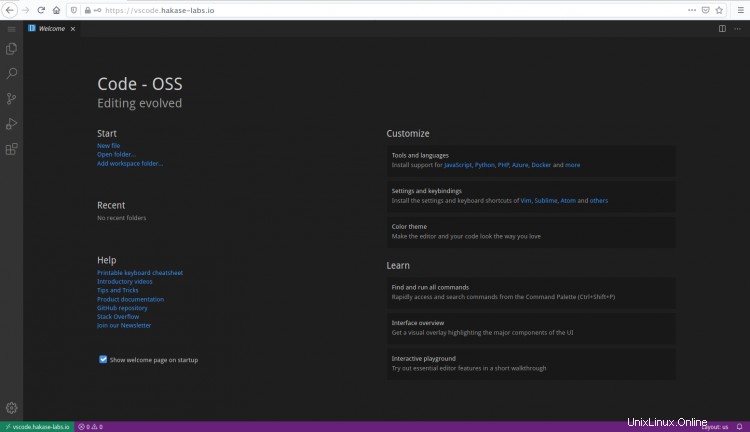
Sobald das Passwort korrekt ist, erhalten Sie den VS Code-Editor wie unten in Ihrem Webbrowser.

Als Ergebnis haben Sie den Code-Server auf einem Ubuntu 20.04-Server mit Nginx als Reverse-Proxy installiert und die Code-Server-Installation mit SSL Letsencrypt gesichert.