Einführung
Als weltweit beliebtestes Content-Management-System betreibt WordPress Websites unterschiedlicher Größe, sowohl in Bezug auf die Menge an Inhalten als auch auf den Web-Traffic. Die Bereitstellung von WordPress auf Kubernetes ist eine effiziente Methode, um die horizontale Skalierung einer Website zu ermöglichen und den Anstieg des Website-Traffics erfolgreich zu bewältigen.
In diesem Tutorial werden zwei Methoden zur Bereitstellung von WordPress auf Kubernetes erläutert – die Verwendung von Helm-Diagrammen und die Erstellung Ihrer Bereitstellung von Grund auf neu.

Voraussetzungen
- Ein Kubernetes-Cluster mit kubectl
- Helm 3
- Administratorrechte auf dem System
Bereitstellen von WordPress auf Kubernetes mit einem Helm-Diagramm
Helm-Charts werden mit vorkonfigurierten App-Installationen geliefert, die mit ein paar einfachen Befehlen bereitgestellt werden können.
- Fügen Sie das Repository hinzu, das das WordPress-Helm-Diagramm enthält, das Sie bereitstellen möchten:
helm repo add [repo-name] [repo-address]Das System bestätigt das erfolgreiche Hinzufügen des Repositorys. Das Beispiel verwendet das Bitnami-Diagramm.

2. Aktualisieren Sie die lokalen Helm-Repositories:
helm repo update
3. Installieren Sie die Karte mit dem Befehl helm install.
helm install [release-name] [repo-address]Warten Sie, bis das Diagramm bereitgestellt wird.

4. Der WordPress-Dienst verwendet LoadBalancer, um den Dienst verfügbar zu machen. Wenn Sie Minikube verwenden, öffnen Sie ein weiteres Terminalfenster und geben Sie den folgenden Befehl ein, um den LoadBalancer zu emulieren:
minikube tunnel5. Wenn Minikube Running anzeigt Status, minimieren Sie das Fenster und kehren Sie zum vorherigen zurück.

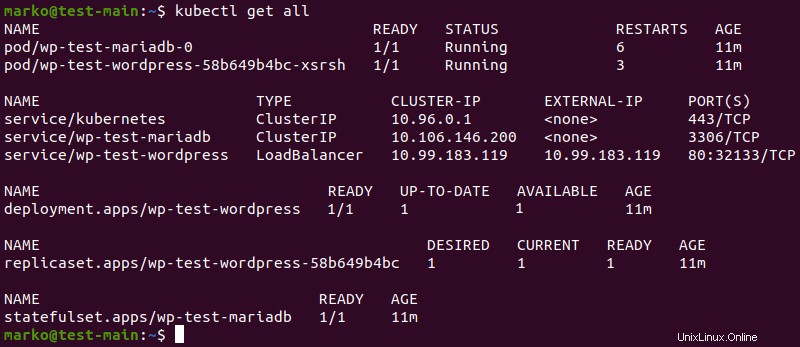
6. Prüfen Sie die Bereitstellungsbereitschaft, indem Sie Folgendes eingeben:
kubectl get allDer Befehl listet die Pods, Dienste und Bereitstellungen auf und zeigt deren Status an.

7. Sobald die Pods und die Bereitstellung bereit sind, verwenden Sie den folgenden Befehl, um die SERVICE_IP zu exportieren Umgebungsvariable:
export SERVICE_IP=$(kubectl get svc --namespace default wp-test-wordpress --template "{{ range (index .status.loadBalancer.ingress 0) }}{{.}}{{ end }}")8. Verwenden Sie nun den echo-Befehl, um die IP-Adresse des Dienstes anzuzeigen:
echo "WordPress URL: http://$SERVICE_IP/"
9. Geben Sie die Adresse in die Adressleiste Ihres Browsers ein. Die WordPress-Installation beginnt.
WordPress auf Kubernetes mit persistenten Volumes bereitstellen
Wenn Sie WordPress mit einer benutzerdefinierten Konfiguration bereitstellen, müssen Sie eine Reihe von YAML-Dateien für WordPress und die Datenbank erstellen, die die App verwenden wird. Das folgende Beispiel verwendet MySQL, aber Sie können sich auch für MariaDB entscheiden.
1. Verwenden Sie einen Texteditor, um die YAML-Datei zu erstellen, um Speicherplatz für die MySQL-Datenbank bereitzustellen.
nano mysql-storage.yamlDie Datei definiert ein Persistent Storage Volume (PV) und beansprucht diesen Speicher mit dem PersistentVolumeClaim (PVC). Das Beispiel verwendet die folgende Konfiguration:
apiVersion: v1
kind: PersistentVolume
metadata:
name: mysql-pv
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 10Gi
accessModes:
- ReadWriteOnce
hostPath:
path: "/mnt/data"
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: mysql-pv-claim
labels:
app: wordpress
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10GiSpeichern Sie die Datei und beenden Sie sie.
2. Erstellen Sie die MySQL-Bereitstellungskonfiguration YAML.
nano mysql-deployment.yaml
Die Bereitstellungsdatei enthält die Daten, die sich auf das Container-Image und den Speicher beziehen. Der claimName -Deklaration unten sollte dem Namen des PVC entsprechen, den Sie in Schritt 1 erstellt haben .
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress-mysql
labels:
app: wordpress
spec:
selector:
matchLabels:
app: wordpress
tier: mysql
strategy:
type: Recreate
template:
metadata:
labels:
app: wordpress
tier: mysql
spec:
containers:
- image: mysql:5.7
name: mysql
env:
- name: MYSQL_ROOT_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 3306
name: mysql
volumeMounts:
- name: mysql-persistent-storage
mountPath: /var/lib/mysql
volumes:
- name: mysql-persistent-storage
persistentVolumeClaim:
claimName: mysql-pv-claimSpeichern Sie die Datei und beenden Sie sie.
3. Erstellen Sie die Dienstkonfigurations-YAML für die Datenbank.
nano mysql-service.yamlDie Datei gibt den Port an, den WordPress verwendet, um sich mit dem Dienst zu verbinden:
apiVersion: v1
kind: Service
metadata:
name: wordpress-mysql
labels:
app: wordpress
spec:
ports:
- port: 3306
selector:
app: wordpress
tier: mysql
clusterIP: NoneSpeichern Sie die Datei und beenden Sie sie.
4. Erstellen Sie nun die gleichen YAML-Dateien für WordPress selbst. Beginnen Sie mit der Speicherzuweisung:
nano wordpress-storage.yamlDas Beispiel verwendet die folgende Konfiguration:
apiVersion: v1
kind: PersistentVolume
metadata:
name: wp-pv
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 10Gi
accessModes:
- ReadWriteOnce
hostPath:
path: "/mnt/data"
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: wp-pv-claim
labels:
app: wordpress
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10GiSpeichern Sie die Datei und beenden Sie sie.
5. Erstellen Sie die Bereitstellungsdatei:
nano wordpress-deployment.yamlDie Datei stellt das Docker-Image bereit und verbindet die WordPress-Bereitstellung mit dem PVC:
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress
labels:
app: wordpress
spec:
selector:
matchLabels:
app: wordpress
tier: frontend
strategy:
type: Recreate
template:
metadata:
labels:
app: wordpress
tier: frontend
spec:
containers:
- image: wordpress:5.8-apache
name: wordpress
env:
- name: WORDPRESS_DB_HOST
value: wordpress-mysql
- name: WORDPRESS_DB_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 80
name: wordpress
volumeMounts:
- name: wordpress-persistent-storage
mountPath: /var/www/html
volumes:
- name: wordpress-persistent-storage
persistentVolumeClaim:
claimName: wp-pv-claimSpeichern Sie die Datei und beenden Sie sie.
6. Erstellen Sie den Dienst YAML:
nano wordpress-service.yamlDas Beispiel verwendet LoadBalancer, um den Dienst verfügbar zu machen:
apiVersion: v1
kind: Service
metadata:
name: wordpress
labels:
app: wordpress
spec:
ports:
- port: 80
selector:
app: wordpress
tier: frontend
type: LoadBalancerSpeichern Sie die Datei und beenden Sie sie.
7. Erstellen Sie die Datei kustomization.yaml, die zum einfachen Anwenden der Konfiguration verwendet wird:
nano kustomization.yamlDie Datei besteht aus zwei Teilen:
secretGeneratorerzeugt das Kubernetes-Geheimnis, das die Anmeldeinformationen an die Container weitergibt.resourcesAbschnitt listet alle Dateien auf, die an der Konfiguration teilnehmen. Listen Sie die Dateien auf, die Sie in den vorherigen Schritten erstellt haben.
secretGenerator:
- name: mysql-pass
literals:
- password=test123
resources:
- mysql-storage.yaml
- mysql-deployment.yaml
- mysql-service.yaml
- wordpress-storage.yaml
- wordpress-deployment.yaml
- wordpress-service.yamlSpeichern Sie die Datei und beenden Sie sie.
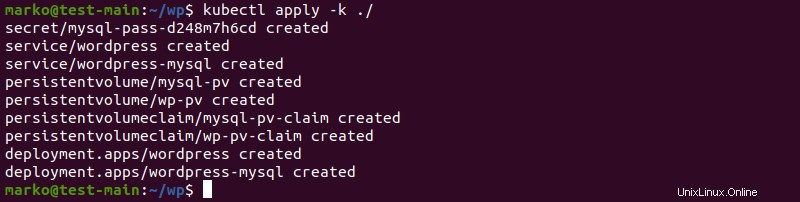
8. Wenden Sie die in kustomization.yaml aufgelisteten Dateien an mit folgendem Befehl:
kubectl apply -k ./Das System bestätigt die erfolgreiche Erstellung des Geheimnisses, der Dienste, PVs, PVCs und Bereitstellungen:

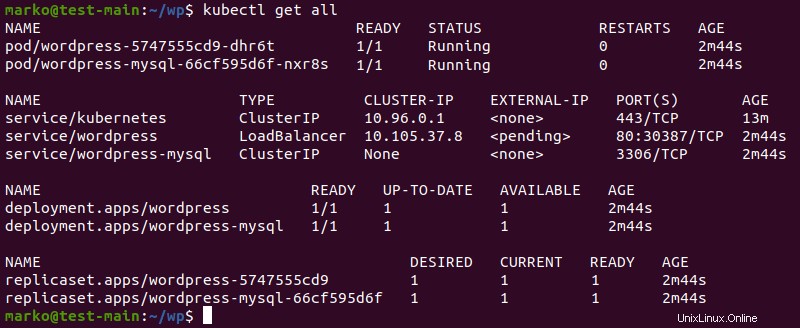
9. Prüfen Sie, ob die Pods und Bereitstellungen bereit sind:
kubectl get all
10. Wenn Sie Minikube verwenden, öffnen Sie ein weiteres Terminalfenster und starten Sie den Minikube-Tunnel um eine Load-Balancing-Emulation bereitzustellen:
minikube tunnelSobald die Emulation läuft, minimieren Sie das Fenster und kehren zum vorherigen zurück.
11. Geben Sie den folgenden Befehl ein, um die Dienst-URL anzuzeigen, die Sie für den Zugriff auf die bereitgestellte WordPress-Instanz verwenden werden:
minikube service wordpress-service --urlDie URL wird als Befehlsausgabe angezeigt:

12. Kopieren Sie die URL und fügen Sie sie in Ihren Webbrowser ein. Die WordPress-Installation beginnt.