So installieren Sie Webmin unter Ubuntu Linux
Benötigen Sie eine einfache GUI-Anwendung für die Verwaltung von Linux-Servern? Sie haben vielleicht schon von der webbasierten Schnittstelle von Webmin zur Verwaltung von Linux-Servern gehört. Aber wie installiert man Webmin, um Linux-Server zu verwalten und zu verwalten?
Webmin bietet Module zur Vereinfachung der Linux-Serververwaltung. Und in diesem Tutorial erfahren Sie, wie Sie Webmin installieren und LAMP Stack auf einem Ubuntu-Server über das Webmin-Dashboard einrichten.
Lesen Sie weiter und erleichtern Sie Ihre täglichen Aufgaben mit Webmin!
Voraussetzungen
Dieses Tutorial enthält Schritt-für-Schritt-Demos. Um mitzumachen, stellen Sie sicher, dass Sie die folgenden Voraussetzungen erfüllen:
- Ein Linux-Server – Dieses Tutorial verwendet die neueste Version des Ubuntu 20.04-Servers.
- Ein Root-Benutzer oder ein Benutzer mit Administratorrechten.
- Ein Domänenname, der auf Ihre Server-IP-Adresse verweist. Diese Anleitung verwendet die Domain webmin.example.io und example.io .
Hinzufügen von Webmin GPG-Schlüssel und -Repository
Webmin ist eine webbasierte Anwendung für die einfache Verwaltung von Linux-Servern über den Webbrowser. Mit Webmin können Sie Linux-Verwaltungsaufgaben verwalten, z. B. Benutzer verwalten, Paketaktualisierungen verwalten und grundlegende Dienste überwachen.
Webmin stellt sein offizielles Repository zur Installation bereit, und Sie fügen den Webmin GPG-Schlüssel und das Repository zu Ihrem System hinzu.
1. Öffnen Sie Ihr Terminal und melden Sie sich bei Ihrem Server an.
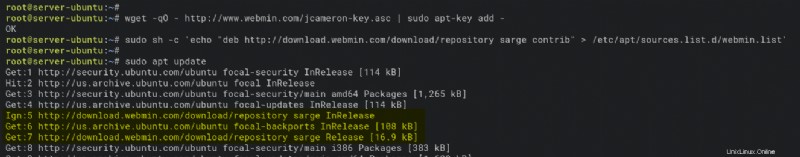
2. Führen Sie als Nächstes den folgenden Befehl aus, um den GPG-Schlüssel hinzuzufügen (apt-key add ) für Webmin auf Ihrem System.
wget -qO - http://www.webmin.com/jcameron-key.asc | sudo apt-key add -3. Führen Sie die folgenden Befehle aus, um das Webmin-Repository hinzuzufügen und den Paketindex auf Ihrem System zu aktualisieren.
# adding Webmin repository
sudo sh -c 'echo "deb http://download.webmin.com/download/repository sarge contrib" > /etc/apt/sources.list.d/webmin.list'
# refresh package index
sudo apt update
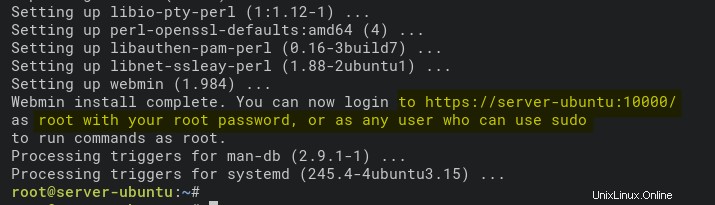
4. Führen Sie zuletzt den apt aus Befehl unten zu install webmin .
sudo apt install webmin -yWie Sie unten sehen können, ist Webmin auf dem Ubuntu-System installiert und wird auf dem Standardport 10000 ausgeführt .

Webmin mit SSL-Zertifikaten sichern
Sie haben jetzt Webmin auf Ihrem System installiert, um Ihren Linux-Server zu verwalten. Und natürlich möchten Sie Ihre Webmin-Installation sichern. Aber wie? Sie sichern Webmin mit SSL-Zertifikaten und Apache-Reverse-Proxy.
SSL-Zertifikate verschlüsseln Verbindungen zwischen Client und Server, und der Apache-Reverse-Proxy sorgt dafür, dass Webmin lokal auf Ihrem Server ausgeführt wird.
Sie können kostenlose SSL-Zertifikate von LetsEncrypt verwenden. Stellen Sie sicher, dass der Domainname auf Ihre Server-IP-Adresse verweist.
1. Generieren Sie SSL-Zertifikate mit dem certbot-Tool.
2. Führen Sie als Nächstes den apt aus Befehl unten zu install Der Apache2-Webserver.
sudo apt install apache2 -y
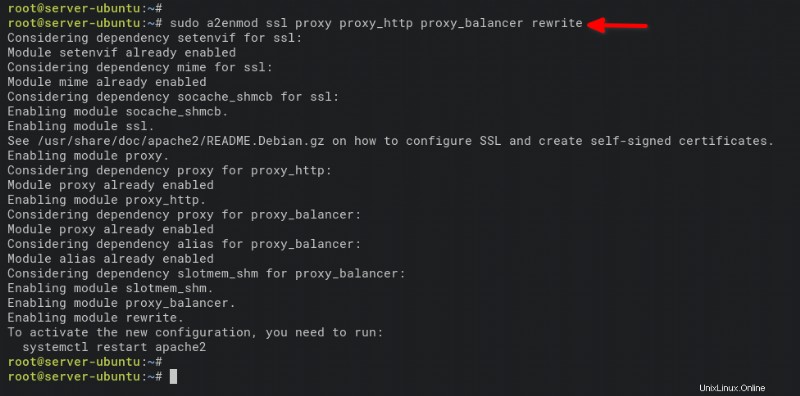
3. Führen Sie den folgenden Befehl aus, um Apache2-Module zu aktivieren (ssl , proxy , und rewrite ). Das Apache2 mod_ssl (ssl ) aktiviert HTTPS auf Ihrem Webserver. Während mod_proxy (proxy ) und mod_proxy_http (proxy_http ) ermöglichen es Ihnen, Apache als Reverse-Proxy für Ihre Anwendung einzurichten.
sudo a2enmod ssl proxy proxy_http proxy_balancer rewrite
Erstellen Sie jetzt eine neue virtuelle Hostkonfiguration (/etc/apache2/sites-available/webmin.conf ) mit Ihrem bevorzugten Editor und füllen Sie die folgende Konfiguration aus.
Achten Sie darauf, die folgenden Werte zu ändern:
- Ändern Sie die Domain
webmin.example.iomit Ihrem Domainnamen. - Ändern Sie den Pfad des Public-Key-Zertifikats (
/etc/letsencrypt/live/webmin.example.io/fullchain.pem) mit Ihrem Public-Key-Zertifikat. - Ändern Sie den Pfad des privaten Schlüssels
# configuration of Apache2 reverse proxy for Webmin with SSL/HTTPS enabled
ServerName webmin.example.io
ErrorLog /var/log/apache2/webmin_error_log
CustomLog /var/log/apache2/webmin_access_log combined
RewriteEngine On
RewriteCond %{SERVER_PORT} =80
RewriteRule ^/(.*)$ https://%{SERVER_NAME}:443/$1 [R,L]
ServerName webmin.example.io
ErrorLog /var/log/apache2/webmin-ssl_error_log
CustomLog /var/log/apache2/webmin-ssl_access_log combined
SSLEngine On
SSLCertificateFile /etc/letsencrypt/live/webmin.example.io/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/webmin.example.io/privkey.pem
ProxyRequests Off
ProxyPreserveHost Off
SSLProxyEngine On
SSLProxyVerify none
SSLProxyCheckPeerCN off
SSLProxyCheckPeerName off
RewriteRule ^/$ / [R]
ProxyPass / https://127.0.0.1:10000/
ProxyPassReverse / https://127.0.0.1:10000/
Order deny,allow
Allow from all
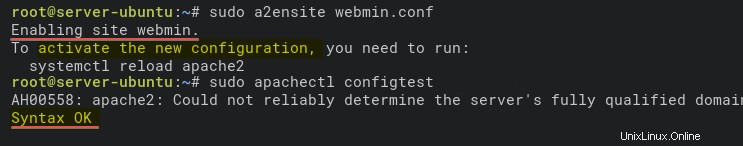
5. Führen Sie die folgenden Befehle aus, um die Konfiguration des virtuellen Hosts zu aktivieren (webmin.conf ) und überprüfen Sie die Apache-Konfiguration.
# activate virtual host configuration webmin.conf
sudo a2ensite webmin.conf
# verify Apache2 configuration
sudo apachectl configtestSie sehen die Ausgabemeldung unten (Syntax OK ), wenn Ihre Konfiguration korrekt ist.

6. Führen Sie den systemctl aus Befehl unten an restart den Apache2-Dienst und wenden Sie eine neue Konfiguration an.
sudo systemctl restart apache2
7. Öffnen Sie die Webmin-Konfiguration (/etc/webmin/config ) in Ihrem bevorzugten Editor und fügen Sie die folgende Konfiguration hinzu. Achten Sie darauf, den server-ubuntu zu ändern mit Ihrem System-Hostnamen.
# change the referer to system hostname
referrer=server-ubuntu
8. Führen Sie nun den folgenden Befehl zu restart aus der webmin Service und wenden Sie neue Änderungen an. sudo systemctl restart webmin
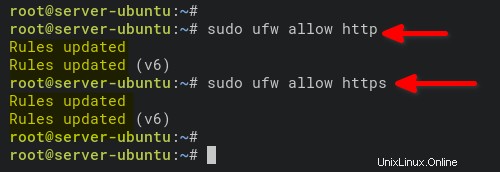
sudo systemctl restart webmin9. Wenn die UFW-Firewall auf Ihrem System ausgeführt wird, führen Sie den folgenden Befehl aus, um HTTP- und HTTPS-Verbindungen auf Ihrer Firewall hinzuzufügen und zuzulassen.
# Add HTTP and HTTPS to UFW firewall
sudo ufw allow http
sudo ufw allow https
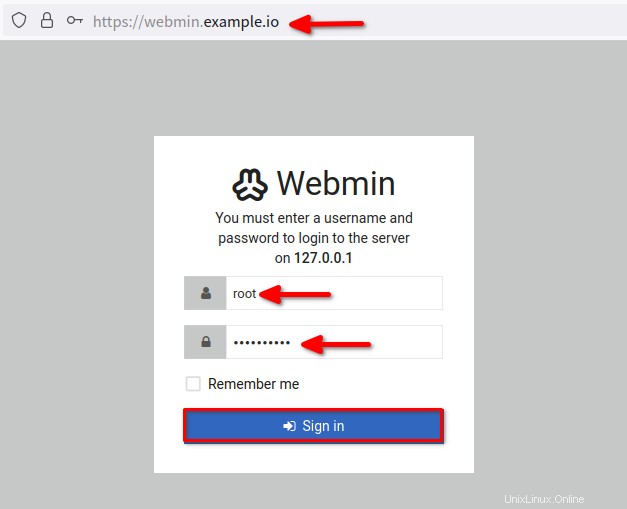
10. Öffnen Sie zuletzt Ihren Webbrowser und navigieren Sie zum Domainnamen Ihres Webmin (d. h. https://webmin.example.io/).
Wenn Ihre Webmin-Konfiguration korrekt ist, erhalten Sie die unten stehende Webmin-Anmeldeseite. Geben Sie Ihren Root-Benutzer und Ihr Passwort ein und klicken Sie auf Anmelden um auf das Webmin-Dashboard zuzugreifen.

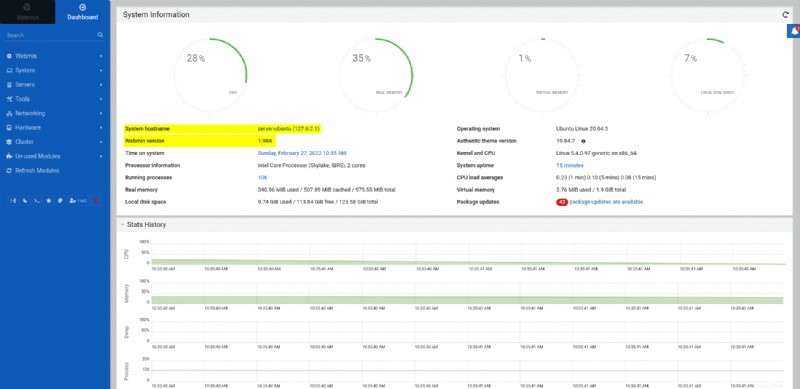
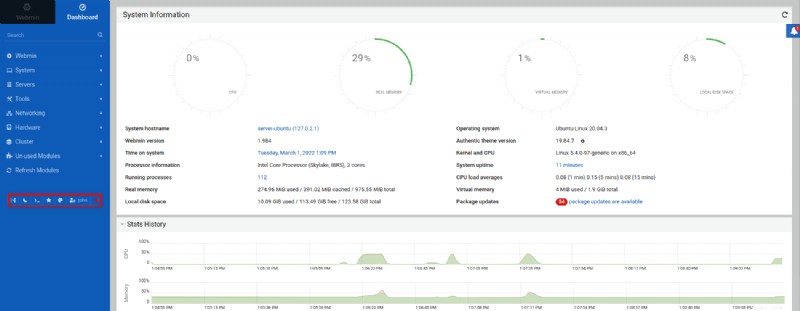
Nach der Anmeldung leitet Ihr Browser wie unten gezeigt zum Webmin-Dashboard weiter.

Benutzerverwaltung in Webmin
Sie haben jetzt Webmin auf Ihrem Server installiert und gesichert, also können Sie über das Webmin-Dashboard einen neuen Benutzer erstellen. Die Verwendung eines Nicht-Root-Benutzers zur Anmeldung bei Ihrem Server wird aus Sicherheitsgründen immer empfohlen.
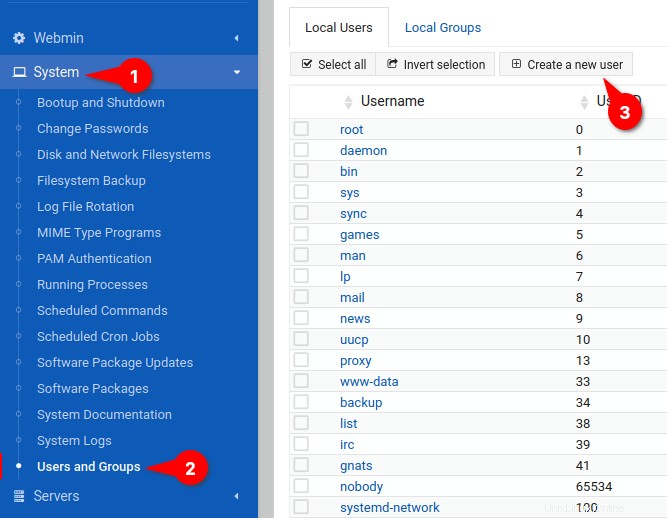
1. Klicken Sie auf System Menü im linken Bereich und klicken Sie dann auf Nutzer und Gruppen , um die Liste der Benutzer auf Ihrem System anzuzeigen, wie unten gezeigt. Klicken Sie auf die Schaltfläche Neuen Nutzer erstellen auf der Registerkarte Lokale Benutzer, um einen neuen Benutzer zu erstellen.

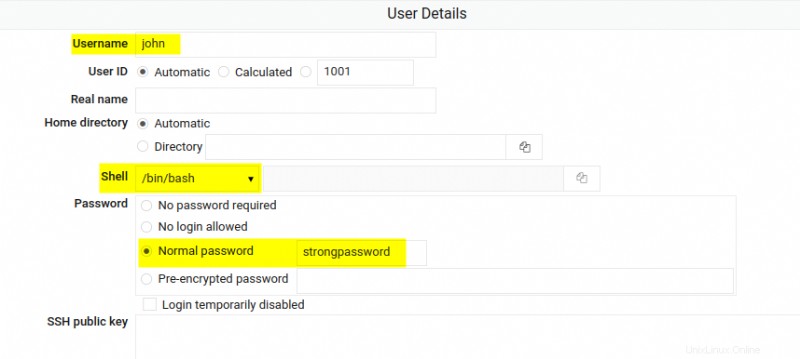
2. Auf den Benutzerdetails geben Sie den Benutzernamen ein , Standard-Shell und Passwort Sie bevorzugen.

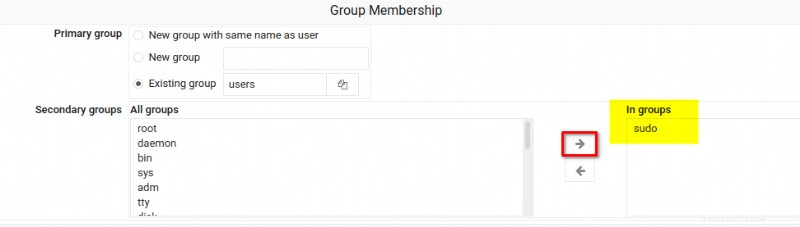
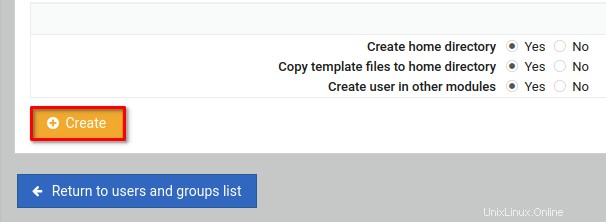
3. Wechseln Sie zur Gruppenmitgliedschaft fügen Sie im Abschnitt sudo hinzu Gruppe zu Ihrem neuen Benutzer und klicken Sie dann auf Erstellen zu bestätigen und einen neuen Benutzer zu erstellen. Diese Aktion ermöglicht dem neuen Benutzer (john) den Server mithilfe des Webmin-Dashboards zu verwalten und zu administrieren.


4. Klicken Sie anschließend auf Abmelden Schaltfläche, um sich vom Webmin-Dashboard abzumelden.

5. Melden Sie sich erneut beim Webmin-Dashboard an, aber diesmal mit dem neuen Benutzer john und das Passwort, das Sie für den Nutzer festgelegt haben (StrongPassword ).

Sie sollten das unten gezeigte Webmin-Dashboard erhalten, nachdem Sie sich mit dem neuen Benutzer (john) angemeldet haben.

Paketaktualisierungen einrichten
Neben der Verwaltung von Benutzern in Webmin können Sie auch ein Paket-Update einrichten, um sicherzustellen, dass Sie die neueste Paketversion auf Ihrem System und die neuesten Patches verwenden.
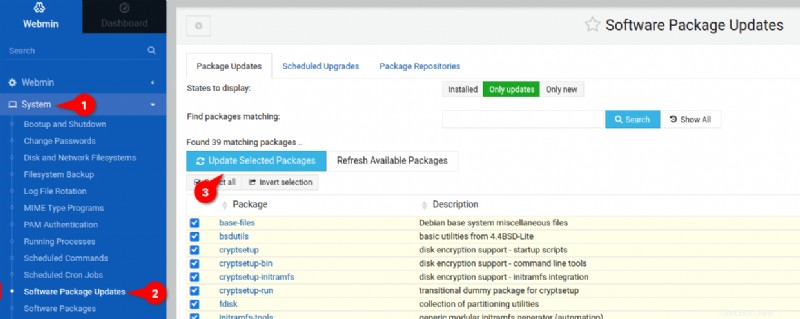
1. Klicken Sie auf System Menü und klicken Sie auf Softwarepaket-Updates um Pakete mit verfügbaren Updates anzuzeigen.
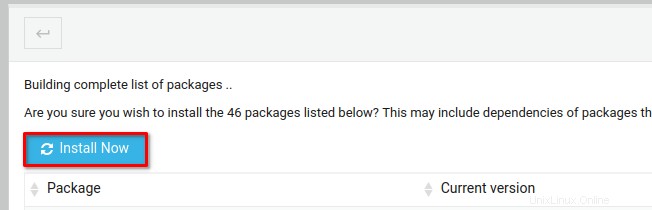
2. Auf den Paketaktualisierungen klicken Sie auf die Schaltfläche Ausgewählte Pakete aktualisieren und aktualisieren Sie alle Pakete manuell.

3. Klicken Sie nun auf Jetzt installieren um ein neues Update anzuwenden.

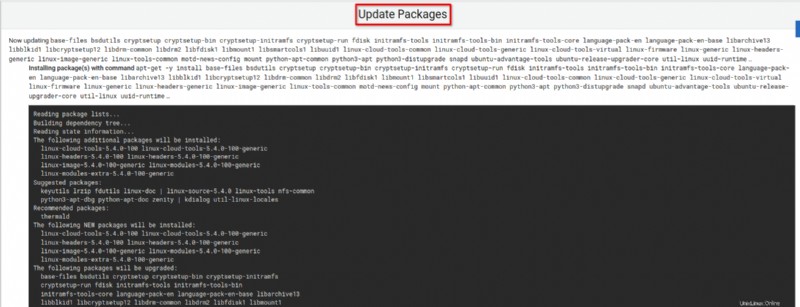
Das Update wird wie unten gezeigt in Ihrem Webbrowser ausgeführt. Warten Sie, bis alle Paketaktualisierungen abgeschlossen sind.

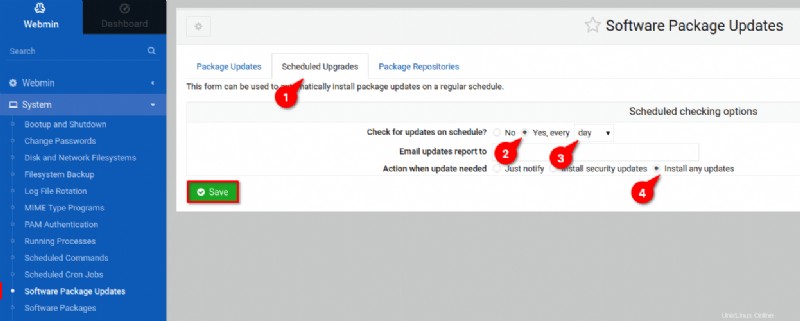
4. Wechseln Sie als Nächstes zu den Geplanten Upgrades Registerkarte und konfigurieren Sie eine automatische Paketaktualisierung wie folgt:
- Wählen Sie Ja, alle aus Option und wählen Sie dann die Uhrzeit für die Aktualisierung auf Tag aus .
- Wählen Sie Alle Updates installieren aus Option als Aktion von Webmin, wenn Updates erforderlich sind. Zu diesem Zeitpunkt werden die automatischen Updates Ihre Pakete täglich auf die neueste Version aktualisieren.

Erstellen eines neuen virtuellen Hosts
Das Aktualisieren von Paketen auf Webmin ist aus dem Weg, und als Vorbereitung für die Installation von PHP-Webanwendungen müssen Sie den LAMP-Stack installieren. Sie erstellen über das Webmin-Dashboard einen virtuellen Host für Ihren Domainnamen.
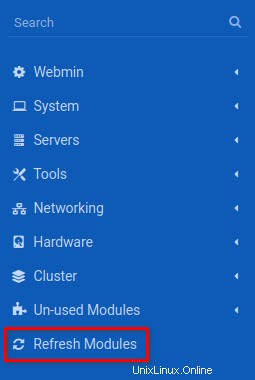
1. Klicken Sie auf Module aktualisieren Schaltfläche, um Webmin-Module neu zu laden und das Apache2-Webservermodul anzuwenden.

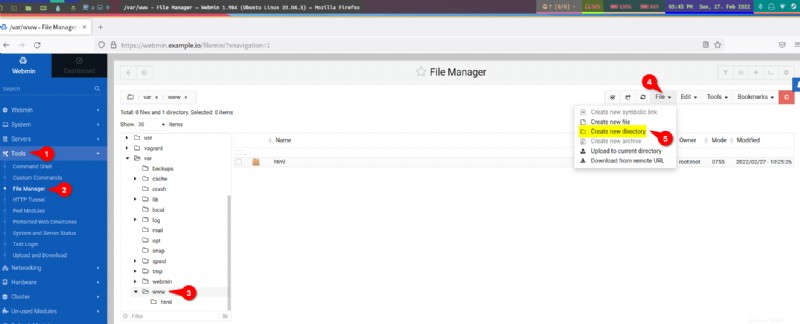
2. Klicken Sie anschließend auf Tools Menü und klicken Sie dann auf Dateimanager um auf den Dateimanager Ihres Systems zuzugreifen .
Wählen Sie /var/www/ aus Verzeichnis, klicken Sie auf Datei Menü und wählen Sie Neues Verzeichnis erstellen aus um das Erstellen eines neuen Verzeichnisses zu initialisieren.

3. Geben Sie den neuen Verzeichnisnamen ein und klicken Sie auf Erstellen . Diese Demo legt den Verzeichnisnamen als example.io fest . Dieses Verzeichnis wird als DocumentRoot-Verzeichnis für example.io verwendet Domain.

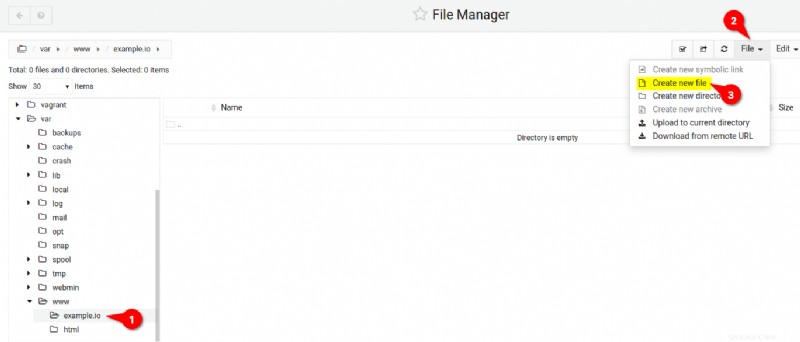
4. Klicken Sie nun auf example.io Verzeichnis, klicken Sie auf Datei Dropdown-Schaltfläche und wählen Sie Neue Datei erstellen aus .

5. Geben Sie einen eindeutigen Dateinamen ein, aber diese Demo legt den Dateinamen als index.html fest . Klicken Sie auf Erstellen um die Erstellung der Datei abzuschließen. Diese Datei ist die Standarddatei index.html Datei für die example.io Domain.
Nach dem Erstellen der index.html Datei, Webmin öffnet die Datei in einem Texteditor (Schritt 6).

6. Füllen Sie das folgende HTML-Skript in index.html aus Datei und klicken Sie auf Speichern Symbol.

7. Klicken Sie anschließend auf das Menü Server , und klicken Sie dann auf Apache-Webserver , um auf die Seite zuzugreifen, auf der Sie einen virtuellen Host erstellen.
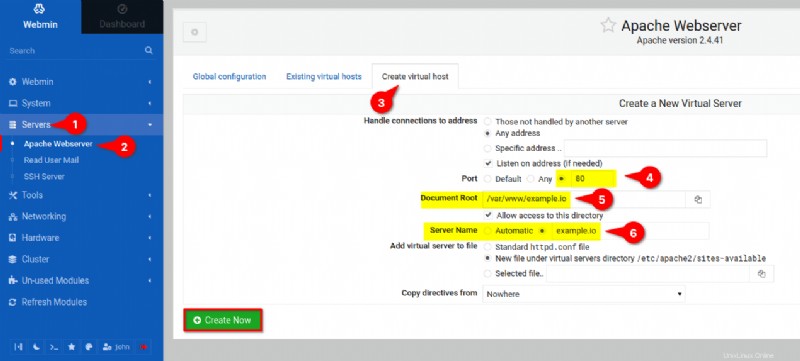
Klicken Sie auf Virtuellen Host erstellen und geben Sie Details für die Konfiguration des virtuellen Hosts wie unten ein und klicken Sie dann auf Jetzt erstellen bestätigen und einen neuen virtuellen Host erstellen:
- Port:80
- Dokumentenstamm:/var/www/example.io
- Servername:example.io

8. Klicken Sie nun auf die Schaltfläche „Neu laden“ (oben rechts), um den Apache-Webserver neu zu laden und neue Änderungen zu übernehmen.

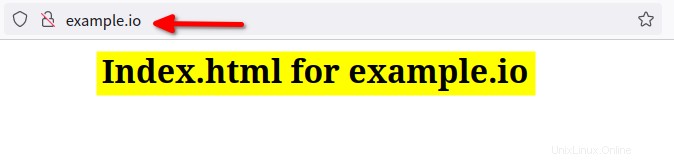
9. Öffnen Sie zuletzt einen neuen Tab und besuchen Sie den Domänennamen Ihres virtuellen Hosts (z. B. http://example.io). ), und Sie sollten die Standarddatei index.html erhalten für Ihren Domainnamen.

Installieren von MySQL Server für das Datenbank-Backend
Sie haben erfolgreich einen virtuellen Apache-Host für Ihren Domainnamen erstellt. Und falls Sie vorhaben, Webanwendungen wie WordPress, Joomla oder Magento zu installieren, müssen Sie den MySQL-Server für das Datenbank-Backend installieren.
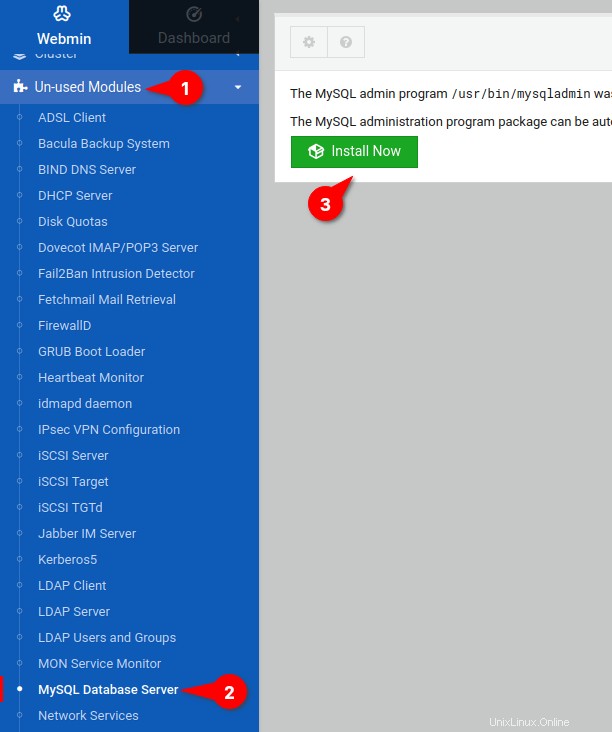
Klicken Sie auf Nicht verwendete Module Menü —> MySQL-Datenbankserver , und klicken Sie auf Jetzt installieren Schaltfläche, um die Installation von MySQL-Serverpaketen zu initialisieren. Diese Aktion füllt alle Pakete und Abhängigkeiten für den MySQL-Server.

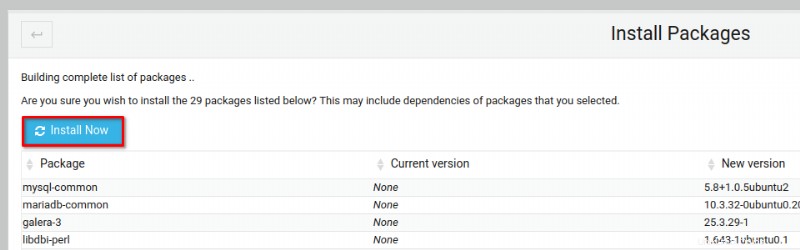
2. Klicken Sie anschließend auf Jetzt installieren Schaltfläche, um die Paket- und Abhängigkeitsinstallationen zu bestätigen.

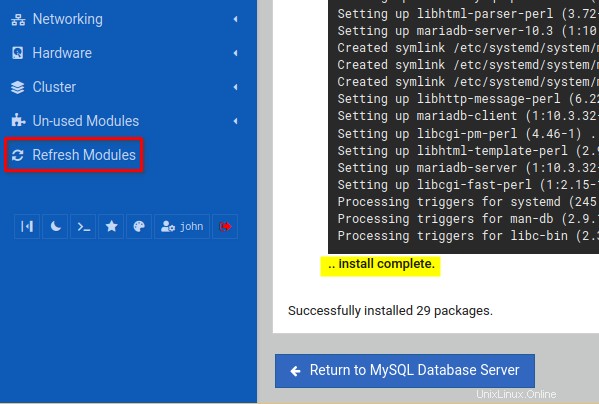
3. Klicken Sie nach der Installation auf Module aktualisieren Menü, um alle installierten Module auf Webmin neu zu laden.

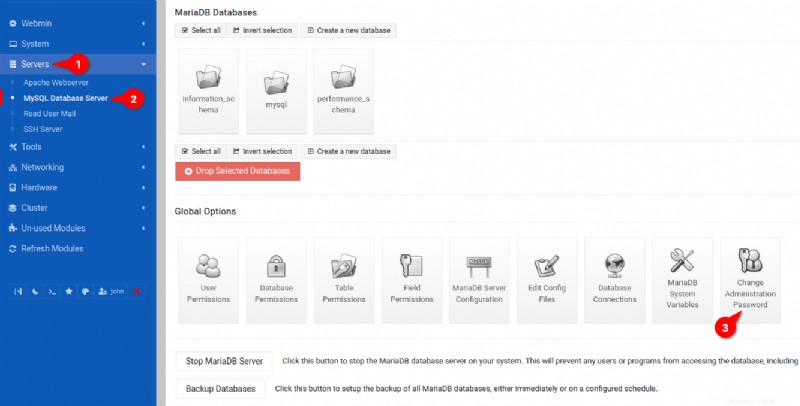
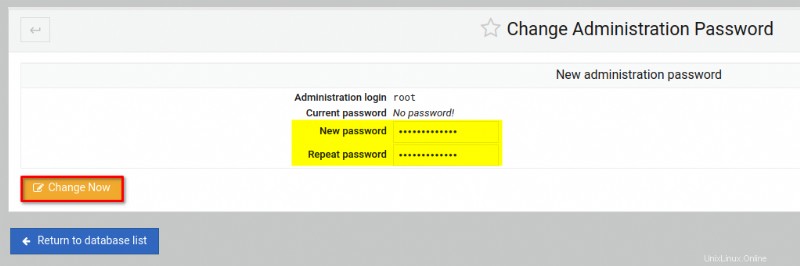
4. Klicken Sie nun auf die Server Menü —> MySQL-Datenbankserver , und klicken Sie dann auf Admin-Passwort ändern Option unter den Globalen Optionen Sektion. Diese Aktion leitet Ihren Browser auf eine Seite weiter, auf der Sie ein Administratorpasswort festlegen, um Ihren MySQL-Server zu sichern (Schritt fünf).

5. Geben Sie zuletzt ein neues Passwort für den MySQL-Root-Benutzer ein, wiederholen Sie das Passwort und klicken Sie auf Jetzt ändern bestätigen.
Es wird empfohlen, ein MySQL-Root-Passwort einzurichten, um die Sicherheit Ihres MySQL-Datenbankservers zu verbessern.

Installieren von PHP zur Unterstützung von PHP-basierten Webanwendungen
Sie haben die Installation des MySQL-Servers mit Webmin für das Datenbank-Backend abgeschlossen. Aber um PHP-basierte Webanwendungen zu unterstützen, müssen Sie ähnlich wie bei der Installation von MySQL-Servern PHP-Pakete von Webmin Dashboard installieren.
1. Initialisieren Sie die Installation von PHP mit dem Folgenden:
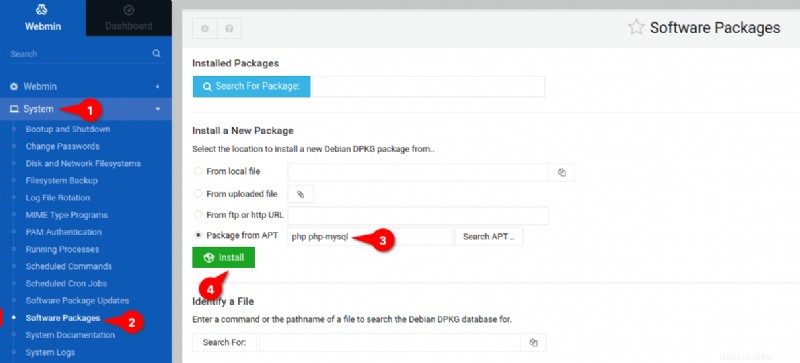
- Klicken Sie auf System Menü und wählen Sie Softwarepakete aus , um auf die Seite zuzugreifen, auf der Sie neue Pakete installieren.
- Auf Neues Paket installieren Wählen Sie im Abschnitt das Paket von APT aus Option und geben Sie die Paketnamen php ein und php-mysql . Das MySQL-Modul (php-mysql) for PHP ermöglicht es Ihren PHP-Anwendungen, MySQL/MariaDB als Datenbank-Backend zu verwenden.
- Klicken Sie auf Installieren um PHP-Pakete zu installieren.

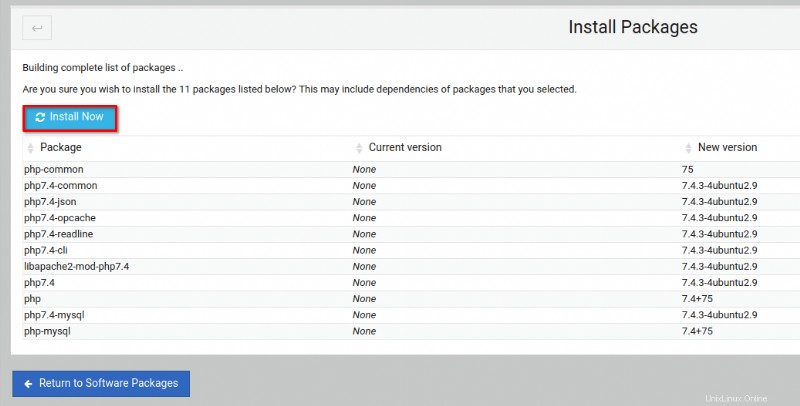
2. Klicken Sie anschließend auf Jetzt installieren um PHP-Pakete zu bestätigen und zu installieren.

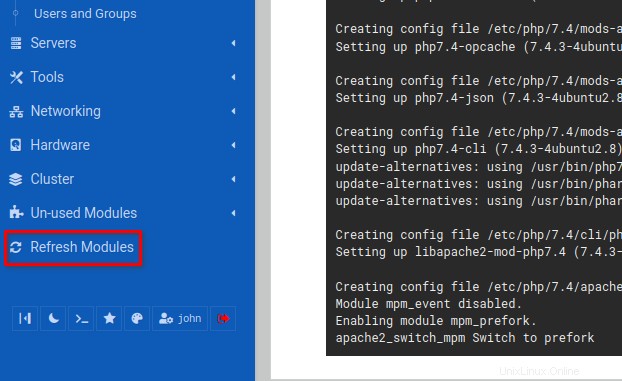
3. Klicken Sie nach der Installation der Pakete auf Module aktualisieren Menü, um Webmin-Module neu zu laden und neue Änderungen anzuwenden.

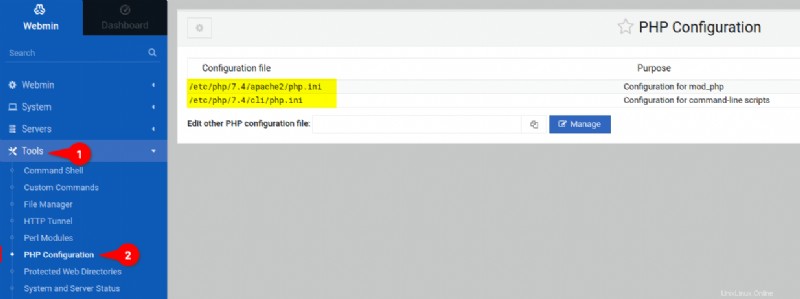
4. Klicken Sie abschließend auf die Tools Menü und wählen Sie PHP-Konfiguration aus , um die Seite zur Verwaltung der php.ini anzuzeigen Aufbau.
Sie können jetzt die php.ini bearbeiten Konfiguration manuell oder verwenden Sie das grafische Menü von Webmin.

Apache2-Webserver und PHP überprüfen
Inzwischen haben Sie Pakete in Webmin vollständig installiert. Aber wie überprüfen Sie, ob der PHP- und der Apache2-Webserver funktionieren? Erstellen Sie eine neue phpinfo Datei mit Webmin, um Ihre PHP-Installationsinformationen zu überprüfen.
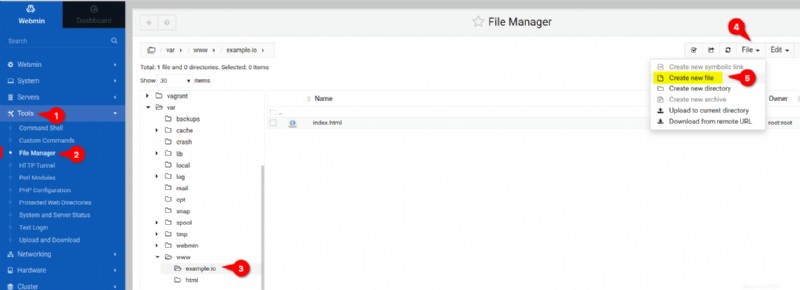
1. Klicken Sie auf Tools Wählen Sie im Menü Dateimanager aus , und suchen Sie nach /var/www/example.io Datei.
Wählen Sie /var/www/example.io aus klicken Sie auf Datei Dropdown-Menü und wählen Sie Neue Datei erstellen aus um das Erstellen einer neuen Datei zu initialisieren.

2. Geben Sie als Nächstes den neuen Dateinamen als info.php ein und klicken Sie auf Erstellen , wie unten gezeigt, um die Erstellung der Datei abzuschließen. Die info.php Datei wird automatisch in einem Texteditor geöffnet.

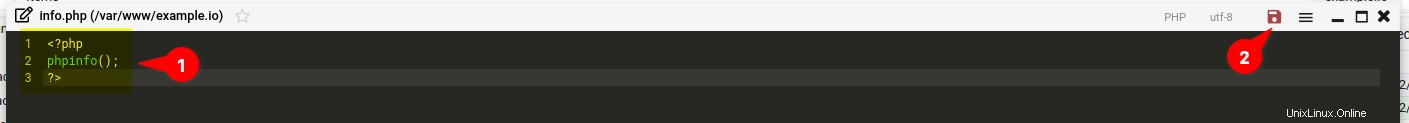
3. Füllen Sie das folgende PHP-Skript in die info.php aus Datei und klicken Sie dann auf Speichern Taste, um die Datei zu bestätigen und zu speichern. Der folgende Code überprüft Informationen zu Ihrer PHP-Installation.

4. Öffnen Sie schließlich einen neuen Tab in Ihrem Webbrowser und besuchen Sie Ihren Domainnamen (d. h. http://example.io/), gefolgt vom URL-Pfad /info.php .
Wenn Ihre Apache2- und PHP-Installation erfolgreich war, sollten Sie die PHP-Infoseite unten sehen.

Schlussfolgerung
In diesem Tutorial haben Sie gelernt, wie Sie Webmin mit Apache Reverse Proxy installieren und sichern. Sie haben auch die Benutzerverwaltung angesprochen und Ihre Pakete mit der automatischen Update-Funktion in Webmin auf dem neuesten Stand gehalten.
Außerdem haben Sie den LAMP-Stack über das Webmin-Dashboard konfiguriert, sodass Sie jetzt bereit sind, Ihre PHP-Webanwendungen bereitzustellen.
Nun, warum nicht NFS-Mount einrichten, LDAP-Server und Mail-Server verwalten?