Rocket.Chat ist eine Open-Source-Kommunikationsplattform, die sich ideal für die Zusammenarbeit zwischen Organisationen, Teams oder Forumsmitgliedern eignet.
Wir verwenden es für unsere interne Kommunikation bei Linux Handbook und It's FOSS und lieben es absolut.
Jetzt können Sie sich für eine verwaltete Rocket.Chat-Instanz von den Machern von Rocket.Chat selbst entscheiden. Es würde natürlich zusätzliche Kosten verursachen, aber Sie müssen keinen zusätzlichen Aufwand betreiben, um Rocket.Chat bereitzustellen, zu aktualisieren und zu warten. Darüber hinaus hilft es auch der Entwicklung des Rocket.Chat-Projekts.
Wenn Sie vermeiden möchten, viel auszugeben oder die Dinge mit einem „Do-it-yourself“-Ansatz selbst in die Hand nehmen möchten, können Sie Rocket.Chat selbst auf Ihrem Server hosten.
In diesem Tutorial zeige ich die Schritte zum Bereitstellen von Rocket.Chat mit Docker.
Selbsthostender Rocket.Chat mit Docker
Mal sehen, was Sie brauchen, um Rocket.Chat mit Docker auf einem Linux-Server bereitzustellen.
Anforderungen
Abgesehen von der Vertrautheit mit Linux-Befehlen ist hier auch die Kenntnis der Grundlagen von Docker Compose hilfreich.
- Ein Linux-Server. Sie können einen physischen Server, eine virtuelle Maschine oder Cloud-Server verwenden. Sie können sich bei unserem Partner Linode anmelden und 100 $ an kostenlosen Credits erhalten.
- Docker und Docker Compose auf Ihrem Server installiert.
- Zugriff auf das DNS Ihrer Domain, wo Sie Rocket.Chat bereitstellen möchten.
- Nginx-Reverse-Proxy-Setup mit www/nicht-www-Umleitung und zulässigen Upload-Limits.
Schritt 0:Bereiten Sie die Ersteinrichtung vor
Docker und Docker Compose müssen auf Ihrem System installiert sein. Sie können sich auf diese Tutorials beziehen, um Anweisungen für Ubuntu zu erhalten.
- Installieren Sie Docker auf Ubuntu
- Installieren Sie Docker Compose auf Ubuntu
Abgesehen davon müssen Sie auch Nginx-Reverse-Proxy-Setup haben. Dies ist von Vorteil, wenn Sie mehr als einen Rocket.Chat oder einen anderen Webdienst auf demselben Server installieren möchten.
Dieses Thema wurde zuvor im unten verlinkten Tutorial ausführlich behandelt, daher werde ich die gleichen Schritte hier nicht wiederholen. Dieses Setup muss jedoch auf Ihrem System vorhanden sein.
Verwenden Sie beim Ausführen von Docker Compose die folgende Nginx-Konfiguration mit dem Namen docker-compose.yml in einem separaten Verzeichnis. Stellen Sie sicher, dass Sie DEFAULT_EMAIL ändern nach Ihren Wünschen.
version: '3.7'
services:
jwilder-nginx-proxy:
image: jwilder/nginx-proxy
container_name: jwilder-nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- vhost:/etc/nginx/vhost.d
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
#- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- jwilder-nginx-proxy
volumes:
- certs:/etc/nginx/certs:rw
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
volumes:
certs:
html:
vhost:
dhparam:
networks:
net:
external: trueBevor Sie die obige Konfiguration bereitstellen, überprüfen Sie bei Bedarf die Referenz und stellen Sie auch die vorbereitenden Schritte wie unten beschrieben sicher.
Schritt 1:Vorbereitung der Bereitstellung des Rocket.Chat-Servers
Ich verwende hier die Reverse-Proxy-Methode von Jwilder, da sie SSL-Zertifikate, www/non-www-Umleitung und zulässige Upload-Limits berücksichtigt.
Der Umgang mit SSL-Zertifikaten wurde in dem oben geteilten Link im Abschnitt „Anforderungen“ behandelt. Außerdem werde ich beschreiben, wie man die www/nicht-www-Umleitung aktiviert (bei Subdomains überspringt) und die zulässigen Upload-Limits über Nginx erhöht.
WWW/nicht-WWW-Umleitung (für Subdomains überspringen)
Falls Sie Rocket.Chat auf einer Subdomain selbst hosten möchten, ist dieser Abschnitt irrelevant und Sie können mit diesem nächsten Abschnitt fortfahren. Wenn nicht, können Sie je nach Ihren SEO-Einstellungen die Weiterleitung von www zu non-www oder umgekehrt festlegen. Wenn Ihr Chat-Server beispielsweise auf domain.com gehostet wird, müssen Benutzer, die www.domain.com besuchen, dorthin umgeleitet werden (wie die Domain von GitHub funktioniert).
Ebenso müssen Benutzer, die domain.com besuchen, umgeleitet werden, wenn Sie sie auf www.domain.com hosten (wie die Domain von Linode funktioniert).
WWW zu Nicht-WWW
Erstellen Sie eine Datei namens www.domain.com innerhalb des nginx docker compose Verzeichnisses mit folgendem Inhalt und speichern Sie es:
rewrite ^/(.*)$ https://domain.com/$1 permanent;
Nicht-WWW zu WWW
Erstellen Sie eine Datei namens domain.com innerhalb des nginx docker compose Verzeichnisses mit folgendem Inhalt und speichern Sie es:
rewrite ^/(.*)$ https://www.domain.com/$1 permanent;
Angenommen, Sie möchten die Umleitung von WWW zu Nicht-WWW verwenden. Alles, was Sie tun müssen, ist, die Datei im Abschnitt „Volumes“ Ihrer Nginx-Dienstkonfiguration einzuhängen:
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
Zulässige Upload-Limits erhöhen
Bild-Uploads können durch niedrige Upload-Größenbeschränkungen auf Rocket.Chat beeinträchtigt werden. Da ich einen Reverse-Proxy verwende, muss ich zusätzlich ein maximales Upload-Limit festlegen und Probleme beim Hochladen von Bildern auf Docker vermeiden. Sagen wir für 1 GB, erstellen Sie eine Datei mit dem Namen client_max_upload_size.conf und speichern Sie es mit folgendem Inhalt:
client_max_body_size 1G;
Später müssen Sie es wie bei der vorherigen Datei beschrieben mounten:
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
Führen Sie docker-compose up -d aus aus dem Nginx-Verzeichnis, um Ihre Nginx-Konfiguration zu aktualisieren.
Die Rocket.Chat-Bereitstellungskonfiguration besteht im Wesentlichen aus drei Hauptkomponenten:
- MongoDB-Datenbank-Backend
- MongoDB-Initialisierung des Replikatsatzes
- Rocket.Chat selbst als Web-Frontend
Da Sie Rocket.Chat mit Docker einrichten, würden alle oben genannten Komponenten als ihre eigenen jeweiligen Container bereitgestellt werden.
Für den Datenbankdienst und die Initialisierung des Replikatsatzes verwende ich ein internes Netzwerk namens rocket da es nur für den Rocket.Chat-Dienst sichtbar sein muss.
networks:
- rocket
Aber für den Dienst Rocket.Chat natürlich das gleiche net Netzwerk, das in der Reverse-Proxy-Konfiguration verwendet wird, muss zusammen mit rocket angegeben werden Netzwerk, und nur dann wäre es möglich, es mit dem Nginx-Docker-Container zum Laufen zu bringen.
networks:
- net
- rocket
Betrachten Sie nun, wie sie mit Docker Compose individuell konfiguriert werden:
Für MongoDB verwende ich das offizielle MongoDB 4.0-Image, das auf Docker Hub verfügbar ist:
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
Rocket.Chat benötigt auch das MongoDB-Replik-Set, um die Leistung zu verbessern. Daher muss das Image separat verwendet werden, um einen temporären Dienst bereitzustellen und den Replikatsatz zu initialisieren. Es wird den erforderlichen Befehl ausführen, sich selbst entfernen und nicht weiter ausgeführt werden:
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
Für den Rocket.Chat-Dienst selbst verwende ich die neueste Versionsnummer, die auf dem Docker-Hub gekennzeichnet ist, der von den Entwicklern als stabile Version gestartet wurde. Hier, zum Zeitpunkt des Schreibens, ist es 3.17.0 und basierend auf einer offiziellen Rocket.Chat Docker Compose-Konfiguration:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
Da dies eine Nginx-Reverse-Proxy-basierte Konfiguration ist, müssen Sie die zusätzlichen Umgebungsvariablen einschließen, nämlich VIRTUAL_HOST , LETSENCRYPT_HOST mit Ihrer Domain-URL und Accounts_UseDNSDomainCheck auf false gesetzt . Hier habe ich chat.domain.com angenommen als Beispiel-Domain-Name für Ihren Chat-Server.
Beachten Sie, dass die Bereitstellung eine per Bind gemountete Konfiguration verwendet und daher die Datenbank- und Service-Volume-Verzeichnisse in demselben Verzeichnis erstellt würden, in dem sich die Docker Compose-Datei befindet.
Schritt 2:Bereitstellen von Rocket.Chat
Jetzt sollten Sie die Docker-Compose-Datei bereit haben. Es ist an der Zeit, diese Datei zu verwenden.
Erstellen Sie das Compose-Verzeichnis des Rocket-Chat-Dockers auf Ihrem Server:
mkdir rocketchat
Gehen Sie in das Verzeichnis, um die erforderlichen Dateien zu bearbeiten:
cd rocketchat
Erstellen Sie nun die folgende Docker-Compose-Datei basierend auf unseren bisherigen Diskussionen:
version: "3.7"
services:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
networks:
net:
external: true
rocket:
internal: true
Jetzt können Sie die Rocket.Chat-Instanz starten:
docker-compose up -d
Greifen Sie mit Ihrer Domain-URL auf die in der Konfiguration angegebene Rocket.Chat-Server-Domain zu.
Schritt 3:Einrichten Ihres Rocket.Chat-Administratorkontos
Wenn Sie zum ersten Mal auf Ihre Chat-Server-URL zugreifen, folgen Sie den Anweisungen auf dem Bildschirm, bis Sie Ihre Site als Administrator beansprucht haben.
Schritt 4:Einrichten von SMTP für E-Mail-Benachrichtigungen
In diesem Beispiel habe ich SendGrid als SMTP-Dienst verwendet. Hier ist eine kurze Anleitung zur Konfiguration:
Klicken Sie auf dem Haupt-Chat-Server auf das Home-Symbol:

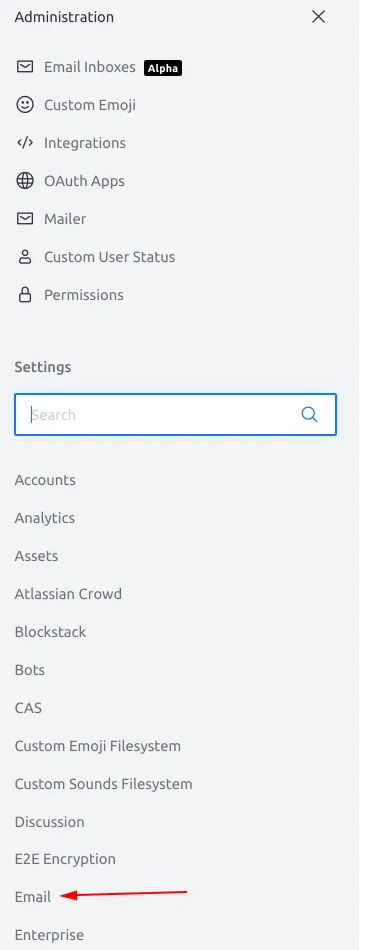
Navigieren Sie zum Verwaltungsbereich:

Scrollen Sie etwas nach unten und öffnen Sie die E-Mail-Einstellungen:

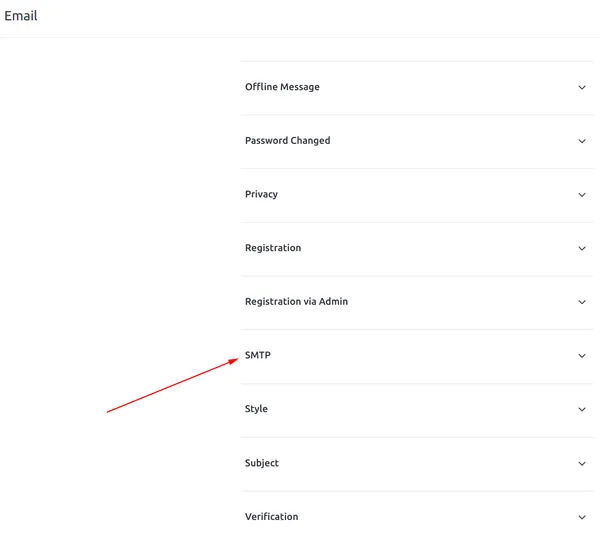
Scrollen Sie erneut rechts nach unten, bis Sie „SMTP“ sehen:

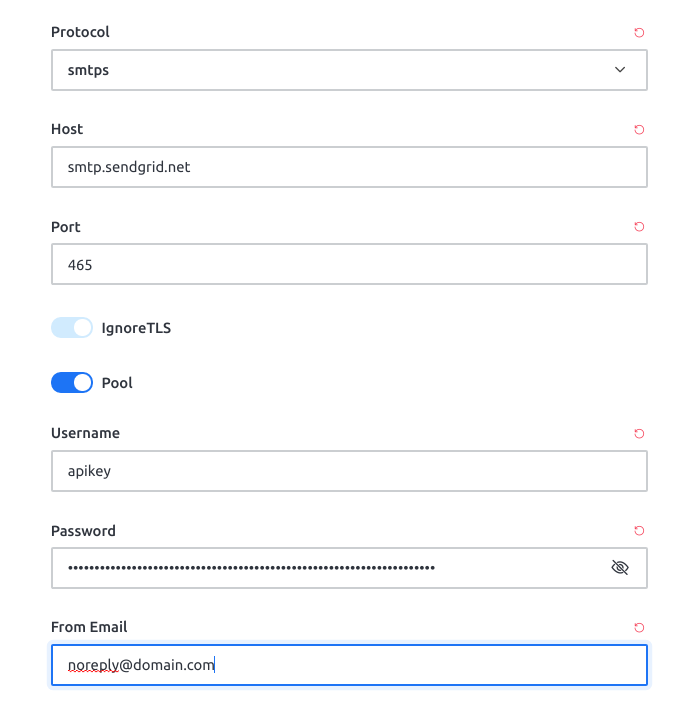
Erweitern Sie es und stellen Sie sicher, dass Sie die folgenden Einstellungen auswählen, insbesondere smtps Protokoll. Der [email protected] „Von E-Mail“ dient natürlich nur zu Demozwecken. Passen Sie es nach Belieben an, je nachdem, wie es aussehen soll, wenn der Benutzer eine Postfachbenachrichtigung erhält. Ändern Sie es also gemäß Ihren Anforderungen:

Das ist es dann! Sie haben erfolgreich Ihre eigene, voll funktionsfähige Rocket.Chat-Instanz auf Ihrem Server selbst gehostet!
Tipps für Ihre selbstgehostete Rocket.Chat-Instanz
Hier sind ein paar Tipps, die Ihnen bei der Wartung Ihrer Instanz helfen werden.
Immer HTTPS in der Server-URL verwenden
Achten Sie darauf, immer HTTPS in der URL des Chat-Servers zu verwenden, insbesondere in den folgenden beiden Fällen:
- Wenn Sie den Benutzern zum ersten Mal die URL für die Anmeldung mitteilen, stellen Sie sicher, dass sie
httpsverwenden im Domainnamen. - Stellen Sie sicher, dass der URL-Wert im
Admin Panel>Settings>General>Site URLverwendet ebenfallshttps.
Durch die Sicherstellung der beiden oben genannten Aufgaben werden unerwünschte Anmelde- oder Abmeldeprobleme in Zukunft verhindert.
Rocket.Chat-Protokolle in Echtzeit überwachen
Wenn Sie die Protokolle des Containers überprüfen möchten, während er in Echtzeit bereitgestellt wird, können Sie Folgendes ausführen:
docker logs -f rocketchat_rocketchat_1
Sichern und Wiederherstellen von Rocket.Chat-Einstellungen und -Volumes ohne Ausfallzeiten
Mit einem Cloud + Local-Ansatz können Sie Ihre Rocket.Chat-Einstellungen und -Volumes ohne Ausfallzeiten sichern und wiederherstellen. Ich habe im folgenden Artikel besprochen, wie man Bind-Mounts (wie von Rocket.Chat verwendet) sichert:
Rocket.Chat-Container schnell und ohne Ausfall aktualisieren
Mit der --scale Flag auf Docker Compose können Sie einen neuen Container basierend auf der neuesten Version von Rocket.Chat erstellen. Wenn es fertig ist, können Sie das alte entfernen. Dies führt zu vernachlässigbaren Ausfallzeiten, wenn Sie auf den Einzelcontainermodus herunterskalieren. Der Benutzerzugriff wird während des Upgrades nicht beeinträchtigt:
Wenn Sie auf einen Fehler stoßen, Probleme haben oder einen Vorschlag haben, können Sie mir dies mitteilen, indem Sie unten einen Kommentar hinterlassen.