Rocket.Chat ist eine kostenlose, selbst gehostete Open-Source-Chat-Anwendung, mit der Sie Ihren eigenen Chat-Server hosten können. Es ist Slack sehr ähnlich und bietet ähnliche Funktionen wie Dateifreigabe, Ticketsysteme, Video-Chat und Konferenzen. Mit Rocket.Chat können Sie mit Teammitgliedern chatten, Kanäle und private Gruppen erstellen, Video- und Audioanrufe tätigen, Bildschirme teilen und Dateien hochladen.
Funktionen
- Leistungsstarke APIs
- Videofernüberwachung
- Kostenlose Audio- und Videokonferenzen
- LiveChat- und LDAP-Gruppensynchronisierung
- Bildschirm- und Dateifreigabe
- Desktop- und mobile Benachrichtigungen
- Öffentliche und private Mehrbenutzerräume
Rocket.Chat ist die beste Wahl für Sie, wenn Sie nach einer Open-Source-Chat-Plattform suchen, die in der Cloud gehostet werden kann.
In diesem Tutorial zeigen wir Ihnen, wie Sie Rocket.Chat auf Ubuntu 18.04 VPS installieren und konfigurieren.
Voraussetzungen
- Ein frisches Ubuntu 18.04 VPS auf der Atlantic.Net Cloud Platform.
- Ein gültiger Domänenname, der auf Ihre VPS-IP-Adresse verweist. In diesem Tutorial verwenden wir node1.example.com.
Hinweis:Informationen zur Verwaltung der DNS-Einträge finden Sie im Atlantic DNS Guide.
Schritt 1 – Atlantic.Net Cloud-Server erstellen
Melden Sie sich zunächst bei Ihrem Atlantic.Net Cloud Server an. Erstellen Sie einen neuen Server und wählen Sie Ubuntu 18.04 als Betriebssystem mit mindestens 2 GB RAM. Stellen Sie über SSH eine Verbindung zu Ihrem Cloud-Server her und melden Sie sich mit den oben auf der Seite hervorgehobenen Anmeldeinformationen an.
Sobald Sie sich bei Ihrem Ubuntu 18.04-Server angemeldet haben, führen Sie den folgenden Befehl aus, um Ihr Basissystem mit den neuesten verfügbaren Paketen zu aktualisieren.
apt-get update -y
Schritt 2 – Node.js installieren
Rocket.Chat erfordert Node.js und andere Abhängigkeiten zum Erstellen von npm-Paketen aus der Quelle. Fügen Sie zuerst das Node.js-Repository hinzu, indem Sie den folgenden Befehl ausführen:
curl -sL https://deb.nodesource.com/setup_12.x — Node.js 12 LTS "Erbium"| bash -
Aktualisieren Sie als Nächstes das Repository und installieren Sie Node.js zusammen mit den erforderlichen Abhängigkeiten mit dem folgenden Befehl:
apt-get update -y apt-get install nodejs build-essential curl software-properties-common graphicsmagick -y
Schritt 3 – MongoDB installieren
Für Rocket.Chat muss MongoDB auf Ihrem Server installiert sein. Standardmäßig ist die neueste Version von MongoDB nicht im Standard-Repository von Ubuntu 18.04 verfügbar, daher müssen Sie das MongoDB-Repository zu Ihrem Server hinzufügen.
Laden Sie zuerst den offiziellen Repository-Schlüssel herunter und fügen Sie ihn mit dem folgenden Befehl hinzu:
apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4
Fügen Sie als Nächstes das MongoDB-Repository hinzu, indem Sie den folgenden Befehl ausführen:
add-apt-repository 'deb [arch=amd64] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse'
Sobald das Repository hinzugefügt wurde, aktualisieren Sie das Repository und installieren Sie MongoDB mit dem folgenden Befehl:
apt-get update -y apt-get install mongodb-org -y
Sobald die MongoDB installiert ist, starten Sie den MongoDB-Dienst und ermöglichen Sie ihm, nach dem Systemneustart zu starten:
systemctl start mongod systemctl enable mongod
netstat -ant
Ausgabe:
Active Internet connections (servers and established) Proto Recv-Q Send-Q Local Address Foreign Address State tcp 0 0 127.0.0.1:27017 0.0.0.0:* LISTEN tcp 0 0 127.0.0.53:53 0.0.0.0:* LISTEN tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN
Schritt 4 – MongoDB konfigurieren
Rocket.Chat verwendet den MongoDB-Replikatsatz, um die Leistung zu verbessern, daher müssen Sie den MongoDB-Replikatsatz konfigurieren. Sie können es mit dem folgenden Befehl konfigurieren:
echo -e "replication:\n replSetName: \"rs01\"" | tee -a /etc/mongod.conf
Starten Sie als Nächstes den MongoDB-Dienst neu, um die Änderungen zu übernehmen:
systemctl restart mongod
Melden Sie sich als Nächstes bei der MongoDB-Shell an und initiieren Sie den Replikatsatz mit dem folgenden Befehl:
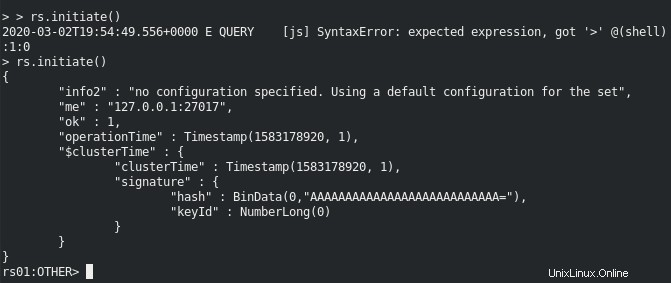
mongo rs.initiate()
Sie sollten die folgende Ausgabe sehen:

An diesem Punkt ist MongoDB installiert und mit dem Replikatsatz konfiguriert.
Geben Sie Exit ein, um MongoDB zu verlassen.
Schritt 5 – Installieren Sie Rocket.Chat
Bevor Sie beginnen, wird empfohlen, einen neuen Benutzer und eine neue Gruppe zu erstellen, um Rocket.Chat auszuführen.
Erstellen Sie zuerst einen neuen Benutzer mit dem Namen Rocket mit dem folgenden Befehl:
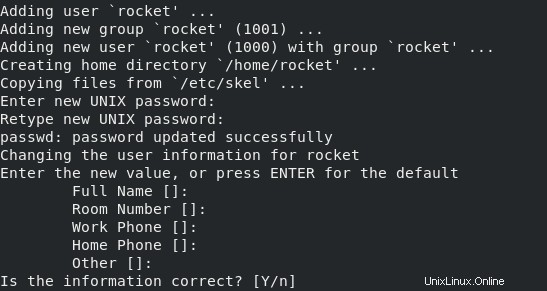
adduser rocket
Sie sollten die folgende Ausgabe erhalten:

Erlauben Sie als Nächstes Nginx den Zugriff auf das Rocket.Chat-Verzeichnis, indem Sie den Rocket-Benutzer zur www-data-Gruppe hinzufügen:
usermod -a -G rocket www-data
Wechseln Sie als Nächstes zu Rocket und laden Sie die neueste Version von Rocket.Chat mit dem folgenden Befehl herunter:
su - rocket curl -L https://releases.rocket.chat/latest/download -o rocket.chat.tgz
Sobald der Download abgeschlossen ist, extrahieren Sie die heruntergeladene Datei mit dem folgenden Befehl:
tar zxf rocket.chat.tgz
Verschieben Sie als Nächstes das extrahierte Verzeichnis mit dem folgenden Befehl nach Rocket.Chat:
mv bundle Rocket.Chat
Wechseln Sie als Nächstes in das Verzeichnis Rocket.Chat/programs/server und installieren Sie alle erforderlichen npm-Pakete mit dem folgenden Befehl:
cd Rocket.Chat/programs/server npm install
Hinweis: Die Installation von Rocket.Chat dauert einige Minuten
Sobald alle Pakete installiert sind, sollten Sie die folgende Ausgabe sehen:

Legen Sie als Nächstes die erforderlichen Umgebungsvariablen fest, um die Rocket.Chat-Installation zu testen:
export PORT=3000 export ROOT_URL=http://0.0.0.0:3000/ export MONGO_URL=mongodb://localhost:27017/rocketchat export MONGO_OPLOG_URL=mongodb://localhost:27017/local?replSet=rs01
Wechseln Sie als Nächstes in das Verzeichnis Rocket.Chat und starten Sie den Rocket.Chat-Server mit dem folgenden Befehl:
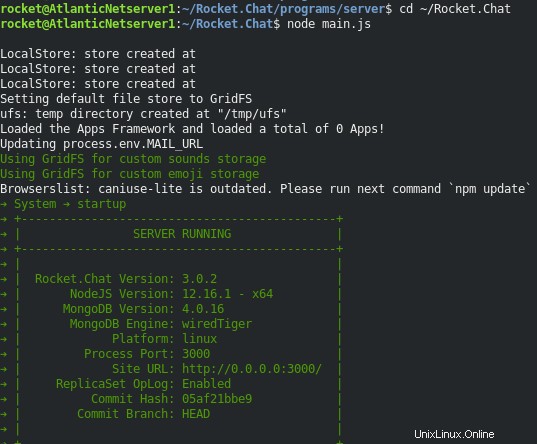
cd ~/Rocket.Chat node main.js
Hinweis: Dieser Vorgang kann einige Minuten dauern
Sie sollten die folgende Ausgabe erhalten:

Stoppen Sie als Nächstes den Rocket.Chat-Server mit STRG+C und führen Sie dann den folgenden Befehl aus, um den Rocket-Benutzer zu verlassen:
exit
Schritt 6 – Erstellen Sie eine Systemd-Dienstdatei für Rocket.Chat
Erstellen Sie als Nächstes eine systemd-Dienstdatei, um den Rocket.Chat-Dienst zu starten und zu stoppen:
nano /etc/systemd/system/rocketchat.service
Fügen Sie die folgenden Zeilen hinzu:
[Unit] Description=Rocket.Chat server After=network.target nss-lookup.target mongod.target [Service] StandardOutput=syslog StandardError=syslog SyslogIdentifier=rocketchat User=rocket Environment=MONGO_URL=mongodb://localhost:27017/rocketchat MONGO_OPLOG_URL=mongodb://localhost:27017/local?replSet=rs01 ROOT_URL=http://node1.example.com PORT=3000 ExecStart=/usr/bin/nodejs /home/rocket/Rocket.Chat/main.js [Install] WantedBy=multi-user.target
Speichern und schließen Sie die Datei, wenn Sie fertig sind. Laden Sie dann den systemd-Daemon mit dem folgenden Befehl neu:
systemctl daemon-reload
Starten Sie als Nächstes den Rocket.Chat-Dienst und aktivieren Sie ihn nach dem Systemneustart:
systemctl start rocketchat systemctl enable rocketchat
Sie können den Rocket.Chat-Dienst jetzt mit dem folgenden Befehl überprüfen:
systemctl status rocketchat
Sie sollten die folgende Ausgabe erhalten:

Schritt 7 – Richten Sie einen Reverse-Proxy mit Nginx ein
Als Nächstes müssen Sie Nginx als Reverse-Proxy installieren und konfigurieren, um die auf Port 3000 eingehenden Client-Anfragen an den Nginx-Port 80 weiterzuleiten.
Installieren Sie zuerst den Nginx-Webserver mit dem folgenden Befehl:
apt-get install nginx -y
Erstellen Sie als Nächstes mit dem folgenden Befehl eine Konfigurationsdatei für den virtuellen Nginx-Host:
nano /etc/nginx/sites-available/rocket
Fügen Sie die folgenden Zeilen hinzu:
server {
listen 80;
server_name node1.example.com;
access_log /var/log/nginx/rocket-access.log;
error_log /var/log/nginx/rocket-error.log;
location / {
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:3000/;
}
} Speichern und schließen Sie die Datei, wenn Sie fertig sind. Aktivieren Sie dann den virtuellen Host mit dem folgenden Befehl:
ln -s /etc/nginx/sites-available/rocket /etc/nginx/sites-enabled/
Starten Sie abschließend den Nginx-Dienst neu, um die Konfigurationsänderungen zu übernehmen:
systemctl restart nginx
Schritt 8 – Rufen Sie die Rocket.Chat-Weboberfläche auf
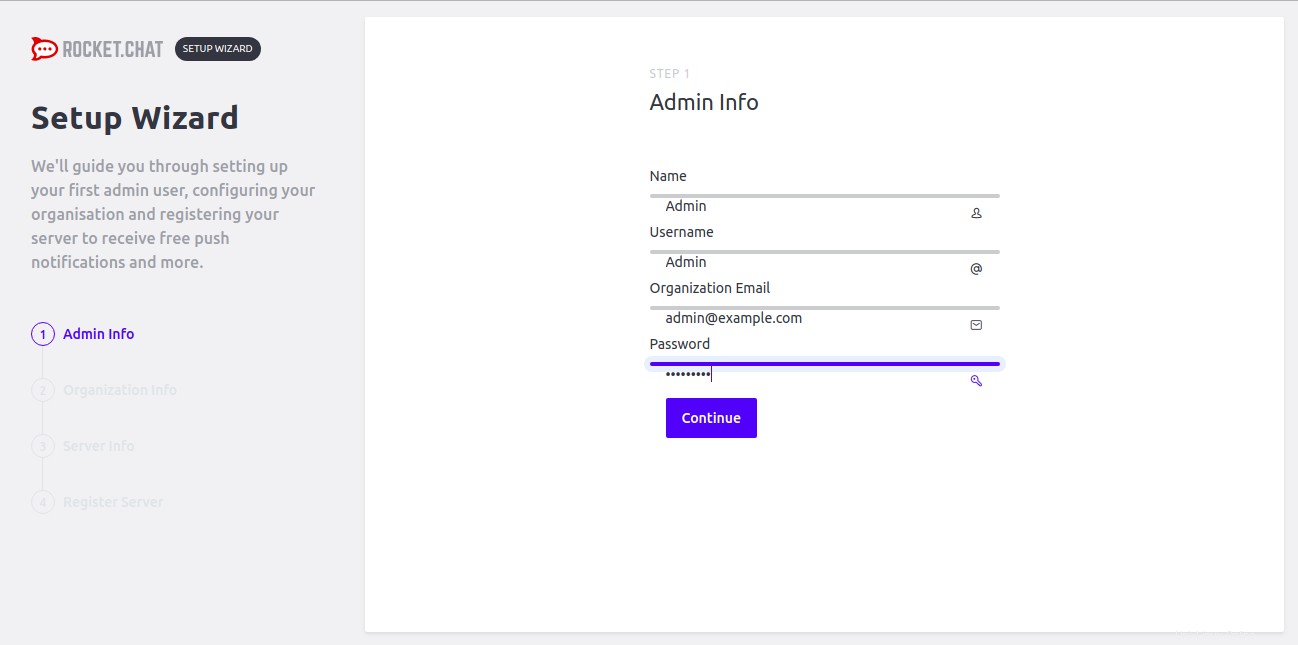
Öffnen Sie nun Ihren Webbrowser und navigieren Sie zur URL http://node1.example.com. Sie werden zum Rocket.Chat-Einrichtungsassistenten weitergeleitet:

Geben Sie Ihren Admin-Benutzernamen, Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie auf Weiter Taste. Sie sollten die folgende Seite sehen:

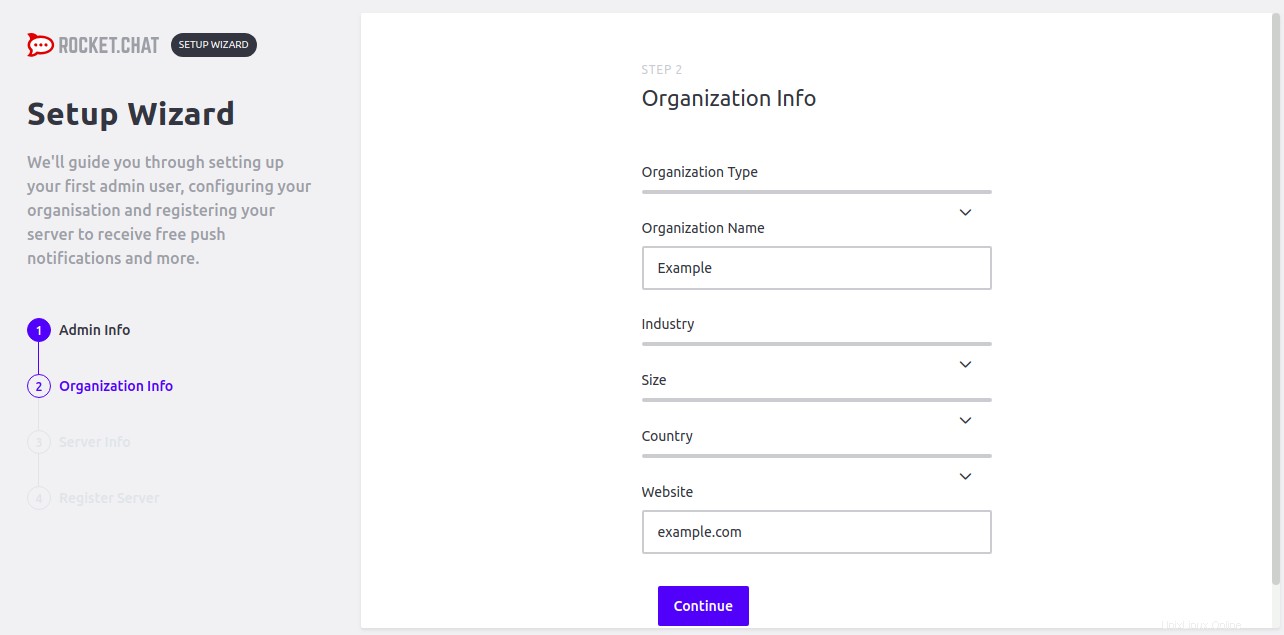
Geben Sie als Nächstes Ihre Organisationsinformationen ein und klicken Sie auf Weiter Taste. Sie sollten die folgende Seite sehen:

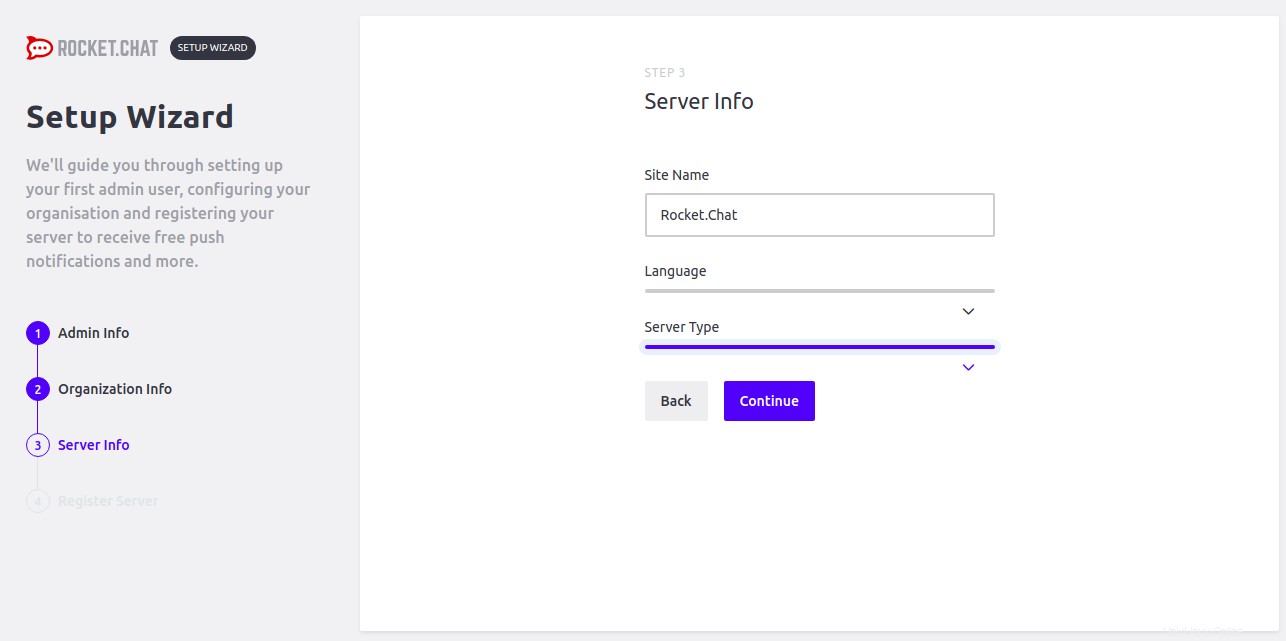
Geben Sie als Nächstes Ihre Serverinformationen ein und klicken Sie auf Weiter Taste. Sie sollten die folgende Seite sehen:

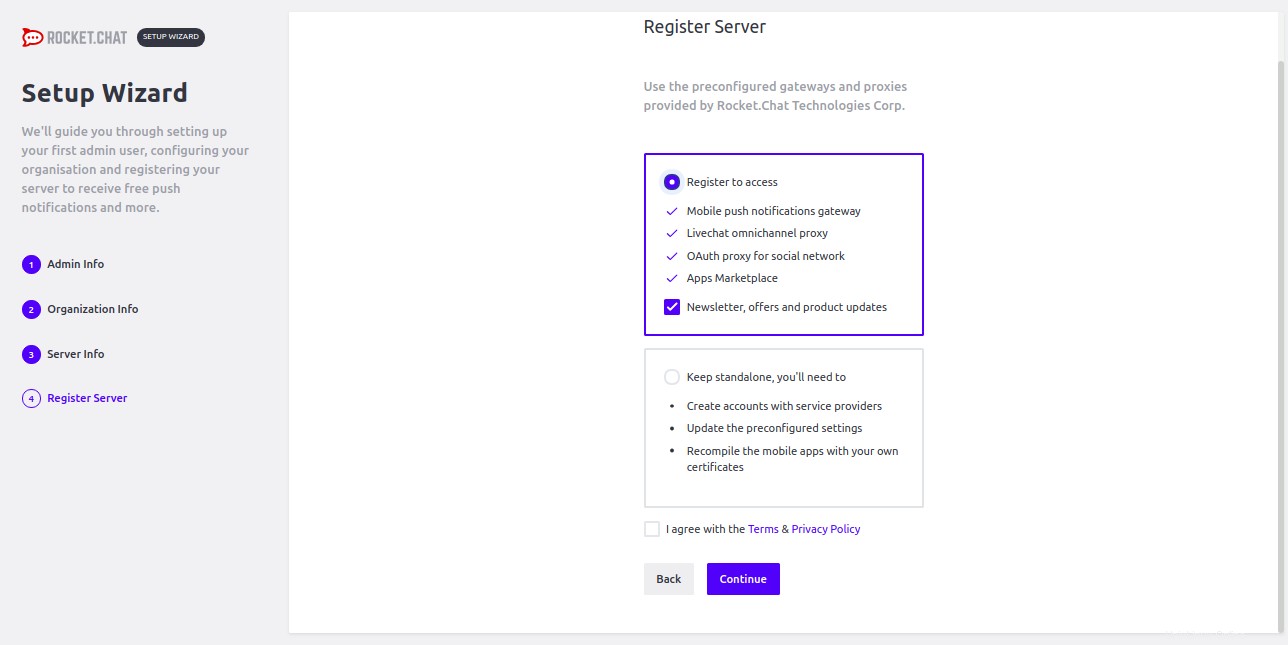
Verwenden Sie als Nächstes die vorkonfigurierten Gateways und Proxys von Rocket.Chat und klicken Sie auf Weiter Taste. Sie sollten die folgende Seite sehen:

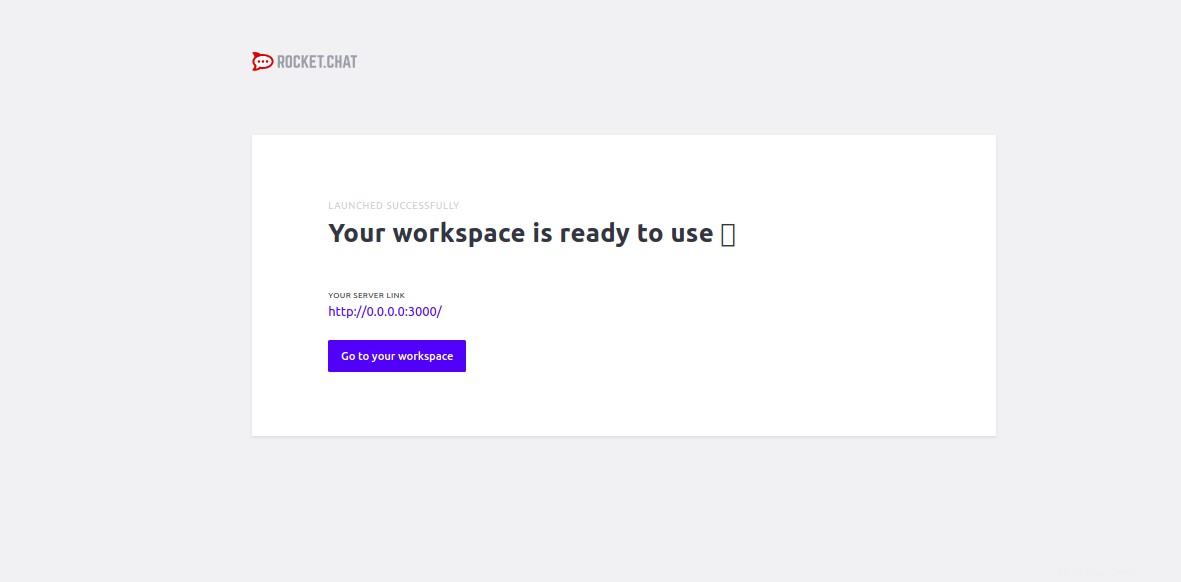
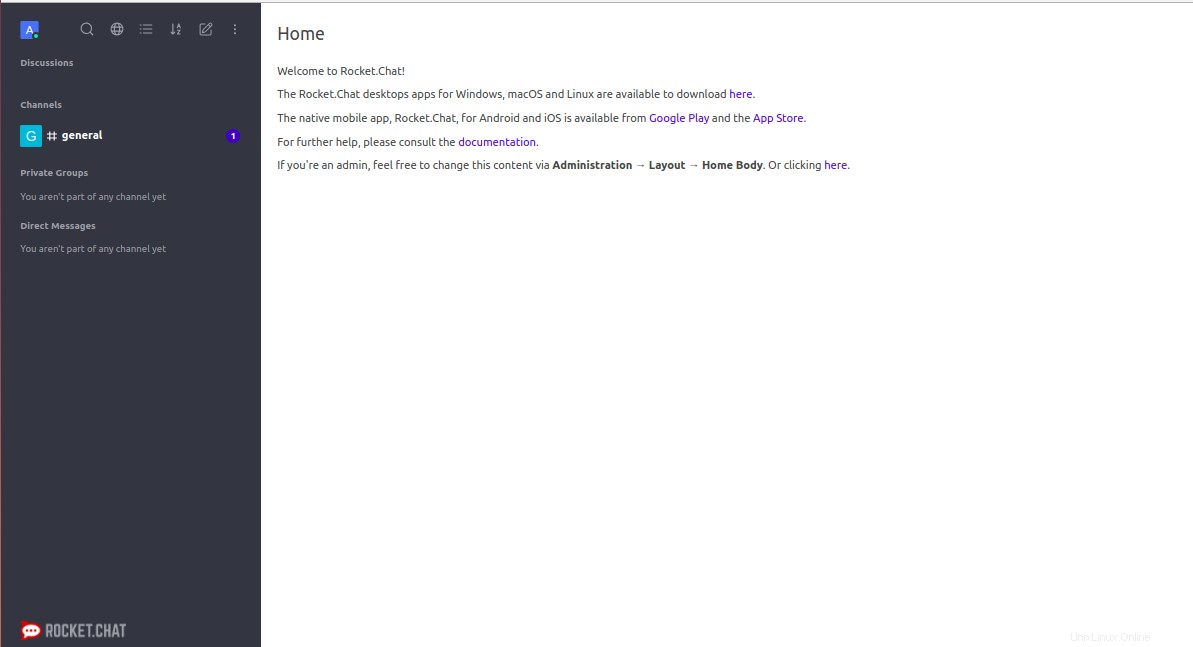
Klicken Sie nun auf Gehe zu Ihrem Arbeitsbereich Taste. Sie werden zum Standard-Dashboard von Rocket.Chat weitergeleitet:

Schlussfolgerung
Herzliche Glückwünsche! Sie haben den Rocket.Chat-Server mit Nginx als Reverse-Proxy auf Ubuntu 18.04 VPS erfolgreich installiert und konfiguriert. Sie können das Rocket.Chat Doc besuchen, um das neue Chat-System kennenzulernen. Beginnen Sie noch heute mit Rocket.Chat auf einem Atlantic.Net-VPS!