Bei meiner Arbeit muss ich oft Code schreiben, die Dokumentation schreiben, die zu diesem Code gehört, Webseiten erstellen und an Textrestaurierungsprojekten arbeiten, und ich habe während meiner Schulzeit mehrere formale Arbeiten geschrieben. Ich kann hier auch Unterrichtsnotizen einfügen; Ich musste sie für fast jede Klasse schreiben.
Ich verwende Markdown für fast alle meine Texte und es ist eine große Zeitersparnis für mich.
In diesem Artikel werde ich meine Erfahrungen mit Markdown teilen. Sie werden Folgendes lernen:
- Was ist Markdown?
- Wie funktioniert es?
- Grundlegende Markdown-Syntax und ihre Verwendung
Was ist Markdown?
Wenn Sie neu bei Markdown sind, ist es ein Text-zu-HTML-Konvertierungstool für Webautoren. Markdown-Dateien folgen einer bestimmten Syntax, die einfach zu lesen und ebenso einfach zu schreiben ist. Sie sind einfache Textdateien, sodass sie mit jedem Texteditor auf jedem Computer erstellt werden können. Diese Dateien können dann in Webseiten umgewandelt werden – und Webseiten werden mithilfe eines Markups namens HTML erstellt.
Markdown ist also nur eine Möglichkeit, Webseiten zu erstellen, ohne HTML-Code schreiben zu müssen (oder auch nur zu wissen, wie). Tatsächlich ist Markdown eine großartige Möglichkeit, einfachen Text zu formatieren, auch wenn Sie nicht in HTML konvertieren müssen. Jemand hat mir Markdown einmal so beschrieben:
„Es ist nicht was Sie sehen, was Sie bekommen , aber was Sie sehen, ist das, was Sie meinen “.
Markdown ist jedoch mehr als ein einfaches Formatierungsschema, es ist auch ein Softwaretool, das die reine Textformatierung in HTML umwandelt.
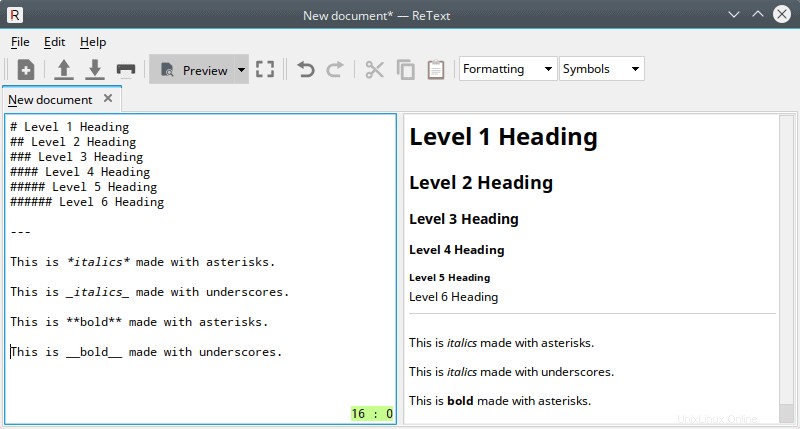
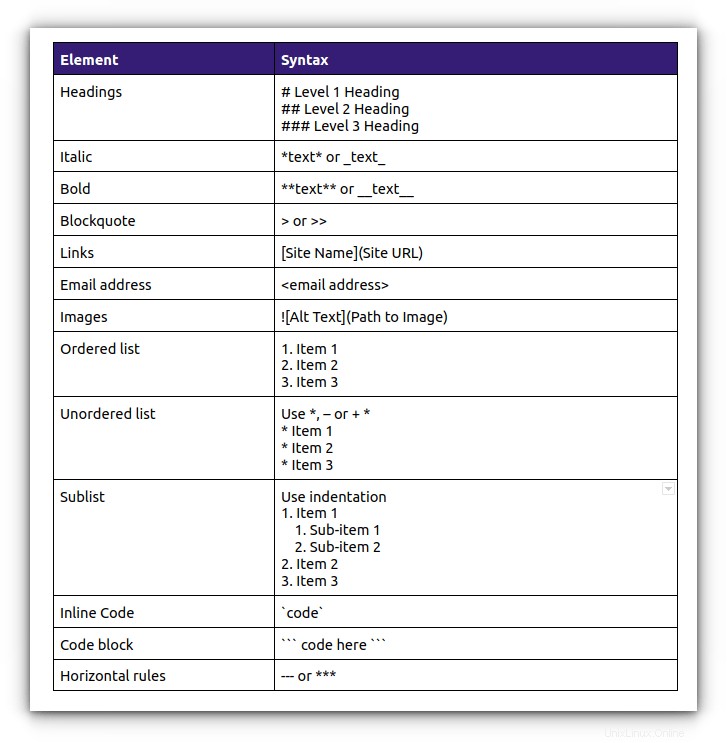
Deshalb ist die Syntax wichtig. Wenn Sie einen Titel auf Ihrer Webseite haben möchten, erstellt Markdown einen basierend auf den Zeichen, die Sie vor Ihrem Titel verwenden. Dieser Screenshot zeigt einige Beispiele der Markdown-Syntax:

Also, wie mache ich diese einfache Text-zu-HTML-Konvertierung?
Markdown von John Gruber ist ein Perl-Skript, das auf der Kommandozeile ausgeführt wird. Im Grunde liest es den von Ihnen erstellten Markdown-Text und erstellt daraus eine Webseite.
Ich werde hier die Befehlszeile vermeiden, da es viele hervorragende Markdown-Editoren gibt, die diese Konvertierung für Sie durchführen können. Nicht nur das, viele dieser Editoren lassen Sie Ihren Text schreiben und zeigen Ihnen, wie die Webseite aussehen wird (sogenanntes Rendering ) gleichzeitig.
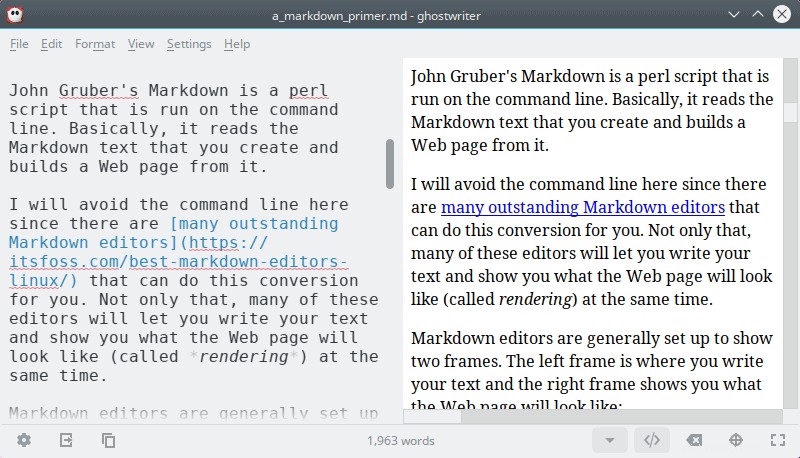
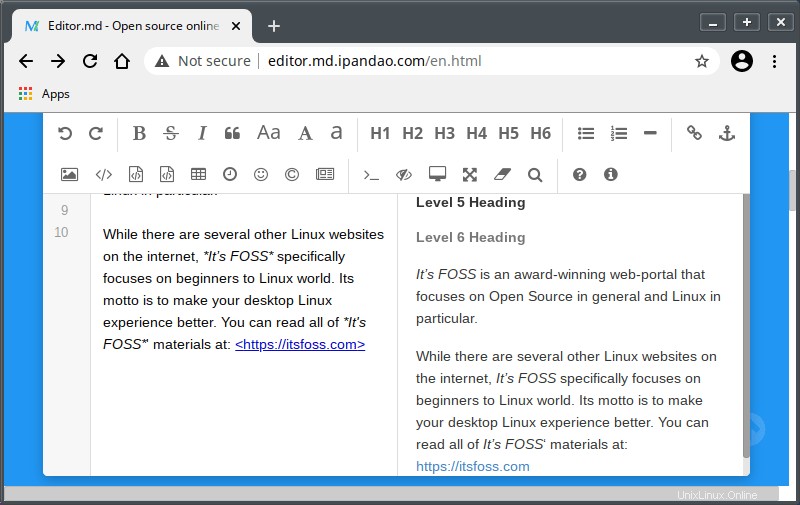
Markdown-Editoren sind im Allgemeinen so eingerichtet, dass sie zwei Frames anzeigen. Im linken Rahmen schreiben Sie Ihren Text und im rechten Rahmen sehen Sie, wie der formatierte Text in HTML aussehen wird:

Wenn Sie mit Ihrem Text fertig und zufrieden sind, speichern Sie die Markdown-Datei einfach ab. Auf diese Weise haben Sie es immer zur Hand, falls Sie es später bearbeiten oder umschreiben müssen. Sobald die Datei gespeichert ist, können Sie den Editor die Markdown-Datei in HTML exportieren lassen.
Der Redakteur erstellt die Webseite unter Verwendung Ihres Markdowns als Referenz. Ihre Markdown-Datei wird während eines Exports nicht verändert – Sie haben sie immer noch – zusammen mit einer separaten, neu erstellten HTML-Datei (Webseite), die Sie auf einem Webserver ablegen können.
Hinweis :Viele Markdown-Editoren können Ihre Markdown-Dateien auch in andere Formate wie .doc exportieren , .docx , und .pdf . Sie können sich später über diese erweiterten Einstellungen und zusätzliche Software, die Sie möglicherweise benötigen, informieren.
Grundlegende Markdown-Syntax
Um den neuen Markdown-Benutzer schnell auf den neuesten Stand zu bringen, werde ich dies auf die Syntax beschränken, die ich am häufigsten verwende. Diese werden meiner Meinung nach am hilfreichsten sein – Sie können jetzt produktiv sein, während Sie später mehr darüber erfahren, was Markdown für Sie tun kann.
Überschriften schreiben
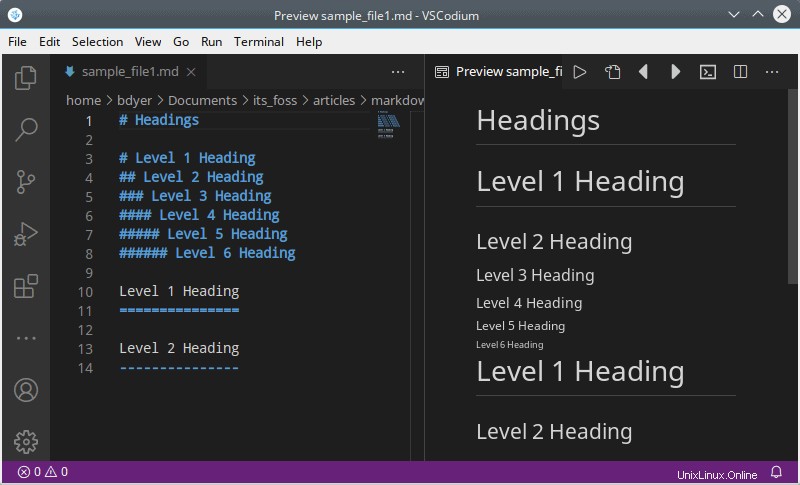
Normalerweise verwende ich # Zeichen zur Kennzeichnung von Überschriften. Es gibt sechs Ebenen:
# Level 1 Heading
## Level 2 Heading
### Level 3 Heading
#### Level 4 Heading
##### Level 5 Heading
###### Level 6 Heading
Es gibt einen anderen Überschriftenstil, der Linien unter dem Text verwendet. Ich verwende diese Art von Überschrift selten, da ich auf nur zwei beschränkt bin. Eine Doppellinie, die mit dem = gemacht wird Zeichen, macht ein H1 Üerschrift. Eine einzelne Zeile, erstellt mit dem - Zeichen, macht ein H2 Überschrift:
Level 1 Heading
===============
Level 2 Heading
---------------
Absätze
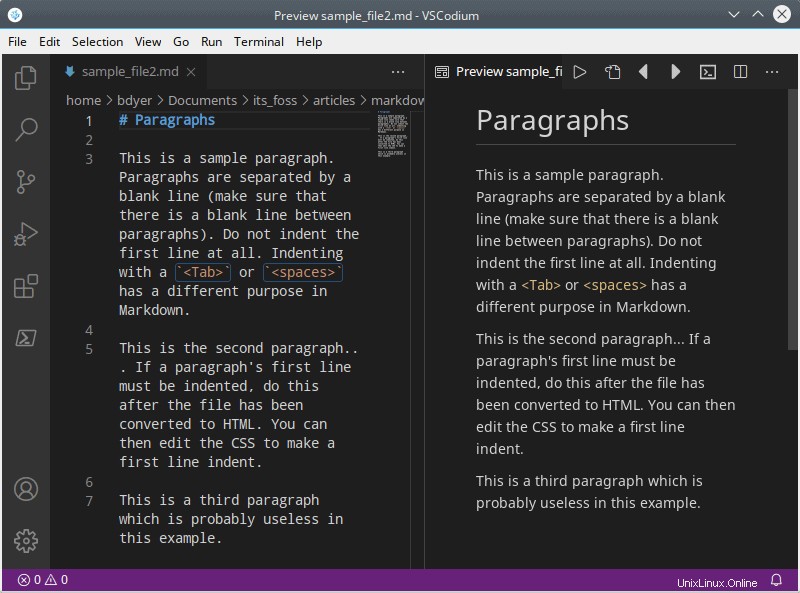
Absätze werden durch eine Leerzeile getrennt (achten Sie darauf, dass zwischen den Absätzen eine Leerzeile steht). Die erste Zeile überhaupt nicht einrücken. Einrücken mit einem <Tab> oder <spaces> hat in Markdown einen anderen Zweck.
Ein Absatz ist ein Textblock und sollte nicht mit Leerzeichen oder Tabulatoren eingerückt werden. Es kann eine oder mehrere Zeilen haben. Um einen Absatz zu beenden und einen neuen zu beginnen, drücken Sie <Enter> Taste wird zweimal gedrückt; Absätze werden durch eine Leerzeile getrennt.

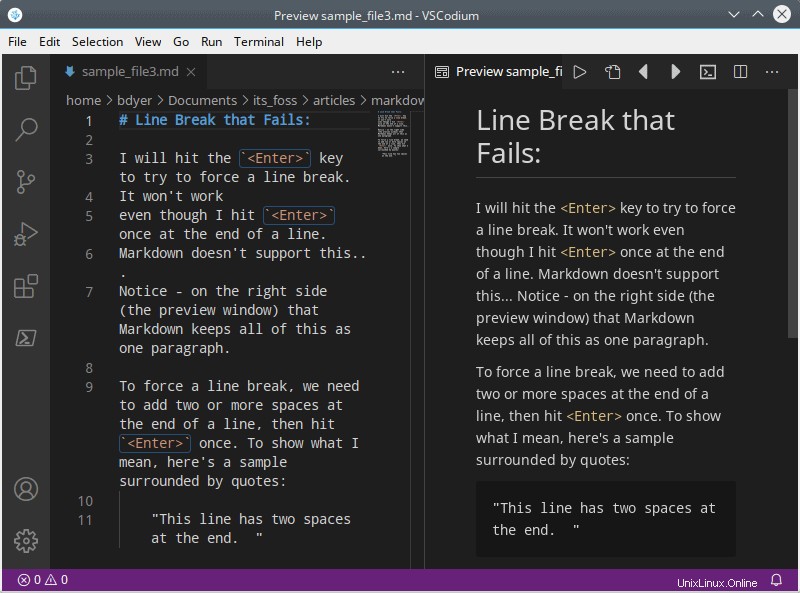
Zeilenumbrüche
Denken Sie daran, dass Absätze durch eine Leerzeile getrennt werden müssen, und dies geschieht durch zweimaliges Drücken der Taste <Enter> Schlüssel. Markdown ist dabei streng.
Markdown unterstützt keine Absätze mit festem Umbruch oder fester Zeilenlänge. Das heißt, drücken Sie <Enter> Taste einmal wird den Text nicht in eine neue Zeile zwingen. Es kann so im Bearbeitungsfenster erscheinen, aber der HTML-Code zeigt es nicht an.
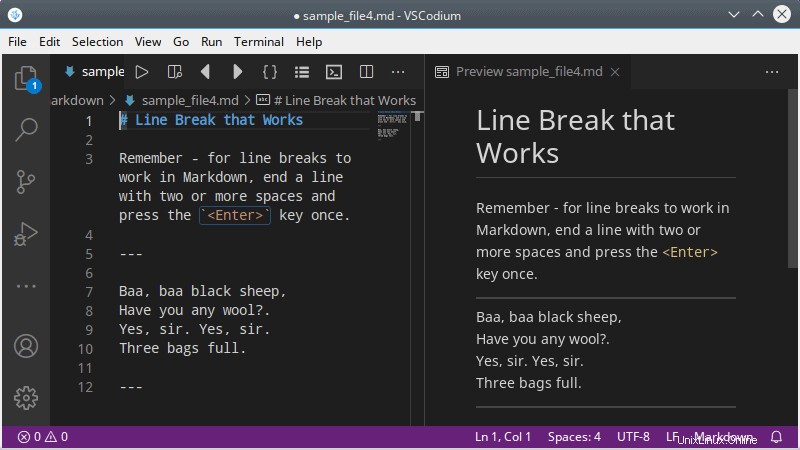
Es wird jedoch vorkommen, dass Sie Absätze auf irgendeine Weise aufbrechen müssen, um eine Zeile aufzubrechen. Markdown hat eine Möglichkeit, dies zu tun, aber es mag zunächst etwas seltsam erscheinen:Ein Zeilenumbruch wird vorgenommen, indem eine Zeile mit zwei oder mehr Leerzeichen beendet wird und dann <Enter> gedrückt wird Schlüssel einmal.

Hier ist ein funktionierendes Beispiel für einen kurzen Vers. Jede Zeile hat am Ende zwei Leerzeichen. Die letzte Zeile hat keine zusätzlichen Leerzeichen, da sie das Ende des Verses ist. Da es das Ende des Verses (Absatzes) ist, drücke ich <Enter> zweimal drücken:
Baa, baa schwarze Schafe,
Hast du Wolle?.
Jawohl. Jawohl.
Drei Säcke voll.
Das Einfügen von zwei Leerzeichen am Ende einer Zeile, um einen Zeilenumbruch zu erzeugen, kann etwas gewöhnungsbedürftig sein.

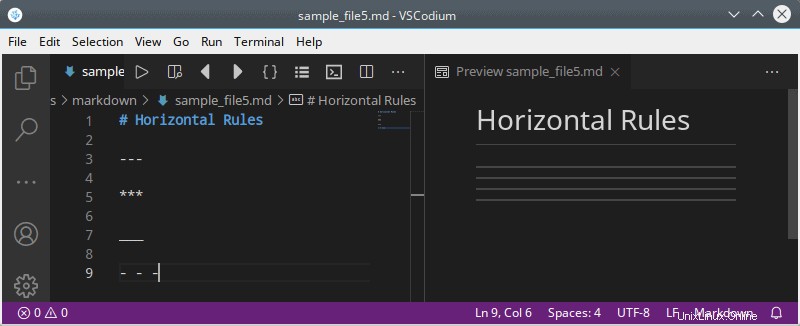
Horizontale Regeln
Horizontale Linien eignen sich hervorragend zum Aufteilen von Text in Abschnitte.
Verwenden Sie drei oder mehr Bindestriche - , unterstreicht _ , oder Sternchen * für horizontale Regeln etwa so:
`---`
`***`
`___`Sie können sogar Leerzeichen zwischen die Zeichen setzen:
`- - -`Ich verwende horizontale Regeln nicht sehr oft in Artikeln oder Aufsätzen, aber sie sind für mich in Tagebucheinträgen, Systemprotokollen und Unterrichtsnotizen nützlich.

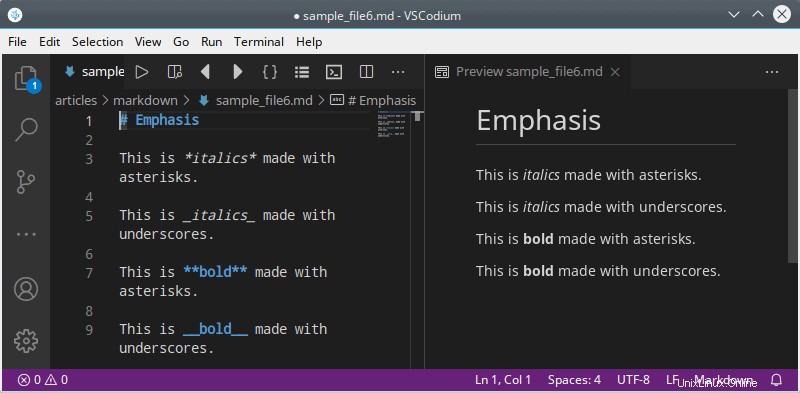
Hervorhebung von Text durch Fett- und Kursivschrift
Wenn Sie möchten, dass ein Wort oder Satz hervorsticht und auffällt, können Sie es entweder fett oder kursiv darstellen. Kursiv- und Fettdruck können auf zwei Arten erstellt werden. Die erste besteht darin, den Text mit Sternchen * zu umgeben , während der zweite Unterstriche verwendet _ .
Um ein Wort oder einen Satz kursiv zu schreiben, umgeben Sie den Text mit einem Unterstrich oder Sternchen. Um ein Wort oder einen Satz fett darzustellen, umgeben Sie es mit zwei Unterstrichen oder Sternchen:
This is *italics* made with asterisks.
This is _italics_ made with underscores.
This is **bold** made with asterisks.
This is __bold__ made with underscores.Denken Sie daran, dasselbe Zeichen zu verwenden. Ein Sternchen auf einer Seite eines Wortes oder Satzes und ein Unterstrich auf der Seite funktionieren nicht. Dasselbe Zeichen muss auf beiden Seiten des Wortes oder Satzes stehen.

Anführungszeichen blockieren
Blockzitate werden für direkte Zitate verwendet. Wenn Sie einen Blogeintrag schreiben und etwas wiederholen möchten, was Benjamin Franklin gesagt hat, können Sie ein Blockzitat verwenden.
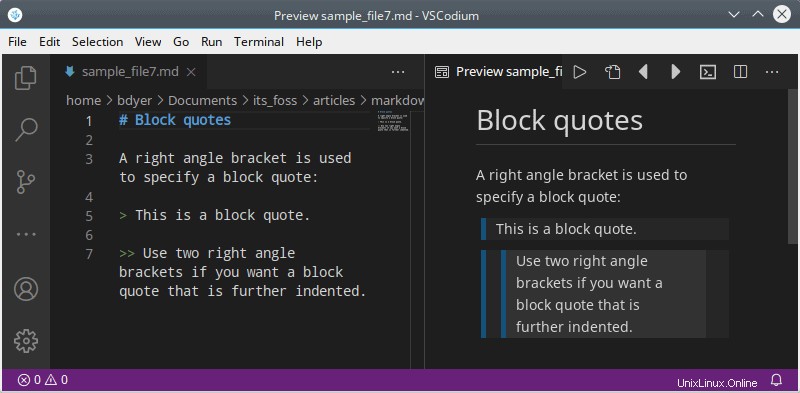
Eine rechte spitze Klammer wird verwendet, um ein Blockzitat anzugeben:
> This is a block quote.
>> Use two right angle brackets if you want a block quote that is further indented.
Hinzufügen von Links in Markdown
Links sind einfach cool. Es gibt drei Möglichkeiten, Links auf Basis-Markdown zu erstellen, aber ich werde hier nur zwei behandeln:Normale Links und automatische Links.
Der dritte Linktyp, der als Referenzlinks bezeichnet wird, wird in grundlegenden Markdown- und fortgeschritteneren Varianten unterstützt. Ich möchte schnell loslegen. Sie können Referenzlinks nachschlagen, wenn Sie dazu bereit sind.
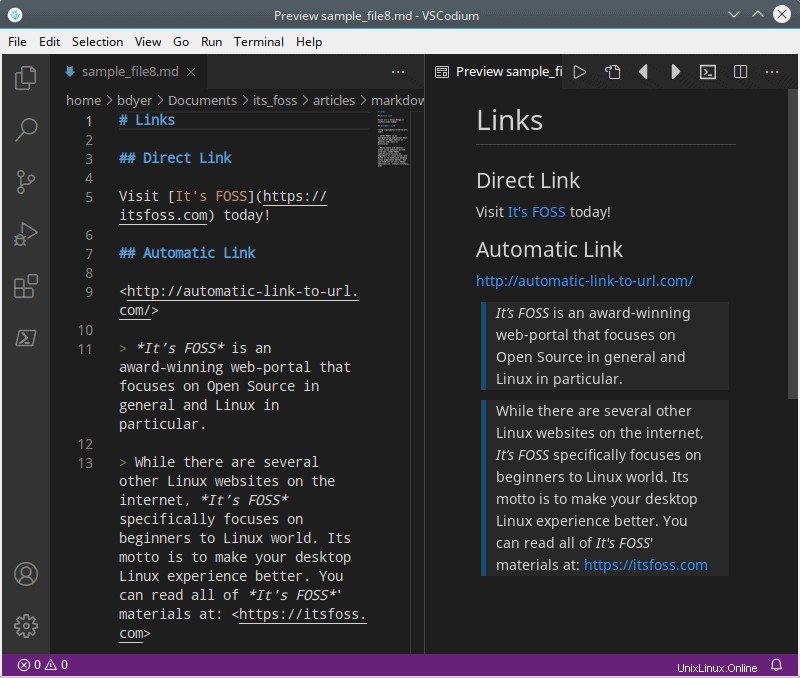
Mit normalen Links können Sie auf verschiedene Websites verlinken. Der Name der Website oder ein Satz, den Sie verwenden möchten, wird in eckige Klammern gesetzt [] . Der eigentliche Link steht in Klammern () .
Visit [It's FOSS](https://itsfoss.com) today!
Automatische Verlinkungen erfolgen mit spitzen Klammern <> rund um den Link. Der Link ist eine tatsächliche Adresse (entweder eine Web- oder E-Mail-Adresse). Der Link wird ausgeschrieben, und wenn er in HTML konvertiert wird, wird der ausgeschriebene Link zu einem funktionierenden Link.
<http://automatic-link-to-url.com/>
<[email protected]>Dies ist nützlich, wenn Sie die Adresse in Ihrem Text buchstabieren möchten:

Bilder in Markdown hinzufügen
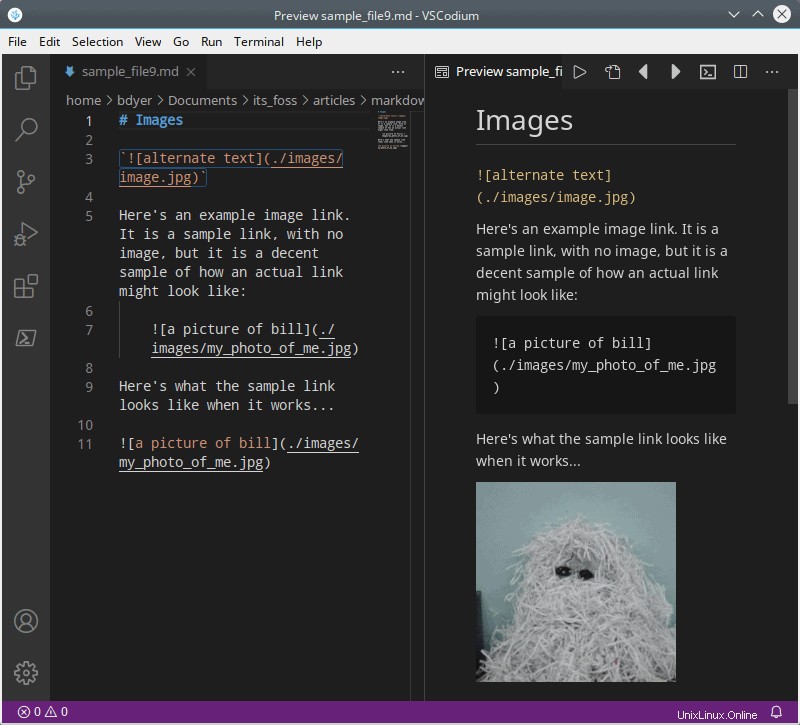
Links zu Bildern sind fast identisch mit Links zu Websites. Der kleine Unterschied zwischen Site-Links und Bildern besteht darin, dass Bild-Links mit einem Knall (Ausrufezeichen) ! beginnen
Der Name des Bildes oder ein beschreibender Satz des Bildes wird in eckige Klammern gesetzt [] . Der eigentliche Link steht in Klammern () .
Sie können Bilder wie folgt einbetten:
Hier ist ein Beispielbildlink. Es ist ein Beispiel-Link ohne Bild, aber es ist ein anständiges Beispiel dafür, wie ein tatsächlicher Link aussehen könnte:

Listen
Listen werden aus vielen Gründen erstellt. Sie können als „Aufgaben“-Elemente, Themenelemente in einer Gliederung, Stücklisten in einem Montageprojekt usw. verwendet werden. Es gibt zwei Haupttypen von Listen:ungeordnet und geordnet.
Ungeordnete Listen werden nicht nummeriert; Dies sind die „Aufzählungszeichen“, die wir in vielen Dokumenten sehen. Bestellte Listen sind nummeriert.
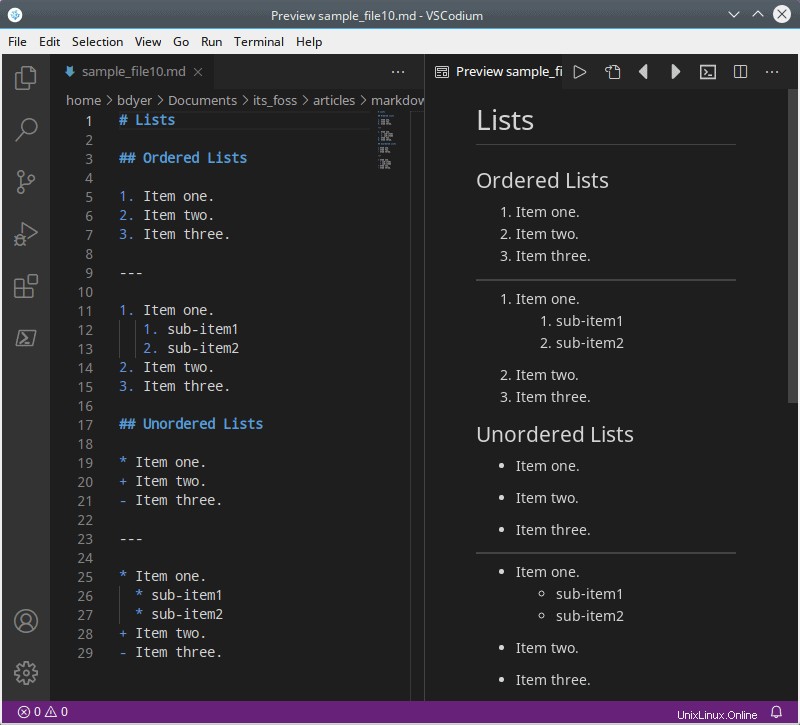
Um eine geordnete (nummerierte) Liste zu erstellen, beginnen Sie einfach jede Zeile mit einer Nummer, etwa so:
1. Item one.
2. Item two.
3. Item three.
Ungeordnete Listen werden nicht nummeriert, verwenden aber entweder ein Sternchen * , ein Pluszeichen + , oder ein Minuszeichen - am Anfang jedes Eintrags in der Liste. Ich ziehe es vor, entweder ein Sternchen oder ein Minuszeichen zu verwenden, aber Sie können wählen:
* Item one.
+ Item two.
- Item three.Unterelemente können sowohl geordneten als auch ungeordneten Listen durch Einrücken hinzugefügt werden, etwa so:
1. Item 1
1. Sub-item 1
2. Sub-item 2
2. Item 2
3. Item 3
Markdown-Syntax-Spickzettel
Als Referenz finden Sie hier eine kurze Auflistung der Markdown-Syntax, die in dieser kleinen Einführung behandelt wurde.
Wenn Sie sich entscheiden, es als Schreibwerkzeug einzusetzen, werden Sie feststellen, dass Markdown die Mittel hat, um das Schreiben noch weiter zu vereinfachen.

Schlussfolgerung
Markdown kann mehr als das, was ich hier beschrieben habe. Ein großer Prozentsatz meines Schreibens kann mit der hier behandelten Markdown-Syntax bewerkstelligt werden – und dies sind die Elemente, die ich selbst in komplexeren Projekten am häufigsten verwende.
Wenn Ihnen das alles zu einfach erscheint, ist es wirklich so einfach. Markdown wurde entwickelt, um die Schreibaufgabe zu vereinfachen, aber Sie müssen sich nicht auf mein Wort verlassen. Versuch es! Es ist nicht erforderlich, einen Markdown-Editor zu installieren; Sie können dies online tun. Es gibt mehrere gute Online-Markdown-Editoren. Hier sind drei, die ich bevorzuge:
John Grubers Dingus, Editor.md und Dillinger. Mit Editor.md und Dillinger können Sie Ihren als HTML gerenderten Markdown in Echtzeit sehen. Dingus zeigt keine Vorschau in Echtzeit, aber es gibt einen Markdown-Syntax-Spickzettel auf der Seite als Referenz.

Probieren Sie einige der Beispiele in diesem Artikel in einem dieser Online-Editoren aus. Probieren Sie auch einige Ihrer eigenen Ideen aus. Auf diese Weise können Sie sich an Markdown gewöhnen, bevor Sie sich möglicherweise dazu verpflichten, mehr darüber zu erfahren.
Und wenn Sie It’s FOSS unterstützen möchten, können Sie unseren Markdown-Leitfaden im PDF- und EPUB-Format kaufen. Es behandelt das, was Sie gerade gelernt haben, mit etwas mehr Erklärungen und Beispielen.
Holen Sie sich das Buch „Using Makrdown“ und unterstützen Sie It’s FOSS