ONLYOFFICE ist eine Open-Source-Lösung, die leistungsstarke Dokumentbearbeitungsfunktionen und mehrere Produktivitätstools wie CRM, Projekte, E-Mail, Chat und mehr umfasst, die unter AGPL v3 vertrieben werden.
WordPress ist ein kostenloses Open-Source-Content-Management-System, das unter GNU GPL v2 vertrieben wird.
Kürzlich haben ONLYOFFICE-Entwickler den Community Server auf Version 9.6 aktualisiert und viele Verbesserungen veröffentlicht, darunter zwei neue Plugins – zum Erstellen von bibliografischen Listen über EasyBib und zum Veröffentlichen von in den Editoren erstellten Inhalten direkt in Ihrem WordPress-Blog. In diesem Tutorial lernen wir also, wie Sie ONLYOFFICE einfach in Ihre WordPress-Website integrieren können.
Schritt 1:Aktualisieren Sie auf die neueste Version
Aktualisieren Sie ONLYOFFICE Community Server mithilfe von Docker auf die neueste Version, indem Sie die Anweisungen in diesem Tutorial befolgen. Wenn Sie neu bei ONLYOFFICE sind, laden Sie die neueste Version von GitHub herunter.
Schritt 2:Erstellen Sie eine WordPress-Anwendung
Melden Sie sich zunächst bei Ihrem WordPress-Konto an. Falls Sie noch kein registrierter Benutzer von WordPress sind, öffnen Sie die Anmeldeseite und erstellen Sie eine neue Website (sie wird zusammen mit der Registrierung eines neuen Kontos erstellt).
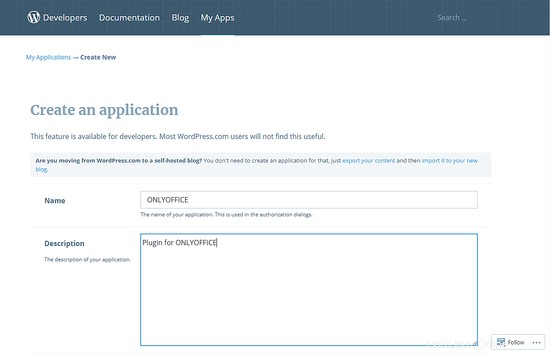
Sobald Sie sich angemeldet haben, gehen Sie zur WordPress-Entwicklerseite.


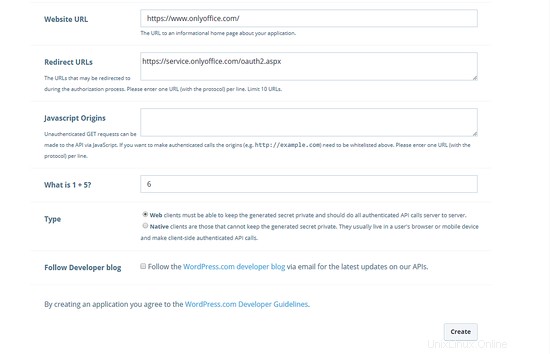
Füllen Sie die erforderlichen Felder aus, einschließlich Name, Beschreibung und Website-URL. Geben Sie im Feld Umleitungs-URL den folgenden Link ein:
https://service.onlyoffice.com/oauth2.aspx
Beantworten Sie dann die Bestätigungsfrage und klicken Sie auf Erstellen.
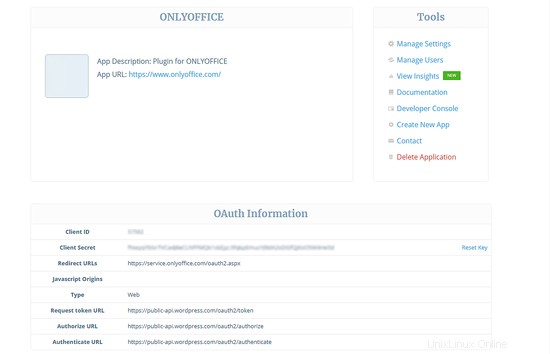
Schritt 3:OAuth-Informationen abrufen
Nachdem Sie eine Anwendung erstellt haben, werden Sie zur Seite „Einstellungen verwalten“ weitergeleitet. Klicken Sie auf den Titel der erstellten Anwendung und kopieren Sie die Client-ID und das Client-Secret aus dem Abschnitt OAuth-Informationen.

Schritt 4:WordPress mit ONLYOFFICE verbinden
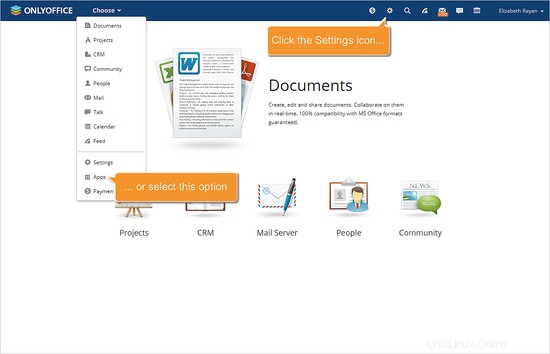
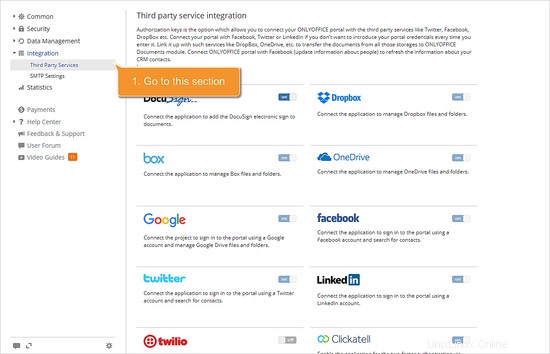
Geben Sie Ihr ONLYOFFICE-Portal ein und gehen Sie zum Abschnitt Einstellungen, indem Sie auf das Symbol oben auf der Seite klicken, oder wählen Sie die entsprechende Option aus dem Navigationsmenü aus.

Gehen Sie dann zum Abschnitt „Integration“ und öffnen Sie die Seite „Dienste von Drittanbietern“.

Suchen Sie WordPress in der Liste und klicken Sie auf den Umschalter neben seinem Symbol.
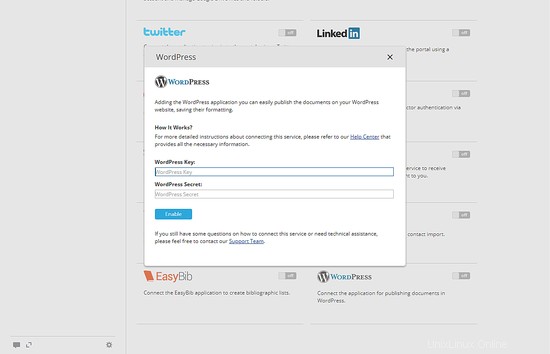
Fügen Sie die Client-ID ein (WordPress Key) und Client Secret (WordPress Secret) Ihrer WordPress-Anwendung in die entsprechenden Felder ein und klicken Sie auf Aktivieren, um die Einstellungen zu speichern.

Schritt 5:Melden Sie sich bei WordPress an
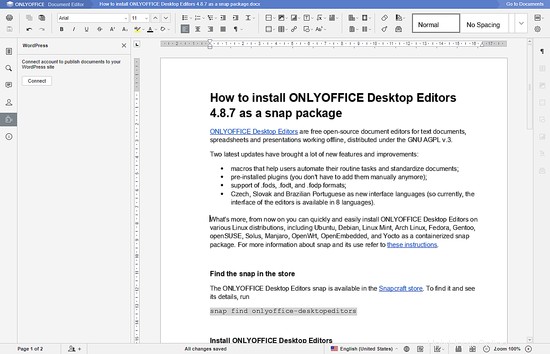
Öffnen Sie ein beliebiges Dokument, das Sie veröffentlichen möchten, klicken Sie auf das Plug-in-Symbol in der linken Seitenleiste, suchen Sie das WordPress-Plug-in und klicken Sie auf die Schaltfläche Verbinden.

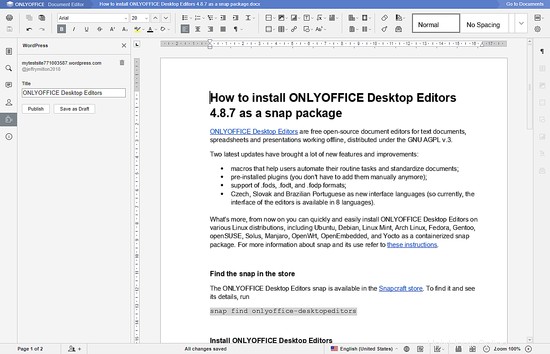
Wenn Sie fertig sind, geben Sie Ihrem Artikel einen beliebigen Titel und klicken Sie auf „Veröffentlichen“.
Wenn Sie die erstellten Inhalte später veröffentlichen möchten, klicken Sie auf Als Entwurf speichern. In diesem Fall ist Ihr Artikel auf der Registerkarte „Entwürfe“ des Abschnitts „Blogposts“ auf Ihrer WordPress-Website verfügbar.
Beachten Sie, dass einige Objekte, darunter Bilder, automatische Formen und Tabellen, aufgrund interner Besonderheiten nicht nach WordPress übertragen werden.


Das ist alles. Öffnen Sie Ihre WordPress-Website und Sie sehen den veröffentlichten Artikel.
Links
- Offizielle ONLYOFFICE-Website
- Offizielle Dokumentation zum ONLYOFFICE Community Server
- ONLYOFFICE auf GitHub
- Support-Forum für Fragen
- Leitfaden zur Installation von WordPress mit Docker auf Ubuntu