Das Schreiben von Websites von Grund auf kann für das Lernen von Vorteil sein, ist aber zeitaufwändig. Und es gibt einfache oder persönliche Projekte, die schnell erledigt werden müssen. Um dieses Problem zu lösen, gibt es statische Website-Builder. Heute erfahren Sie, wie Sie Hugo auf Ubuntu 20.04 installieren, das vielleicht einer der beliebtesten Website-Builder auf dem Markt ist.
Wir stellen Hugo vor
Hugo ist ein statischer Website-Builder, das heißt, er enthält weder PHP noch eine Programmiersprache zur Datenverarbeitung, er ist Open Source und in der GO-Sprache erstellt.
Dank Hugo und seiner großen Anzahl an Themes können wir sehr schnell eine statische Website bereitstellen. Mit Hugo können Sie Inhalte in einer leichtgewichtigen Auszeichnungssprache wie Markdown schreiben und erhalten Websites, die auf jedem Server veröffentlicht werden können . Das Interessante daran ist, dass nach der Generierung der Webdokumente keine spezielle Anwendung mehr benötigt wird, um sie zu lesen. Sie sind statische Inhalte.
So einfach es auch zu bedienen ist, mit Hugo können wir mit minimalem Aufwand sehr gute Webseiten erstellen. Da es in der Go-Sprache erstellt wird, ist die Zeit, in der die Seiten erstellt werden, lächerlich gering, wodurch es möglich ist, große Sites ohne Probleme zu erstellen.
Installieren wir es also.
Installieren Sie Hugo auf Ubuntu 20.04
Glücklicherweise ist Hugo in den offiziellen Repositories von Ubuntu 20.04 verfügbar.
Um es also zu installieren, müssen wir nur dieses Befehlspaar im Terminal ausführen.
sudo apt update sudo apt install hugo
Dadurch wird das hugo-Paket installiert, das ausreicht, um den Job zu starten.
Obwohl dieser Vorgang zu einfach ist, erhalten wir jedoch nicht die neueste stabile Version von Hugo, sodass wir viele seiner neuen Funktionen und Fehlerbehebungen verpassen würden.
Die Alternative dazu ist, die Version von Hugo aus den offiziellen Repositories zu installieren.
sudo apt remove hugo
Und dann installieren Sie die Snap-Version, die Ihnen ohne allzu große Probleme die neueste stabile Version liefert-
sudo snap install hugo
Jetzt können Sie eine aktualisierte Version von Hugo auf Ihrem System haben. Dieser Vorgang ist sicher, weil snap ist Canonicals eigene Technologie, sodass die Integration mit dem System gewährleistet ist.
Überprüfen Sie also die installierte Version von Hugo mit dem folgenden Befehl
hugo version hugo v0.88.1 linux/amd64 BuildDate=2021-09-04T13:52:29Z
Erste Schritte mit Hugo
Das Erstellen einer neuen Website mit Hugo ist ganz einfach. Führen Sie dazu einfach den folgenden Befehl
aushugo new site [site-name]
In diesem Fall erstelle ich eine Website mit dem Namen atechexample .
hugo new site atechexample
Dies erzeugt einen ähnlichen Ausgabebildschirm wie diesen.
Dadurch wird ein neuer Ordner mit dem Namen Ihrer Website erstellt, in diesem Fall atechexample auf die wir zugreifen müssen.
cd atechexample
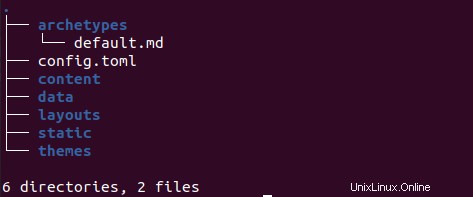
Verwenden des tree Befehl können wir die Verzeichnisstruktur der Seite haben, die von hugo erstellt wurde.
tree .

Eines der Dinge, die Hugo so beliebt machen, ist die große Anzahl verfügbarer Themen, die wir unserer Website schnell hinzufügen können. Der nächste Schritt besteht also darin, ein Design für Ihre Website herunterzuladen.
Also mit Hilfe von git Starten Sie ein Repository unserer Website.
git init Initialized empty Git repository in /home/user/atechexample/.git/
Installieren Sie ein neues Thema und erstellen Sie einen neuen Beitrag auf der Website
Dann werfen Sie einen Blick auf die riesige Menge an Themen, die für Hugo verfügbar sind. In diesem Fall wähle ich tale .
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale
Und jetzt müssen wir die Konfigurationsdatei config.toml bearbeiten um die Sprache, den Titel und das Thema anzugeben.
nano config.toml
baseURL = "http://atechtown.com/" languageCode = "en" title = "Example" theme = "tale"
Speichern Sie die Änderungen und schließen Sie den Editor.
Jetzt müssen wir der neuen Site einige Informationen hinzufügen. Das Erstellen eines neuen Beitrags mit Hugo läuft auf diesen Befehl hinaus
hugo new posts/[postname.md]
Zum Beispiel
hugo new posts/sample.md /home/user/atechexample/content/posts/sample.md created
Natürlich können Sie post ersetzen mit einem anderen Menü, das Sie erstellen möchten.
Dadurch wird eine Datei generiert, die wir im Markdown-Format ändern und ihr Inhalt hinzufügen müssen.
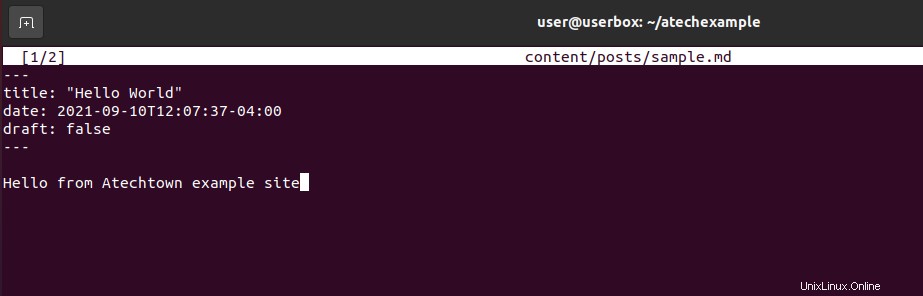
nano content/posts/sample.md
Legen Sie zuerst die Dateiinformationen fest
title: "Hello world" date: 2021-09-10T12:07:37-04:00 draft: false ---

Und darunter der Inhalt. Denken Sie daran, dass der Wert draft: false gibt an, dass der Beitrag kein Entwurf ist und veröffentlicht werden kann.
Speichern Sie Ihre Änderungen und schließen Sie den Editor.
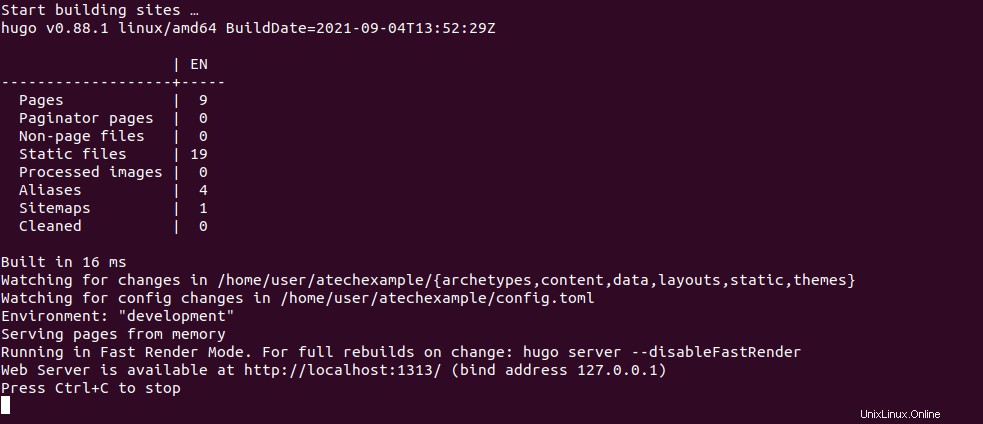
Schauen wir uns nun die Ergebnisse an. Dazu starten wir die Website mit dem Befehl
hugo server -D

Und der Ausgabebildschirm sagt uns, dass wir auf http://localhost:1313 zugreifen müssen um auf unsere Seite zuzugreifen.

Wie Sie sehen, können wir unsere Website schnell zum Laufen bringen.
Um es in Produktion zu bringen, führen Sie den Befehl
aushugo -D
Und es wird alles bauen, was Sie brauchen. Besonders die public Ordner, den Sie auf Ihren Server hochladen und in Produktion nehmen können.
Beachten Sie, dass Dokumente mit draft: true gelten als Entwürfe und werden nicht veröffentlicht.
Schlussfolgerung
Hugo ist ein zuverlässiger und ziemlich einfach zu bedienender statischer Website-Builder. Die Installation von Hugo auf Ubuntu 20.04 ist ein einfacher Vorgang, ebenso wie das Erstellen einer Website damit. Jetzt, da Sie es kennen, können Sie es für Ihre Projekte ausprobieren.
Teilen Sie unsere Beiträge und helfen Sie uns zu wachsen.