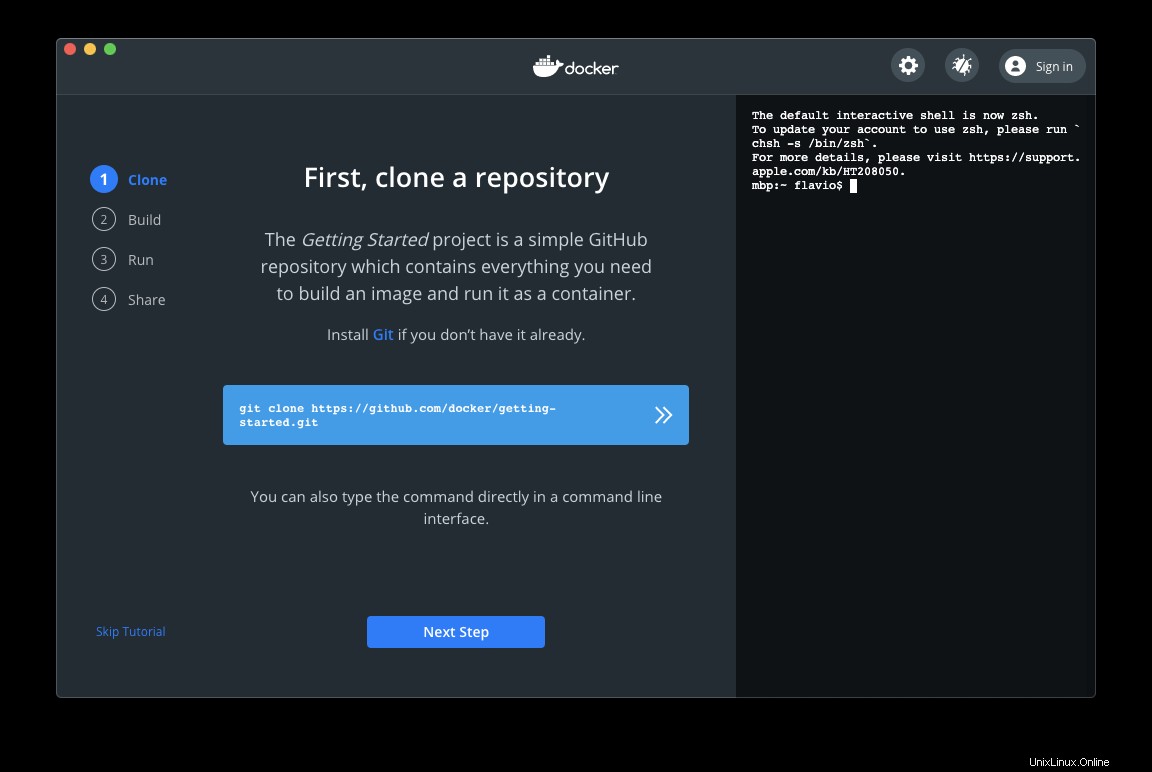
Nachdem Sie die Docker-Installation abgeschlossen haben, sollte ein neues Fenster angezeigt werden, das Sie durch die ersten Schritte zum Erstellen von Images und Containern mit Docker führt:

Dies ist ein interessanter Weg, um Sie mit dem Herunterladen Ihres ersten Images und dem Ausführen als Container vertraut zu machen.

Sie können die Befehle im Terminal auf der rechten Seite ausführen, die in diese App integriert sind, aber ich ziehe es vor, sie in meiner eigenen Shell auszuführen.
Ich öffne das macOS-Terminal und führe cd dev aus um in meine Heimat dev zu gehen Ordner, und ich erstelle einen docker Unterverzeichnis, in dem ich alle Docker-Experimente hosten werde. Ich führe cd docker aus darauf einzugehen, dann laufe ich
git clone https://github.com/docker/getting-started
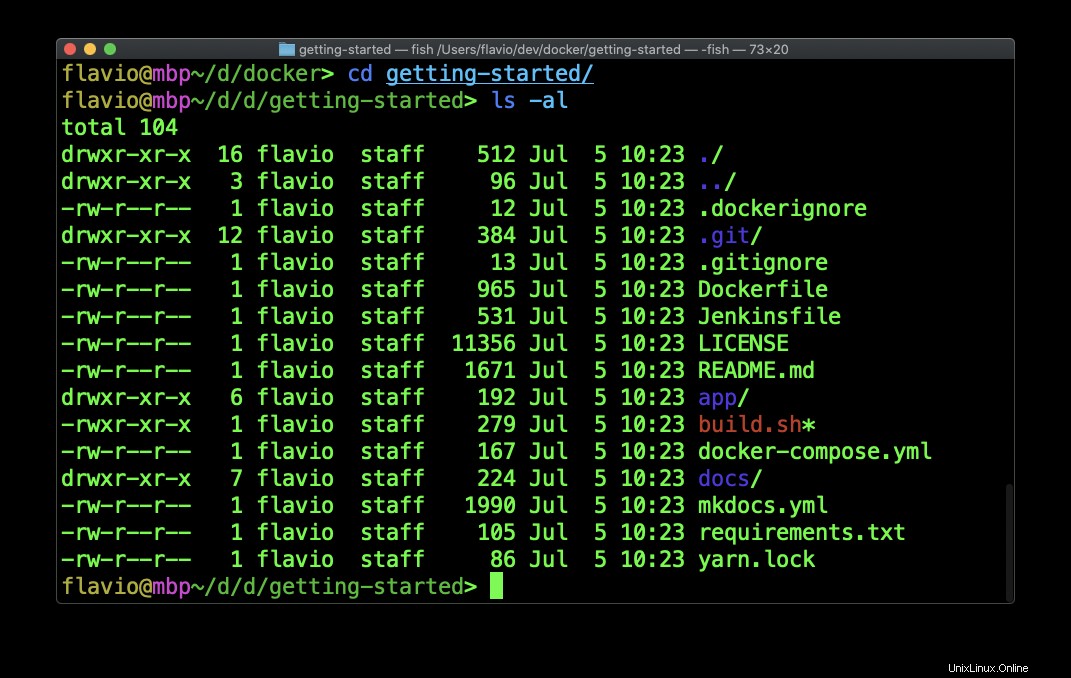
Dieser Befehl erstellte ein neues getting-started Ordner mit dem Inhalt des Repositorys https://github.com/docker/getting-started :

Führen Sie nun in diesem Ordner den Befehl docker build aus auf diese Weise:
docker build -t docker101tutorial .
Dadurch wird das Image aus dem Inhalt des aktuellen Ordners, in dem Sie sich befinden, mit dem Tag-Namen docker101tutorial erstellt .
Dies ist die Dockerdatei
*# Install the base requirements for the app.*
*# This stage is to support development.*
FROM python:alpine AS base
WORKDIR /app
COPY requirements.txt .
RUN pip install -r requirements.txt
*# Run tests to validate app*
FROM node:12-alpine AS app-base
WORKDIR /app
COPY app/package.json app/yarn.lock ./
RUN yarn install
COPY app/spec ./spec
COPY app/src ./src
RUN yarn test
*# Clear out the node_modules and create the zip*
FROM app-base AS app-zip-creator
RUN rm -rf node_modules && \
apk add zip && \
zip -r /app.zip /app
*# Dev-ready container - actual files will be mounted in*
FROM base AS dev
CMD ["mkdocs", "serve", "-a", "0.0.0.0:8000"]
*# Do the actual build of the mkdocs site*
FROM base AS build
COPY . .
RUN mkdocs build
*# Extract the static content from the build*
*# and use a nginx image to serve the content*
FROM nginx:alpine
COPY --from=app-zip-creator /app.zip /usr/share/nginx/html/assets/app.zip
COPY --from=build /app/site /usr/share/nginx/html
Wie Sie sehen können, erstellt es unser Image nicht nur aus einem, sondern aus 3 Basisimages:python:alpine , node:12-alpine und nginx:alpine .
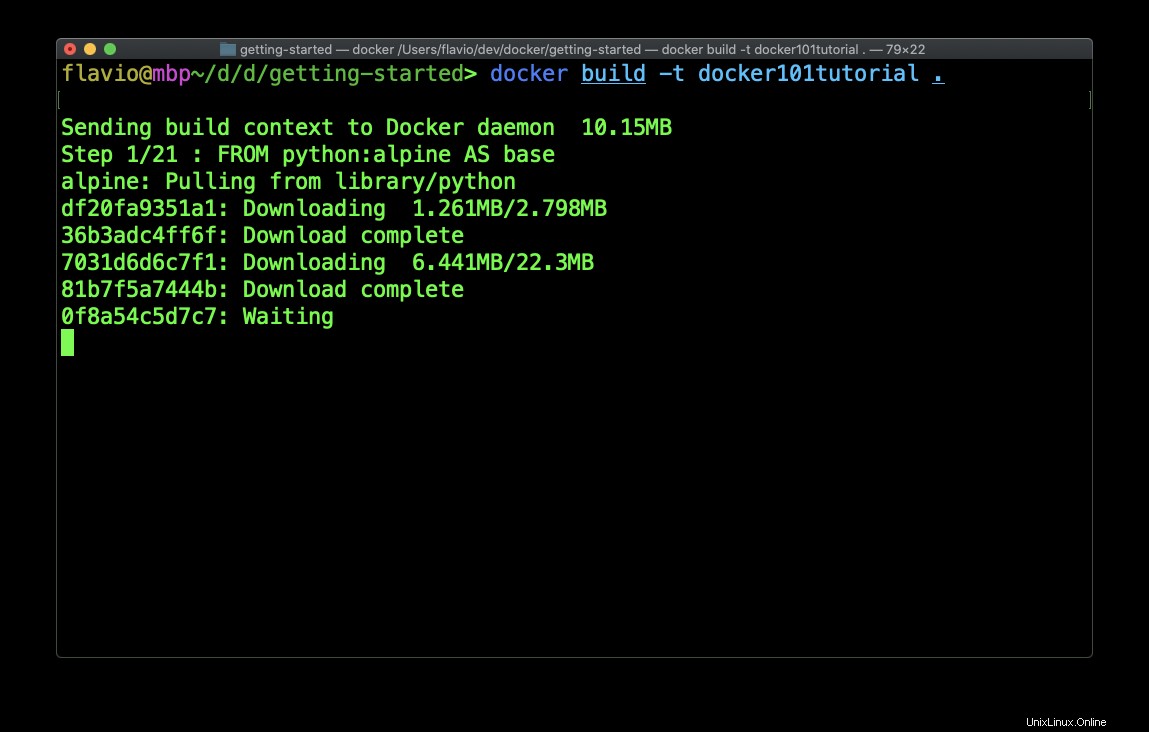
Wenn Sie docker build -t docker101tutorial . ausführen , beginnt es mit dem Herunterladen des ersten Basisimages:

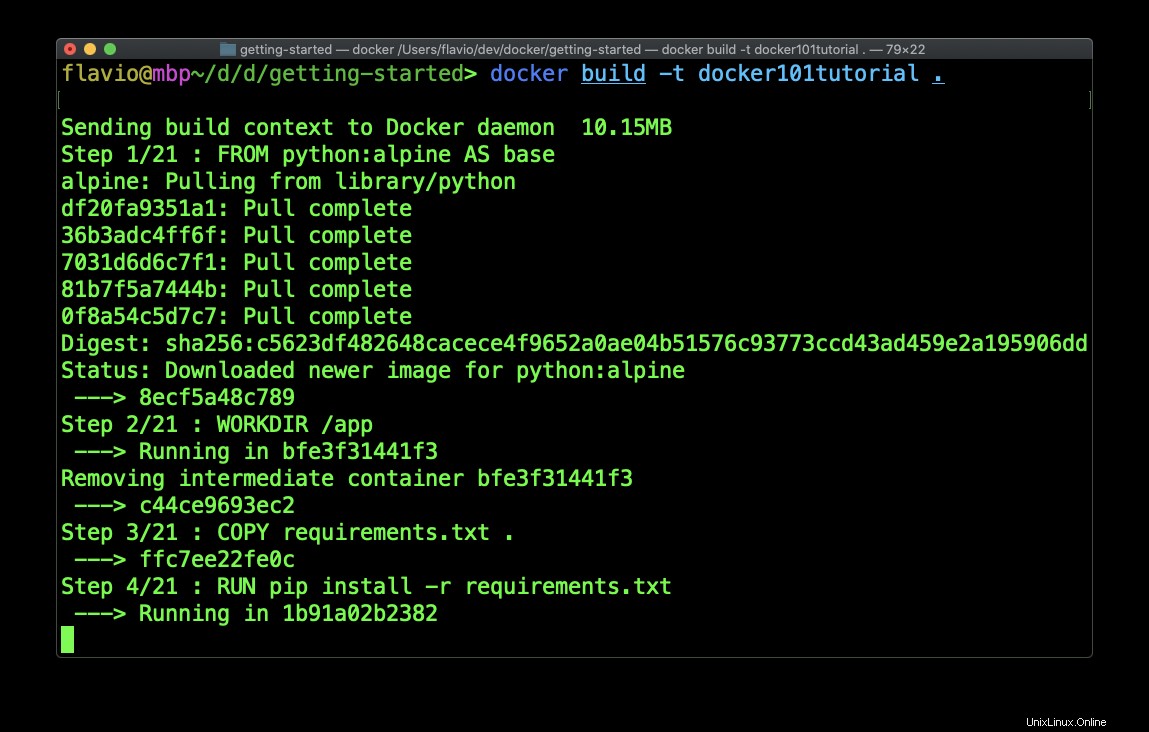
Dann führt es alle Befehle aus, die wir in der Docker-Datei definiert haben.

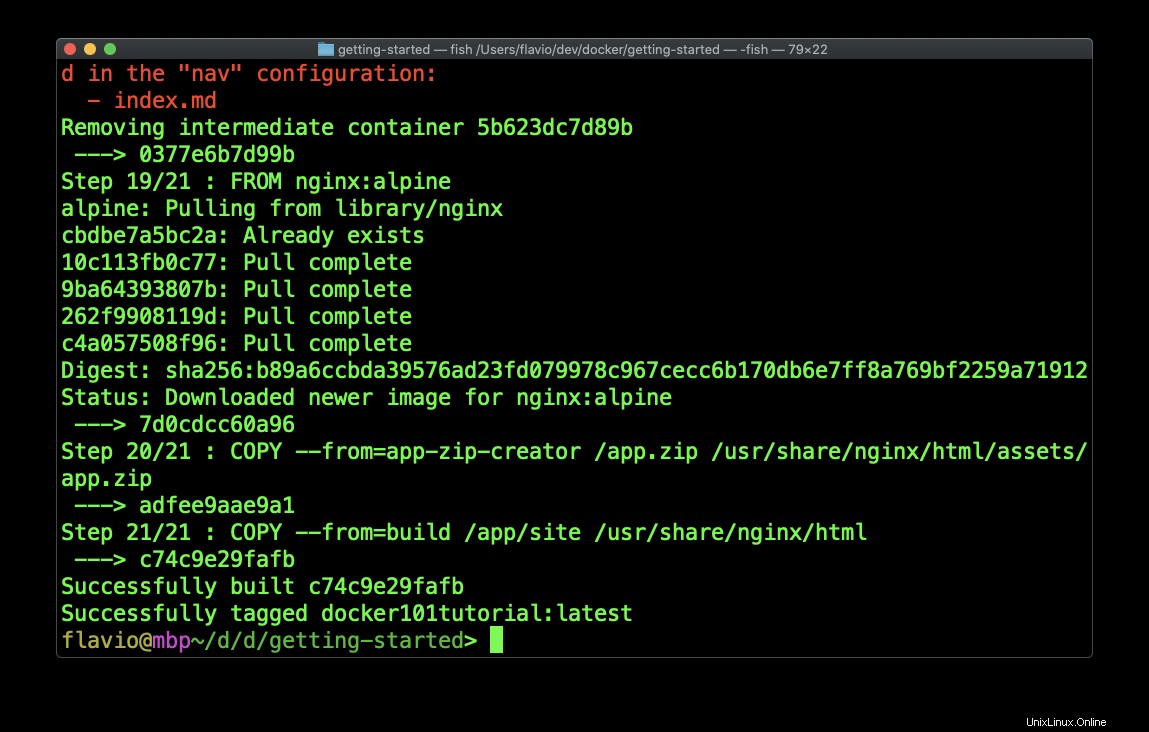
Es geht weiter, bis wir das Ende erreichen:

Jetzt haben wir das Bild docker101tutorial und wir können einen Container basierend auf diesem Image ausführen.
Führen Sie den Befehl docker run aus mit diesen Attributen:
docker run -d -p 80:80 --name docker-tutorial docker101tutorial
Wir verwenden die Option -d um den Container im Hintergrund auszuführen und die Container-ID zu drucken. Wenn Sie dieses Flag verpassen, werden Sie nicht sofort zur Shell zurückkehren, bis der Container beendet wird (aber wenn er langlebig ist, beispielsweise einen Dienst wie eine Node-App oder etwas anderes ausführt, wird er nicht automatisch beendet).
Das -p Die Option wird verwendet, um Port 80 des Containers Port 80 des Hostcomputers zuzuordnen. Der Container stellt einen Webserver auf Port 80 bereit, und wir können Ports auf unserem Computer den vom Container bereitgestellten Ports zuordnen.
--name weist dem Container einen Namen zu, und schließlich haben wir den Image-Namen (docker101tutorial ) sollten wir verwenden, um den Container zu erstellen.
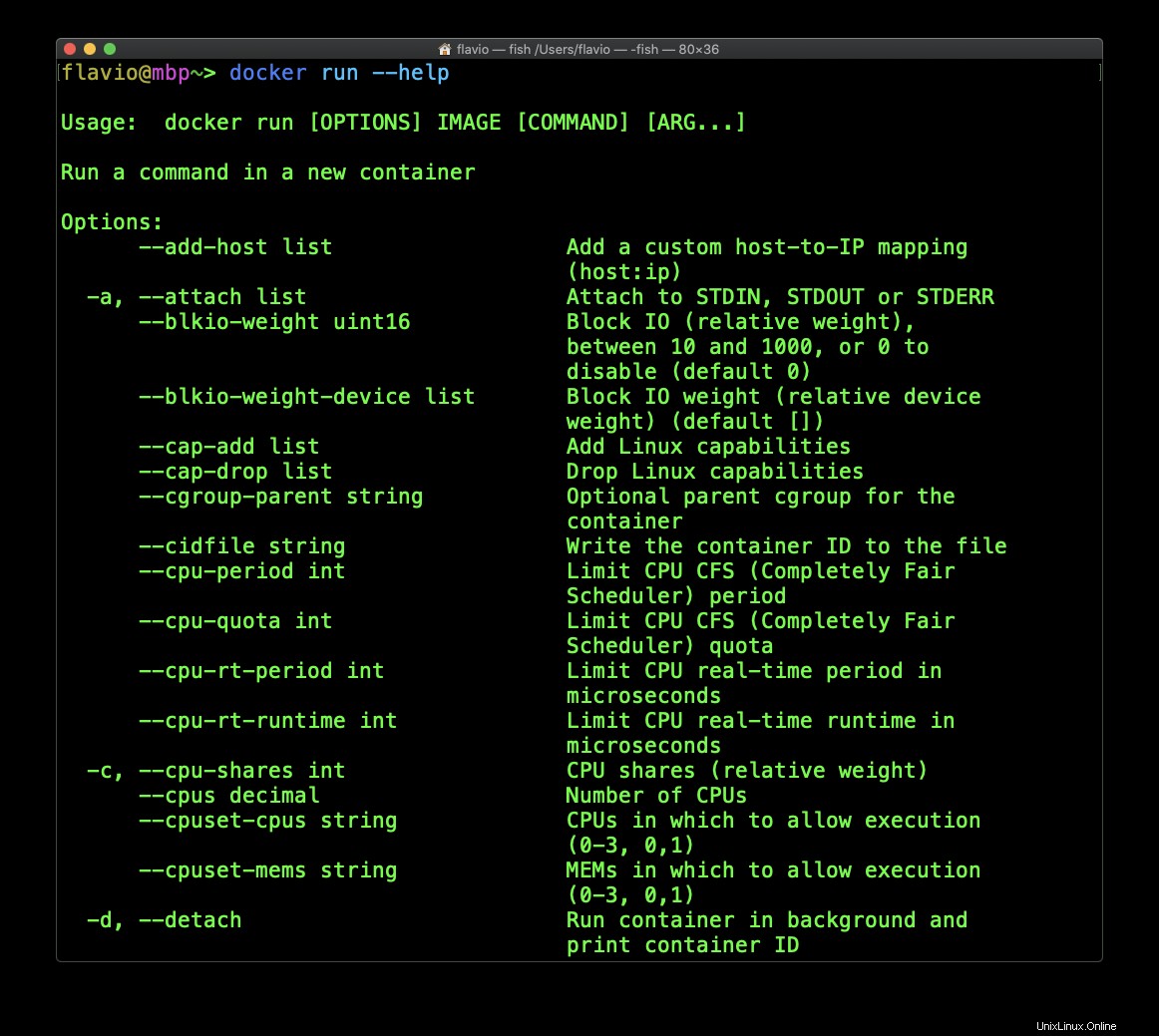
Wenn Sie Zweifel an einer Befehlsoption haben, führen Sie docker <command> --help aus , in diesem Fall docker run --help und Sie erhalten eine sehr detaillierte Erklärung:

Dieser Befehl ist sehr schnell und Sie erhalten die Container-ID zurück:
