Installieren Sie Code-Server auf dem Almalinux 8- oder Rocky Linux 8-Server, um VS Code mithilfe des Webbrowsers mit Hilfe des Befehlsterminals und Skripts auszuführen.
Microsoft Visual Studio Code ist ein kostenloser Editor für verschiedene, aber beliebte Programmiersprachen. Code-Server ist eine Open-Source-Plattform, die VS Code enthält, um mit einem serverseitigen Prozess im Browser ausgeführt zu werden. Diese Plattform nutzt einen Webserver, der von jedem Ort aus gestartet und dann über einen Browser aufgerufen werden kann. Der Editor arbeitet dann auf dem serverseitigen Dateisystem. Microsoft erlaubt keinen Zugriff auf seinen eigenen Marktplatz, obwohl die meisten der dort gefundenen Erweiterungen Open Source sind, kann der Benutzer sie daher direkt über die Weboberfläche von Code-Server installieren. Außerdem ist die Installation von Erweiterungen auch durch direkten Import von VSIX möglich Paket.
Um mit Code Server zu arbeiten, müssen wir nur seine Instanzen starten, die entweder auf Cloud, Desktop, Laptop, Server, Container oder virtueller Maschine installiert sind. Dazu ist natürlich auch ein Netzwerkzugriff notwendig.
Schritte zur Installation von VS Code-Server auf Almalinux 8 oder Rocky Linux 8
Die hier angegebenen Befehle können auf anderen Redhat-basierten Linux-Systemen wie CentOS, Oracle Linux … verwendet werden, die lokal oder in der Cloud (AWS, GCP, DigitalOcean usw.) ausgeführt werden.
1. Anforderungen
Es gibt keine eindeutige Anforderung, Code-Server zu installieren, nur die regulären:
• Almalinux | Rocky Linux | Red Hat | CentOS-Server oder -Desktop
• Ein Nicht-Root-Benutzer mit sudo-Rechten
• 1 GB RAM gekoppelt mit 2 CPU-Kernen
2. Systemaktualisierung ausführen
Führen Sie wie üblich vor dem Start eines Tutorials den Systemaktualisierungsbefehl aus, um sicherzustellen, dass alle installierten Pakete auf dem neuesten Stand sind. Dadurch wird auch der System-Repository-Cache neu geladen.
sudo dnf update -y
Installieren Sie auch das Curl &Nano Tool
sudo dnf install curl nano -y
3. Code-Server auf AlmaLinux oder Rocky 8 installieren
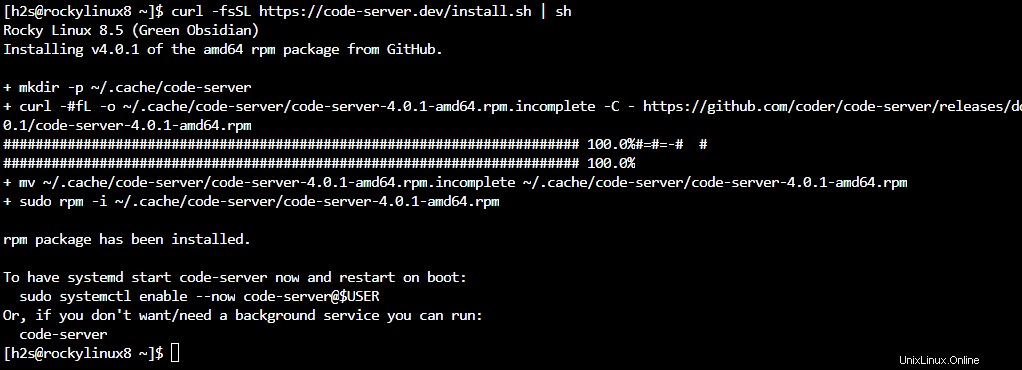
Anstatt das Code-Server-RPM-Paket manuell herunterzuladen, verwenden Sie das Skript, das die erforderlichen Pakete automatisch abruft und anschließend installiert. Daher ist weniger manuelle Arbeit erforderlich.
curl -fsSL https://code-server.dev/install.sh | sh
Warten Sie einige Sekunden, das Skript richtet alles ein, einschließlich des systemd-Dienstes für den VS Code-Server.

4. Starten Sie den Systemd VS Code-Server-Dienst
Nachdem das Skript den Vorgang abgeschlossen hat, müssen wir den von ihm erstellten Dienst für Code-Server starten. Ohne ihn zu starten, können wir nicht auf diesen webbasierten VS-Code-Editor zugreifen.
sudo systemctl start [email protected]$USER
Falls diejenigen, die ihren Dienst automatisch beim Systemstart starten möchten, müssen sie ihn auch aktivieren; Hier ist der Befehl:
sudo systemctl enable [email protected]$USER
So überprüfen Sie den Status:
sudo systemctl status [email protected]$USER
5. Greifen Sie auf die VS Code-Weboberfläche zu
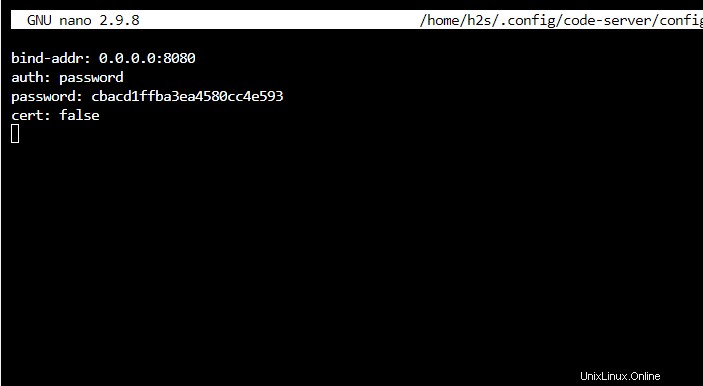
Standardmäßig erlaubt der VS-Code-Server nur den Zugriff auf seine Webschnittstelle über den Localhost. Wenn Sie also einen CLI-Server verwenden oder außerhalb Ihres Heim- oder Büronetzwerks auf VS-Code zugreifen möchten, bearbeiten Sie seine YML-Datei. Es ist eine Konfigurationsdatei.
nano ~/.config/code-server/config.yaml
Ändern Sie 127.0.0.0 auf 0.0.0.0 .

Speichern Sie die Datei Strg+O , drücken Sie die Eingabetaste und verwenden Sie dann Strg+X zum Beenden.
Code-Server-Dienst neu starten:
sudo systemctl restart [email protected]$USER
6. Ports in der Firewall zulassen
Der von Code-Server verwendete Standardport ist 8080, wir müssen ihn in der Systemfirewall öffnen, um remote auf VS Code zuzugreifen. Wenn Sie vorhaben, einen Domainnamen über http/https zu verwenden, öffnen Sie auch Port 80 und 443.
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent Um die Änderung anzuwenden, aktualisieren Sie die Firewall.
sudo firewall-cmd --reload
Öffnen Sie nun einen beliebigen Web-Bowser und zeigen Sie ihn auf die Server-IP-Adresse entlang Port 8080, wo Sie die Code-Server-Instanz installiert haben.
Zum Beispiel:
http://server-ip-addres:8080
Hinweis: server-ip-addres durch Ihre tatsächliche Adresse ersetzen.
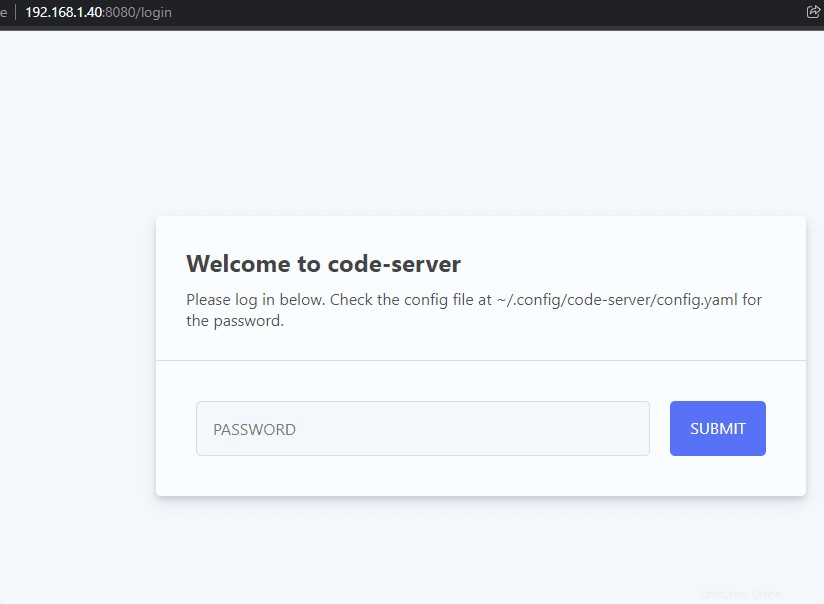
6. Login Code Server läuft auf Almalinux | Rocky-Linux 8
Sie hätten bereits die Anmeldeschnittstelle von Code Server. Dort müssen Sie das Passwort eingeben, das Sie in der YML-Konfigurationsdatei wieder erhalten:
nano ~/.config/code-server/config.yaml
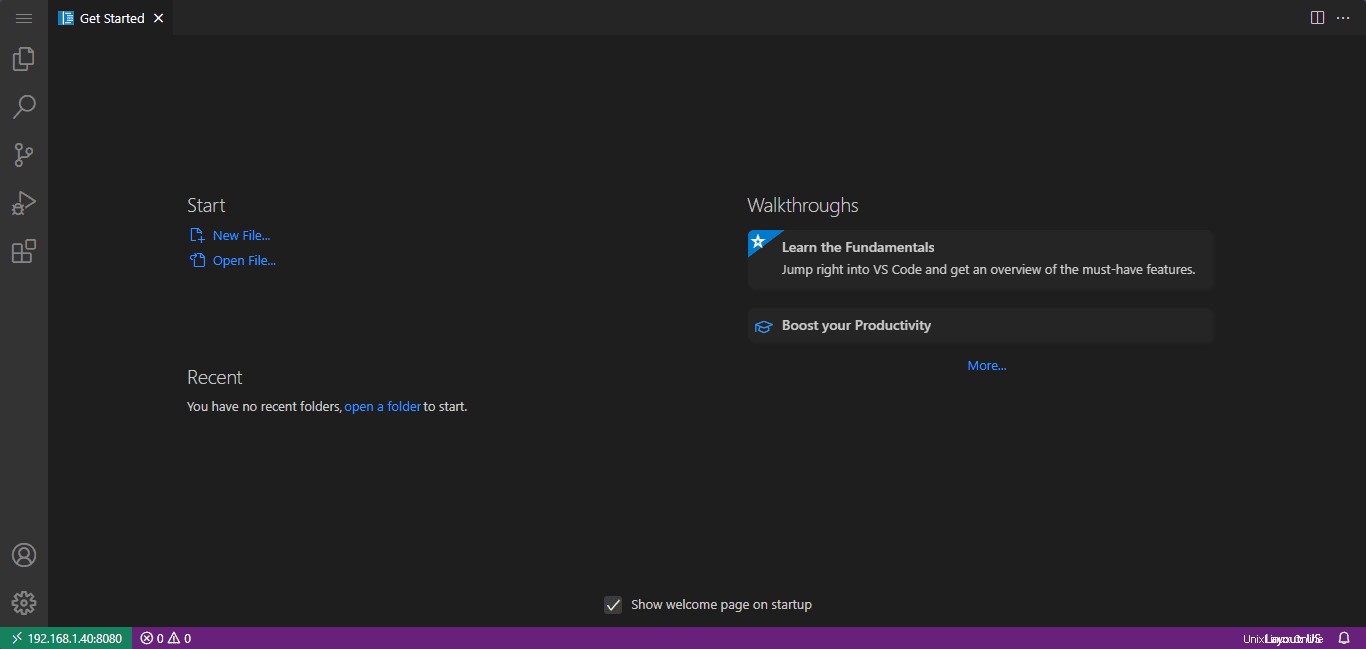
Kopieren Sie das Passwort in der Datei angegeben und geben Sie ein, um sich anzumelden.


7. So führen Sie ein Upgrade durch
Nun, diese VS-Code-Webplattform wurde nicht mit dem System-Repository installiert, daher ist es nicht möglich, Code-Server mit dem Befehl dnf update zu aktualisieren oder zu aktualisieren. Wenn Sie also die neueste Version installieren möchten, führen Sie einfach das folgende Skript aus.
Keine Sorge, dadurch werden keine Benutzerdaten entfernt, die sich in ~/.local/share/code-server befinden
curl -fsSL https://code-server.dev/install.sh | sh
8. Verwenden Sie Let’s Encrypt mit Nginx
Nun, wenn Sie vorhaben, bereits vorhandene Subdomains und Cloudflare zu verwenden, brauchen Sie Nginx oder Let’s necrypt nicht; Zeigen Sie einfach mit einem Eintrag Ihres DNS auf Ihre Serevr-IP-Adresse.
Nichtsdestotrotz, wenn Sie DNS und Domain zur Verwendung mit Code-Server besitzen, dann installieren Sie Nginx als Reverse-Proxy und dann Let’s encrypt, hier ist die offizielle Anleitung dazu.
9. Code-Server deinstallieren oder entfernen
Wenn Sie diesen VS-Code-Server nicht mehr auf Ihrem System benötigen, entfernen Sie ihn vollständig mit dem dnf-Paketmanager.
sudo dnf remove code-server
Daten löschen:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*