Docker ist ein Open-Source-Containerisierungstool, mit dem Sie Anwendungen mithilfe von Containern erstellen, bereitstellen und ausführen können. Mit Containern können Sie eine Anwendung mit allen erforderlichen Teilen packen und als einzelnes Paket bereitstellen. Container sind portabel und können überall eingesetzt werden. Ein Container bietet Entwicklern eine einheitliche und optimierte Arbeitsumgebung, die einfach geteilt werden kann.
In diesem Leitfaden zeigen wir Ihnen, wie Sie eine PHP-Anwendung mit Nginx und MySQL mithilfe von Docker und Docker Compose bereitstellen.
Voraussetzungen
- Ein frischer Ubuntu 20.04-Server auf der Atlantic.Net Cloud Platform
- Ein auf Ihrem Server konfiguriertes Root-Passwort
Schritt 1 – Atlantic.Net Cloud-Server erstellen
Melden Sie sich zunächst bei Ihrem Atlantic.Net Cloud Server an. Erstellen Sie einen neuen Server und wählen Sie Ubuntu 20.04 als Betriebssystem mit mindestens 4 GB RAM. Stellen Sie über SSH eine Verbindung zu Ihrem Cloud-Server her und melden Sie sich mit den oben auf der Seite hervorgehobenen Anmeldeinformationen an.
Sobald Sie sich bei Ihrem Ubuntu 20.04-Server angemeldet haben, führen Sie den folgenden Befehl aus, um Ihr Basissystem mit den neuesten verfügbaren Paketen zu aktualisieren.
apt-get update -y
Schritt 2 – Docker und Docker Compose installieren
Installieren Sie zunächst die erforderlichen Abhängigkeiten mit dem folgenden Befehl:
apt-get install apt-transport-https ca-certificates curl tree software-properties-common -y
Fügen Sie als Nächstes das Docker-Repository mit dem folgenden Befehl hinzu:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add - add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"
Als nächstes installieren Sie Docker und Docker Compose mit dem folgenden Befehl:
apt-get install docker-ce docker-compose -y
Wenn Sie fertig sind, können Sie mit dem nächsten Schritt fortfahren.
Schritt 3 – Verzeichnisstruktur
Für dieses Tutorial verwenden wir die folgende Verzeichnisstruktur:
/root/docker-project/
├── docker-compose.yml
├── nginx
│ ├── default.conf
│ └── Dockerfile
├── php
│ └── Dockerfile
└── www
└── html
└── index.php
Schritt 4 – Erstellen Sie einen Nginx-Container
Bevor Sie beginnen, müssen Sie einen Nginx-Container erstellen und starten, um die PHP-Anwendung zu hosten.
Erstellen Sie zunächst mit dem folgenden Befehl ein Verzeichnis für Ihr Projekt:
mkdir ~/docker-project
Wechseln Sie als Nächstes in das Verzeichnis Ihres Projekts und erstellen Sie eine docker-compose.yml-Datei, um den Nginx-Container zu starten.
cd ~/docker-project nano docker-compose.yml
Fügen Sie die folgenden Zeilen hinzu:
nginx:
image: nginx:latest
container_name: nginx-container
ports:
- 80:80
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Die obige Datei lädt das neueste Nginx-Image herunter, erstellt einen Nginx-Container und stellt ihn auf Port 80 bereit.
Starten Sie als Nächstes den Nginx-Container mit dem folgenden Befehl:
docker-compose up -d
Sie können den laufenden Container mit dem folgenden Befehl überprüfen:
docker ps
Sie sollten die folgende Ausgabe sehen:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c6641e4d5bbf nginx:latest "/docker-entrypoint.…" 5 seconds ago Up 3 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container
Öffnen Sie nun Ihren Webbrowser und greifen Sie über die URL http://your-server-ip auf Ihren Nginx-Container zu . Sie sollten die Nginx-Testseite auf dem folgenden Bildschirm sehen:

Schritt 5 – Erstellen Sie einen PHP-Container
Erstellen Sie zunächst mit dem folgenden Befehl ein neues Verzeichnis in Ihrem Projekt:
mkdir -p ~/docker-project/www/html
Erstellen Sie als Nächstes eine index.php-Datei, um Ihre PHP-Version zu überprüfen.
nano ~/docker-project/www/html/index.php
Fügen Sie die folgenden Zeilen hinzu:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
</body>
Speichern und schließen Sie die Datei und erstellen Sie dann ein Verzeichnis für Nginx in Ihrem Projektverzeichnis:
mkdir ~/docker-project/nginx
Erstellen Sie als Nächstes eine Nginx-Standardkonfigurationsdatei, um Ihre PHP-Anwendung auszuführen:
nano ~/docker-project/nginx/default.conf
Fügen Sie die folgenden Zeilen hinzu:
server {
listen 80 default_server;
root /var/www/html;
index index.html index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/error.log error;
sendfile off;
client_max_body_size 100m;
location ~ .php$ {
fastcgi_split_path_info ^(.+.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
}
location ~ /.ht {
deny all;
}
}
Speichern und schließen Sie die Datei.
Als nächstes erstellen Sie eine Dockerfile im nginx-Verzeichnis. Dadurch wird die Nginx-Standardkonfigurationsdatei in den Nginx-Container kopiert.
nano ~/docker-project/nginx/Dockerfile
Fügen Sie die folgenden Zeilen hinzu:
FROM nginx:latest
COPY ./default.conf /etc/nginx/conf.d/default.conf
Bearbeiten Sie als Nächstes die Datei docker-compose.yml:
nano ~/docker-project/docker-compose.yml
Entfernen Sie die alten Inhalte und fügen Sie die folgenden Inhalte hinzu:
---
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes:
- ./www/html/:/var/www/html/
php:
image:php:7.0-fpm
container_name:php-container
expose:
– 9000
volumes:
– ./www/html /:/var/www/html/
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Die obige Datei erstellt einen neuen PHP-Container, stellt PHP-FPM auf Port 9000 bereit, verknüpft den nginx-Container mit dem PHP-Container, erstellt ein Volume und stellt es auf dem Container bereit, sodass alle Inhalte mit dem Verzeichnis des Containers synchron sind /var/www/html/.
Starten Sie nun den Container mit dem folgenden Befehl:
cd ~/docker-project docker-compose up -d
Sie können die laufenden Container mit dem folgenden Befehl überprüfen:
docker ps
Sie sollten die folgende Ausgabe sehen:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 82c8baf15221 docker-project_nginx "/docker-entrypoint.…" 23 seconds ago Up 22 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container 10778c6686d8 php:7.0-fpm "docker-php-entrypoi…" 25 seconds ago Up 23 seconds 9000/tcp php-container
Öffnen Sie nun Ihren Webbrowser und greifen Sie auf die URL http://your-server-ip zu . Sie sollten Ihre Hello World-Seite sehen:

Als nächstes prüfen wir, ob unser gemountetes Volume funktioniert oder nicht. Bearbeiten Sie dazu die Datei index.php:
nano ~/docker-project/www/html/index.php
Ändern Sie die Zeile „Hello World! Änderungen werden übernommen”:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World! Changes are Applied</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
</body>
Aktualisieren Sie jetzt Ihre Webseite. Sie sollten Ihre geänderte Seite auf dem Bildschirm sehen:

Schritt 6 – Erstellen Sie einen Datencontainer
Wie Sie sehen können, haben wir das Verzeichnis www/html in unsere beiden Container, nginx-container und php-container, gemountet. Dies ist jedoch kein richtiger Weg. In diesem Abschnitt erstellen wir einen separaten Datencontainer für die Daten und verknüpfen ihn mit allen anderen Containern.
Bearbeiten Sie dazu die Datei docker-compose.html:
nano ~/docker-project/docker-compose.yml
Nehmen Sie die folgenden Änderungen vor:
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes_from:
- app-data
php:
image: php:7.0-fpm
container_name: php-container
expose:
- 9000
volumes_from:
- app-data
app-data:
image: php:7.0-fpm
container_name: app-data-container
volumes:
- ./www/html/:/var/www/html/
command: "true"
Erstellen Sie nun alle Container neu und starten Sie sie mit dem folgenden Befehl:
cd ~/docker-project docker-compose up -d
Überprüfen Sie nun alle laufenden Container mit dem folgenden Befehl:
docker ps -a
Sie sollten die folgende Ausgabe sehen:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 849315c7ffc0 docker-project_nginx "/docker-entrypoint.…" 27 seconds ago Up 25 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container 59a0d7040fd8 php:7.0-fpm "docker-php-entrypoi…" 28 seconds ago Up 27 seconds 9000/tcp php-container fbca95944234 php:7.0-fpm "docker-php-entrypoi…" 29 seconds ago Exited (0) 28 seconds ago app-data-container
Schritt 7 – Erstellen Sie einen MySQL-Container
In diesem Abschnitt erstellen wir einen MySQL-Datenbankcontainer und verknüpfen ihn mit allen anderen Containern.
Zunächst müssen Sie das PHP-Image ändern und die PHP-Erweiterung für MySQL installieren, um eine Verbindung zur MySQL-Datenbank herzustellen.
Erstellen Sie zunächst ein Verzeichnis für PHP mit dem folgenden Befehl:
mkdir ~/docker-project/php
Erstellen Sie als Nächstes ein Dockerfile, um die PHP-Erweiterung zu installieren:
nano ~/docker-project/php/Dockerfile
Fügen Sie die folgenden Zeilen hinzu:
FROM php:7.0-fpm
RUN docker-php-ext-install pdo_mysql
Speichern und schließen Sie die Datei. Bearbeiten Sie dann die Datei docker-compose.yml, um einen MySQL-Container und einen MySQL-Datencontainer für die Datenbank und die Tabellen zu erstellen:
nano ~/docker-project/docker-compose.yml
Nehmen Sie die folgenden Änderungen vor:
nginx:
build: ./nginx/
container_name: nginx-container
ports:
- 80:80
links:
- php
volumes_from:
- app-data
php:
build: ./php/
container_name: php-container
expose:
- 9000
links:
- mysql
volumes_from:
- app-data
app-data:
image: php:7.0-fpm
container_name: app-data-container
volumes:
- ./www/html/:/var/www/html/
command: "true"
mysql:
image: mysql:5.7
container_name: mysql-container
volumes_from:
- mysql-data
environment:
MYSQL_ROOT_PASSWORD: secret
MYSQL_DATABASE: mydb
MYSQL_USER: myuser
MYSQL_PASSWORD: password
mysql-data:
image: mysql:5.7
container_name: mysql-data-container
volumes:
- /var/lib/mysql
command: "true"
Speichern und schließen Sie die Datei.
Bearbeiten Sie als Nächstes dieindex.php Datei und nehmen Sie einige Änderungen vor, um die Datenbankverbindung zu testen.
nano ~/docker-project/www/html/index.php
Nehmen Sie die folgenden Änderungen vor:
<!DOCTYPE html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p><?php echo 'We are running PHP, version: ' . phpversion(); ?></p>
<?
$database ="mydb";
$user = "myuser";
$password = "password";
$host = "mysql";
$connection = new PDO("mysql:host={$host};dbname={$database};charset=utf8", $user, $password);
$query = $connection->query("SELECT TABLE_NAME FROM information_schema.TABLES WHERE TABLE_TYPE='BASE TABLE'");
$tables = $query->fetchAll(PDO::FETCH_COLUMN);
if (empty($tables)) {
echo "<p>There are no tables in database \"{$database}\".</p>";
} else {
echo "<p>Database \"{$database}\" has the following tables:</p>";
echo "<ul>";
foreach ($tables as $table) {
echo "<li>{$table}</li>";
}
echo "</ul>";
}
?>
</body>
</html>
Speichern und schließen Sie die Datei und starten Sie dann den Container mit dem folgenden Befehl:
cd ~/docker-project docker-compose up -d
Überprüfen Sie alle laufenden Container mit dem folgenden Befehl:
docker ps -a
Sie sollten die folgende Ausgabe sehen:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d3e82747fe0d mysql:5.7 "docker-entrypoint.s…" 39 seconds ago Up 38 seconds 3306/tcp, 33060/tcp mysql-container 606320e5a7f8 mysql:5.7 "docker-entrypoint.s…" 41 seconds ago Exited (0) 39 seconds ago mysql-data-container ca4f63797d11 docker-project_php "docker-php-entrypoi…" 2 hours ago Up 2 hours 9000/tcp php-container 849315c7ffc0 docker-project_nginx "/docker-entrypoint.…" 2 hours ago Up 2 hours 0.0.0.0:80->80/tcp, :::80->80/tcp nginx-container fbca95944234 php:7.0-fpm "docker-php-entrypoi…" 2 hours ago Exited (0) 39 seconds ago app-data-container
Schritt 8 – Datenbankverbindung überprüfen
Öffnen Sie nun Ihren Webbrowser und greifen Sie auf die Webseite unter http://your-server-ip zu . Sie sollten den folgenden Bildschirm sehen:

Wie Sie sehen können, gibt es keine Tabellen in der mydb-Datenbank.
Es gibt jedoch tatsächlich einige Tabellen, die jedoch für einen normalen Benutzer nicht sichtbar sind. Wenn Sie sie sehen möchten, bearbeiten Sie die Datei index.php und ändern Sie $user zu „root“ und $passwort zu "geheim"
nano ~/docker-project/www/html/index.php
Ändern Sie die folgende Zeile:
$user = "root";
$password = "secret";
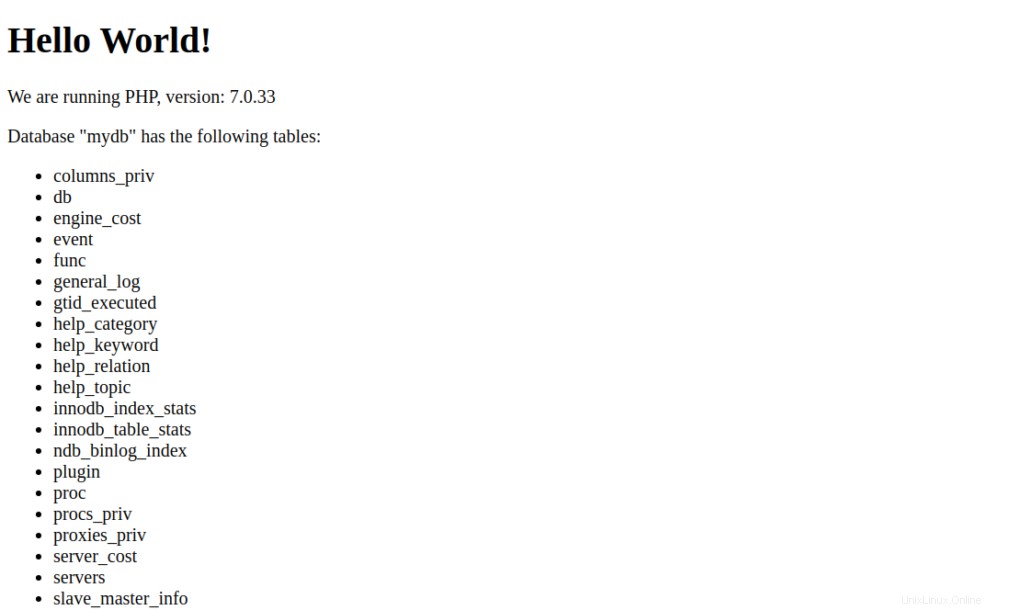
Speichern und schließen Sie die Datei und aktualisieren Sie dann die Seite. Sie sollten die Datenbank mit allen Tabellen auf dem folgenden Bildschirm sehen:

Schlussfolgerung
In der obigen Anleitung haben Sie gelernt, wie Sie eine PHP-Anwendung mit Nginx und MySQL mithilfe von Docker und Docker Compose bereitstellen. Sie sollten nun in der Lage sein, die PHP-Anwendung in der Produktionsumgebung mit Docker zu hosten; Probieren Sie es auf Ihrem VPS-Hosting-Konto von Atlantic.Net aus.