pm2 ist ein Prozessmanager für Node.js-Anwendungen, mit dem Sie Ihre Apps am Leben erhalten können, und verfügt über einen integrierten Load Balancer. Es ist einfach und leistungsstark, Sie können Ihre Knotenanwendung jederzeit ohne Ausfallzeit neu starten oder neu laden und es ermöglicht Ihnen, einen Cluster Ihrer Knotenanwendung zu erstellen.
In diesem Tutorial zeige ich Ihnen, wie Sie pm2 für die einfache „Express“-Anwendung installieren und konfigurieren und dann Nginx als Reverse-Proxy für die Knotenanwendung konfigurieren, die unter pm2 ausgeführt wird.
Voraussetzungen
- Ubuntu 16.04 – 64 Bit
- Root-Berechtigungen
Schritt 1 – Node.js LTS installieren
In diesem Tutorial beginnen wir unser Projekt von Grund auf neu. Zuerst müssen wir Nodejs auf dem Server installiert haben. Ich werde die Nodejs LTS-Version 6.x verwenden, die aus dem nodesource-Repository installiert werden kann.
Installieren Sie das Paket 'python-software-properties ' aus dem Ubuntu-Repository und fügen Sie dann das Nodejs-Repository 'nodesource' hinzu.
sudo apt-get install -y python-software-properties
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Installieren Sie die neueste Version von Nodejs LTS.
sudo apt-get install -y nodejs
Wenn die Installation erfolgreich war, überprüfen Sie die Knoten- und npm-Version.
node -v
npm -v

Schritt 2 – Express-Beispiel-App generieren
Ich werde ein einfaches Webanwendungsskelett verwenden, das mit einem Paket namens „express-generator“ generiert wurde ' für diese Beispielinstallation. Express-Generator kann mit dem npm-Befehl installiert werden.
Installieren Sie 'Express-Generator ' mit npm:
npm install express-generator -g
-g: Paket im System installieren
Wir werden die Anwendung als normaler Benutzer ausführen, nicht als Root- oder Superuser. Also müssen wir zuerst einen neuen Benutzer erstellen.
Erstellen Sie einen neuen Nutzer, ich nenne meinen „yume“. ':
useradd -m -s /bin/bash yume
passwd yume
Melden Sie sich mit su:
beim neuen Benutzer ansu - yume
Als nächstes generieren Sie eine neue einfache Webanwendung mit dem Express-Befehl:
express hakase-app
Der Befehl erstellt ein neues Projektverzeichnis „hakase-app '.

Wechseln Sie in das Projektverzeichnis und installieren Sie alle Abhängigkeiten, die von der App benötigt werden.
cd hakase-app
npm install
Testen und starten Sie dann eine neue einfache Anwendung mit dem folgenden Befehl:
DEBUG=myapp:* npm start
Standardmäßig wird unsere Express-Anwendung auf Port 3000 ausgeführt . Besuchen Sie nun die Server-IP-Adresse:192.168.33.10:3000

Das einfache Webanwendungsskelett läuft auf Port 3000 unter dem Benutzer „yume“.
Schritt 3 - pm2 installieren
pm2 ist ein Knotenpaket und kann mit dem npm-Befehl installiert werden. Installieren wir es also mit npm (mit Root-Rechten, wenn Sie noch als Benutzer hakase angemeldet sind, führen Sie dann den Befehl „exit“ aus, um wieder root zu werden):
npm install pm2 -g
Jetzt können wir pm2 für unsere Webanwendung verwenden.
Gehen Sie zum App-Verzeichnis „hakase-app“. ':
su - hakase
cd ~/hakase-app/
Dort finden Sie eine Datei mit dem Namen 'package.json ', zeigen Sie seinen Inhalt mit dem cat-Befehl an.
cat package.json

Sie können den 'Start sehen ' Zeile enthält einen Befehl, der von Nodejs verwendet wird, um die Express-Anwendung zu starten. Diesen Befehl werden wir mit dem pm2-Prozessmanager verwenden.
Führen Sie die Express-Anwendung mit dem folgenden pm2-Befehl aus:
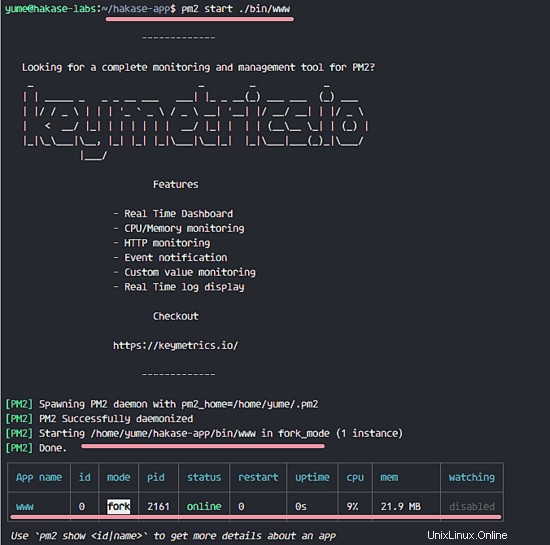
pm2 start ./bin/www
Jetzt können Sie die Ergebnisse unten sehen:

Unsere Express-Anwendung läuft unter pm2 mit dem Namen 'www ', ID '0 '. Mit der Show-Option 'show nodeid|name erhalten Sie weitere Details über die Anwendung, die unter pm2 läuft '.
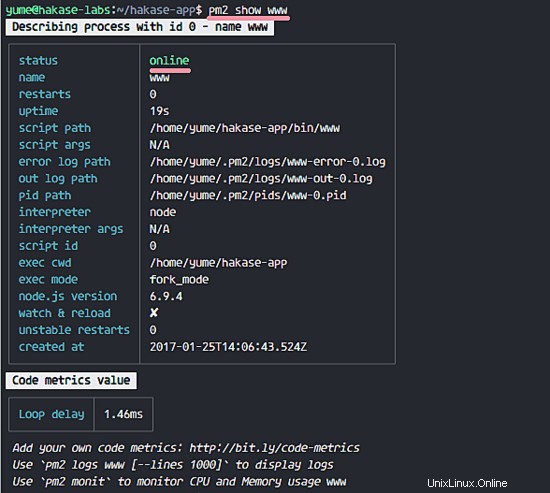
pm2 show www

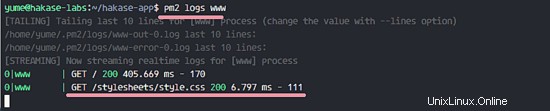
Wenn Sie das Protokoll unserer Anwendung sehen möchten, können Sie die Protokolloption verwenden. Es ist nur ein Zugriffs- und Fehlerprotokoll und Sie können den HTTP-Status der Anwendung sehen.
pm2 logs www

Sie können sehen, dass unser Prozess ausgeführt wird. Lassen Sie uns jetzt aktivieren, dass es beim Booten startet.
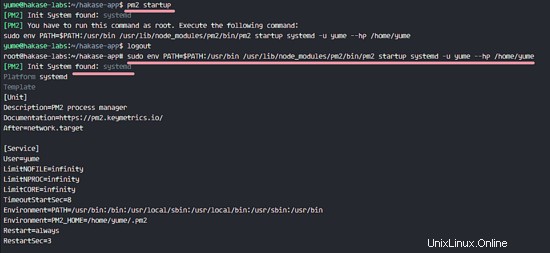
pm2 startup systemd
systemd :Ubuntu 16 verwendet systemd.
Sie erhalten eine Meldung zum Ausführen eines Befehls als root. Kehren Sie mit "exit" zu den Root-Rechten zurück und führen Sie dann diesen Befehl aus.
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u yume --hp /home/yume
Es generiert die systemd-Konfigurationsdatei für den Anwendungsstart. Wenn Sie Ihren Server neu starten, wird die Anwendung automatisch beim Start ausgeführt.

Schritt 4 – Nginx als Reverse-Proxy installieren und konfigurieren
In diesem Tutorial verwenden wir Nginx als Reverse-Proxy für die Knotenanwendung. Nginx ist im Ubuntu-Repository verfügbar, installieren Sie es mit dem apt-Befehl:
sudo apt-get install -y nginx
Gehen Sie als Nächstes zu den 'sites-available '-Verzeichnis und erstellen Sie eine neue virtuelle Host-Konfigurationsdatei.
cd /etc/nginx/sites-available/
vim hakase-app
Konfiguration unten einfügen:
upstream hakase-app {
# Nodejs app upstream
server 127.0.0.1:3000;
keepalive 64;
}
# Server on port 80
server {
listen 80;
server_name hakase-node.co;
root /home/yume/hakase-app;
location / {
# Proxy_pass configuration
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_max_temp_file_size 0;
proxy_pass http://hakase-app/;
proxy_redirect off;
proxy_read_timeout 240s;
}
} Speichern Sie die Datei und beenden Sie vim.
Zur Konfiguration:
- Die Node-App läuft mit dem Domainnamen „hakase-node.co '.
- Der gesamte Datenverkehr von nginx wird an die Node-App weitergeleitet, die auf Port 3000 ausgeführt wird .
Aktivieren Sie die Konfiguration, indem Sie im Verzeichnis „sites-enabled“ einen Symlink erstellen.
ln -s /etc/nginx/sites-available/hakase-app /etc/nginx/sites-enabled/
Testen Sie die Nginx-Konfiguration und stellen Sie sicher, dass kein Fehler vorliegt.
nginx -t
Starten Sie Nginx und aktivieren Sie es so, dass es beim Booten gestartet wird:
systemctl start nginx
systemctl enable nginx
Schritt 5 – Testen
Öffnen Sie Ihren Webbrowser und besuchen Sie den Domainnamen (meiner ist):
http://hakase-app.co
Sie werden sehen, dass die Express-Anwendung unter dem Nginx-Webserver ausgeführt wird.

Starten Sie als Nächstes Ihren Server neu und vergewissern Sie sich, dass die Node-App beim Booten ausgeführt wird:
pm2 save
sudo reboot
Wenn Sie sich erneut bei Ihrem Server angemeldet haben, überprüfen Sie den Node-App-Prozess. Führen Sie den folgenden Befehl als „yume“ aus ' Benutzer.
su - yume
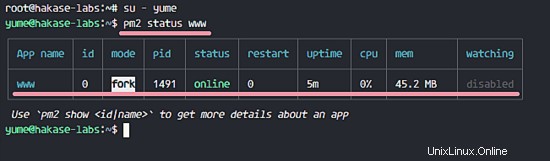
pm2 status www

Die Node Application läuft unter pm2 und Nginx als Reverse Proxy.
Links
- Ubuntu
- Node.js
- Nginx