Isso ist eine Open-Source-Kommentarsoftware, die eine großartige Alternative zu proprietärem Disqus sein kann.

Sie können es verwenden, um Ihrem Blog oder Ihrer Website ein Kommentarsystem hinzuzufügen.
Dank einer JavaScript-Einbettung funktioniert es mit WordPress, Ghost und vielen anderen Frameworks. Hier habe ich Ghost als anschauliches Beispiel verwendet.
Installieren von Isso mit Docker mit hybrider Containerisierung
Dieses Dokument konzentriert sich auf die Bereitstellung von Isso unter einem Nginx-Container mit den wesentlichen Elementen und verfolgt einen vereinfachten Ansatz, indem es den Docker Compose-Weg übernimmt. Die Konfiguration verwendet ein Image, das aus der Erstellung der offiziellen Docker-Datei generiert wird, die von den Entwicklern auf GitHub bereitgestellt wird.
Der offizielle Leitfaden erwähnt die Nginx-Nutzung, die auf der hostseitigen Installation basiert. Hier habe ich wie immer eine Docker-basierte Nginx-Konfiguration verwendet.
Die offizielle Dokumentation enthält ein einfaches einzeiliges Beispiel für Docker. Dies muss jedoch ausführlich ausgearbeitet werden, wenn es für den Produktionseinsatz in Betracht gezogen wird.
Daher habe ich eine Docker Compose-Version basierend auf demselben Beispiel und ein benutzerdefiniertes Docker Compose-basiertes Setup von Isso angepasst. Letzteres wird nicht mehr gepflegt, ist aber immer noch eine hilfreiche Referenz.
Mit dieser Anleitung können Sie Ihr Dockerfile neu erstellen und jedes Mal, wenn ein Update für Isso veröffentlicht wird, ein neues Image erstellen.
Voraussetzungen
Es ist nicht obligatorisch, aber das Tutorial wird für Sie viel einfacher zu befolgen sein, wenn Sie Folgendes haben:
- Einige Docker-Kenntnisse
- Verständnis von Docker Compose
Sie stellen Isso hinter einem Reverse-Proxy-Container mit einer SSL-fähigen Subdomain bereit.
Abgesehen von den oben genannten aktuellen Kenntnissen benötigen Sie die folgenden Infrastrukturanforderungen:
- Ein öffentlich zugänglicher Ubuntu Linux-Server . Sie können einen Cloud-Dienstanbieter wie Linode verwenden. Ein Nano-Server mit 1 GB RAM ist für diesen Einsatz ausreichend.
- Zugriff auf eine Domain und ihre DNS-Einstellungen
- Docker und Docker Compose auf Ihrem Linux-Server installiert.
- Nginx-Reverse-Proxy bereits eingerichtet (Docker Compose-Datei wurde in dieses Tutorial aufgenommen)
Wenn Sie Hilfe benötigen, können Sie unseren Leitfäden folgen unter:
- Installieren von Docker auf Ubuntu
- Installieren von Docker Compose auf Ubuntu
- Umgekehrte Proxy-Docker-Einrichtung
Ich verwende isso.domain.com als Beispiel für einen Ghost-Blog, verfügbar unter domain.com . Ändern Sie sie bei Bedarf entsprechend. Ich verwende die folgende Nginx-Konfiguration auf Docker Compose:
version: '3.7'
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- ./html:/usr/share/nginx/html
- ./dhparam:/etc/nginx/dhparam
- ./vhost:/etc/nginx/vhost.d
- ./certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- nginx-proxy
volumes:
- ./certs:/etc/nginx/certs:rw
- ./vhost:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
networks:
net:
external: true
Erstellen Sie ein externes Netzwerk mit docker create network net und stellen Sie es mit docker-compose up -d bereit aus dem entsprechenden Verzeichnis. Ausführliche Informationen finden Sie im oben verlinkten Nginx Docker-Artikel.
Schritt 1:DNS-Einstellungen ändern
Stellen Sie im Steuerungsfeld Ihres DNS-Anbieters sicher, dass die A/AAAA-Einträge Ihrer Domain auf die IP-Adresse Ihres Linux-Servers verweisen.
Angenommen, Sie möchten Isso auf isso.domain.com für Ihren auf domain.com gehosteten Ghost-Blog hosten, sollten Sie den folgenden A-Eintrag hinzufügen, der xxx.xxx.xxx.xxx durch die IP-Adresse Ihres Servers ersetzt.
| Typ | Host | Wert | TTL |
|---|---|---|---|
| Eine Aufzeichnung | isso | xxx.xxx.xxx.xxx | 5 Minuten |
Schritt 2:Isso herunterladen
Bevor Sie die Compose-Datei für den Nginx-Container vorbereiten, müssen Sie Isso mit Git herunterladen.
Lassen Sie es uns unter /opt/isso abrufen .
Verwenden Sie git um Isso herunterzuladen und im /opt-Verzeichnis abzulegen:
sudo git clone https://github.com/posativ/isso /opt/isso
Wechseln Sie nun in dieses Verzeichnis:
cd /opt/isso
Jetzt können Sie das offizielle Dockerfile erstellen, um das erforderliche Image von Isso über Docker Compose zu generieren:
Schritt 3:Konfigurationswerte bearbeiten
Bevor Sie das Image erstellen, ist es besser, die Konfigurationsdatei mit den absolut notwendigen Parametern für die Verwendung in der Produktion einzustellen.
sudo nano isso.cfg
Abschnittsbezogene Einstellungen für die Konfigurationsdatei:
Der [general] Abschnitt:
- Verwenden Sie
dbpathum den Datenbankpfad so festzulegen, wie er aus dem bereitzustellenden Container heraus gesehen wird. - Legen Sie den Domänennamen für den
hostfest Parameter, das wäre Ihr Blog oder Ihre Website, wo Sie Ihr Isso-Kommentarfeld in Blogbeiträge einbetten möchten. Beachten Sie, dass Siewww.domain.comfestlegen, wenn Sie für Ihr Blog eine Nicht-www-zu-www-Umleitung verwenden als Host anstelle vondomain.comdenn das ist der Endpunkt, an dem die Kommentare letztendlich gepostet werden. - Mit
max-age, können Sie einen Zeitraum festlegen, in dem Benutzer ihre eigenen Kommentare innerhalb von 15 Minuten bearbeiten/entfernen können (Standard). - Ich verwende
smtpals Benachrichtigungsmethode (per E-Mail), wenn neue Kommentare im Blog gepostet werden.
Der [moderation] Abschnitt:
Setzen Sie diesen Wert auf "true" um die Moderation für alle auf Ihrer Website geposteten Kommentare zu aktivieren.
Der [guard] Abschnitt:
Setzen Sie diesen Wert auf "true" um den grundlegenden Spamschutz für alle geposteten Kommentare zu aktivieren.
Der [server] Abschnitt:
- Mit
listen, geben Sie den zu überwachenden Server an. Isso unterstützt sowohl TCP/IP- als auch Unix-Domain-Sockets.
Der [smtp] Abschnitt:
Der vielleicht wichtigste Abschnitt, Sie legen hier die grundlegenden Anmeldeinformationen basierend auf Ihrem SMTP-Dienstanbieter fest. Mit dieser Einstellung erhalten Sie jedes Mal, wenn ein Besucher einen neuen Kommentar postet, eine E-Mail-Benachrichtigung mit dem Titel „Neuer Kommentar gepostet“. Auf diese Weise können Sie über neue Kommentare benachrichtigt werden und diese bequem direkt von Ihrem Postfach aus moderieren. Die Parameter für SendGrid sind:
usernameist buchstäblichapikeyals Wert (gemeinsam für alle SendGrid-Benutzer).passwordist Ihr eindeutiger API-Schlüssel, der für Ihre API-Schlüssel-ID spezifisch ist.hostwäresmtp.sendgrid.netportsollte587seintoist Ihre E-Mail-Adresse, an die Sie über neue Kommentare benachrichtigt werden möchten.fromist der Name und die Adresse, die Sie in Ihrem Posteingang sehen würden. Zur Vereinfachung habe ich den Absendernamen auf „Neuer Kommentator“ mit der E-Mail-Adresse[email protected]gesetzt .
Wenn Sie nicht SendGrid, sondern einen anderen SMTP-Dienstanbieter verwenden, müssten die Metriken für Benutzername, Passwort, Host und Port basierend auf ihren entsprechenden Werten entsprechend geändert werden.
Zusammenfassend ist hier die vollständige Konfigurationsdatei, um Ihnen den Einstieg zu erleichtern:
[general]
dbpath = /db/comments.db
host = https://domain.com/
max-age = 15m
notify = smtp
[moderation]
enabled = true
[guard]
enabled = true
[server]
listen = http://0.0.0.0:8080/
[smtp]
username = apikey
password = replace-me-with-sendgrid-apikey
host = smtp.sendgrid.net
port = 587
to = [email protected]
from = New Commenter <[email protected]>
Schritt 4:Erstellen Sie das Isso-Docker-Image basierend auf der offiziellen Docker-Datei
Da Sie Isso bereits von seinem GitHub-Repo unter /opt/isso heruntergeladen haben , das Dockerfile ist bereits vorhanden.
Lassen Sie uns also das Image erstellen und es isso:0.12.2 nennen :
docker build . -t isso:0.12.2
Dieses Image würde lokal mit dem 0.12.2 erstellt werden Schild. Es ist an der Zeit, es in Docker Compose zu verwenden:
version: '3.7'
services:
isso:
image: isso:0.12.2
restart: on-failure
volumes:
- ./:/config
- ./:/db
environment:
- UID=4242
- GID=4242
- VIRTUAL_HOST=isso.domain.com
- LETSENCRYPT_HOST=isso.domain.com
networks:
- net
networks:
net:
external: true
Zuerst legen Sie den Bildnamen fest und verwenden einen on-failure Richtlinie neu starten. Basierend darauf, wie die Volumes wie von den Entwicklern gezeigt gemountet werden, werden sowohl die Datei /config und /db Verzeichnisse würde so aussehen, wie es im Isso-Container angezeigt wird. UID und GID Werte 4242 werden verwendet, um den Container als nicht privilegierter Benutzer auszuführen.
VIRTUAL_HOST wird verwendet, um die Isso JS-Datei zum Einbetten auf Ihrer Website online zugänglich zu machen, und LETSENCRYPT_HOST stellt ihm ein kostenloses SSL-Zertifikat für den HTTPS-Zugriff zur Verfügung. Unsere Nginx-Container verwenden ein Netzwerk namens net . Daher sollte auch diese Konfiguration dasselbe Netzwerk verwenden.
Jetzt können Sie Isso mit Docker bereitstellen!
Schritt 5:Stellen Sie die Docker Compose-Datei bereit
Nun, die entscheidenden Punkte, die Sie beachten sollten, sind:
- Dieser Container muss dasselbe Netzwerk wie Isso teilen, damit sie miteinander kommunizieren können. Da Isso das
netverwenden wird Netzwerk, wie Ihr Reverse-Proxy-Container ist, wird dieser dasselbe verwenden. Wenn Sie ein anderes Netzwerk konfiguriert haben, stellen Sie sicher, dass Sie dieses verwenden. - Sie sollten eine "On-Failure"-Neustartrichtlinie festlegen.
- Sie müssen die persistenten Daten schützen, indem Sie Volumes verwenden (hostseitig unter
/opt/isso), die an ihren jeweiligen Stellen im Container montiert sind.
Die Container benötigen Umgebungsvariablen, die außerhalb der Docker-Compose-Datei festgelegt werden. Dies sind wichtige Werte, die von der Hostseite gelesen werden, weshalb Isso ein gutes Beispiel für ein hybrides Dockerisierungs-Setup ist.
Lassen Sie uns die Isso-Instanz hochfahren:
docker-compose up -d
Finden Sie mit einer Echtzeitprüfung heraus, wie die Bereitstellung verlaufen ist:
docker logs -f isso_isso_1
Wenn alles gut geht, erhalten Sie eine Ausgabe wie diese, wie unten gezeigt:
2021-08-23 14:48:21,334 INFO: connected to SMTP server
2021-08-23 14:48:21,750 INFO: connected to https://domain.com/
[2021-08-23 14:48:21 +0000] [1] [INFO] Starting gunicorn 20.1.0
[2021-08-23 14:48:21 +0000] [1] [INFO] Listening at: http://0.0.0.0:8080 (1)
[2021-08-23 14:48:21 +0000] [1] [INFO] Using worker: sync
[2021-08-23 14:48:21 +0000] [8] [INFO] Booting worker with pid: 8
[2021-08-23 14:48:21 +0000] [9] [INFO] Booting worker with pid: 9
[2021-08-23 14:48:21 +0000] [10] [INFO] Booting worker with pid: 10
[2021-08-23 14:48:21 +0000] [11] [INFO] Booting worker with pid: 11
Schritt 6:Betten Sie den Isso-Code auf Ihrer Website ein
Basierend auf der in Schritt 3 besprochenen Konfiguration müssen Sie nun Ihre Website mit dem Isso-Einbettungscode aktualisieren.
Sie können herausfinden, wo Sie das JavaScript auf Ihrer Website einbetten sollten.
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>Schritte für Ghost
Bei einer Docker-basierten Bereitstellung von Ghost läuft der Prozess ungefähr so ab:
Melden Sie sich bei Ihrem Ghost-Server an und geben Sie das Ghost-Verzeichnis ein:
cd ~/ghost
Die post.hbs Datei befindet sich unter /var/lib/ghost/current/content/themes/theme-name/post.hbs . Denken Sie daran, nur die post.hbs für das Thema zu verwenden, das Sie gerade verwenden, damit die Einbettung wirksam wird. Hier verwende ich das Casper-Thema. Also der theme-name hier wäre casper . Sie können das überprüfen, indem Sie die Shell Ihres Ghost-Containers eingeben:
[email protected]:~$ docker exec -ti ghost_ghost_1 bash -c "ls /var/lib/ghost/current/content/themes/casper/"
LICENSE author.hbs error.hbs package.json post.hbs
README.md default.hbs gulpfile.js page.hbs tag.hbs
assets error-404.hbs index.hbs partials yarn.lockKopieren Sie die Datei mit dem docker cp-Befehl:
docker cp ghost_ghost_1:/var/lib/ghost/current/content/themes/casper/post.hbs post.hbsJetzt, da Sie es in Ihrem eigenen selbst gehosteten Ghost-Verzeichnis haben, in dem sich die Docker Compose-Datei befindet, öffnen Sie diese Datei und betten Sie im Abschnitt „Artikelkommentare“ den folgenden Code ein:
<section class="article-comments gh-canvas">
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>
</section>
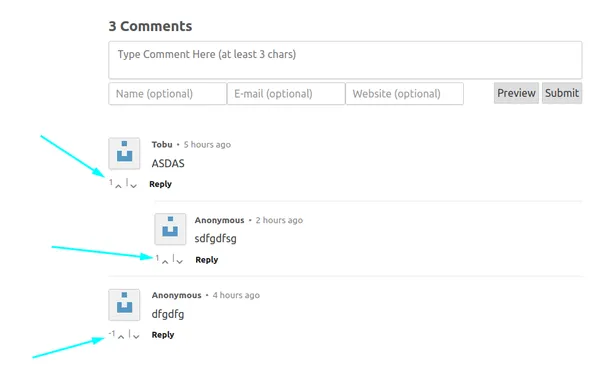
Hier, data-isso-vote="true" ermöglicht die Abstimmung für Besucher und data-isso-vote-levels="-5,5" ermöglicht das Festlegen eines Bereichs für diese Werte (in diesem Fall -5 bis 5):

Mounten Sie die neu geänderte Datei in Ihrer Ghost Docker Compose-Konfiguration im Volumes-Abschnitt und aktualisieren Sie sie wie folgt:
- ./post.hbs:/var/lib/ghost/current/content/themes/casper/post.hbs
Hochskalieren einer neuen Ghost-Instanz basierend auf dieser Konfiguration:
docker-compose up -d --scale ghost=2 --no-recreate
Entfernen Sie nach ungefähr einer Minute den alten Ghost-Container, der noch läuft:
docker rm -f ghost_ghost_1Herunterskalieren auf Einzelcontainermodus:
docker-compose up -d --scale ghost=1 --no-recreateAn diesem Punkt haben Sie die Einrichtung von Isso in Ihrem Blog erfolgreich abgeschlossen!
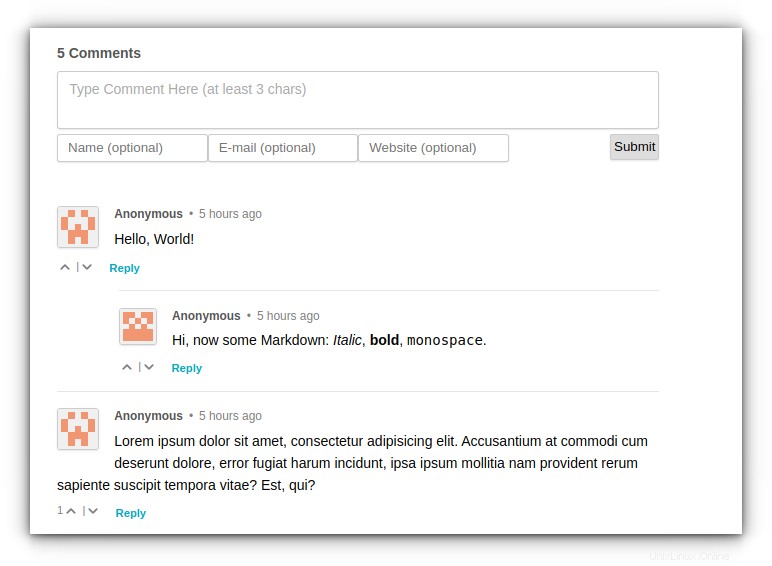
Schritt 7:Greifen Sie auf Ihr Isso-Kommentarfeld auf der Website zu
Warten Sie einige Minuten und zeigen Sie in einem Browser auf die Ghost-Domäne, in der Sie gerade Isso konfiguriert haben.
Zum Beispiel, wenn Sie Ihr Blog unter domain.com hosten , scrollen Sie zum Ende eines beliebigen Blogbeitrags und Sie finden das Kommentarfeld einsatzbereit!

Stoppen der Container
Falls Sie den Container herunterfahren möchten, können Sie dies tun, indem Sie in das Verzeichnis gehen, in das Sie Isso heruntergeladen haben (/opt/isso in unserem Fall) mit Git und mit diesem Befehl:
docker-compose down
Um die Bereitstellung erneut zu starten, stellen Sie sicher, dass Sie unter demselben /opt/isso arbeiten Verzeichnis und führen Sie aus:
docker-compose up -d
Bonustipps
Hier sind einige zusätzliche Tipps, die sich bei Ihrer Isso-Einrichtung als nützlich erweisen sollten:
Web-Verwaltungsschnittstelle
Wussten Sie, dass Sie auch über eine Weboberfläche auf Isso-Kommentare zugreifen und diese moderieren können? Die entsprechende URL, die diesem Zweck dient, ist isso.domain.com/admin . Hier habe ich isso für die Subdomain verwendet. Aber um es zu aktivieren, müssen Sie einen zusätzlichen Abschnitt namens [admin] einrichten in der Konfigurationsdatei (besprochen in Schritt 3) mit folgendem Inhalt:
[admin]
enabled = true
password = plain-text-password
Beachten Sie das plain-text-password oben zu sehen wäre buchstäblich der Wert, den Sie als Passwort verwenden:

Nach dem Einloggen sieht die Weboberfläche wie folgt aus:

Wenn Sie Docker Content Trust aktiviert haben
Das Dockerfile verwendet node:dubnium-buster als Basis-Image, das anscheinend keine gültigen Vertrauensdaten hatte, als ich versuchte, es zu erstellen. Inhaltsvertrauen ist in Docker standardmäßig deaktiviert. Aber wenn Sie es aktiviert haben, erhalten Sie möglicherweise eine Fehlermeldung wie diese:
[email protected]:/opt/isso$ docker build . -t isso:0.12.2
WARN[0013] targets metadata is nearing expiry, you should re-sign the role metadata
WARN[0013] snapshot is nearing expiry, you should re-sign the role metadata
ERRO[0013] Can't add file /opt/isso/ansible/site.yml to tar: io: read/write on closed pipe
Sending build context to Docker daemon 2.8MB
ERRO[0013] Can't close tar writer: io: read/write on closed pipe
error during connect: Post http://%2Fvar%2Frun%2Fdocker.sock/v1.41/build?buildargs=%7B%7D&cachefrom=%5B%5D&cgroupparent=&cpuperiod=0&cpuquota=0&cpusetcpus=&cpusetmems=&cpushares=0&dockerfile=Dockerfile&labels=%7B%7D&memory=0&memswap=0&networkmode=default&rm=1&shmsize=0&t=isso%3A0.12.2&target=&ulimits=null&version=1: No valid trust data for dubnium-buster
Stellen Sie also sicher, dass Sie vorübergehend DOCKER_CONTENT_TRUST festlegen als 0 vor dem Erstellen des Bildes (Schritt 4):
export DOCKER_CONTENT_TRUST=0
Setzen Sie es zurück auf 1 nachdem Sie das Bild erhalten haben:
export DOCKER_CONTENT_TRUST=1Isso aktualisieren
Immer wenn eine neue Version von Isso veröffentlicht wird, können Sie das Repository an einem anderen Ort klonen:
git clone https://github.com/posativ/isso.git isso-update
cd isso-update
Nach dem Umzug an diesen separaten Ort (isso-update ), können Sie ein neues Image erstellen, indem Sie die neueste Versionsnummer verwenden, wie in Schritt 4 gezeigt. Bearbeiten Sie danach die Isso Docker Compose-Datei und aktualisieren Sie dort auch die Image-Versionsnummer.
Skalieren Sie jetzt einen neuen Isso-Container, warten Sie etwa eine Minute und entfernen Sie den alten Container. Skalieren Sie schließlich auf den Einzelcontainermodus herunter (wie im letzten Teil von Schritt 6 beschrieben).
Sicherstellen, dass Abstimmungen funktionieren
Es dauerte eine Weile, bis ich herausfand, warum das Auf- oder Abstimmen von Kommentaren nicht funktionierte, als ich es versuchte. Isso ist in diesen Dingen ziemlich wachsam und wählerisch.
Ich konnte das Upvoting/Downvoting erst erfolgreich testen, nachdem ich von einer anderen IP-Adresse (in meinem Fall meine mobilen Daten) auf die Kommentare zugegriffen hatte. Zum Testen der Kommentarabstimmung auf Isso wäre die Verwendung eines VPN eine gute Idee.
Schlussnotizen
Eine vollständige Referenz zur Isso-Anwendung und all ihren Funktionen finden Sie in der offiziellen Isso-Dokumentation, insbesondere in den Server- und Client-Unterabschnitten, um sie umfassend zu nutzen und ihre Produktivität zu maximieren. Ich hoffe, Sie finden diesen Leitfaden nützlich, um Ihr eigenes Kommentarsystem auf Ihrer Website selbst zu hosten. Wenn Sie Vorschläge, Feedback oder Fragen haben, können Sie diese im Kommentarbereich unten teilen.