Im Laufe des letzten Jahres habe ich begonnen, mich wieder intensiv mit Emacs und dem Org-Modus-Paket zu beschäftigen (um Notizen zu machen, mich selbst zu organisieren und mehr). Ich habe auch angefangen, meine Zehen wieder ins Wasser zu tauchen, um kurze Präsentationen zu halten. Ich habe mich gefragt, wie ich Emacs mit Vorträgen kombinieren kann.
Weitere Linux-Ressourcen
- Spickzettel für Linux-Befehle
- Spickzettel für fortgeschrittene Linux-Befehle
- Kostenloser Online-Kurs:RHEL Technical Overview
- Spickzettel für Linux-Netzwerke
- SELinux-Spickzettel
- Spickzettel für allgemeine Linux-Befehle
- Was sind Linux-Container?
- Unsere neuesten Linux-Artikel
Sie fragen sich wahrscheinlich Was hat Präsentieren mit einem Texteditor zu tun? Eigentlich ziemlich viel!
Wie viele Redner verwende ich beim Präsentieren Folien. Meine sind ziemlich minimal – entweder ein paar Wörter oder ein Bild pro Folie. Ich verwende Reveal.js, um diese Folien zu erstellen, was mir auch die Möglichkeit gibt, meinem inneren Geek ein wenig nachzugeben und etwas HTML von Hand zu codieren.
Wo also findet die Fusion von Emacs und Reveal.js statt? Das kommt in Form eines Emacs-Pakets namens Org-Reveal. Werfen wir einen Blick darauf, wie Emacs, Org-Reveal und Reveal.js verwendet werden, um einfache Präsentationsfolien zu erstellen.
Erste Schritte
Ich gehe davon aus, dass Sie Emacs und den Org-Modus auf Ihrem Computer installiert haben. Wenn nicht, schnappen Sie sich Emacs für Ihr Betriebssystem und laden Sie die neueste Version des Org-Modus herunter. Auf der Website des Org-Modus wird auch erklärt, wie man ihn installiert.
Sie müssen auch Org-Reveal installieren und sich eine Kopie des Reveal.js-Archivs besorgen. Sie können Reveal.js an einem beliebigen Ort entpacken. Ich habe es in den Ordner ~/slides/reveal.js gelegt , wo ich meine Dias speichere.
Wenn Sie das alles getan haben, fügen Sie Folgendes zu Ihrer .emacs hinzu Datei zur Integration von Org-Reveal in Emacs:
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)
Oben: path-to-reveal.js Hier haben Sie das Reveal.js-Archiv entpackt. In meinem Setup ist dieser Eintrag file:///home/scott/slides/reveal.js .
Das war ein bisschen Arbeit. Zum Glück müssen Sie es nur einmal tun. Jetzt können Sie loslegen.
Erstellen Ihres Foliendecks und Ihrer Folien
Starten Sie Emacs und erstellen Sie eine neue Datei. Benennen Sie die Datei wie Sie möchten, aber stellen Sie sicher, dass sie die Erweiterung .org hat . Die Erweiterung teilt Emacs mit, dass es sich um eine Datei im Org-Modus handelt. Immer wenn Sie eine Datei mit dieser Erweiterung öffnen, wendet Emacs die korrekte Syntaxhervorhebung an und stellt das Org-Menü in der Menüleiste zur Verfügung.
Fügen Sie am Anfang der Datei die folgenden Informationen hinzu:
#+OPTIONS: num:nil toc:nil
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter Handle
Dieser Block ist wie Metadaten für Ihr Dia-Deck. Schauen wir uns die ersten drei Elemente in diesem Block an:
num:nilundtoc:nildie Nummerierung von Überschriften und die Erstellung eines Inhaltsverzeichnisses bei der Erstellung Ihrer Folien unterdrücken#REVEAL_TRANSsteuert den Übergangseffekt, wenn Sie zwischen Folien wechseln. Normalerweise nehme ich None, aber Sie können gerne experimentieren#REVEAL_THEMEsteuert das Aussehen der Folien. Ich bleibe normalerweise bei Schwarz oder Weiß, aber auch hier kannst du gerne experimentieren
Fügen Sie nach dem Metadatenblock eine Überschrift hinzu, indem Sie ein Sternchen gefolgt von einem Leerzeichen und etwas Text eingeben. Dies wird die Titelfolie sein. (Machen Sie einen guten Titel!)
Wenn Sie Ihren Namen unter dem Titel hinzufügen möchten, drücken Sie die Eingabetaste. Emacs fügt ein leeres, eingerücktes Leerzeichen unter der Überschrift hinzu. Geben Sie Ihren Namen und andere Informationen in dieses Feld ein.
Fügen Sie dem Stapel neue Folien hinzu, indem Sie der Datei Überschriften (Text mit einem Sternchen und Leerzeichen davor, erinnern Sie sich?) hinzufügen. Einfach, nicht wahr?
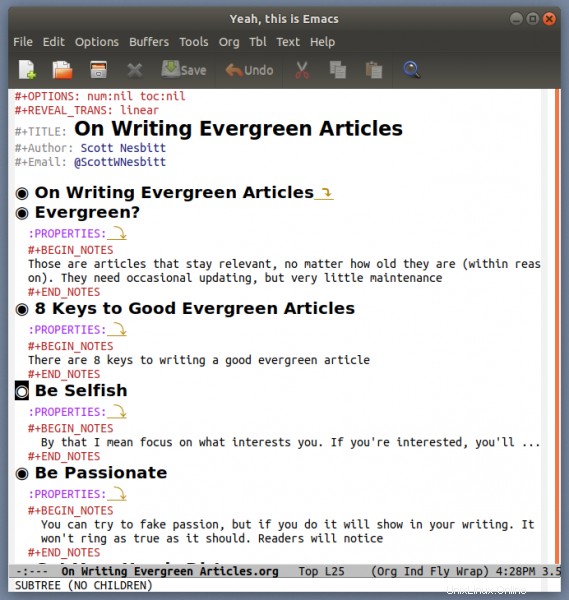
So sieht eine einfache Präsentation in Emacs aus:

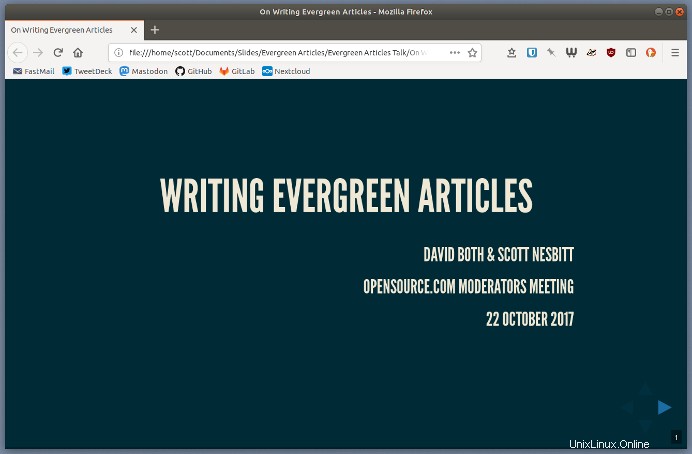
Und so sieht es in einem Webbrowser aus:

Dies funktioniert gut, wenn Sie Folien nur mit Text erstellen möchten. Was ist mit Folien mit Bildern?
Bilder hinzufügen
Ich verwende Bilder mit meinen Folien genauso viel wie Text. Diese Bilder sind nicht da, um mein Publikum zu blenden oder abzulenken. Sie bieten einen visuellen Kontext und fungieren als visuelle Aufforderung für mich. Es funktioniert nicht bei jeder Folie oder jedem Vortrag, aber die Verwendung des richtigen Bildes kann effektiv sein. Und es kann Spaß machen.
Um Bilder zu Ihren Folien hinzuzufügen, erstellen Sie zunächst einen Unterordner für Ihre Bilder in dem Ordner, in dem Sie Ihre Foliendatei gespeichert haben. Normalerweise nenne ich diesen Ordner images , das zwar einfallslos ist, aber hält, was es verspricht. Legen Sie die Bilder, die Sie in Ihren Folien verwenden möchten, in diesem Ordner ab.
Erstellen Sie als Nächstes eine leere Überschrift in Ihrer Foliendatei – eine mit einem Sternchen und ohne Text. Drücken Sie die Eingabetaste, um unter dieser Überschrift ein Leerzeichen einzufügen, und fügen Sie dann diesen Textblock in das Leerzeichen ein:
:PROPERTIES:
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:
Ersetzen Sie name-of-image mit dem Dateinamen des Bildes (einschließlich seiner Erweiterung). Ersetzen Sie width-of-image mit der Breite des Bildes in Pixeln – zum Beispiel 640px . Stellen Sie sicher, dass Ihre Bilder nicht zu breit sind, da sie sonst über die Ränder Ihres Bildschirms hinausgehen. Ich versuche, die Bilder in meinen Folien unter 1.000 Pixel breit zu halten.
Sprechernotizen hinzufügen
Reveal.js hat eine raffinierte Funktion, mit der Sie Sprechernotizen auf dem Computer anzeigen können, der Ihre Folien bereitstellt. Nur Sie sehen diese Notizen, und sie erscheinen nur, wenn Sie s drücken Taste auf Ihrer Tastatur.
Um Notizen zu Ihren Folien hinzuzufügen, drücken Sie die Eingabetaste, um unter einer Überschrift eine Leerstelle zu erstellen, und fügen Sie dann diesen Textblock zu dieser Stelle hinzu:
#+BEGIN_NOTES
Your note
#+END_NOTES
Ersetzen Sie Your note mit Text, der Sie an die wichtigsten Punkte dieser Folie erinnert oder dazu auffordert.
Generieren Sie Ihre Folien
Sie haben jede Folie in Ihrer Präsentation gestaltet. Was jetzt? Sie möchten die HTML-Version Ihres Slide-Decks generieren. Drücken Sie dazu Strg+c Strg+e auf deiner Tastatur. Dadurch wird der Exportpuffer des Org-Modus geöffnet. Geben Sie als Nächstes R+R ein . Emacs erstellt eine einzelne HTML-Datei in dem Ordner, in dem Sie Ihre Foliendatei gespeichert haben.
Öffnen Sie diese HTML-Datei in einem Webbrowser. Sie können sich durch die Folien bewegen, indem Sie die Pfeiltasten auf Ihrer Tastatur drücken.
Abschließender Gedanke
Sowohl mit Reveal.js als auch mit Org-Reveal können Sie noch viel mehr tun. Ich habe das nicht zu sehr untersucht, weil ich meine Folien gerne einfach halte.
Die Verwendung von Emacs und Org-Modus mit Reveal.js zum Erstellen von Präsentationsfolien kann wie ein Overkill erscheinen. Und um ehrlich zu sein, verwende ich diese Kombination nicht für alle meine Folienpräsentationen. Aber wenn ich schnell ein Diadeck zusammenbauen muss, machen sie einen tollen Job.
Und weil es mir wichtig ist, habe ich eine einfache Org-Reveal-Folienvorlage erstellt, die Sie herunterladen und nach Herzenslust verwenden oder ändern können. Gern geschehen.