Wiki.js ist eine moderne und leistungsstarke OpenSource-Wiki-App, die auf Node.js, Git und Markdown basiert. Wiki.js läuft auf der blitzschnellen Node.js-Engine und ist optimiert, um CPU-Ressourcen zu sparen. Einige der erwähnenswerten Funktionen von Wiki.js sind:
- Markdown-Bearbeitung, unterstützt von Git
- Leicht und dennoch extrem leistungsstark
- Wunderschönes Design für das moderne Web
- Integrierte Zugriffskontrolle
- Intuitive Vermögensverwaltung
- Integrierte Suchmaschine
In diesem Tutorial führen wir Sie durch den Wiki.js-Version 1-Installationsprozess auf einem CentOS 7-Betriebssystem unter Verwendung von NGINX als Reverse-Proxy-Server, MongoDB als Datenbankserver, PM2 als Prozessmanager und optional können Sie die Transportschicht sichern indem Sie acme.sh verwenden client und Let's Encrypt Zertifizierungsstelle, um SSL-Unterstützung hinzuzufügen.
Anforderungen
Anforderungen zum Ausführen von Wiki.js sind die folgenden:
- Node.js 6.11.1 bis 10.x ist erforderlich.
- MongoDB Version 3.2 oder höher.
- Git-Version 2.7.4 oder höher.
- Webserver-Software wie NGINX, Apache, Caddy, H2O...
- Ein leeres Git-Repository (optional).
- Mindestens 512 MB RAM. 1 GB RAM empfohlen.
- Etwa 300 MB Speicherplatz.
- Domainname mit A/AAAA DNS Einträgen eingerichtet.
Voraussetzungen
- Ein CentOS 7-Betriebssystem.
- Ein Nicht-Root-Benutzer mit
sudoPrivilegien.
Erste Schritte
Überprüfen Sie Ihre CentOS-Version:
cat /etc/centos-release
Richten Sie die Zeitzone ein:
timedatectl list-timezones
sudo timedatectl set-timezone 'Region/City'Aktualisieren Sie Ihre Betriebssystempakete (Software). Dies ist ein wichtiger erster Schritt, da dadurch sichergestellt wird, dass Sie über die neuesten Updates und Sicherheitsfixes für die Standardsoftwarepakete Ihres Betriebssystems verfügen:
sudo yum update -yInstallieren Sie einige wichtige Pakete, die für die grundlegende Verwaltung des CentOS-Betriebssystems erforderlich sind:
sudo yum install -y curl wget vim unzip socat epel-releaseFür Wiki.js müssen Sie die Git-Version 2.7.4 oder höher installieren. Die Git-Standardversion unter CentOS ist zu alt, daher müssen Sie sie aus dem Quellcode erstellen. Hier sind die Befehle, um es schnell zu kompilieren:
# Remove existing git package if installed:
sudo yum remove -y git
sudo yum groupinstall -y "Development Tools"
sudo yum install -y gettext-devel openssl-devel perl-CPAN perl-devel zlib-devel curl-devel
wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.21.0.tar.gz && tar zxvf git-2.21.0.tar.gz
rm git-2.21.0.tar.gz
cd git-2.21.0
make configure
./configure make prefix=/usr/local all
sudo make prefix=/usr/local install
cd ~
which git
git --versionSchritt 1 – Node.js und npm installieren
Wiki.js basiert auf Node.js. Wir werden die neueste empfohlene Version für Wiki.js installieren, die Version 10 ist zum Zeitpunkt dieses Schreibens. Unter Linux haben Sie einige Node.js-Installationsoptionen:Linux-Binärdateien (x86/x64), Quellcode oder über Paketmanager. Wir werden eine Paketverwaltungsoption verwenden, die das Installieren und Aktualisieren von Node.js zum Kinderspiel macht.
Laden Sie die neueste empfohlene Version von Node.js aus dem NodeSource-Repository herunter und installieren Sie sie:
curl --silent --location https://rpm.nodesource.com/setup_10.x | sudo bash -
sudo yum install -y nodejs HINWEIS : npm wird mit Node.js verteilt – was bedeutet, dass Sie beim Herunterladen von Node.js automatisch npm auf Ihrem System installieren.
Überprüfen Sie die Version von Node.js und npm:
node -v && npm -v
# v10.15.1
# 6.4.1
Npm ist ein separates Projekt von Node.js und wird tendenziell häufiger aktualisiert. Daher müssen Sie wahrscheinlich Ihr npm aktualisieren, selbst wenn Sie gerade Node.js (und damit npm) heruntergeladen haben. Glücklicherweise weiß npm, wie es sich selbst aktualisiert! Um Ihr npm zu aktualisieren, geben Sie Folgendes in Ihr Terminal ein:
sudo npm install -g [email protected]Dieser Befehl aktualisiert npm auf die neueste stabile Version.
Überprüfen Sie die npm-Version erneut mit:
npm -v
# 6.8.0
Und es sollte die neueste Versionsnummer zurückgeben.
Schritt 2 – Installation der MongoDB-Datenbank
Wiki.js benötigt eine Datenbank, um seine Daten zu speichern, und die aktuelle stabile Version von Wiki.js unterstützt nur die MongoDB-Datenbank-Engine. Dementsprechend müssen wir die MongoDB-Datenbank installieren.
Erstellen Sie ein /etc/yum.repos.d/mongodb-org-4.0.repo Datei, sodass Sie MongoDB direkt mit yum. installieren können
Ausführen:
sudo vim /etc/yum.repos.d/mongodb-org-4.0.repo
Und füllen Sie die Datei mit der folgenden Konfiguration:
[mongodb-org-4.0] name=MongoDB Repository baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/ gpgcheck=1 enabled=1 gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
Geben Sie den folgenden Befehl ein, um die neueste stabile Version von MongoDB zu installieren:
sudo yum install -y mongodb-orgÜberprüfen Sie die MongoDB-Version:
mongo --version | head -n 1 && mongod --version | head -n 1
# MongoDB shell version v4.0.6
# db version v4.0.6Starten und aktivieren (festlegen, dass es beim Neustart gestartet wird ) MongoDB-Dienst, falls noch nicht gestartet und aktiviert:
sudo systemctl start mongod.service
sudo systemctl enable mongod.service
Schritt 3 – Installieren Sie den acme.sh-Client und erhalten Sie das Let's Encrypt-Zertifikat (optional)
Das Sichern Ihrer Website mit HTTPS ist nicht erforderlich, aber es ist eine bewährte Methode, den Datenverkehr Ihrer Website zu sichern. Um ein SSL-Zertifikat von Let's Encrypt zu erhalten, verwenden wir acme.sh Klient. Acme.sh ist eine reine UNIX-Shell-Software zum Erhalten von SSL-Zertifikaten von Let's Encrypt ohne Abhängigkeiten.
Laden Sie acme.sh herunter und installieren Sie es :
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~
Überprüfen Sie acme.sh Version:
acme.sh --version
# v2.8.1Fordern Sie RSA an und ECC/ECDSA Zertifikate für Ihre Domain/Ihren Hostnamen:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Wenn Sie zum Testen gefälschte Zertifikate wünschen, können Sie --staging hinzufügen Flag zu den obigen Befehlen.
Um Ihre ausgestellten Zertifikate aufzulisten, können Sie Folgendes ausführen:
acme.sh --list
Erstellen Sie Ordner zum Speichern Ihrer Zertifikate. Wir verwenden /etc/letsencrypt aber es kann alles sein, was Sie bevorzugen, um SSL-Zertifikate zu speichern.
mkdir -p /etc/letsencrypt/example.com
mkdir -p /etc/letsencrypt/example.com_eccInstallieren/kopieren Sie Zertifikate in das /etc/letsencrypt-Verzeichnis.
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"Nachdem Sie die obigen Befehle ausgeführt haben, werden Ihre Zertifikate und Schlüssel wird sein in:
- Für RSA : /etc/letsencrypt
/example.comVerzeichnis. - Für ECC/ECDSA : /etc/letsencrypt
/example.com_eccVerzeichnis.
Alle Zertifikate werden alle 60 Tage automatisch erneuert.
Verlassen Sie nach Erhalt der Zertifikate den Root-Benutzer und kehren Sie zum normalen sudo-Benutzer zurück:
exitSchritt 4 – NGINX installieren und konfigurieren
Wiki.js (oder jede HTTP-Node.js-App) kann ohne einen tatsächlichen Webserver (wie NGINX oder Apache) ausgeführt werden. Es wird jedoch dringend empfohlen, einen Standard-Webserver vor Wiki.js zu stellen. Dadurch wird sichergestellt, dass Sie Funktionen wie SSL, mehrere Websites, Caching usw. verwenden können. Wir werden NGINX in diesem Tutorial verwenden, aber jeder andere Server reicht aus, Sie müssen ihn nur richtig konfigurieren.
Laden Sie NGINX herunter und installieren Sie es:
sudo yum install -y nginxÜberprüfen Sie die NGINX-Version:
nginx -v
# nginx version: nginx/1.12.2NGINX-Dienst aktivieren und starten:
sudo systemctl enable nginx.service
sudo systemctl start nginx.service
Führen Sie sudo vim /etc/nginx/conf.d/wiki.js.conf aus und konfigurieren Sie NGINX als HTTPS-Reverse-Proxy.
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
charset utf-8;
client_max_body_size 50M;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
Das einzige, was Sie in der obigen Konfiguration ändern müssen, ist server_name Direktive und möglicherweise proxy_pass Anweisung, wenn Sie sich entscheiden, etwas anderes als 3000 zu konfigurieren Hafen. Wiki.js verwendet Port 3000 standardmäßig.
Überprüfen Sie die NGINX-Konfiguration:
sudo nginx -t
Damit die Änderungen wirksam werden, müssen wir NGINX neu laden:
sudo systemctl reload nginx.serviceSchritt 5 – Wiki.js installieren und einrichten
Erstellen Sie ein Dokumentstammverzeichnis, in dem sich Wiki.js befinden soll:
sudo mkdir -p /var/www/wiki.jsNavigieren Sie zum Stammverzeichnis des Dokuments:
cd /var/www/wiki.js
Ändern Sie den Besitz von /var/www/wiki.js Verzeichnis zu Ihr_Benutzer:
sudo chown -R [your_user]:[your_user] /var/www/wiki.jsHINWEIS: Ersetzen Sie your_user im obigen Befehl durch Ihren Nicht-Root-Benutzer, den Sie als Voraussetzung für dieses Tutorial erstellt haben sollten .
Von /var/www/wiki.js führen Sie den folgenden Befehl aus, um die neueste Wiki.js-Anwendung abzurufen und zu installieren:
curl -sSo- https://wiki.js.org/install.sh | bashSobald die Installation abgeschlossen ist, können Sie den folgenden Befehl ausführen, um die aktuell installierte Version von Wiki.js anzuzeigen:
node wiki --version
# 1.0.117Sobald die Installation abgeschlossen ist, werden Sie aufgefordert, den Konfigurationsassistenten zu starten.
Starten Sie also den Konfigurationsassistenten, indem Sie Folgendes ausführen:
node wiki configure
Navigieren Sie in Ihrem Webbrowser zu http://example.com und befolgen Sie die Anweisungen auf dem Bildschirm. Alle während des Konfigurationsassistenten eingegebenen Einstellungen werden in der config.yml gespeichert Datei. Der Konfigurationsassistent startet Wiki.js automatisch für Sie.
Zunächst sehen Sie eine Willkommensnachricht. Klicken Sie auf "Start". "-Schaltfläche:

Die nächste Seite „Systemprüfung“ wird angezeigt. Wenn alle Voraussetzungen erfüllt sind, klicken Sie auf „Weiter“. " Schaltfläche.

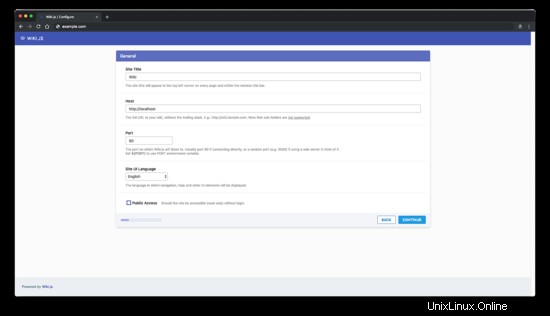
Geben Sie allgemeine Informationen zu Ihrem Wiki ein und klicken Sie auf „Weiter "-Schaltfläche:

Lesen Sie den Hinweis „Wichtiger Hinweis“ und klicken Sie auf „Weiter " für den nächsten Schritt:

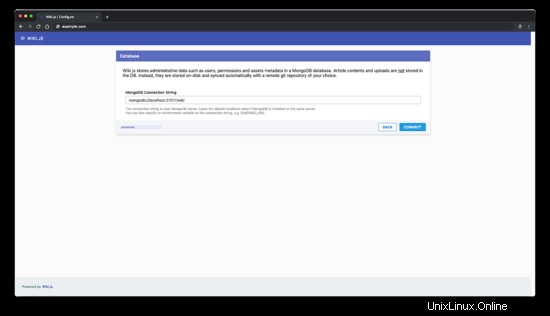
Stellen Sie als Nächstes eine Verbindung zur Datenbank her und fahren Sie fort:

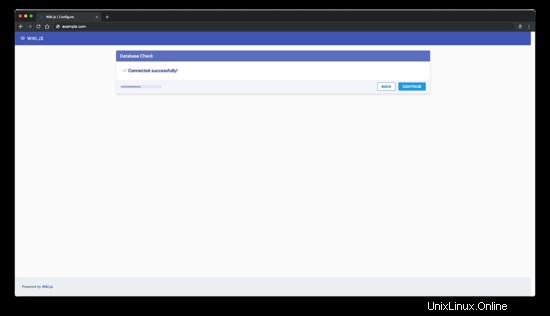
Sie sollten eine Meldung sehen, dass Wiki.js erfolgreich mit der Datenbank verbunden wurde. Klicken Sie auf „Weiter "-Schaltfläche:

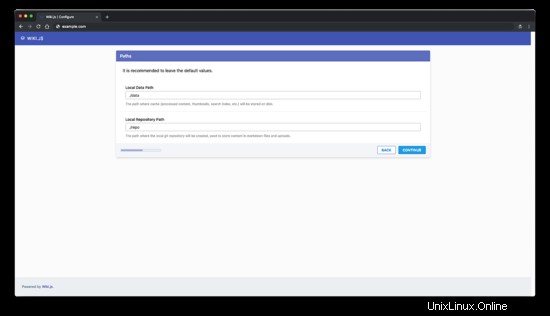
Pfade festlegen und fortfahren:

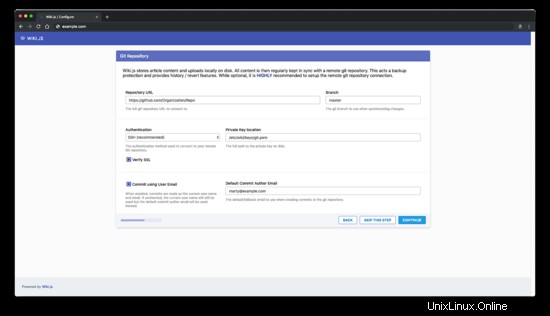
Richten Sie bei Bedarf ein Remote-Git-Repository ein oder überspringen Sie diesen Schritt. Dieser Schritt ist optional, wird aber dringend empfohlen:

Klicken Sie anschließend auf die Schaltfläche „Weiter“:

Erstellen Sie ein Administratorkonto und klicken Sie auf „Weiter "-Schaltfläche:

Und schließlich starten Sie die Wiki.js:

Warten Sie etwa 30 Sekunden und Sie sollten zur Startseite von Wiki.js weitergeleitet werden:

Die Installation ist abgeschlossen. Sie sollten die Wiki-Willkommensseite:

Schritt 6 – PM2 Process Manager einrichten
Standardmäßig wird Wiki.js nach einem Systemneustart nicht automatisch gestartet. Damit es beim Booten startet, müssen wir den PM2-Prozessmanager einrichten. PM2 wird zusammen mit Wiki.js als lokales npm-Modul geliefert, sodass wir PM2 nicht global installieren müssen.
Weisen Sie PM2 an, sich selbst als Startdienst zu konfigurieren, indem Sie Folgendes ausführen:
/var/www/wiki.js/node_modules/pm2/bin/pm2 startupSpeichern Sie abschließend die aktuelle PM2-Konfiguration, indem Sie den folgenden Befehl ausführen:
/var/www/wiki.js/node_modules/pm2/bin/pm2 saveIhr Wiki.js läuft jetzt als Hintergrundprozess und verwendet PM2 als Prozessmanager.
Links
- https://wiki.js.org/
- https://github.com/Requarks/wiki-v1
- https://github.com/Requarks/wiki