Pagekit ist ein modernes, intuitives, modulares und flexibles Open-Source-CMS (MIT-Lizenz), das mit Symfony-Komponenten und Vue.js erstellt wurde. Es gibt Ihnen die Werkzeuge, um schöne Websites zu erstellen. Es hat ein reichhaltiges Themen- und Plugin-Ökosystem.
In diesem Tutorial führen wir Sie durch den Pagekit-CMS-Installationsprozess auf einem CentOS 7-Betriebssystem unter Verwendung von NGINX als Webserver, MariaDB als Datenbankserver, und optional können Sie die Transportschicht sichern, indem Sie den acme.sh-Client und Let's Encrypt verwenden Zertifizierungsstelle, um SSL-Unterstützung hinzuzufügen.
Anforderungen
Um Pagekit zu installieren, stellen Sie sicher, dass Ihr Server die folgenden Anforderungen erfüllt:
- Apache Version 2.2 oder höher oder NGINX-Webserver.
- MySQL-Version 5.1 oder höher oder SQLite 3.
- PHP-Version 5.5.9 oder höher.
- Erforderliche PHP-Erweiterungen:JSON, Session, ctype, Tokenizer, SimpleXML, DOM, mbstring, PCRE 8.0+, ZIP und PDO mit MySQL- oder SQLite-Treibern.
- Optionale PHP-Erweiterungen:cURL, iconv und XML Parser sowie APC oder XCache für Caching.
Voraussetzungen
- Ein System, auf dem CentOS 7 ausgeführt wird.
- Ein Nicht-Root-Benutzer mit sudo-Berechtigungen.
Erste Schritte
Überprüfen Sie Ihre CentOS-Version:
cat /etc/centos-release
# CentOS Linux release 7.6.1810 (Core)Richten Sie die Zeitzone ein:
timedatectl list-timezones
sudo timedatectl set-timezone 'Region/City'Aktualisieren Sie Ihre Betriebssystempakete (Software). Dies ist ein wichtiger erster Schritt, da dadurch sichergestellt wird, dass Sie über die neuesten Updates und Sicherheitsfixes für die Standardsoftwarepakete Ihres Betriebssystems verfügen:
sudo yum update -yInstallieren Sie einige wichtige Pakete, die für die grundlegende Verwaltung des CentOS-Betriebssystems erforderlich sind:
sudo yum install -y curl wget vim git unzip socat bash-completion epel-releaseSchritt 1 – Installiere PHP und notwendige PHP-Erweiterungen
Richten Sie das Webtatic YUM-Repo ein:
sudo rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpmInstallieren Sie PHP sowie die erforderlichen PHP-Erweiterungen:
sudo yum install -y php72w php72w-cli php72w-fpm php72w-common php72w-mbstring php72w-zip php72w-mysql php72w-sqlite3 php72w-curl php72w-xmlUm PHP in Modulen kompiliert anzuzeigen, können Sie Folgendes ausführen:
php -m
ctype
curl
exif
fileinfo
. . .
. . .Überprüfen Sie die PHP-Version:
php --version
# PHP 7.2.14 (cli) (built: Jan 12 2019 12:47:33) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.0.0, Copyright (c) 1998-2017 Zend Technologies
# with Zend OPcache v7.2.14, Copyright (c) 1999-2018, by Zend TechnologiesStarten und aktivieren Sie den PHP-FPM-Dienst:
sudo systemctl start php-fpm.service
sudo systemctl enable php-fpm.serviceWir können mit dem nächsten Schritt fortfahren, nämlich der Installation und Einrichtung der Datenbank.
Schritt 2 – MariaDB installieren und eine Datenbank für Pagekit erstellen
Pagekit CMS unterstützt MySQL-, MariaDB- und SQLite-Datenbanken. In dieser Anleitung verwenden wir MariaDB als Datenbankserver. Wenn Sie das Original-MySQL installieren möchten, können Sie das offizielle MySQL-Repository hinzufügen und verwenden, das von Oracle verwaltet wird.
Installieren Sie den MariaDB-Datenbankserver:
sudo yum install -y mariadb-serverÜberprüfen Sie die MariaDB-Version:
mysql --version
Starten und aktivieren Sie den MariaDB-Dienst:
sudo systemctl start mariadb.service
sudo systemctl enable mariadb.service
Führen Sie mysql_secure installation aus Skript, um die MariaDB-Sicherheit zu verbessern und das Passwort für MariaDB root festzulegen Benutzer:
sudo mysql_secure_installationBeantworten Sie jede der Fragen:
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YStellen Sie als Root-Benutzer eine Verbindung zur MariaDB-Shell her:
sudo mysql -u root -p
# Enter password
Erstellen Sie eine leere MariaDB-Datenbank und einen Benutzer für Bolt CMS und merken Sie sich die Anmeldedaten:
MariaDB> CREATE DATABASE dbname;
MariaDB> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
MariaDB> FLUSH PRIVILEGES;Beenden Sie MariaDB:
MariaDB> exit
Ersetzen Sie dbname , username und password mit Ihren eigenen Namen.
Schritt 3 – Installieren Sie den Acme.sh-Client und erhalten Sie das Let's Encrypt-Zertifikat (optional)
Das Sichern Ihrer Website mit HTTPS ist nicht erforderlich, aber es ist eine bewährte Methode, den Datenverkehr Ihrer Website zu sichern. Um ein SSL-Zertifikat von Let's Encrypt zu erhalten, verwenden wir den Acme.sh-Client. Acme.sh ist eine reine UNIX-Shell-Software zum Abrufen von SSL-Zertifikaten von Let's Encrypt ohne Abhängigkeiten.
Laden Sie acme.sh herunter und installieren Sie es:
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~Überprüfen Sie die acme.sh-Version:
acme.sh --version
# v2.8.1Fordern Sie RSA an und ECC/ECDSA Zertifikate für Ihre Domain/Ihren Hostnamen:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Wenn Sie zum Testen gefälschte Zertifikate wünschen, können Sie --staging hinzufügen Flag zu den obigen Befehlen.
Um Ihre ausgestellten Zertifikate aufzulisten, können Sie Folgendes ausführen:
acme.sh --list
Erstellen Sie ein Verzeichnis, um Ihre Zertifikate zu speichern. Wir verwenden /etc/letsencrypt Verzeichnis.
mkdir -p /etc/letsencrypt/example.com
sudo mkdir -p /etc/letsencrypt/example.com_eccInstallieren/kopieren Sie Zertifikate in das /etc/letsencrypt-Verzeichnis.
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"Nachdem Sie die obigen Befehle ausgeführt haben, werden Ihre Zertifikate und Schlüssel wird sein in:
- Für RSA : /etc/letsencrypt
/example.comVerzeichnis. - Für ECC/ECDSA : /etc/letsencrypt
/example.com_eccVerzeichnis.
Alle Zertifikate werden alle 60 Tage automatisch erneuert.
Verlassen Sie nach Erhalt der Zertifikate den Root-Benutzer und kehren Sie zum normalen sudo-Benutzer zurück:
exitSchritt 4 – Installieren Sie NGINX und konfigurieren Sie NGINX für Pagekit
Laden Sie Nginx aus dem CentOS-Repository herunter und installieren Sie es:
sudo yum install -y nginxÜberprüfen Sie die Nginx-Version:
nginx -v
# nginx version: nginx/1.12.2Nginx-Dienst starten und aktivieren:
sudo systemctl start nginx.service
sudo systemctl enable nginx.serviceKonfigurieren Sie NGINX für Pagekit, indem Sie Folgendes ausführen:
sudo vim /etc/nginx/conf.d/pagekit.conf
Und füllen Sie die Datei mit der folgenden Konfiguration:
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
index index.php index.html;
root /var/www/pagekit;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
try_files $fastcgi_script_name =404;
set $path_info $fastcgi_path_info;
fastcgi_param PATH_INFO $path_info;
fastcgi_index index.php; include fastcgi.conf;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9000;
}
}Überprüfen Sie die NGINX-Konfiguration auf Syntaxfehler:
sudo nginx -tNGINX-Dienst neu laden:
sudo systemctl reload nginx.serviceSchritt 5 – Laden Sie das Pagekit-CMS herunter und installieren Sie es
Erstellen Sie ein Dokumentstammverzeichnis, in dem sich Pagekit befinden soll:
sudo mkdir -p /var/www/pagekit
Ändern Sie die Eigentümerschaft von /var/www/pagekit Verzeichnis zu [your_user]:
sudo chown -R [your_user]:[your_user] /var/www/pagekitNavigieren Sie zum Dokumentenstamm:
cd /var/www/pagekit
Laden Sie die neueste stabile Version von Pagekit CMS über wget herunter :
wget https://github.com/pagekit/pagekit/releases/download/1.0.16/pagekit-1.0.16.zip
Entpacken Sie Pagekit-CMS-Inhalte und entfernen Sie heruntergeladene .zip Datei.
unzip pagekit-1.0.16.zip
rm pagekit-1.0.16.zipGeben Sie die entsprechende Eigentümerschaft an:
sudo chown -R nginx:nginx /var/www/pagekit
Führen Sie sudo vim /etc/php-fpm.d/www.conf aus und setzen Sie den Benutzer und die Gruppe auf nginx . Anfangs sind sie auf apache: eingestellt
sudo vim /etc/php-fpm.d/www.conf
# user = nginx
# group = nginxStarten Sie den PHP-FPM-Dienst neu:
sudo systemctl restart php-fpm.serviceNavigieren Sie in Ihrem Webbrowser zu dem Ordner, in den Sie Bolt CMS hochgeladen haben, und befolgen Sie die Anweisungen auf dem Bildschirm.
Schritt 6 – Schließen Sie die Pagekit-Einrichtung ab
Öffnen Sie Ihre Website in einem Webbrowser und Sie sollten die folgende Seite sehen:

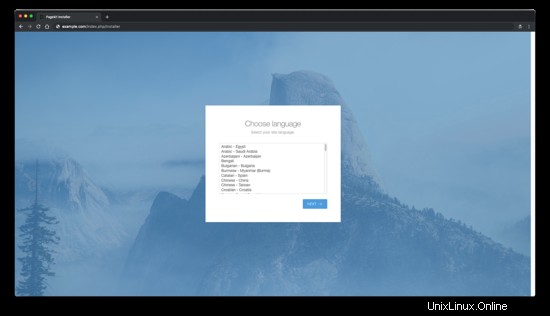
Klicken Sie auf den Rechtspfeil, um mit der Installation fortzufahren. Wählen Sie Ihre Sprache und klicken Sie auf die Schaltfläche "Weiter":

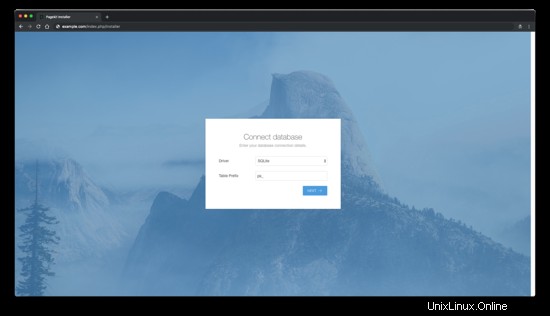
Wählen Sie als Nächstes Ihre Datenbank entweder SQLite oder MySQL aus, füllen Sie die erforderlichen Felder aus und klicken Sie auf die Schaltfläche „Weiter“:

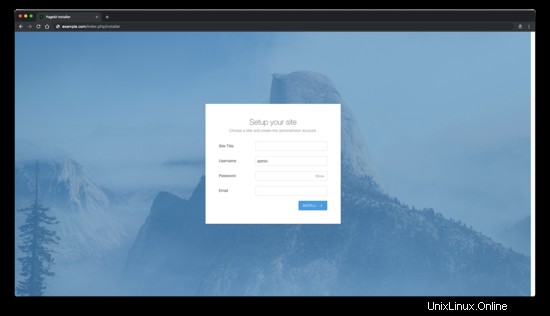
Richten Sie danach Ihre Site ein, indem Sie den Site-Titel eingeben und ein Administrator-Benutzerkonto erstellen:

Und das sollte es sein. Sie werden zur Anmeldeseite von Pagekit weitergeleitet. Geben Sie Ihren Benutzernamen und Ihr Passwort ein, um sich beim Pagekit-Dashboard anzumelden.

Das ist alles. Wenn Sie nicht weiterkommen, sehen Sie sich die offizielle Pagekit-Dokumentation an.
Links
- https://pagekit.com/
- https://github.com/pagekit/pagekit