Nextcloud ist eine kostenlose (Open Source) Dropbox-ähnliche Software, eine Abzweigung des ownCloud-Projekts. Nextcloud ist in PHP und JavaScript geschrieben und unterstützt viele Datenbanksysteme wie MySQL/MariaDB, PostgreSQL, Oracle Database und SQLite. Um Ihre Dateien zwischen Desktop und Ihrem eigenen Server synchron zu halten, bietet Nextcloud Anwendungen für Windows-, Linux- und Mac-Desktops sowie eine mobile App für Android und iOS. Nextcloud ist nicht nur ein Dropbox-Klon, es bietet zusätzliche Funktionen wie Kalender, Kontakte, Zeitplanaufgaben und Streaming von Medien mit Ampache usw.
In diesem Tutorial zeigen wir Ihnen, wie Sie die neueste Nextcloud-Version (zum Zeitpunkt der Erstellung dieses Artikels ist die neueste Version 13.0.2) auf einem Ubuntu 18.04-Server installieren und konfigurieren. Wir werden Nextcloud mit einem Nginx-Webserver und PHP7.1-FPM betreiben und den MySQL-Server als Datenbanksystem verwenden.
Voraussetzungen
- Ubuntu 18.04
- Root-Rechte
Was wir tun werden
- Nginx-Webserver installieren
- Installieren und konfigurieren Sie PHP7.1-FPM
- Installieren und konfigurieren Sie den MySQL-Server
- SSL Letsencrypt generieren
- Nextcloud 13 herunterladen
- Konfigurieren Sie den virtuellen Nginx-Host für Nextcloud
- UFW-Firewall-Konfiguration
- Nextcloud-Nachinstallation
Schritt 1 – Nginx-Webserver installieren
Der erste Schritt, den wir in diesem Nextcloud-Leitfaden machen werden, ist die Installation des Nginx-Webservers. Wir werden den Nginx-Webserver anstelle des Apache-Webservers verwenden.
Melden Sie sich beim Server an und aktualisieren Sie das Repository. Installieren Sie dann den Nginx-Webserver mit dem apt-Befehl wie unten gezeigt.
sudo apt update
sudo apt install nginx -y
Nachdem die Installation abgeschlossen ist, starten Sie den Nginx-Dienst und aktivieren Sie den Dienst so, dass er jedes Mal beim Systemstart mit systemctl gestartet wird.
systemctl start nginx
systemctl enable nginx
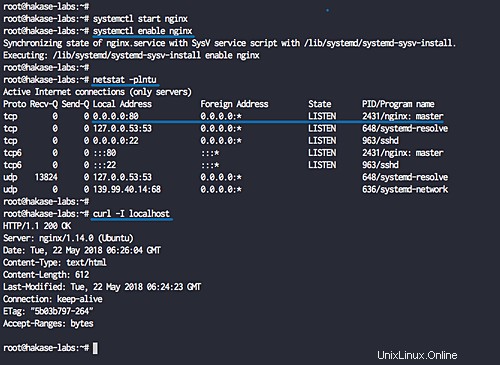
Der Nginx-Webserver wurde auf Ubuntu 18.04 installiert. Überprüfen Sie es mit dem untenstehenden netstat- oder curl-Befehl.
netstat -plntu
curl -I localhost
Der Nginx-Webserver läuft jetzt unter Ubuntu auf dem Standard-HTTP-Port 80.

Schritt 2 – PHP7.1-FPM installieren und konfigurieren
In diesem Tutorial verwenden wir das PHP7.1-FPM für nextcloud. Wir werden PHP7.1-FPM aus dem PPA-Repository verwenden, daher müssen wir unserem System ein neues PPA-Repository hinzufügen.
Installieren Sie das Paket „software-properties-common“ und fügen Sie das PPA-Repository „ondrej PHP“ hinzu, indem Sie die folgenden Befehle ausführen.
sudo apt install software-properties-common -y
sudo add-apt-repository ppa:ondrej/php -y
Hinweis:
Unter Ubuntu 18.04 aktualisiert der Befehl „add-apt-repository“ automatisch das Repository.
Installieren Sie jetzt PHP7.1 und PHP7.1-FPM mit allen erforderlichen Erweiterungen, indem Sie den einzelnen apt-Befehl unten verwenden.
sudo apt install php7.1-fpm php7.1-mcrypt php7.1-curl php7.1-cli php7.1-mysql php7.1-gd php7.1-iconv php7.1-xsl php7.1-json php7.1-intl php-pear php-imagick php7.1-dev php7.1-common php7.1-mbstring php7.1-zip php7.1-soap -y
Nachdem die Installation abgeschlossen ist, konfigurieren wir die php.ini-Dateien für php-fpm und php-cli.
Wechseln Sie in das Verzeichnis „/etc/php/7.1“.
cd /etc/php/7.1/
Bearbeiten Sie die php.ini-Dateien für php-fpm und php-cli mit vim.
vim fpm/php.ini
vim cli/php.ini
Entkommentieren Sie die Zeile „date.timezone“ und ändern Sie den Wert mit Ihrer eigenen Zeitzone.
date.timezone = Asia/Jakarta
Entkommentieren Sie die Zeile „cgi.fix_pathinfo“ und ändern Sie den Wert auf „0“.
cgi.fix_pathinfo=0
Speichern und beenden.
Bearbeiten Sie als Nächstes die php-fpm-Pool-Konfiguration „www.conf“.
vim fpm/pool.d/www.conf
Entkommentieren Sie diese Zeilen unten.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Speichern und beenden.
Starten Sie den PHP7.1-FPM-Dienst neu und aktivieren Sie ihn so, dass er bei jedem Systemstart gestartet wird.
systemctl restart php7.1-fpm
systemctl enable php7.1-fpm
Überprüfen Sie es jetzt mit dem Befehl netstat.
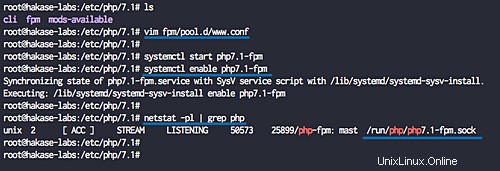
netstat -pl | grep php
Und Sie werden sehen, dass php-fpm jetzt unter der Sock-Datei „/run/php/php7.1-fpm.sock“ läuft.

Schritt 3 – MySQL Server installieren und konfigurieren
In diesem Schritt installieren wir die neueste MySQL-Version und erstellen eine neue Datenbank für die nextcloud-Installation. Die neueste Version der MySQL-Pakete ist standardmäßig im Repository verfügbar.
Installieren Sie die neueste Version des MySQL-Servers mit dem folgenden apt-Befehl.
sudo apt install mysql-server mysql-client -y
Nachdem die Installation abgeschlossen ist, starten Sie den MySQL-Dienst und aktivieren Sie ihn so, dass er jedes Mal beim Systemstart gestartet wird.
systemctl start mysql
systemctl enable mysql
Jetzt konfigurieren wir das MySQL-Root-Passwort mit dem Befehl ‚mysql_secure_installation‘.
Führen Sie den folgenden Befehl aus.
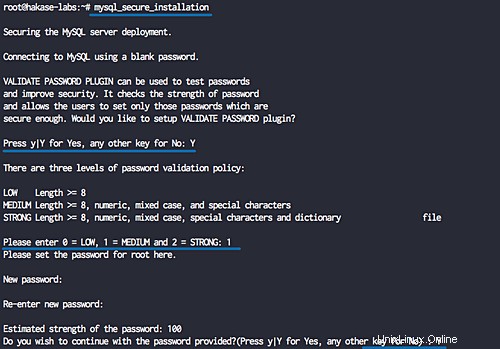
mysql_secure_installation
In dieser MySQL 5.8-Version gibt es eine Sicherheitsverbesserung für die MySQL-Passwortrichtlinie. Sie müssen die Passwortrichtlinie auswählen – 0 für die NIEDRIGE Richtlinie, 1 für die MITTLERE Richtlinie und 2 für eine STARKE Passwortrichtlinie.
Für dieses Handbuch verwenden wir die Passwortrichtlinie „MEDIUM“, und es wird empfohlen, die Passwortrichtlinie „STRONG“ auf dem Produktionsserver zu verwenden.
Wählen Sie die Zahl „1“ und drücken Sie die Eingabetaste. Geben Sie dann Ihr neues MySQL-Root-Passwort ein.

Remove anonymous users? (Press y|Y for Yes, any other key for No) : Y Disallow root login remotely? (Press y|Y for Yes, any other key for No) : Y Remove test database and access to it? (Press y|Y for Yes, any other key for No) : Y Reload privilege tables now? (Press y|Y for Yes, any other key for No) : Y
Und das MySQL-Root-Passwort wurde eingerichtet.
Als nächstes erstellen wir eine neue Datenbank für die Nextcloud-Installation. Wir werden eine neue Datenbank namens „nextcloud_db“ mit dem Benutzer „nextclouduser“ und dem Passwort „[email protected]“ erstellen.
Melden Sie sich mit dem mysql-Befehl als Root-Benutzer bei der MySQL-Shell an.
mysql -u root -p
TYPE THE MYSQL ROOT PASSWORD
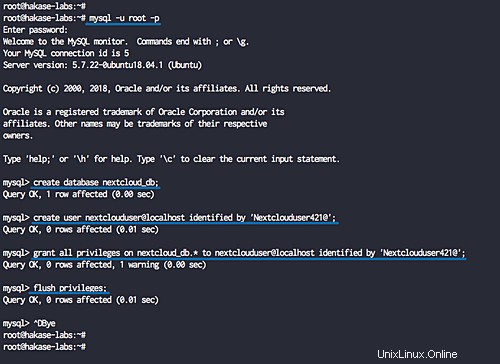
Erstellen Sie nun die Datenbank und den Benutzer mit dem Passwort, indem Sie die folgenden MySQL-Abfragen ausführen.
create database nextcloud_db;
create user [email protected] identified by '[email protected]';
grant all privileges on nextcloud_db.* to [email protected] identified by '[email protected]';
flush privileges;
Und die neue Datenbank und der Benutzer für die nextcloud-Installation wurden erstellt.

Die MySQL-Installation und -Konfiguration für nextcloud ist abgeschlossen.
Schritt 4 - Generieren Sie SSL Letsencrypt
In diesem Tutorial sichern wir nextcloud mit kostenlosem SSL von Letsencrypt und generieren Zertifikatsdateien mit dem Letsencrypt-Tool.
Wenn Sie keinen Domänennamen haben oder nextcloud auf dem lokalen Computer installieren, können Sie das selbstsignierte Zertifikat mit OpenSSL generieren.
Installieren Sie das Tool „letsencrypt“ mit dem folgenden apt-Befehl.
sudo apt install letsencrypt -y
Stoppen Sie nach Abschluss der Installation den nginx-Dienst.
systemctl stop nginx
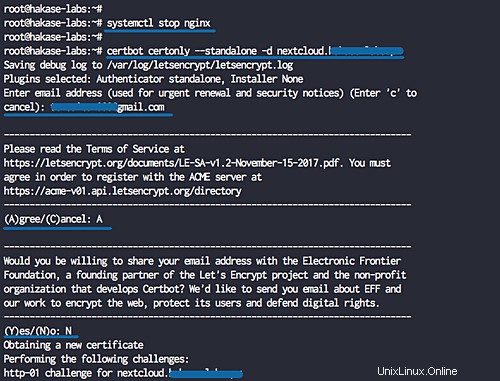
Als Nächstes generieren wir die SSL-Zertifikate für unseren Domainnamen ‚nextcloud.hakase-labs.io‘ mithilfe der cerbot-Befehlszeile. Führen Sie den folgenden Befehl aus.
certbot certonly --standalone -d nextcloud.hakase-labs.io
Sie werden nach der E-Mail-Adresse gefragt, die für die Verlängerungsbenachrichtigung verwendet wird. Geben Sie für die Letsencrypt TOS-Vereinbarung „A“ ein, um zuzustimmen, und für die gemeinsame E-Mail-Adresse können Sie „N“ für „Nein“ eingeben.

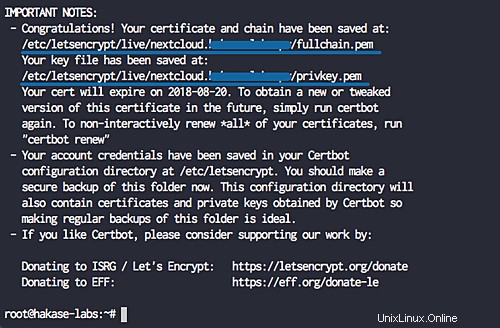
Wenn es fertig ist, erhalten Sie das unten gezeigte Ergebnis.

Die SSL-Zertifikate Letsencrypt für den netxcloud-Domänennamen wurden generiert und befinden sich alle im Verzeichnis „/etc/letsencrypt/live/domain“.
Schritt 5 – Nextcloud herunterladen
Stellen Sie vor dem Herunterladen des Nextcloud-Quellcodes sicher, dass das Entpackpaket auf dem System installiert ist. Wenn Sie das Paket nicht haben, installieren Sie es mit dem folgenden apt-Befehl.
sudo apt install wget unzip zip -y
Gehen Sie nun in das Verzeichnis ‚/var/www‘ und laden Sie die Datei nextcloud-13.0.2.zip herunter.
cd /var/www/
wget https://download.nextcloud.com/server/releases/latest.zip
Extrahieren Sie die ZIP-Datei und Sie erhalten das Verzeichnis „nextcloud“. Erstellen Sie dann ein neues Verzeichnis „data“.
unzip latest.zip
mkdir -p nextcloud/data/
Ändern Sie nun den Eigentümer des Verzeichnisses „nextcloud“ in den Benutzer und die Gruppe „www-data“.
chown -R www-data:www-data /var/www/nextcloud/
Nextcloud wurde in das Verzeichnis „/var/www/nextcloud“ heruntergeladen, und es wird das Web-Root-Verzeichnis sein.
Schritt 6 – Konfigurieren Sie den virtuellen Nginx-Host für Nextcloud
In diesem Schritt konfigurieren wir den virtuellen nginx-Host für nextcloud. Wir werden nextcloud so konfigurieren, dass es unter der HTTPS-Verbindung ausgeführt wird, und die HTTP-Verbindung automatisch auf die sichere HTTPS-Verbindung zwingen.
Gehen Sie nun in das Verzeichnis ‚/etc/nginx/sites-available‘ und erstellen Sie eine neue virtuelle Hostdatei ‚nextcloud‘.
cd /etc/nginx/sites-available/
vim nextcloud
Fügen Sie dort die folgende Konfiguration des virtuellen Nextcloud-Hosts ein.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/run/php/php7.1-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name nextcloud.hakase-labs.pw;
# enforce https
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name nextcloud.hakase-labs.pw;
ssl_certificate /etc/letsencrypt/live/nextcloud.hakase-labs.pw/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/nextcloud.hakase-labs.pw/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
# add_header Strict-Transport-Security "max-age=15552000;
# includeSubDomains; preload;";
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Path to the root of your installation
root /var/www/nextcloud/;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is built with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
# add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;";
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
} Speichern und beenden.
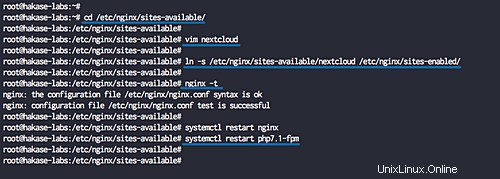
Aktivieren Sie den virtuellen Host, testen Sie die Konfiguration und stellen Sie sicher, dass kein Fehler vorliegt.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/
nginx -t
Starten Sie nun den PHP7.1-FPM-Dienst und den nginx-Dienst mit dem folgenden systemctl-Befehl neu.
systemctl restart nginx
systemctl restart php7.1-fpm
Die Konfiguration des virtuellen Nginx-Hosts für nextcloud wurde erstellt.

Schritt 7 – UFW-Firewall konfigurieren
In diesem Tutorial schalten wir die Firewall ein und verwenden die UFW-Firewall für Ubuntu.
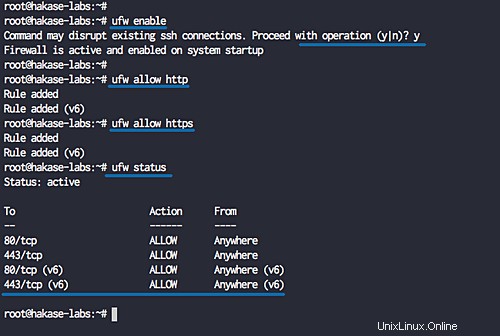
Aktivieren Sie die ufw-Firewall.
ufw enable
Geben Sie „y“ ein und drücken Sie die Eingabetaste, um die UFW-Firewall zu starten und zu aktivieren.
Fügen Sie jetzt der UFW-Firewall-Liste neues SSH, HTTP und HTTPS hinzu.
ufw allow ssh
ufw allow http
ufw allow https
Überprüfen Sie den zulässigen Listenport auf der UFW-Firewall mit dem folgenden Befehl.
ufw status
Und Sie erhalten den HTTP-Port 80 und HTTPS-Port 443 ist auf der Liste.

Schritt 8 – Nextcloud-Nachinstallation
Öffnen Sie Ihren Webbrowser und geben Sie die Nextcloud-URL-Adresse ein.
http://nextcloud.hakase-labs.io/
Und Sie werden auf die sichere HTTPS-Verbindung umgeleitet.
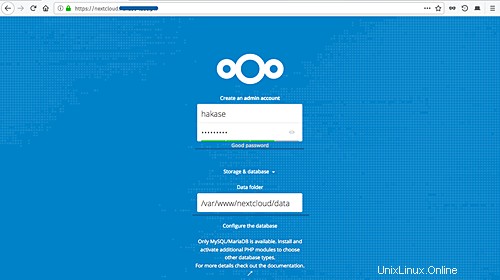
Auf der obersten Seite müssen wir den Admin-Benutzer für nextcloud erstellen und das Admin-Benutzerpasswort eingeben. Geben Sie in der Konfiguration des „Datenordners“ den vollständigen Pfad des „Daten“-Verzeichnisses „/var/www/nextcloud/data“ ein.

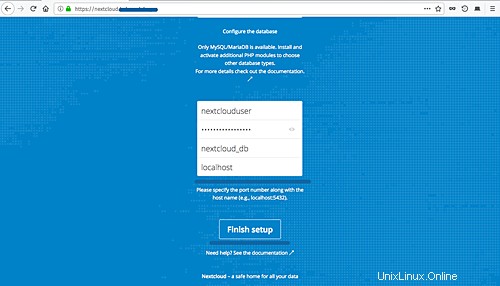
Scrollen Sie die Seite nach unten und Sie erhalten die Datenbankkonfiguration. Geben Sie die Datenbankinformationen ein, die wir in Schritt 3 erstellt haben, und klicken Sie dann auf die Schaltfläche „Einrichtung abschließen“.

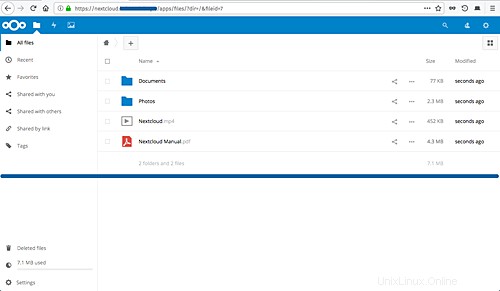
Und nachdem die Installation abgeschlossen ist, erhalten Sie das Nextcloud-Dashboard wie unten gezeigt.

Die Installation von Nextcloud 13 mit Nginx-Webserver und MySQL-Datenbank auf Ubuntu 18.04 wurde erfolgreich abgeschlossen.