MEAN.JS ist ein vollständiger Javascript-Stack, der MongoDB, Express, AngularJS und Node.js enthält. Dieses Javascript-Framework beschleunigt die Entwicklung von Webanwendungen mit serverseitigem JavaScript. MEAN.JS hilft Ihnen, schnell robuste und einfach wartbare Webanwendungen auf Basis von MongoDB, ExpressJS, AngularJS und Node.js zu erstellen.
In diesem Tutorial zeige ich Ihnen, wie Sie MEAN.JS unter Ubuntu 15.04 installieren. Wir werden MongoDB aus dem Ubuntu-Repository installieren und Node.js und den npm-Paketmanager mit dem nodesource-Skript installieren.
Voraussetzungen
- Ubuntu 15.04 – 64 Bit.
- Root-Rechte.
- Normales Benutzerkonto für MEAN.JS.
Schritt 1 – Ubuntu-Repository aktualisieren
Melden Sie sich per SSH bei Ihrem Ubuntu-Server an, erhalten Sie Root-/Sudo-Rechte und führen Sie den Befehl aus, um die Paketliste zu aktualisieren:
sudo su
apt-get update
Schritt 2 – MongoDB installieren
In diesem Schritt installieren wir MongoDB aus dem Ubuntu-Repository, die derzeit verfügbare Version ist 2.xx. Wenn Sie eine andere Version verwenden möchten, ist das in Ordnung.
Installieren Sie MongoDB mit dem folgenden apt-Befehl:
apt-get install mongodb -y
Überprüfen Sie nach Abschluss der Installation die MongoDB-Version und stellen Sie sicher, dass MongoDB auf Port 27017 ausgeführt wird.
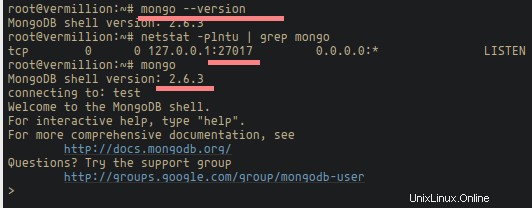
mongo --version
netstat -plntu | grep mongo
mongo

Schritt 3 – Node.js und npm installieren
Node.js ist auch im Ubuntu-Repository verfügbar, aber es ist die alte Version 2.x. In diesem Tutorial werde ich node.js Version 5.x installieren. Installieren Sie curl und laden Sie das nodesource-Installationsskript für die node.js-Version 5.x herunter.
apt-get install curl -y
curl -sL https://deb.nodesource.com/setup_5.x | sudo bash -
Installieren Sie dann Node.js und den npm-Paketmanager mit diesem apt-Befehl:
apt-get install nodejs -y
Überprüfen Sie die Version von Node.js und npm:
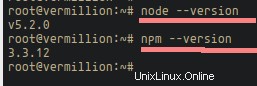
nodejs --version
v5.2.0
npm --version
3.3.12

Node.js und npm sind korrekt installiert.
Schritt 4 – Bower und Gulp installieren
Bower ist ein Paketverwaltungstool für die clientseitige Programmierung, es hängt von Node.js und npm ab. Wir können viele Bibliotheken, Assets und Dienstprogramme mit Bower verwalten.
Installieren Sie Bower mit diesem npm-Befehl:
npm install -g bower
-g :Global im System installieren.
Installieren Sie dann Gulp, Gulp - es ist ein Javascript-Task-Runner, mit dem Sie Aufgaben automatisieren können. Installieren Sie Gulp mit diesem npm-Befehl:
npm install -g gulp
Überprüfen Sie nun mit dem folgenden Befehl, ob Bower und Gulp auf dem System installiert sind:
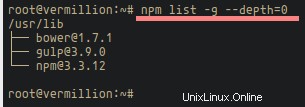
npm list -g --depth=0

Bower und Gulp sind installiert und funktionieren.
Weitere nützliche npm-Befehle:
npm uninstall -g packagename
So deinstallieren Sie ein node.js-Paket, das Sie nicht mehr benötigen.
npm cache -g clean
So bereinigen Sie das Paket, nachdem Sie es deinstalliert haben.
Schritt 5 - Mean-cli installieren
Mean-cli ist das Kernpaket des mean.io-Projekts, es wird verwendet, um die anderen mean.io-Pakete zu verwalten.
Installieren Sie es mit diesem npm-Befehl:
npm install -g mean-cli
Überprüfen Sie mean-cli mit diesem Befehl:
npm list -g --depth=0 | grep mean
mean-cli ist installiert, wir sind bereit, unser erstes Projekt mit mean-cli zu erstellen.
Schritt 6 – Erstes Projekt mit Mean-cli erstellen
In diesem Schritt erstellen wir ein neues Projekt mit mean-cli. Das neue Projekt wird unter einem normalen Linux-Benutzer erstellt, in meinem Fall der Benutzer 'mavis ' und nicht als "root " Benutzer. Melden Sie sich also von der Root-Shell aus mit dem Befehl :
bei der mavis-Shell ansu - mavis
Erstellen Sie dann ein neues Projekt mit dem Namen „myfirstproject“. ' mit mean-cli-Befehl:
mean init myfirstproject
Hinweis :Wenn Sie eine Fehlermeldung wie „ROOT PERMISSIONS IN NPM ", erstellen Sie ein neues Verzeichnis .npm im Home-Verzeichnis des mavis-Benutzers.
cd ~
mkdir .npm
Jetzt müssen wir alle Knotenpaketabhängigkeiten installieren:
cd myfirstproject && npm install
Bitte warten Sie, bis der Installationsvorgang abgeschlossen ist. Es kann einige Zeit dauern, bis alle Abhängigkeiten installiert sind.
Wenn die Installation abgeschlossen ist, starten Sie Ihre erste Anwendung, indem Sie Folgendes ausführen:
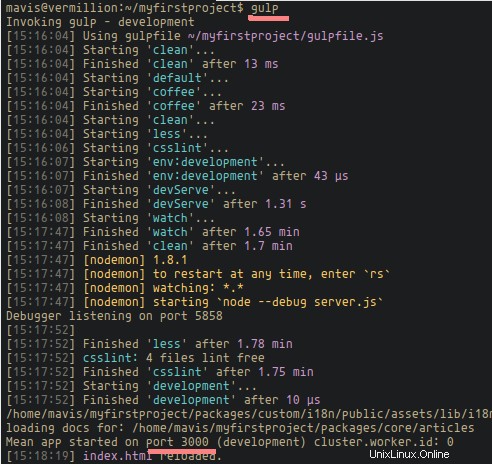
gulp
Und wir sehen die Ausgabe unten:

Wenn Sie gulp nicht ausführen, können Sie dies mit diesem Befehl tun:
node server
Jetzt können Sie Ihre erste Webanwendung auf Basis von mean.io öffnen, indem Sie die Server-IP auf Port 3000 öffnen, in meinem Fall 192.168.1.100:3000 .

Schlussfolgerung
MEAN.JS ist ein Javascript-Framework, das es Entwicklern erleichtert, webbasierte Anwendungen mit MongoDB, Express, AngularJS und Node.js zu entwickeln. Es ist ein Full-Stack-Javascript-Framework, mit dem Sie Ihre JS-basierte Softwareentwicklungsumgebung einfach einrichten können.