Entwickelt von Facebook 2011, Reagieren (auch als ReactJS bezeichnet ) ist eine Javascript-Bibliothek, die zum Erstellen schneller und interaktiver Benutzeroberflächen verwendet wird. Zum Zeitpunkt des Schreibens ist es die beliebteste Javascript-Bibliothek für die Entwicklung von Benutzeroberflächen. React schlägt seine Gegenstücke – Angular und Vue JS hinsichtlich Funktionalität und Beliebtheit.
Seine Popularität beruht auf seiner Flexibilität und Einfachheit, was es zur ersten Wahl bei der Entwicklung mobiler Apps und Webanwendungen macht. Mehr als 90.000 Websites verwenden React einschließlich Technologiegiganten wie Facebook , Netflix , Instagram , Airbnb , und Twitter um nur einige aufzuzählen.
In diesem Artikel erfahren Sie, wie Sie ReactJS installieren auf Ubuntu 20.04 und Ubuntu 18.04 .
Schritt 1:NPM unter Ubuntu installieren
Wir beginnen mit der Installation von React JS indem Sie npm installieren – kurz für den Paketmanager des Knotens, sind zwei Dinge. Erstens ist es ein Befehlszeilentool, das für die Interaktion mit Javascript-Paketen verwendet wird, wodurch Benutzer Javascript-Tools und -Bibliotheken installieren, aktualisieren und verwalten können.
Zweitens npm ist eine Online-Open-Source-Softwareregistrierung, die über 800.000 Node.JS hostet Pakete. Npm ist kostenlos und Sie können einfach öffentlich verfügbare Softwareanwendungen herunterladen.
So installieren Sie npm auf Ubuntu Linux , melden Sie sich als sudo bei Ihrem Server an user und rufen Sie den folgenden Befehl auf:
$ sudo apt install npm
Sobald die Installation abgeschlossen ist, können Sie die Version von npm überprüfen installiert mit dem Befehl:
$ npm --version 6.14.4 [Output]
Die neueste Version zum Zeitpunkt des Verfassens dieses Artikels ist v6.14.4 wie in der Ausgabe erfasst.
Die Installation von npm installiert auch node.js und Sie können die Version von Knoten bestätigen installiert mit dem Befehl:
$ node --version v10.16.0 [Output]
Schritt 2:Dienstprogramm create-react-app installieren
Reaktions-App erstellen ist ein Dienstprogramm, mit dem Sie alle Tools einrichten können, die zum Erstellen einer Reaktion erforderlich sind Anwendung. Es spart Ihnen viel Zeit und Energie, alles von Grund auf neu einzurichten, und verschafft Ihnen den nötigen Vorsprung.
Um das Tool zu installieren, führen Sie das folgende npm aus Befehl:
$ sudo npm -g install create-react-app

Nach der Installation können Sie die installierte Version bestätigen, indem Sie Folgendes ausführen:
$ create-react-app --version 4.0.1 [Output]
Schritt 3:Erstellen und starten Sie Ihre erste React-Anwendung
Eine Reaktion erstellen Die Anwendung ist ganz einfach und unkompliziert. Wir werden eine Reaktions-App namens tecmint-app erstellen wie folgt.
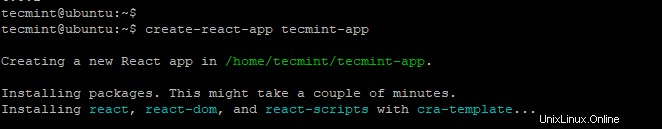
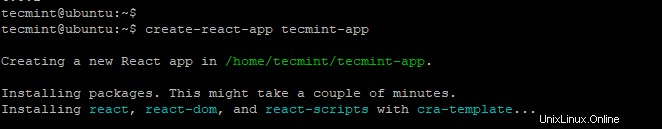
$ create-react-app tecmint-app
Dies dauert ungefähr 5 Minuten, um alle Pakete, Bibliotheken und Tools zu installieren, die von der Anwendung benötigt werden. Etwas Geduld wird sich als nützlich erweisen.

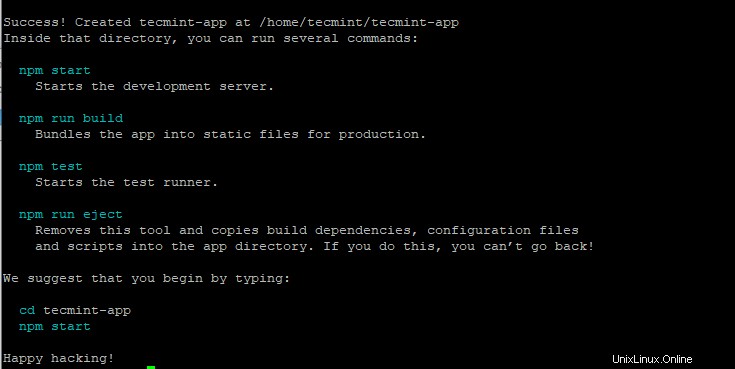
Wenn die Erstellung der Anwendung erfolgreich war, erhalten Sie die folgende Benachrichtigung mit den grundlegenden Befehlen, die Sie ausführen können, um mit der Verwaltung der Anwendung zu beginnen.

Um die Anwendung auszuführen, navigieren Sie zur App Verzeichnis
$ cd tecmint-app
Führen Sie dann den Befehl aus:
$ npm start
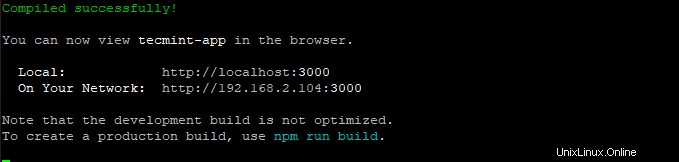
Am Ende erhalten Sie die folgende Ausgabe, die Ihnen zeigt, wie Sie im Browser auf die Anwendung zugreifen.

Starten Sie Ihren Browser und durchsuchen Sie die IP-Adresse Ihres Servers
http://server-ip:3000

Dies zeigt, dass die Standardeinstellung Reagieren App läuft. In dieser Anleitung haben wir React JS erfolgreich installiert und eine Anwendung in React erstellt .