Einführung
Ein Reverse-Proxy fängt eingehende Anfragen ab und leitet sie an den entsprechenden Server weiter. Dies beschleunigt nicht nur die Leistung, sondern stärkt auch die Serversicherheit.
Der einfachste Weg, Reverse-Proxys einzurichten und zu verwalten, ist die Verwendung von Nginx und Docker. Dieser Leitfaden richtet zwei Beispiel-Webdienste in Docker-Containern und einen Nginx-Reverse-Proxy für diese Dienste ein.
In diesem Tutorial erfahren Sie, wie Sie einen Reverse-Proxy auf Docker für zwei Beispiel-Webserver einrichten.

Voraussetzungen
- Ein Benutzerkonto mit sudo Privilegien
- Ein Befehlszeilen-/Terminalfenster (Strg-Alt-T )
- Docker auf Ihrem System installiert
- Docker Compose auf Ihrem System installiert
- Ein registrierter Domainname mit einem ihm zugeordneten SSL-Zertifikat
Warum brauchen Sie einen Reverse-Proxy?
Während der Standard-Proxy-Server die Clients schützt, schützt der Reverse-Proxy den Server .
Ein Reverse-Proxy ist eine Art Proxy, der hinter der Firewall des privaten Netzwerks eingerichtet wird. Seine Hauptaufgabe besteht darin, Datenverkehr abzufangen und eine Anfrage an den entsprechenden Server im Backend weiterzuleiten.
Die Hauptgründe für die Verwendung eines Reverse-Proxys sind die Verbesserung der Sicherheit und Leistung . Wenn Sie Dienste auf mehreren Pods ausführen, können Sie alle in das Netzwerk eingehenden Anfragen umleiten, um eine Reihe von angegebenen Ports zu durchlaufen.
Darüber hinaus können Reverse-Proxys auch mit SSL-Verschlüsselung, Caching und Datenkomprimierung umgehen.
Schritt 1:Beispiel-Webdienst erstellen
1. Erstellen Sie zunächst ein neues Verzeichnis für den ersten Beispiel-Webdienst. In diesem Tutorial erstellen wir ein Verzeichnis example1 , aber Sie können einen Namen Ihrer Wahl verwenden.
mkdir example12. Wechseln Sie in dieses Verzeichnis:
cd example13. Erstellen Sie eine Docker-Compose-YAML-Konfigurationsdatei für den ersten Container, um den Dienst zu definieren. Verwenden Sie einen Texteditor Ihrer Wahl (in diesem Beispiel verwenden wir Nano).
sudo nano docker-compose.yml4. Fügen Sie dann den folgenden Inhalt in die .yaml-Datei ein:
version: '2'
services:
app:
image: nginx
volumes:
- .:/usr/share/nginx/html
ports:
- "80"Die Docker-Compose-Datei gibt an, dass es sich um eine App handelt Dienst, der nginx verwendet Bild. Es hängt die Wurzel von example1 ein vom Docker-Host nach /usr/share/nginx/html/ . Schließlich stellt die Konfiguration den Dienst auf Port 80 bereit .
Die docker-compose.yml Datei variiert je nach Dienst, den Sie ausführen möchten. Die obige Konfiguration ist spezifisch für den Webdienst, den wir für dieses Tutorial erstellen.
4. Speichern und beenden Sie die Datei.
5. Im selben example1 erstellen Sie eine Indexdatei für den Webdienst:
sudo nano index.html6. Fügen Sie ein paar einfache Zeilen hinzu, die auf der Beispiel-Webseite erscheinen sollen:
<!DOCTYPE html>
<html>
<head>
<title>Website 1</title>
</head>
<body>
<h1>Hello! This is the first sample website.</h1>
</body>
</html>7. Speichern und schließen Sie die Datei.
8. Erstellen Sie den neu erstellten Dienst mit docker-compose Befehl:
sudo docker-compose buildWenn Sie wie in diesem Beispiel ein vorgefertigtes Bild verwenden, antwortet die Ausgabe mit App verwendet ein Bild und wird übersprungen .

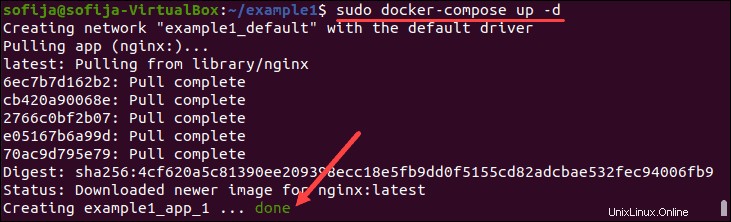
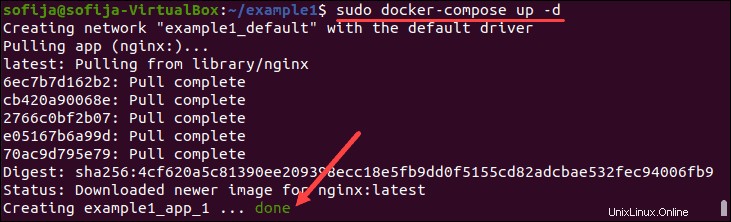
9. Als nächstes starten Sie den Container mit:
sudo docker-compose up -d
Schritt 2:Erstellen Sie einen zweiten Beispiel-Webdienst
Erstellen Sie einen zweiten Beispiel-Webdienst, indem Sie denselben Prozess befolgen.
Stellen Sie sicher, dass Sie zum Home-Verzeichnis zurückkehren, wenn Sie sich noch in example1 befinden . Führen Sie dazu cd aus im Terminalfenster.
1. Erstellen Sie ein neues Verzeichnis, in dem Sie die Docker-Compose- und Index-Datei für die zweite Website speichern. Wir nennen dieses Verzeichnis example2 .
mkdir example22. Wechseln Sie zu Beispiel2 durch Ausführen von:
cd example23. Erstellen Sie eine Docker-Compose-Datei:
sudo nano docker-compose.yml4. Definieren Sie den Dienst mit den gleichen Spezifikationen wie in Schritt 1. Fügen Sie der Datei folgenden Inhalt hinzu:
version: '2'
services:
app:
image: nginx
volumes:
- .:/usr/share/nginx/html
ports:
- "80"5. Speichern und beenden Sie die Datei.
6. Erstellen Sie dann eine Indexdatei für den zweiten Webdienst, indem Sie Folgendes ausführen:
sudo nano index.html7. Inhalt zur Datei hinzufügen:
<!DOCTYPE html>
<html>
<head>
<title>Website 2</title>
</head>
<body>
<h1>Hello! This is the second sample website.</h1>
</body>
</html>8. Speichern Sie die Änderungen und beenden Sie die Datei.
9. Erstellen Sie den zweiten Dienst und starten Sie den Container, indem Sie die folgenden Befehle ausführen:
sudo docker-compose buildsudo docker-compose up -d
Schritt 3:Container auflisten
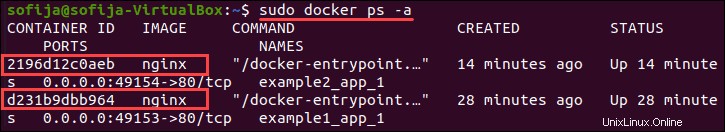
Um zu überprüfen, ob die Container für beide Dienste betriebsbereit sind, listen Sie alle Container mit dem folgenden Befehl auf:
docker ps -aIn der Ausgabe sollten Container für beide Webdienste aufgelistet sein.

Schritt 4:Reverse-Proxy einrichten
Als Nächstes müssen Sie einen Reverse-Proxy-Container einrichten und konfigurieren. Dazu müssen mehrere Dateien und Unterverzeichnisse erstellt werden, die alle im Proxy gespeichert werden sollten Verzeichnis.
Daher besteht der erste Schritt darin, den Proxy zu erstellen und darin zu navigieren Verzeichnis. Führen Sie dazu die Befehle aus:
mkdir proxycd proxyDockerfile konfigurieren
1. Einmal im Proxy Verzeichnis, erstellen Sie ein Dockerfile für ein neues benutzerdefiniertes Image:
sudo nano Dockerfile2. Die Datei sollte Folgendes enthalten:
FROM nginx
COPY ./default.conf /etc/nginx/conf.d/default.conf
COPY ./backend-not-found.html /var/www/html/backend-not-found.html
COPY ./includes/ /etc/nginx/includes/
COPY ./ssl/ /etc/ssl/certs/nginx/Das Dockerfile basiert auf dem nginx-Image. Es kopiert auch eine Reihe von Dateien von der lokalen Maschine:
- die Standardkonfiguration für den Proxy-Dienst
- eine HTML-Fehlerantwort
- Proxy- und SSL-Konfigurationen und Zertifikate
3. Speichern und beenden Sie das Dockerfile.
Konfigurieren Sie die Backend-not-found-Datei
Erstellen Sie eine Indexdatei für nicht gefunden Antwort:
sudo nano backend-not-found.htmlInhalt hinzufügen:
<html>
<head><title>Proxy Backend Not Found</title></head>
<body>
<h2>Proxy Backend Not Found</h2>
</body>
</html>3. Speichern Sie die Änderungen und schließen Sie die Datei.
Konfigurieren Sie die default.conf-Datei
1. Erstellen Sie die default.conf Datei im Proxy-Verzeichnis:
sudo nano default.conf2. Inhalt hinzufügen:
# web service1 config.
server {
listen 80;
listen 443 ssl http2;
server_name example1.test;
# Path for SSL config/key/certificate
ssl_certificate /etc/ssl/certs/nginx/example1.crt;
ssl_certificate_key /etc/ssl/certs/nginx/example1.key;
include /etc/nginx/includes/ssl.conf;
location / {
include /etc/nginx/includes/proxy.conf;
proxy_pass http://example_app_1;
}
access_log off;
error_log /var/log/nginx/error.log error;
}
# web service2 config.
server {
listen 80;
listen 443 ssl http2;
server_name example2.test;
# Path for SSL config/key/certificate
ssl_certificate /etc/ssl/certs/nginx/example2.crt;
ssl_certificate_key /etc/ssl/certs/nginx/example2.key;
include /etc/nginx/includes/ssl.conf;
location / {
include /etc/nginx/includes/proxy.conf;
proxy_pass http://example2_app_1;
}
access_log off;
error_log /var/log/nginx/error.log error;
}
# Default
server {
listen 80 default_server;
server_name _;
root /var/www/html;
charset UTF-8;
error_page 404 /backend-not-found.html;
location = /backend-not-found.html {
allow all;
}
location / {
return 404;
}
access_log off;
log_not_found off;
error_log /var/log/nginx/error.log error;
}Die Konfiguration besteht aus zwei Webservices – example1.test und example2.test . Beide Serverkomponenten hören auf Port 80 und leiten Nginx an das entsprechende SSL-Zertifikat weiter.
Konfigurieren Sie die docker-compose.yml-Datei
1. Erstellen Sie eine neue docker-compose.yml Datei für den Proxy-Dienst:
sudo nano docker-compose.yml2. Kopieren Sie den folgenden Inhalt und fügen Sie ihn in die Datei ein:
version: '2'
services:
proxy:
build: ./
networks:
- example1
- example2
ports:
- 80:80
- 443:443
networks:
example1:
external:
name: example1_default
example2:
external:
name: example2_defaultIn dieser Datei verbinden Sie den Proxy und die externen Netzwerke (die Webservices example1 und Beispiel2 ). Außerdem sind die Ports 80/443 des Proxy-Dienstes an die Ports 80/443 des Docker-Hosts gebunden.
Schlüssel und Zertifikate generieren
1. Erstellen Sie zunächst ein Unterverzeichnis (ssl ) im Proxy Ordner:
mkdir ssl2. Navigieren Sie zu ssl Unterverzeichnis mit:
cd ssl3. Führen Sie als Nächstes jeden der unten aufgeführten Touch-Befehle aus, um die erforderlichen Dateien zu erstellen:
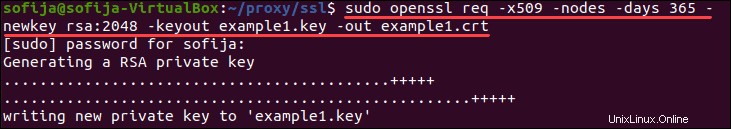
touch example1.crttouch example1.keytouch example2.crttouch example2.key4. Verwenden Sie dann OpenSSL, um Schlüssel und Zertifikate für Ihre Webdienste zu generieren. Für den ersten Webdienst (example1 ), führen Sie den folgenden Befehl aus:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout example1.key -out example1.crtDer Befehl generiert einen privaten 2048-Bit-RSA-Schlüssel und speichert ihn in example1.key Datei.

Sie werden auch gebeten, einige Informationen anzugeben, die in die Zertifikatsanforderung aufgenommen werden. Sie können einige Felder leer lassen.
5. Wiederholen Sie den Vorgang, um Schlüssel und Zertifikate für den zweiten Webdienst (example2) zu generieren ). Geben Sie im Terminalfenster den folgenden Befehl ein:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout example2.key -out example2.crtDadurch wird ein privater 2048-Bit-RSA-Schlüssel für example2 generiert und speichert es in der example2.key Datei.
Proxy- und SSL-Konfiguration bearbeiten
1. Beenden Sie ssl Unterverzeichnis und zurück in proxy . Verwenden Sie dazu den Befehl:
cd ..2. Erstellen Sie dann ein neues Unterverzeichnis mit dem Namen includes :
mkdir includes3. Navigieren Sie zu Enthält und erstellen Sie die Dateien proxy.conf und ssl.conf :
cd includestouch proxy.conftouch ssl.conf4. Als nächstes öffnen Sie die proxy.conf Datei:
sudo nano proxy.conf5. Fügen Sie die folgende Konfiguration hinzu:
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
proxy_request_buffering off;
proxy_http_version 1.1;
proxy_intercept_errors on;6. Speichern und beenden Sie proxy.conf .
7. Öffnen Sie die Datei ssl.conf:
sudo nano ssl.conf8. Fügen Sie die folgenden Zeilen in die Datei ein:
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-
ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-
SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-
GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-
AES128-SHAECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-
SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:
DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-
DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:
AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-
CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;Bearbeiten Sie die hosts-Datei
1. Kehren Sie zum Proxy zurück Verzeichnis:
cd2. Öffnen Sie /etc/hosts Datei:
sudo nano etc/hosts3. Fügen Sie die folgenden Zeilen hinzu, um die Hostnamen der Webdienste der privaten IP-Adresse der Docker-Hosts zuzuordnen:
10.0.2.15 example1.test
10.0.2.15 example2.test4. Speichern Sie die Änderungen und schließen Sie die Datei.
Schritt 5:Reverse-Proxy starten
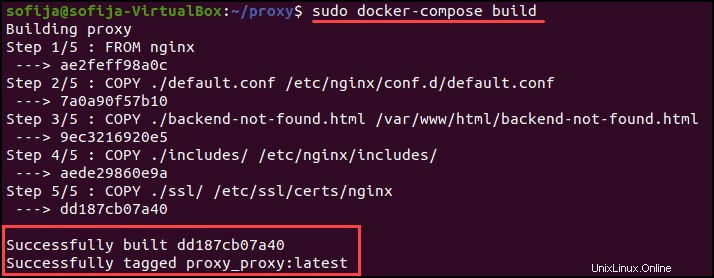
1. Wenn die Konfigurationsdateien vorhanden sind, verwenden Sie den docker-compose-Befehl, um den Container zu erstellen:
sudo docker-compose build
2. Führen Sie dann den Container aus:
sudo docker-compose up -d
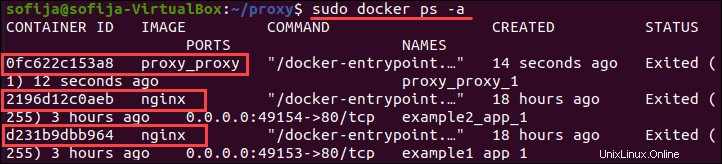
3. Vergewissern Sie sich, dass Sie über drei Container verfügen – zwei Webdienste und einen Reverse-Proxy-Container:
sudo docker ps -a
Schritt 6:Überprüfen Sie, ob Reverse Proxy funktioniert
Verwenden Sie den curl Befehl, um zu überprüfen, ob die Webdienste und der Reverse-Proxy ordnungsgemäß funktionieren. Jede Domain sollte mit der entsprechenden Ausgabe antworten.
1. Führen Sie den folgenden Befehl aus, um den ersten Webdienst zu überprüfen:
sudo curl example1.testDie Ausgabe antwortet mit dem für example1.test erstellten HTML .
2. Überprüfen Sie dann, ob der zweite Webdienst mit dem Reverse-Proxy funktioniert, mit:
sudo curl example2.testDie Ausgabe antwortet mit example2.test HTML.