Dieser Leitfaden zeigt Ihnen, wie Sie eine Staging- oder Entwicklungsumgebung erstellen, die sich am besten für Tests, Fehlerbehebung und leichte Entwicklung eignet. Diese Schritte sind spezifisch für WordPress, jedoch kann ein Großteil des gleichen Prozesses auch für andere Web-Apps befolgt werden.
Wir bezeichnen sie in diesem Artikel als Staging-Site, man könnte sie aber auch Dev, Development oder Testing nennen.
Diese Schritte verwenden unsere spezialisierte Softwarekonfiguration, die das Plesk Control Panel und Installatron (1-Klick-Web-Apps) für eine einfache Verwaltung von Webanwendungen nutzt. Wenn Sie nicht bei uns gehostet werden, aber Ihr Webhoster diese Tools ebenfalls verwendet, wird dieser Leitfaden auch für Sie hervorragend funktionieren.
Sie hosten nicht bei uns?
Möchten Sie es sich auch so einfach machen, eine Staging-Umgebung zu erstellen? Stellen Sie Ihr Hosting auf Websavers um!
Schauen Sie sich die Pläne anTeil 1:Subdomain erstellen
Wir beginnen mit der Erstellung einer Staging-Subdomain. Wenn Ihr DNS nicht ist in Plesk verwaltet werden, müssen Sie den Subdomain-DNS-A-Eintrag dort erstellen, wo Ihr DNS gehostet/verwaltet wird.
- Melden Sie sich bei Plesk an und wählen Sie die Schaltfläche „Subdomain hinzufügen“
- Sie können für den Namen eingeben, was Sie wollen. Einige Vorschläge:dev , neu , Testen oder am häufigsten Staging . Wir verwenden Staging Wenn Sie sich also in diesem Leitfaden für etwas anderes entscheiden, müssen Sie sicherstellen, dass Sie die Verwendung des Wortes „Staging“ mit Ihrer Auswahl austauschen.
- Wenn Sie mehr als eine Domain unter dem Abonnement gehostet haben, stellen Sie sicher, dass Sie die richtige übergeordnete Domain auswählen – dies ist die Domain, für die Sie eine Staging-Umgebung erstellen.
- Wenn Sie den Namen des Dokumentenstammordners anpassen möchten, tun Sie es! Plesk verwendet standardmäßig „staging.
“, wodurch es unter anderen Dokumentstammordnern der Domain leicht zu erkennen ist. - Drücken Sie die OK-Taste, um Ihre Änderungen zu speichern.
Teil 2:Kopieren Sie den Website-Inhalt in die Staging-Subdomain
Tipps:
- Wenn Sie eine neue Website von Grund auf neu erstellen, die keine Inhalte (wie Blogbeiträge) von einer derzeit aktiven Website teilt, und Sie WordPress oder eine andere Web-App verwenden, um die Website zu betreiben, befolgen Sie diese Anleitung Installieren Sie die App Ihrer Wahl und wählen Sie die Staging-Subdomain als Installationsziel aus.
- Wenn Ihre Website nicht von einer Web-App betrieben wird, die in 1-Klick-Web-Apps zu finden ist, lesen Sie hier unseren Leitfaden zum Klonen von Websites. Scrollen Sie insbesondere zum Abschnitt „Schritte zum Klonen einer Website, die nicht in 1-Click-Web-Apps enthalten ist.“
In allen anderen Fällen befolgen Sie diese Schritte:
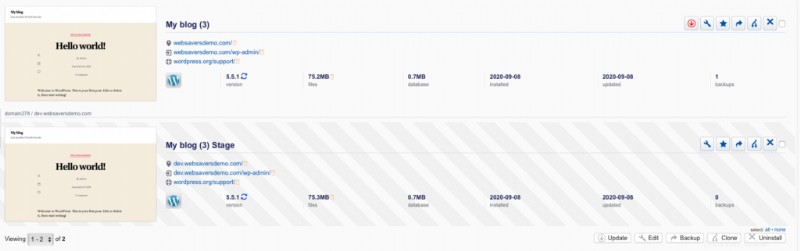
- Melden Sie sich bei Plesk an und wählen Sie die Schaltfläche 1-Klick-Web-Apps (oder Installatron), um zu Ihrer Liste der installierten Anwendungen zu gelangen.
- Suchen Sie Ihre Website-App in der Liste. Wenn Sie es dort nicht sehen, erfahren Sie hier, wie Sie es in 1-Klick-Web-Apps importieren.
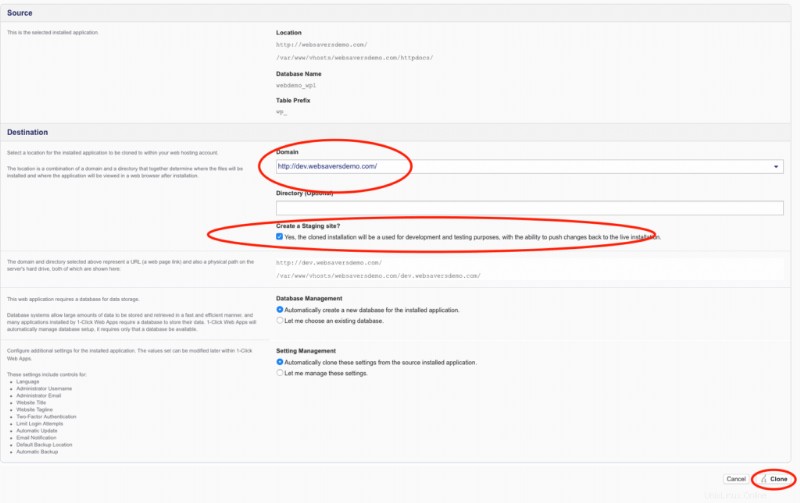
- Klonen Sie Ihre App mithilfe der Schaltfläche mit den beiden nebeneinander liegenden Pfeilen, die nach unten zeigen. Weitere Details zu diesem Vorgang finden Sie hier. Ihr Ziel für den Klon ist die neue Subdomain, die Sie in Teil 1 erstellt haben. Achten Sie darauf, das Kästchen „Staging-Site erstellen“ zu aktivieren — Dadurch können Sie Daten zwischen den Live- und Staging-Sites mit 1-Klick-Web-Apps synchronisieren.
- Sie sollten die Staging-Site jetzt sperren, um eine Indizierung durch Suchmaschinen zu verhindern. So verhindern Sie die Indizierung mit WordPress.



Und das ist alles! Sie haben jetzt eine Staging-Umgebung, die sich unter der Subdomain-URL befindet, die Sie in Teil 1 angegeben haben. Stellen Sie ihr kein www voran (das nicht mit Subdomains verwendet wird). Ihre Anmeldeinformationen für Ihre App sind mit denen identisch, die Sie auf der Live-Website verwendet haben.
Tipp zur Vermeidung von Datenzusammenführungskonflikten :Wenn es Ihr Ziel ist, eine Reihe von Änderungen am Staging vorzunehmen und sie mit der Live-Version zu synchronisieren, sollten Sie, um Ihr Leben beim Go-Live einfacher zu machen, nach Möglichkeit keine Änderungen am Inhalt der Live-Site vornehmen. Wenn Ihre Site-Administratoren/Publisher vorhandene Seiteninhalte bearbeiten müssen, lassen Sie sie die gleichen Änderungen auch an der Staging-Kopie der Site vornehmen, oder nur beim Staging mit der Idee, dass ihre neuen Inhalte zusammen mit der Einführung der neuen veröffentlicht werden Seite? ˅.
Sie hosten nicht bei uns?
Möchten Sie es sich auch so leicht machen, eine Entwicklungsumgebung zu erstellen? Stellen Sie Ihr Hosting auf Websavers um!
Schauen Sie sich die Pläne anMöchten Sie Ihre Änderungen auf der Live-Website einführen? Sehen Sie sich hier unseren Leitfaden an, um Ihre Staging-Site-Änderungen live zu schalten.