Richten Sie eine WordPress-Website mit Lastenausgleich auf AWS EC2 ein. Erfahren Sie, wie Sie Ihre WordPress-Anwendung einrichten, um hohen Datenverkehr mit Auto-Scaling-Funktionen auf AWS mit Elastic Load Balancing zu bewältigen.
In dieser vollständigen Anleitung installieren Sie WordPress, konfigurieren Ihre Website für die Verwendung von AWS S3 für Mediendateien, erstellen ein Amazon Machine Image, richten eine Vorlage ein, erstellen eine Startkonfiguration, konfigurieren eine Gruppe mit automatischer Skalierung, um den Live-Datenverkehr zu verwalten, und richten RDS für Ihre Datenbank ein /P>
Voraussetzungen
- Schließen Sie das Setup Load Balanced WordPress auf AWS EC2 ab – Teil 1
Mit Teil 1 müssen Sie AWS EC2, RDS, Route 53 konfiguriert und WordPress installiert haben.
In diesem Teil konfigurieren Sie nun den verbleibenden Prozess, um die Einrichtung der Hochverfügbarkeit abzuschließen.
AWS S3-Bucket einrichten und Zugriffsschlüssel konfigurieren
Jetzt müssen Sie einen AWS S3-Bucket erstellen und WordPress für die Verwendung konfigurieren.
Gehen Sie zu Dienste>> Speicher>> S3 und klicken Sie auf Bucket erstellen .
Geben Sie den Bucket-Namen ein und wählen Sie die Region aus.
Deaktivieren Sie Alle öffentlichen Zugriffe blockieren .
Klicken Sie auf Bucket erstellen .
IAM-Berechtigungen konfigurieren
Gehen Sie zu Sicherheit, Identität und Compliance>> IAM und navigieren Sie zu Richtlinien.
Klicken Sie auf Richtlinie erstellen .
Klicken Sie auf die Registerkarte JSON und fügen Sie Folgendes ein.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"s3:DeleteObjectTagging",
"s3:ListBucketMultipartUploads",
"s3:DeleteObjectVersion",
"s3:ListBucket",
"s3:DeleteObjectVersionTagging",
"s3:GetBucketAcl",
"s3:ListMultipartUploadParts",
"s3:PutObject",
"s3:GetObjectAcl",
"s3:GetObject",
"s3:AbortMultipartUpload",
"s3:DeleteObject",
"s3:GetBucketLocation",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::Bucket_name/*",
"arn:aws:s3:::Bucket_name"
]
},
{
"Sid": "VisualEditor1",
"Effect": "Allow",
"Action": "s3:*",
"Resource": "*"
}
]
}
Ersetzen Sie Bucket_name durch den Namen des Buckets, den Sie gerade zuvor erstellt haben.
Klicken Sie auf Weiter>> Rezension .
Geben Sie den Namen ein für Ihre Police.
Klicken Sie auf Richtlinie erstellen .
IAM-Benutzer erstellen und Richtlinie zuweisen
Jetzt müssen Sie einen Benutzer erstellen und die oben erstellte Richtlinie anhängen.
Klicken Sie in der linken Seitenleiste auf Benutzer.
Klicken Sie auf Nutzer erstellen .
Geben Sie den Namen des Benutzers ein.
Aktivieren Sie Programmgesteuerter Zugriff unter AWS-Zugriffstyp.
Klicken Sie auf Weiter:Berechtigungen .
Wählen Sie Vorhandene Richtlinien direkt anhängen aus .
Überprüfen Sie die zuvor erstellte Richtlinie.
Klicken Sie auf Weiter:Tags und klicken Sie dann auf Weiter:Überprüfen auf dem folgenden Bildschirm. Vergewissern Sie sich, dass alles korrekt ist, und klicken Sie auf Benutzer erstellen .
Laden Sie die .csv-Datei mit dem Zugriffsschlüssel herunter und den Geheimschlüssel .
WordPress für die Verwendung von S3 konfigurieren
Sobald Sie einen Benutzer mit den erforderlichen Berechtigungen erstellt haben, können Sie sich bei Ihrem WordPress-Dashboard anmelden und zu Plugins navigieren und Media Cloud for WordPress installieren .
Aktivieren Sie das Plugin.
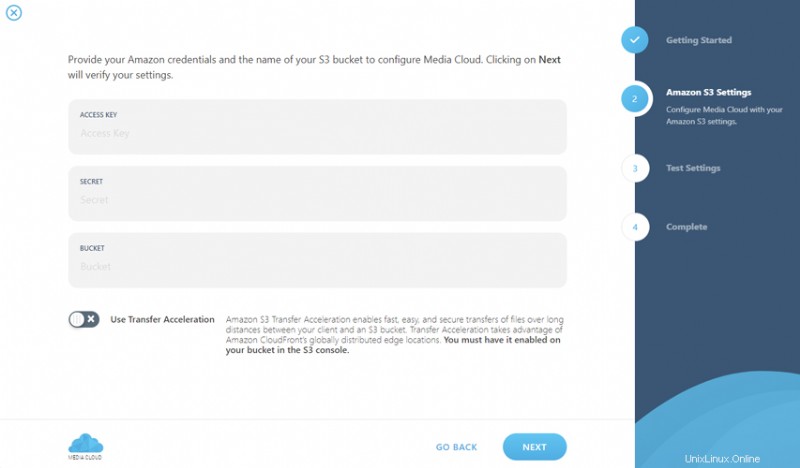
Gehen Sie zu den Plugin-Einstellungen und wählen Sie Amazon-Webdienste als Dienstleister.
Klicken Sie auf Weiter .
Fügen Sie den Zugriffsschlüssel hinzu , Geheimer Schlüssel und den Namen des Buckets, den Sie oben erstellt haben.

Klicken Sie auf Weiter, jetzt führt das Plugin einige Tests durch, um sicherzustellen, dass die Konfiguration einwandfrei funktioniert.
Sie können die Einrichtung abschließen.
Dieses Plugin kopiert die hochgeladenen Medien in den S3-Bucket, den Sie oben erstellt haben.
Jetzt ist es an der Zeit, den Load Balancer zu konfigurieren.
WordPress für Elastic Load Balancer anpassen
Bearbeiten Sie die Datei und fügen Sie Folgendes unter define('DB_COLLATE', ''); hinzu diese Zeile.
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on'; HTTP-zu-HTTPS-Weiterleitung konfigurieren
Öffnen Sie Ihre .htaccess Datei und fügen Sie die folgenden Anweisungen hinzu.
sudo nano /var/www/html/yourdomainname/public/.htaccess
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} =http
RewriteRule .* https://%{HTTP:Host}%{REQUEST_URI} [L,R=permanent] Speichern Sie die Datei und verlassen Sie den Editor.
Amazon Managed SSL-Zertifikat anfordern
Gehen Sie zu Dienste>> Zertifikatsverwaltung.
Klicken Sie auf Zertifikat anfordern .
Geben Sie die Domänennamen ein, für die Sie ein Zertifikat erhalten möchten.
Klicken Sie auf Weiter .
Befolgen Sie die Anweisungen, um die Validierung abzuschließen.
Nach der Validierung erhalten Sie Ihr Zertifikat.
Richten Sie AWS Elastic Load Balancing ein
Gehen Sie zu EC2>> Load Balancing>> Load Balancers und klicken Sie auf Load Balancer erstellen.
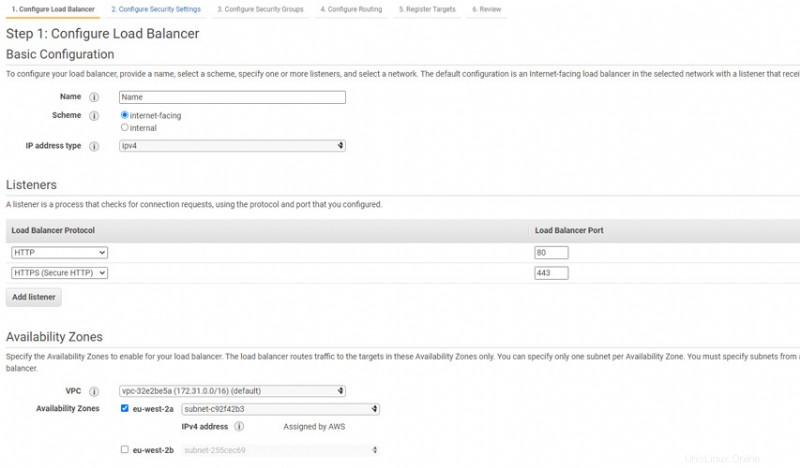
Wählen Sie Application Load Balancer.
Geben Sie Name ein für Ihren Load Balancer.
Wählen Sie das Schema als Internetverbindung .
Fügen Sie in den Listeners einen neuen Listener für HTTPS hinzu Protokoll.
In den Verfügbarkeitszonen Wählen Sie 2 beliebige Zonen aus.

Klicken Sie auf Weiter:Sicherheitseinstellungen konfigurieren .
Wählen Sie unter Zertifikatstyp ein Zertifikat von ACM aus.
Wählen Sie oben das soeben erstellte Zertifikat aus.
Klicken Sie auf Weiter:Sicherheitsgruppen konfigurieren
Wählen Sie die Sicherheitsgruppe aus, die Sie beim Erstellen der EC2-Instanz erstellt haben.
Klicken Sie auf Weiter:Routing konfigurieren
Name für neue Zielgruppe eingeben.
Wählen Sie als Zieltyp Instanz aus.
Belassen Sie alles andere auf den Standardwerten und fahren Sie mit der Erstellung des Load Balancers fort.
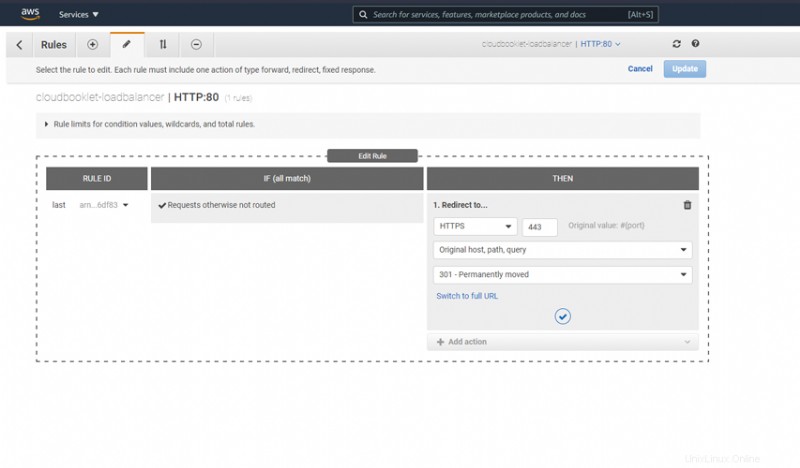
Sobald der Load Balancer erstellt ist, müssen Sie die Weiterleitungsregeln in Ihrem Listener konfigurieren.
Wählen Sie Ihren Load-Balancer aus und gehen Sie zur Registerkarte "Listener" und klicken Sie auf Regeln anzeigen/bearbeiten
Fügen Sie eine neue Umleitungsregel hinzu, um HTTP-Verkehr an HTTPS weiterzuleiten, wie im Screenshot unten gezeigt.

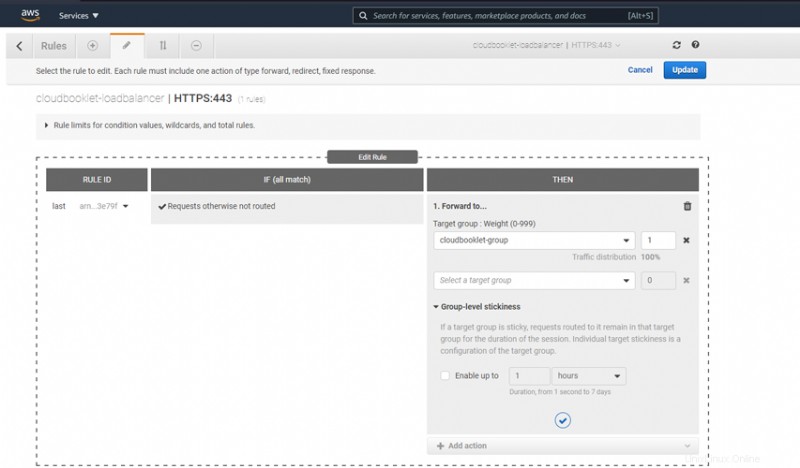
In der HTTPS-Regel müssen Sie Ihre Regel an die Zielgruppe weiterleiten lassen, die Sie beim Erstellen des Load Balancers erstellt haben.

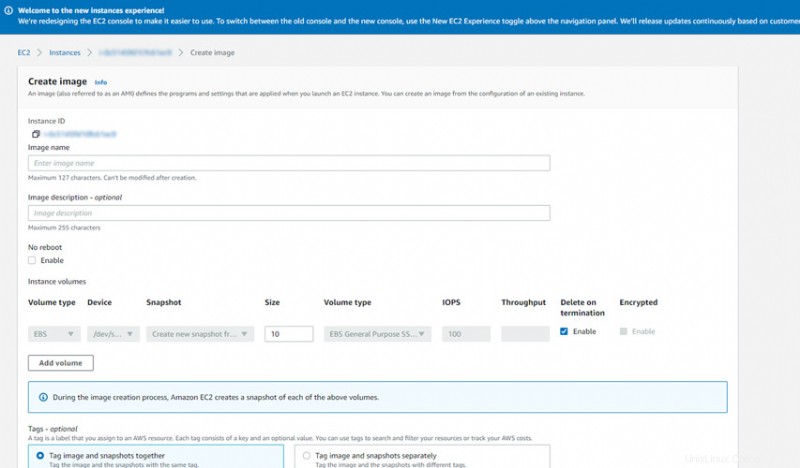
Amazon-Maschinen-Image erstellen
Gehen Sie zu Ihrem EC2-Dashboard und wählen Sie die Instanz aus, an der Sie gearbeitet haben.
Klicken Sie auf Aktionen>> Bild und Vorlagen.
Klicken Sie auf Bild erstellen.

Erstellen Sie eine Startkonfiguration
Gehen Sie zum EC2-Dashboard und navigieren Sie zu Auto Scaling>> Startkonfigurationen .
Klicken Sie auf Startkonfiguration erstellen .
Geben Sie einen Namen für Ihre Konfiguration ein.
Im Amazon Machine Image Wählen Sie das zuvor erstellte Bild aus.
Im Instanztyp Wählen Sie den gewünschten Typ aus.
Wählen Sie unter Sicherheitsgruppen die Option Vorhandene Sicherheitsgruppe auswählen und überprüfen Sie die Sicherheitsgruppe, die Sie beim Erstellen der Instanz erstellt haben.
Wählen Sie unter Schlüsselpaar das Schlüsselpaar aus, das Sie beim Erstellen der Instanz erstellt haben.
Klicken Sie auf Startkonfiguration erstellen .
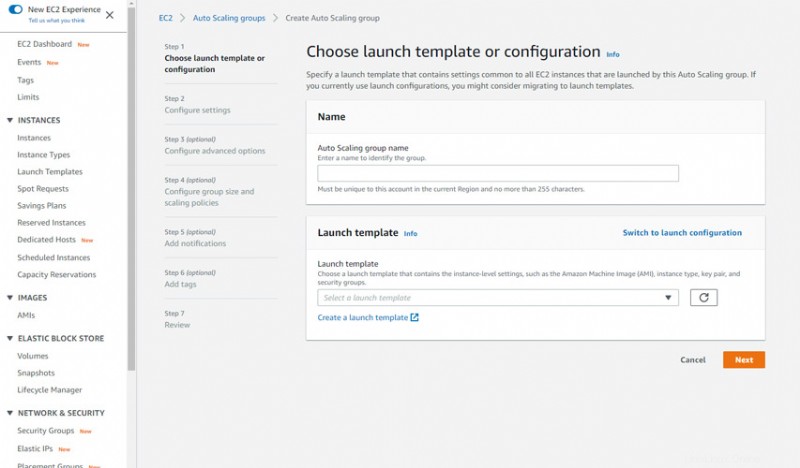
Auto Scaling-Gruppe erstellen
Gehen Sie zum EC2-Dashboard und navigieren Sie zu Auto Scaling>> Auto Scaling-Gruppen
Klicken Sie auf Auto Scaling-Gruppe erstellen .

Geben Sie Name ein für Ihre Gruppe.
Klicken Sie in der Startvorlage auf Zur Startkonfiguration wechseln .
Klicken Sie auf Weiter.
Wählen Sie im Subnetz ein beliebiges aus.
Wählen Sie in den erweiterten Optionen die Option An einen vorhandenen Load Balancer anhängen.
Wählen Sie die Zielgruppe aus, die Sie erstellt und mit dem Load Balancer verknüpft haben.
Bei Gruppengröße können Sie eigene Werte eingeben.
Wählen Sie unter Skalierungsrichtlinien die Option Skalierungsrichtlinie für die Zielverfolgung aus .
Klicken Sie auf Weiter.
Sie können die Benachrichtigung bei Bedarf konfigurieren und die Einrichtung abschließen.
Route 53 für Load Balancer konfigurieren
Gehen Sie zu Von Route 53 gehostete Zonen und klicken Sie auf Ihren Domänennamen.
Bearbeiten Sie Ihren A-Eintrag und unter Datenverkehr weiterleiten, um Application Load Balancer auszuwählen, wählen Sie die Region aus, in der Sie den Load Balancer erstellt haben, und wählen Sie Ihren Load Balancer aus.
Klicken Sie auf Speichern .
Wenn Sie den globalen Beschleuniger im Load-Balancing aktiviert haben, können Sie den Beschleuniger anstelle des Load-Balancers auswählen
Jetzt können Sie Ihre WordPress-Website bei hoher CPU-Auslastung automatisch skalieren.
Das ist Teil 1. Im nächsten Teil können Sie AWS S3 konfigurieren, WordPress für die Verwendung von S3 für die Medienbibliothek konfigurieren, AWS-verwaltetes SSL anfordern, Load Balancer und Auto Scaling Group erstellen und Ihre Domain auf Load Balancer verweisen.
Werden Sie ein zertifizierter AWS Professional jetzt mit diesem einfach zu lernenden Kurs.
Schlussfolgerung
Jetzt haben Sie gelernt, wie Sie hochverfügbares WordPress auf AWS mit Elastic Load Balancing einrichten und die Instanzen während des Datenverkehrs automatisch skalieren.
Vielen Dank für Ihre Zeit. Wenn Sie auf ein Problem oder Feedback stoßen, hinterlassen Sie bitte unten einen Kommentar.