Einführung
Nginx enthält podman ist ein zugänglicher, Open-Source-Hochleistungs-HTTP-Server, Reverse-Proxy und IMAP/POP3-Proxy-Server. NGINX ist bekannt für seine hohe Leistung, Stabilität, seinen umfangreichen Funktionsumfang, seine einfache Konfiguration und seinen geringen Ressourcenverbrauch. Jetzt erstellen wir eine nginx-Instanz, die podman enthält.
NGINX betreibt mehrere gut sichtbare Websites wie Netflix, Hulu, Pinterest, CloudFlare, Airbnb, WordPress.com, GitHub, SoundCloud, Zynga, Eventbrite, Zappos, Media Temple, Heroku, RightScale, Engine Yard, StackPath, CDN77 und viele mehr andere.
Veröffentlichen Sie vorgefertigte Pakete für Linux und BSD
Die meisten Linux-Distributionen und BSD-Varianten haben NGINX in den üblichen Paket-Repositories und sie können mit jeder Methode installiert werden, die normalerweise zum Installieren von Software verwendet wird (apt unter Debian, emerge auf Gentoo, ports auf FreeBSD usw.).
Beachten Sie, dass diese Pakete oft etwas veraltet sind. Wenn Sie die neuesten Funktionen und Fehlerbehebungen wünschen, wird empfohlen, aus der Quelle zu erstellen oder Pakete direkt von nginx.org zu verwenden.
Um das Virtualhost-Nginx-Tutorial hinzuzufügen, überprüfen Sie den Link.
Offizielles NGINX-Bild
Die offiziellen Docker-Images sind ein kuratierter Satz von Docker-Repositories, die auf Docker Hub gehostet werden, die auf Schwachstellen gescannt und von Docker-Mitarbeitern und Upstream-Maintainern gepflegt wurden.
Offizielle Images sind ein ausgezeichneter Ausgangspunkt für neue Docker-Benutzer. Diese Bilder haben eine klare Dokumentation, fördern Best Practices und die häufigsten Anwendungsfälle.
Werfen wir einen Blick auf das offizielle Bild von NGINX. Öffnen Sie dann Ihren bevorzugten Browser und melden Sie sich bei Docker an. Wenn Sie noch kein Docker-Konto haben, können Sie kostenlos eines erstellen.
Geben Sie nach der Anmeldung bei Docker „NGINX“ in die obere Suchleiste ein und drücken Sie die Eingabetaste. Das offizielle NGINX-Bild sollte das erste Bild in den Suchergebnissen sein. In der oberen rechten Ecke des Sucheintrags sehen Sie das Label „OFFIZIELLES BILD“. Nginx enthält Podman, das auch das Docker-Image verwendet.
Überprüfen Sie, ob das Bild für nginx verfügbar ist und Podman enthält
# podman search nginx --filter=is-official
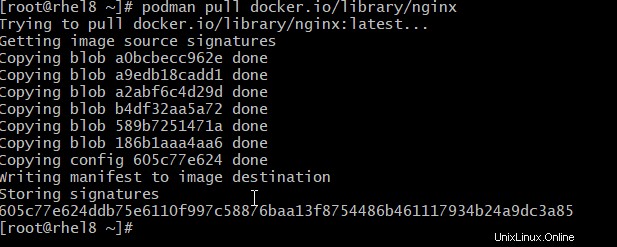
# podman pull docker.io/library/nginx
Hinzufügen von benutzerdefiniertem HTML index.html zum Hochladen auf nginx enthält Podman
Standardmäßig sucht Nginx im Verzeichnis /usr/share/nginx/html im Container nach Dateien, die bereitgestellt werden sollen. Daher müssen wir unsere HTML-Dateien in dieses Verzeichnis bringen. Eine relativ einfache Möglichkeit, dies zu tun, ist die Verwendung eines gemounteten Volumes. Beispielsweise können wir eine Anleitung auf unserem lokalen Rechner verlinken und dieses Verzeichnis unserem laufenden Container mit gemounteten Volumes zuordnen.
Lassen Sie uns eine benutzerdefinierte HTML-Seite erstellen und diese dann mit dem Nginx-Image bereitstellen.
Erstellen Sie ein Verzeichnis namens site-content. Fügen Sie in diesem Verzeichnis eine index.html-Datei hinzu und fügen Sie ihr den folgenden HTML-Code hinzu:
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
Pod für den Container erstellen
Führen Sie nun den folgenden Befehl aus, der derselbe Befehl wie oben ist, aber jetzt haben wir das Flag –network hinzugefügt, um eine Bridge zu erstellen.
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeContainer erstellen
Es ist möglich, das Image als weniger privilegierte beliebige UID/GID auszuführen. Dies erfordert jedoch eine Änderung der nginx-Konfiguration, um Verzeichnisse zu verwenden, die von diesem bestimmten UID/GID-Paar beschreibbar sind. wobei für nginx.conf im aktuellen Verzeichnis die folgenden Anweisungen neu definiert werden sollten.
# podman run --pod nginxapp --name nginx-server -d nginx:latestInstanz prüfen, ob sie läuft
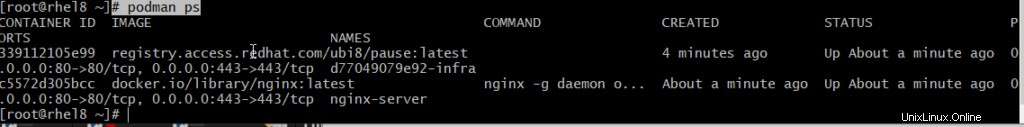
# podman ps
Kopieren Sie die Dateien für die Nginx-Site
Dadurch wird unser lokales Verzeichnis ~/ lokal in den laufenden Container eingebunden unter:/usr/share/nginx/html
Beachten Sie, dass „c5572d305bcc“ die Container-ID ist.
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
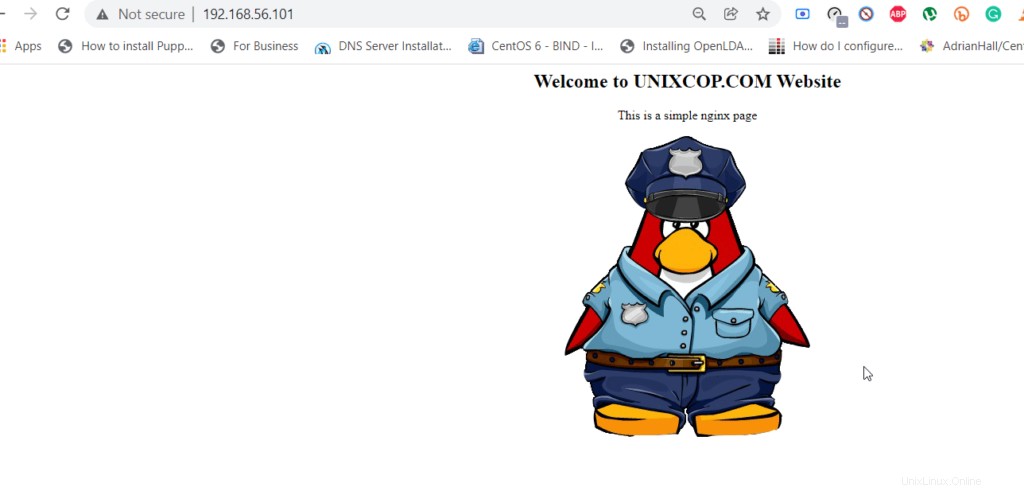
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlGehen Sie zu Ihrem Browser und testen Sie die Website

Schlussfolgerung
In diesem Artikel, indem Sie das offizielle NGINX-Image ausführen, unsere benutzerdefinierten HTML-Dateien hinzufügen und ein benutzerdefiniertes Image basierend auf dem offiziellen Image erstellen. Abschließend haben wir unser benutzerdefiniertes Image an Docker gepusht, um es mit anderen in unserem Team zu teilen.