Einführung
JavaScript ist eine leichtgewichtige Programmiersprache, die für das World Wide Web verwendet wird. Das JavaScript Date -Objekt ist nützlich, um das Datum und die Uhrzeit zu überprüfen, zu der ein Besucher auf Ihrer Website ankommt.
Diese Anleitung führt Sie durch die Verwendung von JavaScript, um das aktuelle Datum und die Uhrzeit von einem Client abzurufen.

Voraussetzungen
- Vertrautheit mit JavaScript (einschließlich Erstellen, Speichern und Ausführen von Skripts)
Erstellen Sie das Datumsobjekt in JavaScript
Das JavaScript Date Objekt hilft bei der Arbeit mit Datumsangaben. Um ein neues Objekt mit dem aktuellen Datum und der aktuellen Uhrzeit zu erstellen, fügen Sie das Date hinzu Variable zu Ihrem Skript:
<script>
var today = new Date();
</script>Verwenden Sie die Get-Methode, um das aktuelle Datum in JavaScript anzuzeigen
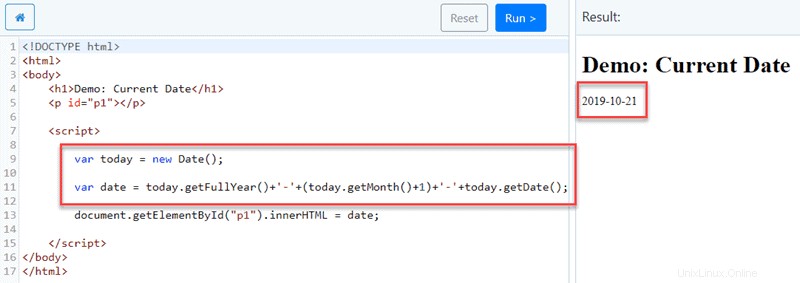
Wenn Sie das Datum im JJJJ-MM-TT erhalten möchten bearbeiten Sie die Datei date_test.html document, und fügen Sie die folgende Variable hinzu:
<script>
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
</script>Die zweite Zeile besteht aus den folgenden Anweisungen:
heute.getFullYear() – Verwendet die Today-Variable, um das 4-stellige Jahr anzuzeigen.
heute.getMonth()+1 – Zeigt den numerischen Monat an – die +1 wandelt den Monat von digital (0-11) in normal um.
heute.getDate() – Zeigt den numerischen Tag des Monats an.

Wenn Sie ein anderes Format bevorzugen, ändern Sie einfach die Reihenfolge der Befehle.
Hinweis :Zwischen jedem Befehl befindet sich ein Bindestrich. Dadurch wird ein Bindestrich zwischen jedem Segment des Datums erstellt.
Stunden, Minuten und Sekunden mit JavaScript anzeigen
Um die Uhrzeit in HH:MM:SS anzuzeigen formatieren, bearbeiten Sie Ihr Skript so, dass es wie folgt aussieht:
<script>
var today = new Date();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
</script>
heute.getHours() – Dies verwendet die Today-Variable, um die aktuelle Stunde anzuzeigen. Dies verwendet eine 24-Stunden-Uhr.
heute.getMinutes() – Zeigt den aktuellen Minutenstand an.
heute.getSeconds() – Zeigt den aktuellen Sekundenwert an.

Hinweis :Zwischen jedem Befehl steht ein Doppelpunkt. Dies platziert einen Doppelpunkt zwischen jeder numerischen Anzeige, sodass es wie eine Uhr angezeigt wird.
Zeigen Sie das vollständige aktuelle Datum und die Uhrzeit in JavaScript
Kombinieren Sie die beiden Befehle, um das vollständige Datum und die Uhrzeit im JJJJ-MM-TT anzuzeigen und HH:MM:SS Formate. Bearbeiten Sie Ihr Skript wie folgt:
<script>
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
var dateTime = date+' '+time;
</script>Die letzte Zeile kombiniert die beiden anderen Codeteile. Dies weist das System an, das vollständige Datum neben der vollständigen Uhrzeit anzuzeigen.

Code testen: Wenn Sie den in diesem Artikel erwähnten Code testen oder bearbeiten möchten, lesen Sie unseren CodePen-Eintrag Learn How to Get Current Date &Time in JavaScript.