Schriftarten unter Linux
Schriftarten unter Linux sind aus verschiedenen Gründen wie dem BCI-Patent von Apple, dem Mangel an kostenlosen Qualitätsschriftarten usw. seit langem ein Problem.
Im Laufe der Zeit haben sich die Dinge jedoch geändert, und jetzt ist es möglich, dass Ihre Linux-Systemschriftarten so gut oder sogar besser aussehen als ein Mac oder Windows 8, was Schriftarten betrifft.
In diesem Beitrag zeige ich Ihnen einige einfache Tricks, mit denen Sie die Schriftarten Ihres Linux-Systems fantastisch aussehen lassen können!!
Zunächst gibt es jedoch ein paar Dinge, die Sie darüber wissen sollten, wie die Tricks funktionieren. Wir werden hauptsächlich 2 Dinge tun. Erstens, besorgen Sie sich bessere Schriftarten für das System.
Zweitens werden wir die Datei ".fonts.conf" im Home-Verzeichnis optimieren. Die ".fonts.conf"-Datei ermöglicht es einem Benutzer, die Systemschrifteinstellungen wie Antialiasing, Hinting, Auto-Hinting, Subpixel-Rendering usw. zu überschreiben.
Die im Beitrag gezeigten Optimierungen sollten auf jeder Linux-Distribution eine identische Schriftwiedergabe liefern, vorausgesetzt, dass BCI-Hinweise (Byte-Code-Interpreter) verfügbar sind (was auf den meisten modernen Linux-Distributionen der Fall ist, da das BCI-Patent nun abgelaufen ist).
Schritt 1 – Holen Sie sich bessere Schriftarten
Ok, der erste Schritt ist also, bessere Schriftarten für unser System zu bekommen. Alle diese Schriftarten sind kostenlos und im Google Webfont Store unter der folgenden URL erhältlich
http://www.google.com/fonts/Hier ist eine Liste der benötigten Schriftarten.
1. Droid Sans 2. Droid Sans Mono 3. Droid Serif 4. Noto Sans 5. Noto Serif 6. Open Sans
Laden Sie die Schriftartdateien herunter. Google würde sie alle in einer einzigen ZIP-Datei bereitstellen. Stellen Sie sicher, dass Sie alle Stile und alle Kodierungen herunterladen.
Extrahieren Sie sie nach dem Herunterladen in das folgende Verzeichnis.
/usr/share/fonts
Und sie würden installiert werden.
Schritt 2 - Optimieren Sie Ihre .fonts.conf
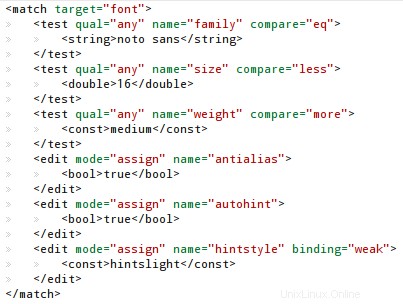
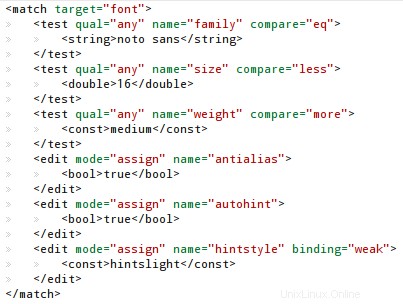
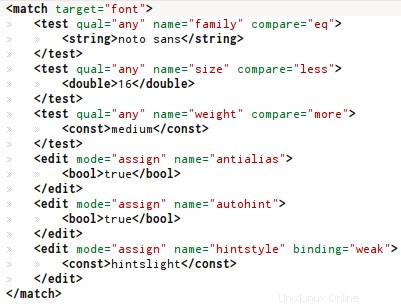
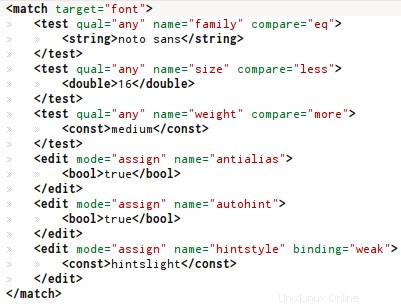
Der nächste Schritt besteht darin, das Font-Rendering über die Datei .fonts.conf zu optimieren. Diese Datei befindet sich in Ihrem Home-Verzeichnis. Wenn diese Datei in neueren Versionen von Ubuntu noch nicht vorhanden ist, erstellen Sie eine. Die Datei ist im XML-Format und durch ihre Syntax können wir verschiedene Einstellungen pro Schriftart definieren. Zum Beispiel eine Schriftart durch eine andere ersetzen, Autohinting für eine bestimmte Schriftart verwenden, für eine andere nicht verwenden und so weiter.
Kopieren Sie also die XML-Datei von der folgenden URL in Ihre .fonts.conf-Datei
https://gist.github.com/silv3rm00n/5599072Wenn Sie bereits eine fonts.conf-Datei haben, erstellen Sie zuerst eine Sicherungskopie. Wenn Sie sich später für eine Rückkehr entscheiden,
Stellen Sie sicher, dass Sie die im vorherigen Schritt erwähnten Schriftarten installiert haben. Danach müssen Sie einige Schriftarteinstellungen in kde/gnome, Firefox und Google Chrome konfigurieren. Fahren Sie mit dem nächsten Abschnitt fort oder lesen Sie weiter, um mehr über die Fonts.conf-Anpassungen zu erfahren.
Einige Hintergrundinformationen
Die Ubuntu-Wiki-Seite zu Schriftarten enthält eine von Obi Bok bereitgestellte XML-Datei für die Schriftartkonfiguration. Es konzentriert sich darauf, klar aussehende Schriftarten im Windows XP-Stil auf Ihrem Linux-System mit Microsoft-Schriftarten zu erhalten. Dazu müssen Sie die Microsoft-Schriftarten wie Arial, Verdana, Tahoma, Georgia, Times New Roman usw. installieren
Unter Ubuntu sind die Schriftarten im Repository unter dem Paketnamen ttf-mscorefonts-installer verfügbar . Indem Sie diese Schriftarten installieren und die xml-Einstellung in Ihre fonts.conf-Datei einfügen, sollten Ihre Schriftarten wie die von Windows XP aussehen. Tatsächlich würden sie besser aussehen als Windows XP.
Diese Microsoft-Schriftarten funktionieren vielleicht gut für Sie, aber ich denke, sie sind veraltet und es ist an der Zeit, sich ein paar moderne Schriftarten zu besorgen.
Also habe ich die ursprüngliche fonts.conf von Obi Bok modifiziert, um sie besser für Droid, Noto und Open Sans anzupassen Schriftfamilien. Sie werden die Ergebnisse in Kürze sehen.
Schritt 3 – Schrifteinstellungen konfigurieren
Jetzt werden wir den Desktop (KDE oder GNOME) und das Web (Firefox oder Chrome) konfigurieren, um gemäß unserem Plan eine bessere Schriftdarstellung zu erhalten.
Systemschriftarten konfigurieren - KDE
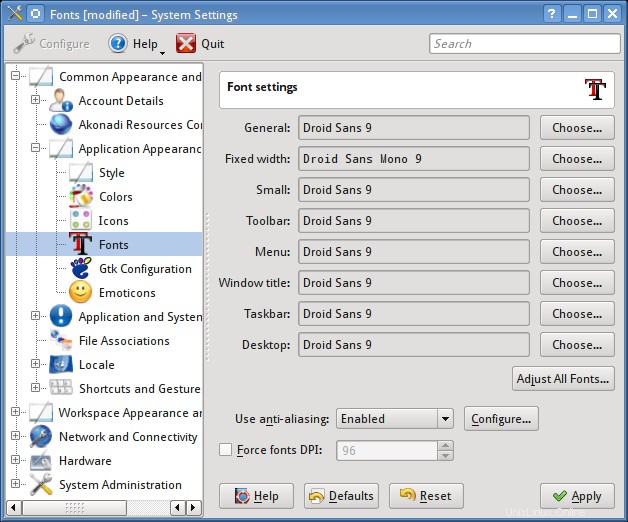
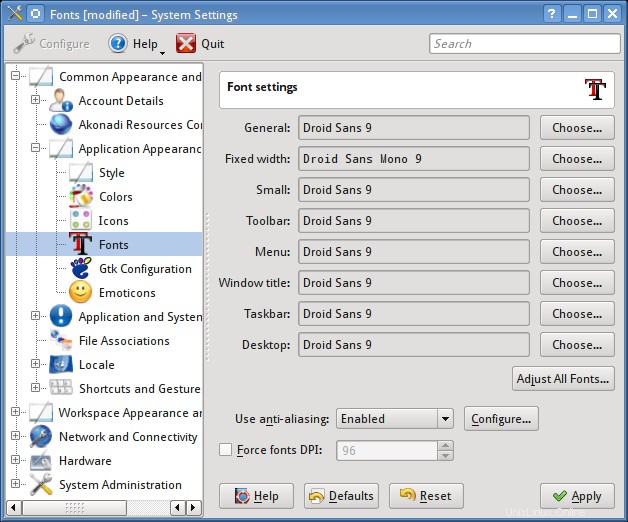
Starten Sie in KDE die Systemeinstellungen, gehen Sie zu „Gemeinsames Erscheinungsbild und Verhalten> Erscheinungsbild der Anwendung> Schriftarten“.
Wählen Sie „Droid Sans“ Größe 9 für alle Schriftarten. Wählen Sie für die Schriftart „Feste Breite“ die Größe „Droid Sans Mono“ in Größe 9.


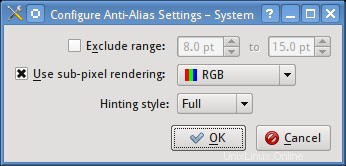
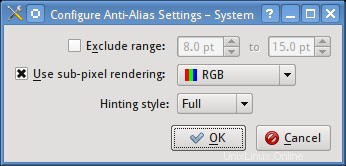
Wählen Sie im Dropdown-Menü "Anti-Aliasing verwenden" die Option "Systemeinstellungen". Lassen Sie die Schriftart in DPI erzwingen deaktiviert.
Unter KDE kann das Subpixel-Rendering nicht über die Datei .fonts.conf aktiviert werden. Folgendes hinzuzufügen hat keine Auswirkung
Daher muss es im Feld Schrifteinstellungen aktiviert werden.


Die Subpixel-Rendering-Einstellung für kde wird in der Datei "~/.kde/share/config/kdeglobals" in einem Feld namens "XftSubPixel=rgb" gespeichert.
Das ist es. Das sollte Ihre Schriftarten besser aussehen lassen. Versuchen Sie, sich abzumelden und erneut anzumelden, wenn die Einstellungen nicht richtig wirksam werden.


Gnom
Die neueren Gnome-Desktops haben keine direkte Option zum Ändern der Schriftarten. Verwenden Sie ein Tool wie gnome-tweak-tool und ändern Sie die Schriftarten.
Gnome mit der standardmäßigen Ubuntu-Schriftart in der Größe 11pt.


Gnom mit optimierten Droid-Schriftarten in der Größe 10pt.


Webfonts konfigurieren – Chrome/Firefox
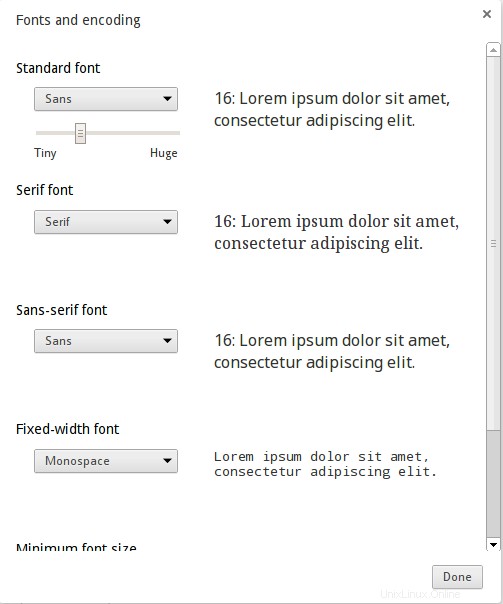
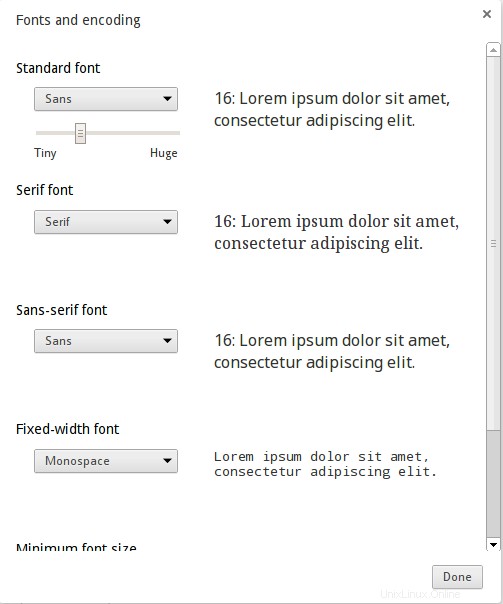
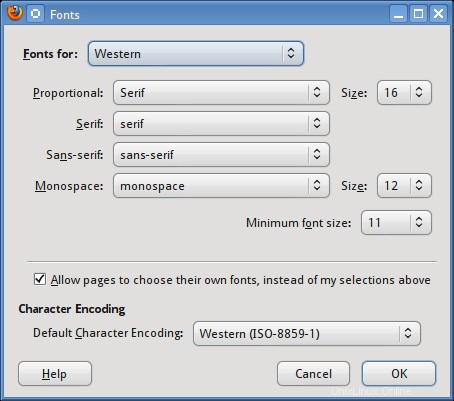
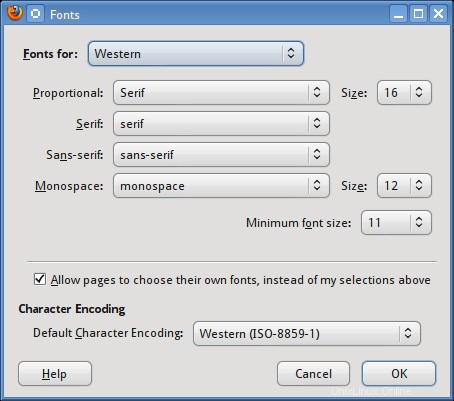
Öffnen Sie nun die Browser Google Chrome und Firefox und gehen Sie zum Bereich Schrifteinstellungen. Und verwenden Sie die folgenden Einstellungen
Standardschrift – Sans
Serif Schriftart – Serif
Serifenlose Schriftart – Sans
Schrift mit fester Breite – Monospace
Minimale Schriftgröße - 11px
Chrom


Firefox


Das reicht für die Konfiguration der Browser.
Endergebnisse
Die oben gezeigten Dialogfelder zeigen bereits die endgültige Darstellung der Schriften auf dem Desktop. Jetzt stelle ich einige Screenshots hoch, wie die Schriftarten auf Webseiten aussehen.
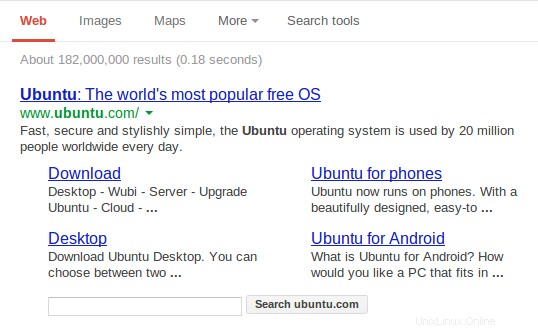
Hier ist ein schneller Vergleich zwischen unserem schriftartoptimierten Google Chrome unter Linux und Google Chrome mit Standardschriftarten unter Windows 8.
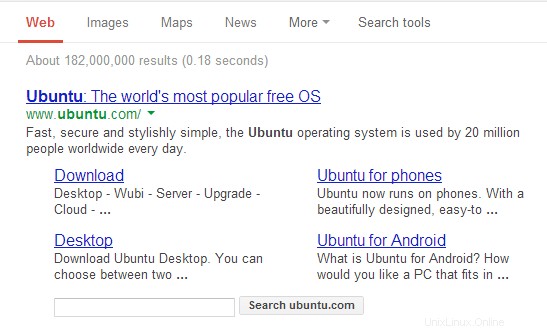
Ubuntu-Standard - Chrome
Bei einer Neuinstallation von Ubuntu 12.10 zeigt Google Chrome google.com so an


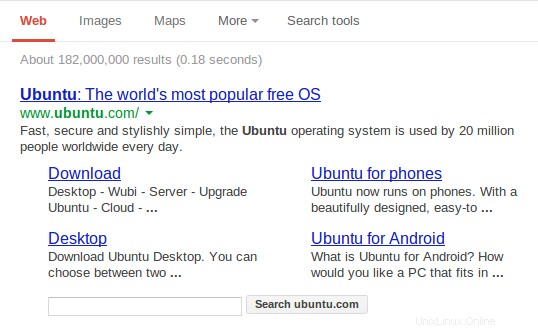
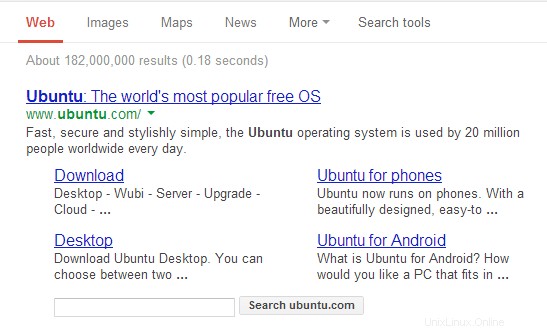
Ubuntu OPTIMIERT - Chrome
Hier ist das gleiche Ergebnis mit unseren angewendeten Schriftart-Anpassungen. Die Schriftarten sehen satt und satt aus.


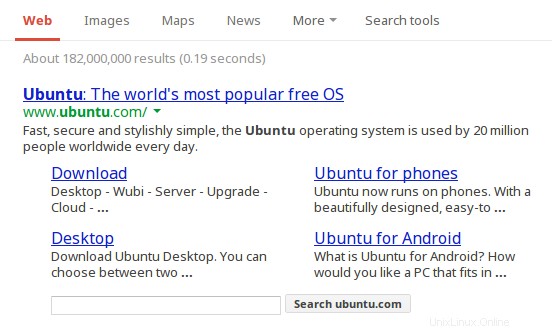
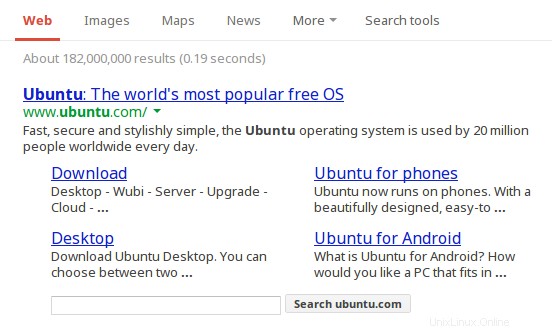
Windows 8 – Chrome
Und für einen Vergleich sehen Sie sich an, wie Windows 8 aussieht


Es sollte leicht zu erkennen sein, wie reich die Schriftarten auf Ubuntu im Vergleich zu Windows 8 aussehen. Ich habe nicht mit Mac nachgesehen. Vielleicht sollten Sie das versuchen und mir die Ergebnisse mitteilen.
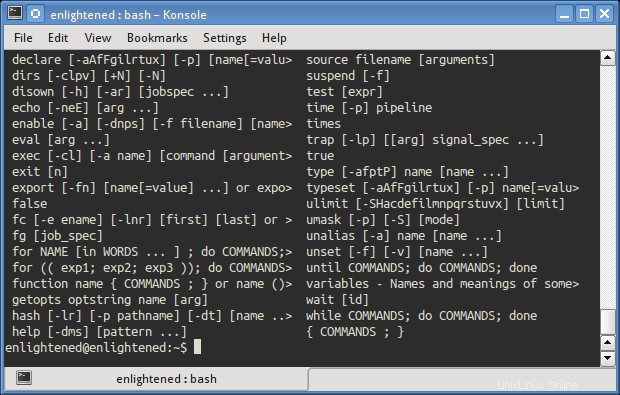
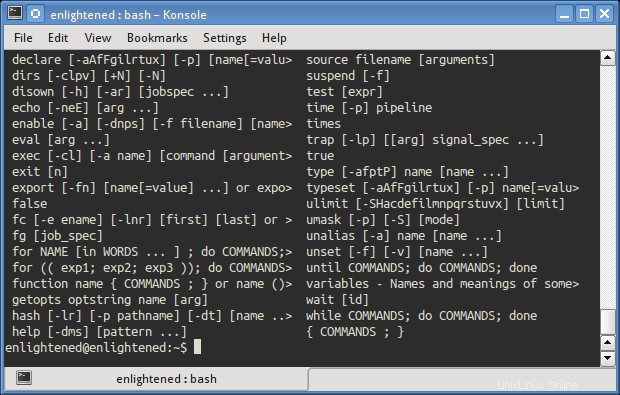
Monospace
Für Monospace haben wir 2 großartige Möglichkeiten. Droid Sans Mono und Inconsolata. Allerdings hat jeder Probleme.
1. Droid Sans Mono hat keine Bold-Version. Sie fett zu machen, sieht auf Webseiten hässlich aus. Inconsolata hat eine fette Version.
2. Inconsolata ist kleiner als Droid Sans Mono. Bei der gleichen Größe von 9pt oder 12px sieht Inconsolata also viel kleiner aus als Droid Sans.
3. Droid Mono ist vergleichsweise klarer als Inconsolata.
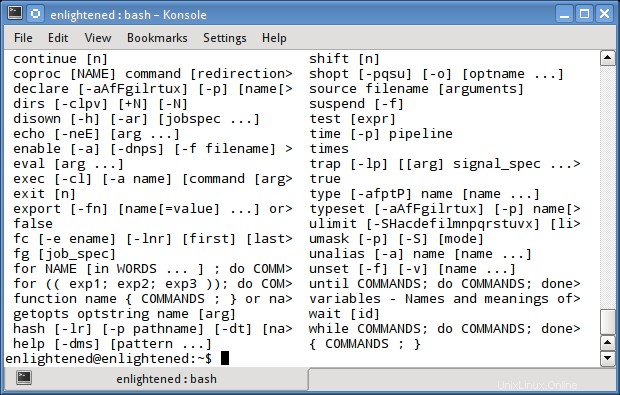
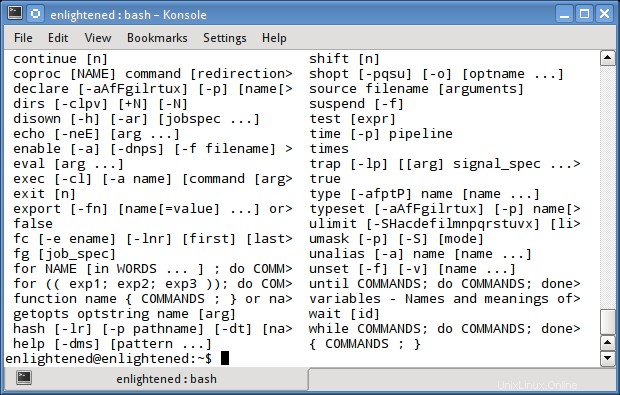
Hier ist ein Screenshot, wie jeder auf KDE mit vollständigen Hinweisen aussieht.
Droid Mono bei 9pt


Inconsolata bei 10pt


Inconsolata bei 10pt sieht also aus wie Droid Mono bei 9pt. Beachten Sie auch, dass Droid Mono besser aussieht als Inconsolata.
Beide sind vollständig hintingfähig, wobei das automatische Hinting deaktiviert ist.
Droid Mono gegen Ubuntu Mono
Droid Mono bei 9,5 pt in Konsole/KDE mit vollem Hinweis


Ubuntu Mono bei 11pt in Konsole/KDE mit leichten Hinweisen


Welche Änderungen vorgenommen wurden
Jetzt werde ich die Optimierungen erklären, die an Ihren Schriftarteinstellungen vorgenommen wurden.
1. Arial, Tahoma, Verdana wurde durch „Noto Sans“ ersetzt. Dies wirkt sich auf die Webseiten aus.
Diese 3 Schriftarten werden viel auf Websites verwendet, da die meisten Websites noch im Alter leben. Also ersetzen wir sie durch Noto Sans, eine moderne und schön aussehende Schriftart von Google.
2. Georgia, Times New Roman ersetzt durch Noto Serif. Dies wirkt sich auch auf die Webseiten aus.
Derselbe Grund wie zuvor, Noto Serif sieht sehr gut aus.
3. Droid Sans wird zur standardmäßigen Sans- und Sans-Serif-Schriftart. Dies wird auf dem Desktop und auch auf Webseiten als Fallbacks verwendet.
4. Droid Serif wird zur Standard-Serifenschrift.
5. Droid Sans Mono ist die Standard-Monospace-Schriftart. Dies wird in den Terminals und Code-Editoren angezeigt.
Unterschiedliche Schriftarten für Desktop und Web
Es ist wichtig zu beachten, dass wir die Droid-Schriftarten für den Desktop und die Noto-Schriftarten für das Web verwenden (durch Ersetzungstrick). Wir hätten die gleichen Droid-Fonts auch im Web verwenden können, aber es würde aus mehreren Gründen nicht sehr gut funktionieren.
1. Damit Droid-Fonts auf dem Desktop optimal aussehen, verwenden wir bci-Hinweise (indem wir automatische Hinweise deaktivieren). Aus diesem Grund sehen die Schriftarten sehr gut aus, aber es gibt einen Kompromiss. Bei einer Größe von 12 Pixeln (was auf Websites sehr häufig vorkommt) sieht die Schrift winzig aus. Die Verwendung einer so kleinen Schriftart auf einer Webseite behindert die Lesbarkeit.
2. Mit Auto-Hinter würde die Größe steigen, aber die Wiedergabequalität auf dem Desktop wird beeinträchtigt.
3. Auf Webseiten sieht Noto Sans mit Autohinter klarer aus als bci hinter, aber leicht gestreckt im Vergleich zu bci.
Um sowohl auf dem Desktop als auch im Web das beste Aussehen zu erhalten, habe ich mir die Lösung ausgedacht, Droid auf dem Desktop mit BCI-Hinweisen und Noto im Web mit Autohinter zu verwenden.
Also sind diese Optimierungen wichtig
Die oben gezeigten Optimierungen wurden auf einem LCD-Monitor mit 96 dpi getestet (nicht sicher, ob das die tatsächliche dpi des Monitors war).
Auf Laptops funktionieren Schriftarten besser, also selbst wenn Sie eine weniger schöne oder etwas schlechte verwenden würden aussehende Schriftart, würde sie auf Laptops/Pads mit höherer Pixeldichte gut aussehen.
Wenn Sie Gnome verwenden, sind Ihre Schriftarten außerdem standardmäßig 11pt, was größer ist als die oben gezeigten 9pt/10pt-Beispiele. Bei großen Größen schneiden Schriftarten wiederum besser ab. Das ist der Grund, warum die Ubuntu-Schriftarten auf Gnome gut genug aussehen. Bei kleineren Größen wird die Leistung oder die Klarheit prüfbarer.
Das war der Desktop-Teil. Auf Webseiten gibt es Schriftarten in verschiedenen Größen und 12px und 13px sind am gebräuchlichsten. Dies ist also der Ort, der am meisten der Verschönerung bedarf. Also selbst wenn Sie sich mit dem Gnome-Desktop mit Ubuntu-Font begnügen, sind die Web-Fonts sicherlich nicht ganz auf der Höhe, wie oben bereits gezeigt wurde.
Probieren Sie also die Optimierungen aus und schlagen Sie mir weitere Verbesserungen vor. Ich hoffe, dass ich die .fonts.conf-Datei weiterentwickeln kann, um die Schrifteinstellungen zu optimieren und noch mehr zu optimieren, um weiß nicht was zu erreichen. Viel Spaß bis dahin!!
Zusätzliche Hinweise
Google Chrome ist fehlerhaft, wenn es darum geht, die in der .fonts.conf-Datei genannten Regeln zu befolgen. Es hält sich nicht an die Pixelgrößenregeln. Dies spielt keine Rolle, es sei denn, Sie möchten die Datei fonts.conf selbst optimieren. Firefox hält sich sehr gut an die Regeln.
In Browsern werden die Hinweisregeln von fonts.conf möglicherweise nicht befolgt, wenn die tatsächlichen Schriftarten nicht auf dem System verfügbar sind, aber über css3 auf der Webseite vorhanden sind. In diesem Fall würden die Standard-Hinweisregeln befolgt.
Wenn die Schriftarten auf Chrome auf dem System vorhanden sind, müssen die Regeln der fonts.conf angewendet werden.
Wenn Schriftarten in Firefox über css3 geladen werden, werden die Regeln der fonts.conf nicht angewendet und das standardmäßige Antialiasing wird immer angewendet. Wenn jedoch dieselben Schriftarten nicht von CSS3 geladen werden, müssen die Regeln der fonts.conf angewendet werden.
Referenzen
Dies ist ein sehr alter und wahrscheinlich der erste Artikel, in dem es um Probleme mit Schriftarten unter Linux geht und wie man Windows-ähnliche Schriftarten auf verschiedenen Linux-Distributionen erhält.
http://avi.alkalay.net/linux/docs/ font-howto/Font.html
Dies ist ein ausgezeichneter Artikel, der verschiedene fonts.conf-Einstellungen wie Antialiasing, BCI-Hinweise und automatische Hinweise erklärt. Es ist ein Muss.
https://wiki.archlinux.org/index.php/Font_Configuration
Die Syntax der .fonts.conf-Datei wird hier erklärt
http://linux.die.net/man/5/fonts-conf
Das Original-XML, auf dem meine Anpassungen basieren, finden Sie hier
https://wiki.ubuntu.com/Fonts