Sails.js ist ein Full-Stack-Node.js-Framework, das auf Express socket.io aufbaut. Es ist ein leistungsstarkes MVC-Framework, das von Ruby on Rails inspiriert ist, aber datengesteuerte APIs und eine skalierbare, auch serviceorientierte Architektur unterstützt. Sails.js ist ein geeignetes Framework zum Erstellen moderner und unternehmenstauglicher Anwendungen, insbesondere datengesteuerter Anwendungen.
Sails.js bietet automatisch generierte REST-APIs und ein leistungsstarkes ORM namens Waterline, mit dem Entwickler beliebige Datenbanken wie MySQL, PostgreSQL, MongoDB, Redis usw. verwenden können.
Voraussetzungen
In diesem Artikel erfahren Sie, wie Sie das Sails.js-Framework auf Debian 11 Bullseye installieren. Außerdem erfahren Sie, wie Sie ein neues Projekt mit Sails.js erstellen und Nginx als Reverse-Proxy für die Sails.js-Anwendung einrichten.
Stellen Sie zunächst sicher, dass Sie die folgenden Voraussetzungen erfüllen.
- Betriebssystem:Debian 11 Bullseye
- Root-Rechte
Kommen wir nun zur Installation.
Entwicklungstools installieren
Zuerst werden Sie einige Entwicklungswerkzeuge wie Build-Essentials und GCC auf Ihrem Debian-System installieren.
1. Melden Sie sich bei Ihrem Server an und führen Sie den folgenden apt-Befehl aus, um die Repositories zu aktualisieren.
sudo-apt-Update
2. Führen Sie als Nächstes den folgenden Befehl aus, um die Entwicklungstools zu installieren.
sudo apt install curl build-essential gcc g++ make
Geben Sie 'y ein ', um die Installation zu bestätigen, und drücken Sie 'Enter ' um fortzufahren.
Installieren Sie Node.js LTS und Yarn Package Manager
Bevor Sie Sails.js installieren, müssen Sie Node.js auf Ihrem Debian-System installieren.
In diesem Schritt installieren Sie Node.js mithilfe des nodesource.com-Repositorys. Und Sie installieren die neueste LTS-Version Node.js 16.x.
1. Führen Sie den folgenden Befehl aus, um das Node.js-Repository hinzuzufügen.
curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
Der Befehl fügt automatisch das Node.js-Repository hinzu und aktualisiert die Repositorys auf Ihrem System.
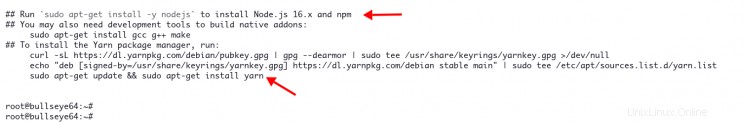
Am Ende sehen Sie die Ausgabemeldungen, die vorschlagen, den Yarn-Paketmanager zu installieren.

2. Fügen Sie den Garn-GPG-Schlüssel und das Repository mit dem folgenden Befehl hinzu.
curl -sL https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --dearmor | sudo tee /usr/share/keyrings/yarnkey.gpg>/dev/null
echo "deb [signed-by=/usr/share/keyrings/yarnkey.gpg] https://dl.yarnpkg.com/ debian stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
3. Aktualisieren Sie als Nächstes Ihre Debian-Repositories und installieren Sie dann den Node.js- und Yarn-Paketmanager mit dem folgenden Befehl.
sudo apt update &&sudo apt install nodejs Garn
Geben Sie 'y ein ', um die Installation zu bestätigen, und drücken Sie 'Enter ' um fortzufahren.
4. Wenn die Installation von Node.js und Garn abgeschlossen ist, überprüfen Sie die Version von Node.js und Garn mit dem folgenden Befehl.
node --version
yarn --version
Sie werden eine ähnliche Ausgabe wie unten sehen.
# nodejs-Version
v16.13.1
# Garnversion
1.22.15
Installieren Sie Sails.js mit Yarn Package Manager
In diesem Schritt installieren Sie die neueste Version von Sails.j mit dem Garnpaket-Manager.
1. Führen Sie den folgenden Befehl aus, um Sails.js global oder systemweit zu installieren.
Sudo Garn global Segel hinzufügen
Dieser Befehl fügt die Binärdatei 'sails hinzu ' zu Ihrem '$PATH' Verzeichnis.
2. Führen Sie den 'sails'-Befehl unten aus, um die Version zu überprüfen.
sails --version
In diesem Beispiel haben wir Sails.js Version 1.5 installiert.
1.5.0
3. Suchen Sie nun auf der Hilfeseite nach dem 'sails'-Befehl wie unten.
sails --help
Unten sind alle verfügbaren Optionen für den Befehl 'sails' aufgeführt.
Verwendung:segelt [Befehl]
Optionen:
-v, --version gibt die Versionsnummer aus
-h, -- help Nutzungsinformationen ausgeben
Befehle:
version
lift|l [options]
new [options] [path_to_new_app]
Generieren
Upgrade
Migrieren
Konsole|c [Optionen]
www
Debuggen (für Node v5 und niedriger)
inspizieren oben)
run
test
lint
deploy
debug-console|dc
help [Befehl]
Fahren Sie nun mit dem nächsten Schritt fort, um ein neues Sails.js-Projekt zu erstellen.
Erstes Projekt mit Sails.js erstellen
In diesem Schritt erfahren Sie, wie Sie mit Sails.js ein neues Projekt starten. Aus Sicherheitsgründen wird empfohlen, ein neues Sails.js-Projekt mit einem Nicht-Root-Benutzer zu starten.
1. Melden Sie sich mit dem folgenden Befehl bei Ihrem Benutzer an.
su - Benutzername
2. Führen Sie die 'Segel aus ' Befehl unten, um eine neue Anwendung zu erstellen. In diesem Beispiel erstellen wir eine Anwendung 'testapp '.
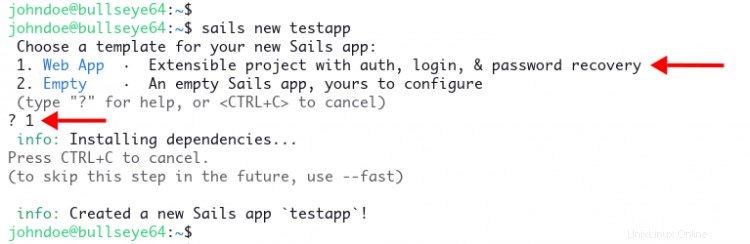
segelt neue Testapp
Wählen Sie die Vorlage für Ihre Anwendung.
Geben Sie die Zahl '1' ein um eine vollständige Webanwendungsvorlage auszuwählen, die einige wesentliche Funktionen wie Authentifizierung, Anmeldeseite usw. enthält.
Geben Sie die Zahl '2 ein ', um eine leere und klassische Sails.js-App auszuwählen.

Wenn Ihre Anwendung erstellt ist, sehen Sie eine Ausgabenachricht wie „Erstellte eine neue Sails-App „testapp“!“ '. Und Sie erhalten ein neues Verzeichnis 'testapp ' in Ihrem Home-Verzeichnis.
3. Ändern Sie Ihr Arbeitsverzeichnis in 'testapp ' und führen Sie die Sails.js-Anwendung mit dem folgenden Befehl aus.
cd testapp/
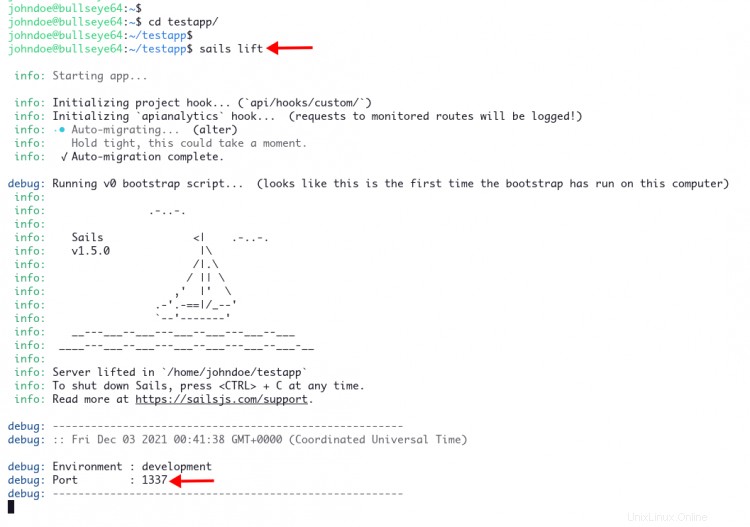
sails lift
Jetzt sehen Sie eine ähnliche Ausgabenachricht wie unten.

Ihre Sails.js-Anwendung läuft auf der 'development ' mit dem Standardport '1337 '.
4. Öffnen Sie Ihren Webbrowser und geben Sie Ihre IP-Adresse mit Port '1337 ein ' in der Adressleiste.
http://192.168.1.50:1337/
Sie sehen die Standardindexseite der Sails.js-Webanwendung.

Gehen Sie nun zurück zu Ihrem Terminal und drücken Sie 'Strg+C ', um die Sails.js-Anwendung zu stoppen.
Fahren Sie mit dem nächsten Schritt fort, um Ihre Sails.js-Anwendung als systemd-Dienst einzurichten.
Sails.app-Anwendung als Systemdienst einrichten
In diesem Schritt erstellen Sie eine neue systemd-Dienstdatei für die Sails.js-Anwendung.
1. Erstellen Sie mit dem Nano-Editor eine neue Servicedatei „testapp.service“.
sudo nano /etc/systemd/system/testapp.service
Kopieren Sie die folgende Konfiguration und fügen Sie sie ein. Und stellen Sie sicher, dass Sie den 'User=johndoe ändern ' mit Ihrem Benutzernamen und 'WorkingDirectory=/home/johndoe/testapp ' mit Ihrem Projektverzeichnis.
[Unit]
After=network.target
[Service]
Type=simple
User=johndoe
WorkingDirectory=/home/johndoe /testapp
ExecStart=/usr/local/bin/sails lift
Restart=on-failure
[Installieren]
WantedBy=multi-user.targetSpeichern Sie die Konfiguration und beenden Sie.
2. Laden Sie als Nächstes den systemd-Manager neu, um eine neue Konfiguration mit dem folgenden Befehl anzuwenden.
sudo systemctl daemon-reload3. Starten Sie Ihre Sails.js-Anwendung mit dem folgenden Befehl.
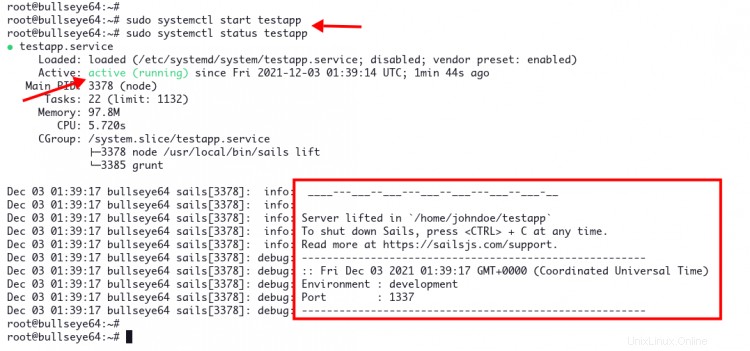
sudo systemctl testapp startenÜberprüfen Sie Ihren Sails.js-Anwendungsdienst mit dem folgenden Befehl.
sudo systemctl status testappUnd Sie werden eine ähnliche Ausgabenachricht wie unten sehen.
Der Sails.js-Anwendungsdienst ist aktiv und wird ausgeführt. Es läuft in der standardmäßigen „Entwicklungsumgebung“ mit dem Standardport „1337“.
Fahren Sie mit dem nächsten Schritt fort, um Nginx als Reverse-Proxy für Ihre Sails.js-Anwendung einzurichten.
Richten Sie Nginx als Reverse-Proxy für Sails.js ein
In diesem Schritt installieren und konfigurieren Sie den Nginx-Webserver als Reverse-Proxy für die Sails.js-Anwendung.
1. Installieren Sie zunächst Nginx-Pakete mit dem folgenden apt-Befehl.
sudo apt install nginx -y2. Erstellen Sie nach Abschluss der Nginx-Installation eine neue Serverblockkonfiguration „/etc/nginx/sites-available/testapp“ mit dem Nano-Editor.
sudo nano /etc/nginx/sites-available/testappÄndern Sie die Domäne 'dev.example.io ' mit Ihrer IP-Adresse oder lokalen Domain.
server {
listen 80;
server_name dev.example.io;
location / {
proxy_pass http://localhost:1337/;
proxy_set_header Host $host;
proxy_buffering aus;
}
}Konfiguration speichern und beenden.
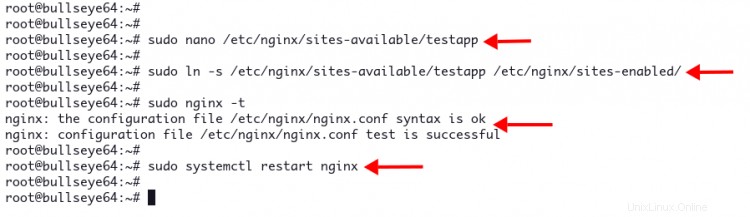
3. Aktivieren Sie als Nächstes die Serverblöcke „testapp“ und überprüfen Sie die Nginx-Konfiguration mit dem folgenden Befehl.
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/
sudo nginx -tWenn Sie keine Fehler in Ihrer Nginx-Konfiguration haben, sehen Sie die Ausgabenachricht als „Syntax ist ok“.
4. Starten Sie nun den Nginx-Dienst neu, um eine neue Serverblockkonfiguration anzuwenden.
sudo systemctl restart nginx
5. Zuletzt müssen Sie die 'www-data zulassen ' Benutzer, um auf Ihre Sails.js-Anwendung zuzugreifen.
Ändern Sie Ihr Arbeitsverzeichnis mit dem folgenden Befehl in „/home/johndoe“. In diesem Beispiel verwenden wir den Benutzer „johndoe '.
cd /home/johndoe/Ändern Sie den Besitz und die Berechtigung des Sails.js-Anwendungsverzeichnisses mit dem folgenden Befehl.
sudo chown -R johndoe:www-data testapp
sudo chmod -R g+rw testappJetzt haben Sie die Konfiguration von Nginx als Reverse-Proxy für die Sails.js-Anwendung abgeschlossen.
Verifizieren Sie Ihre Sails.js-Anwendung
1. Bearbeiten Sie auf Ihrem Computer die Konfiguration „hosts“ mit dem folgenden Befehl.
sudo nano /etc/hostsKopieren Sie die folgende Konfiguration und fügen Sie sie ein. Stellen Sie sicher, dass Sie die IP-Adresse und den Domänennamen durch Ihre eigenen ersetzen.
192.168.1.50 dev.example.ioSpeichern Sie die Konfiguration und beenden Sie.
2. Öffnen Sie als Nächstes Ihren Webbrowser und geben Sie den lokalen Domänennamen Ihrer Sails.js-Anwendung wie unten beschrieben ein.
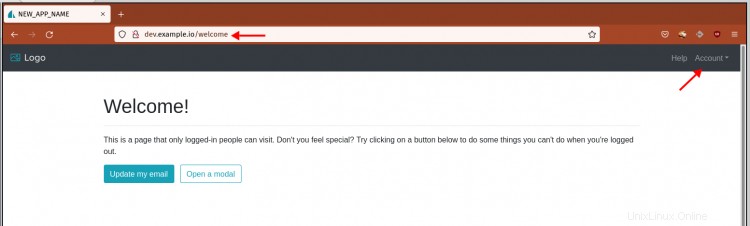
http://dev.example.io/
Sie sehen den Standardindex der Sails.js-Webanwendung.
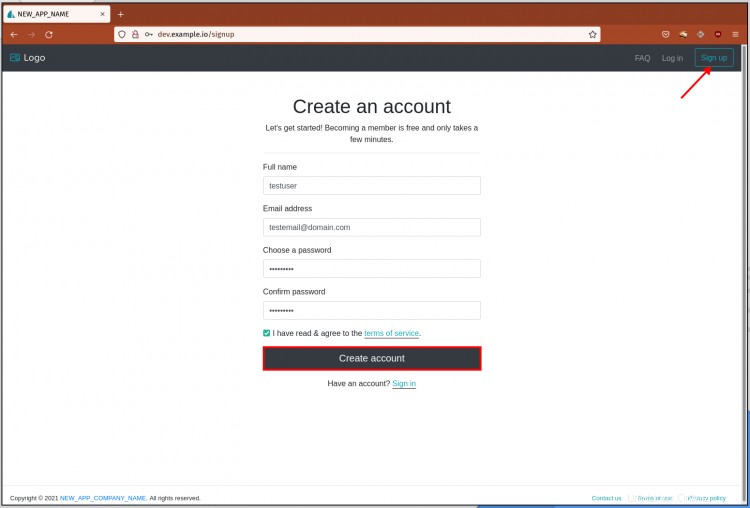
3. Klicken Sie nun auf „Anmelden“. ' und Sie gelangen auf die Seite zum Erstellen eines Kontos.
Geben Sie die Details des neuen Benutzers und des Passworts ein und klicken Sie dann auf die Schaltfläche "Konto erstellen". '.
4. Nachdem Sie sich angemeldet haben, sehen Sie die unten stehende Willkommensnachricht von der Sails.js-Anwendung.
Schlussfolgerung
Glückwunsch! Sie haben erfolgreich gelernt, wie Sie das Sails.js-Framework auf Debian 11 Bullseye installieren. Außerdem haben Sie gelernt, wie Sie die Sails.js-Anwendung erstellen und die Sails.js-Anwendung als systemd-Dienst einrichten.
Schließlich haben Sie gelernt, wie Sie Nginx als Reverse-Proxy für Ihre Sails.js-Anwendung einrichten.