Einführung
Gulp ist ein Tool zur Automatisierung von Aufgaben, hauptsächlich auf der Front-End-Ebene . Es wurde in Javascript entwickelt und funktioniert auf NodeJS, sodass es auf jedem System ausgeführt werden kann.
Sie können viele Transformationen auf Ihre Dateien anwenden, während sie sich im Arbeitsspeicher befinden, bevor etwas auf die Festplatte geschrieben wird – was Ihren Build-Prozess erheblich beschleunigt.
Installieren von GulpJS auf Ubuntu 21.04
Installieren Sie NodeJS auf Ubuntu 21.04
Dieses Tool wurde mit NodeJS erstellt, also müssen wir es auf unserem System installieren.
Stellen Sie also in einem Terminal sicher, dass Sie Ubuntu auf dem neuesten Stand haben.
sudo apt update && sudo apt upgradeInstallieren Sie die Datei software-properties-common Paket, das normalerweise bereits enthalten ist, aber es ist besser, sicher zu sein.
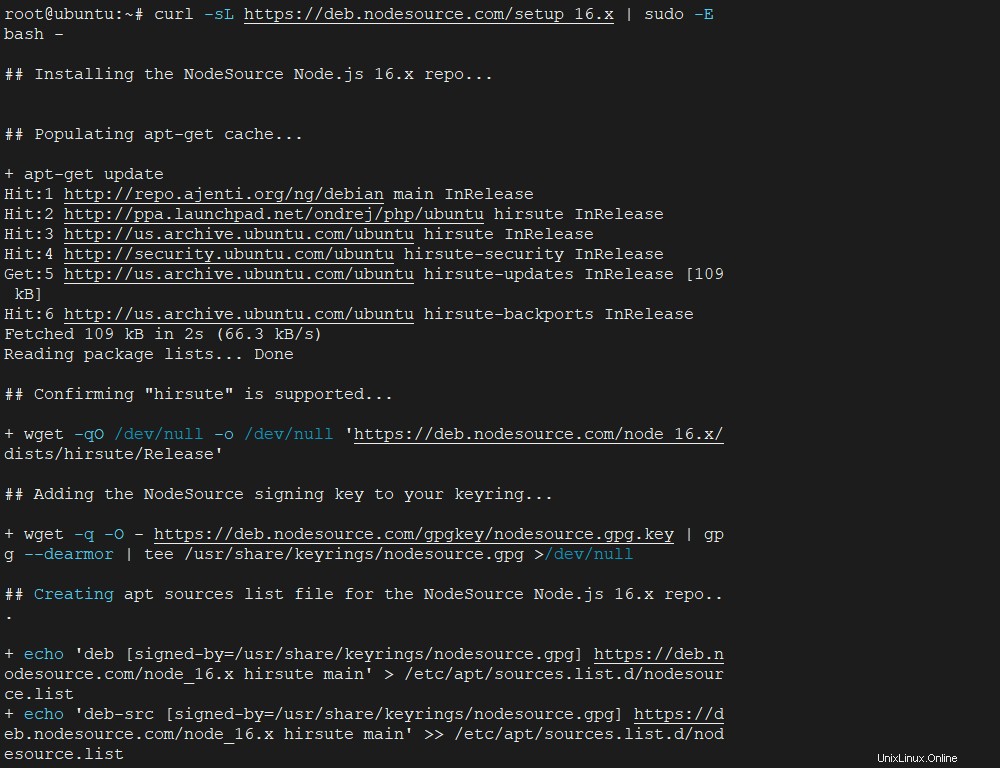
sudo apt install software-properties-commonAußerdem werden wir mit 16.x arbeiten Version von NodeJS, also müssen wir es über das von den Entwicklern bereitgestellte externe Repository installieren. Um das Repository hinzuzufügen, müssen wir den folgenden Befehl ausführen:
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
Jetzt können wir NodeJS installieren, indem wir den folgenden Befehl ausführen.
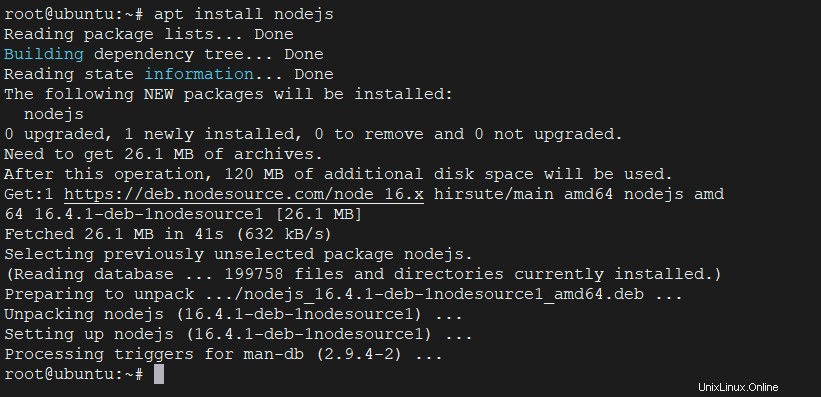
sudo apt install nodejs
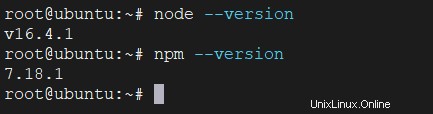
Überprüfen Sie die Versionen, um festzustellen, ob der Vorgang erfolgreich war.
node --version
npm --version 
Installieren Sie GulpJS auf Ubuntu
Jetzt müssen wir einen Ordner erstellen, in dem sich die Gulp-Installation befinden wird. Dann müssen wir darauf zugreifen.
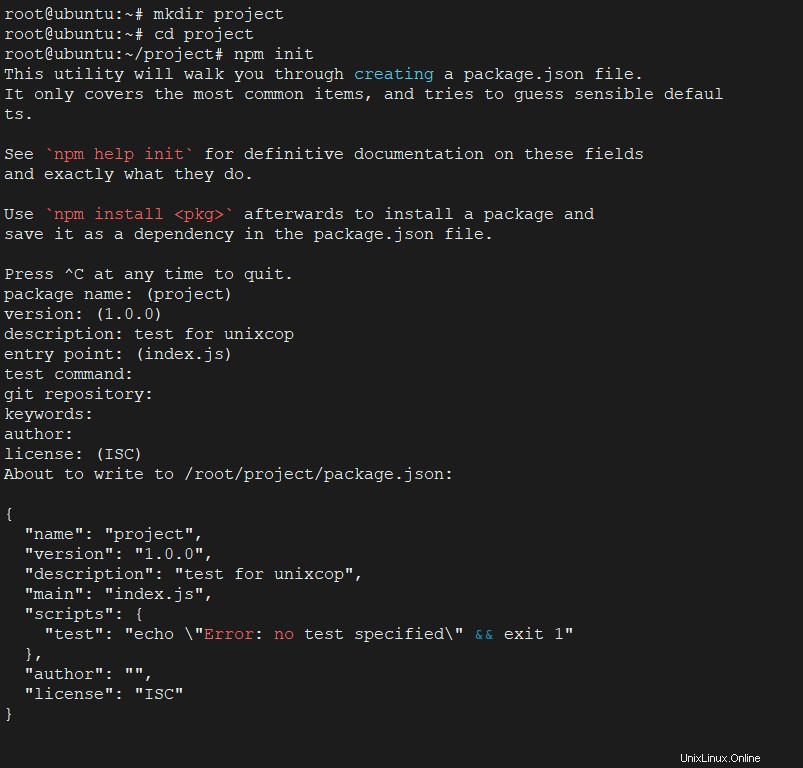
mkdir project
cd project
npm init
Then start the NodeJS project
Die package.json Datei wird erstellt .
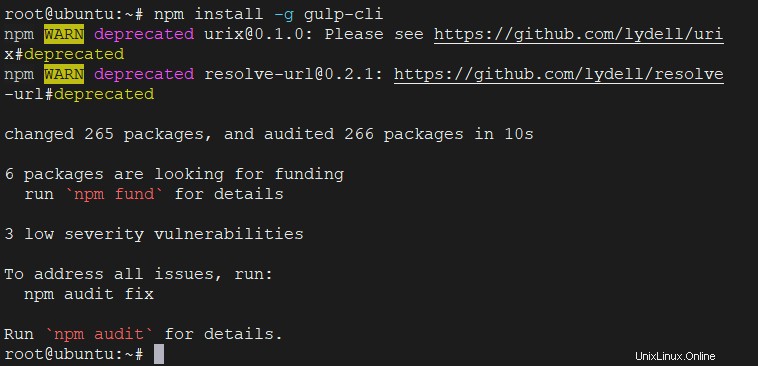
Installieren Sie nun gulp-cli Dies ist eines der Pakete, die zur Verwendung von Gulp benötigt werden.
sudo npm install -g gulp-cli
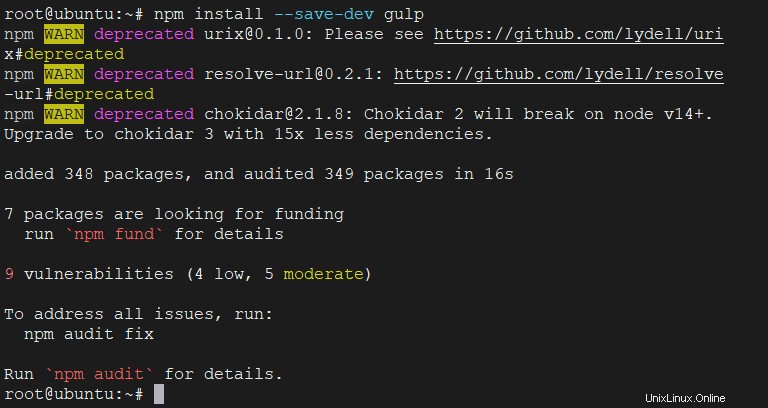
Und installieren Sie das Gulp-Paket
sudo npm install --save-dev gulp
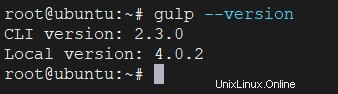
Danach können Sie die Installation überprüfen, indem Sie Folgendes ausführen:
gulp --version
Testen der Installation
Erstellen Sie eine Datei namens gulpfile.js mit Ihrem Texteditor. Ich werde vim verwenden.
vim gulpfile.js
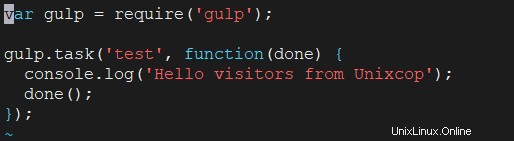
Und fügen Sie Folgendes hinzu:
var gulp = require('gulp');
gulp.task('test', function(done) {
console.log('Hello visitors from unixcop');
done();
});In diesem Fall habe ich eine Aufgabe definiert, die nur eine Begrüßung auf dem Bildschirm ausgibt.
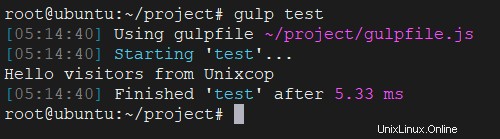
Um es auszuführen, geben Sie einfach
eingulp test
Gulp ist also installiert und bereit, nützlich zu sein.
Schlussfolgerung
Gulp trägt zur Automatisierung vieler Aufgaben bei, die ein Front-End-Entwickler möglicherweise mühsam findet. Dies macht es für viele von ihnen zu einem wertvollen Werkzeug. In diesem Beitrag haben wir Sie durch eine Reihe von Schritten geführt, die Ihnen bei der Installation von Gulp auf Ubuntu helfen sollen.