OpenStreetMap, auch bekannt als OSM, ist eine von Benutzern beigesteuerte Weltkarte, die frei editierbar ist. Sie können es sich als Open-Source- und selbst gehostete Alternative zu Google Maps vorstellen. Dieses Tutorial zeigt Ihnen, wie Sie Ihren eigenen OpenStreetMap-Kachelserver auf Ubuntu 18.04 erstellen, sodass Sie keinen proprietären Kartendienst verwenden müssen.
OpenStreetMap-Funktionen
- OpenStreetMap-Daten decken die ganze Welt ab, was es einfach macht, Benutzer in jedem Land oder jedem Land zu unterstützen.
- OpenStreetMap wird jeden Tag jede Minute zu jeder Stunde aktualisiert und diese Updates stehen Ihnen in Echtzeit zur Verfügung.
- OpenStreetMap-Daten sind kostenlos und offen – es gibt keine Abonnementgebühr und keine Seitenaufrufgebühr.
- OpenStreetMap-Daten sind reich und detailliert und enthalten riesige Datenmengen, die für die Menschen vor Ort relevant sind – die Menschen, die sie gesammelt haben.
Voraussetzungen/Hardwareanforderungen
Der erforderliche RAM- und Festplattenspeicher hängt davon ab, welche Landkarte Sie verwenden werden. Zum Beispiel
- Die UK-Karte erfordert mindestens 12 GB RAM und 60 GB Speicherplatz.
- Die gesamte Planetenkarte erfordert mindestens 32 GB RAM und 1 TB SSD-Festplatte. Es ist nicht praktikabel, eine sich drehende Festplatte für die gesamte Planetenkarte zu verwenden.
Sie benötigen mehr Speicherplatz, wenn Sie Kacheln vorab rendern, um das Laden der Karte im Webbrowser zu beschleunigen, was dringend empfohlen wird. Überprüfen Sie diese Seite, um zu sehen, wie viel Festplattenspeicher für Pre-Rendering-Kacheln erforderlich ist. Wenn Sie beispielsweise Kacheln von Zoomstufe 0 bis Zoomstufe 15 für die Planetenkarte vorab rendern möchten, sind zusätzlich 460 GB Speicherplatz erforderlich.
Beachten Sie auch, dass das Importieren großer Kartendaten, wie des gesamten Planeten, in die PostgreSQL-Datenbank lange dauert. Erwägen Sie, mehr RAM hinzuzufügen und vor allem SSD zu verwenden anstatt die Festplatte zu drehen, um den Importvorgang zu beschleunigen.
Wenn Sie die gesamte Weltkarte hosten möchten, empfehle ich Ihnen, den extra großen VPS von Contabo zu kaufen, der sich durch
auszeichnet- Eine 10-Kern-CPU
- 60 GB Arbeitsspeicher
- 1,6 TB Intel Optane SSD
Es kostet nur 26,99 €/Monat.
Schritt 1:Software aktualisieren
Es empfiehlt sich immer, die Serversoftware zu aktualisieren, bevor Sie größere Arbeiten an Ihrem Server durchführen. Melden Sie sich über SSH bei Ihrem Server an und führen Sie den folgenden Befehl aus.
sudo apt update; sudo apt upgrade
Schritt 2: PostgreSQL-Datenbankserver und die PostGIS-Erweiterung installieren
Wir werden PostgreSQL verwenden, um Kartendaten zu speichern. PostGIS ist eine raumbezogene Erweiterung von PostgreSQL. Führen Sie die folgenden Befehle aus, um sie zu installieren.
sudo apt install postgresql postgresql-contrib postgis postgresql-10-postgis-2.4
Der PostgreSQL-Datenbankserver wird automatisch gestartet und lauscht auf 127.0.0.1:5432 . Das postgres Benutzer wird während des Installationsvorgangs auf dem Betriebssystem erstellt. Es ist der Superuser für den PostgreSQL-Datenbankserver. Standardmäßig hat dieser Benutzer kein Passwort und es muss auch keins festgelegt werden, da Sie sudo verwenden können um zu postgres zu wechseln Benutzer und melden Sie sich beim PostgreSQL-Server an.
sudo -u postgres -i
Jetzt können Sie einen PostgreSQL-Datenbankbenutzer osm erstellen .
createuser osm
Erstellen Sie dann eine Datenbank namens gis und gleichzeitig osm erstellen als Eigentümer der Datenbank. -E UTF8 gibt an, dass das in der Datenbank zu verwendende Zeichencodierungsschema UTF8 ist.
createdb -E UTF8 -O osm gis
Erstellen Sie als Nächstes das postgis und hstore Erweiterung für gis Datenbank.
psql -c "CREATE EXTENSION postgis;" -d gis psql -c "CREATE EXTENSION hstore;" -d gis
Setzen Sie osm als Tabelleneigentümer.
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d gis
Beenden Sie postgres Benutzer.
exit
Erstellen Sie osm user auf Ihrem Betriebssystem, damit der Tile Server als osm laufen kann Benutzer. Der folgende Befehl erstellt einen Systembenutzer ohne Passwort.
sudo adduser --system osm
Schritt 3:Karten-Stylesheet und Kartendaten herunterladen
Wechseln Sie in das Home-Verzeichnis von osm.
cd /home/osm/
Laden Sie die neuesten CartoCSS-Map-Stylesheets auf osm herunter Home-Verzeichnis des Benutzers mit git.
sudo apt install git git clone https://github.com/gravitystorm/openstreetmap-carto.git
Wenn beim Ausführen des obigen Befehls der Fehler „Berechtigung verweigert“ angezeigt wird, können Sie mit dem folgenden Befehl Berechtigungen erteilen. Ersetzen Sie username mit Ihrem echten Benutzernamen.
sudo setfacl -R -m u:username:rwx /home/osm/
Führen Sie als Nächstes den folgenden Befehl aus, um die Kartendaten des gesamten Planeten (50 GB) im PBF-Format (ProtoBufBinary) herunterzuladen.
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
Beachten Sie, dass die Download-Geschwindigkeit für openstreetmap.org derzeit auf 2048 KB/s beschränkt ist. Sie können die Pflanzenkarte von einem anderen Mirror herunterladen, z. B.
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
Wenn Sie eine Karte einzelner Länder/Staaten/Provinzen/Städte wünschen, gehen Sie zu http://download.geofabrik.de. Außerdem bietet BBBike.org Auszüge aus mehr als 200 Städten und Regionen weltweit in verschiedenen Formaten. Laden Sie beispielsweise die Kartendaten von Großbritannien (1.1G) mit dem folgenden Befehl herunter.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
Schritt 4:Leistung des PostgreSQL-Servers optimieren
Der Importvorgang kann einige Zeit dauern. Um diesen Prozess zu beschleunigen, können wir einige PostgreSQL-Servereinstellungen optimieren, um die Leistung zu verbessern. Hauptkonfigurationsdatei von PostgreSQL bearbeiten.
sudo nano /etc/postgresql/10/main/postgresql.conf
Zuerst sollten wir den Wert von shared_buffers ändern . Die Standardeinstellung ist:
shared_buffers = 128MB
Das ist zu klein. Die Faustregel lautet, es auf 25 % Ihres gesamten Arbeitsspeichers einzustellen (ohne Auslagerungsspeicher). Zum Beispiel hat mein VPS 60 GB RAM, also setze ich es auf:
shared_buffers = 15GB
Suchen Sie die folgende Zeile.
#work_mem = 4MB #maintenance_work_mem = 64MB
Auch hier ist der Wert zu klein.
work_mem = 1GB maintenance_work_mem = 8GB
Suchen Sie dann die folgende Zeile.
#effective_cache_size = 4GB
Wenn Sie wie ich viel RAM haben, können Sie einen höheren Wert für die Effective_Cache_Size festlegen, z. B. 20 GB.
effective_cache_size = 20GB
Speichern und schließen Sie die Datei. Starten Sie PostgreSQL neu, damit die Änderungen wirksam werden.
sudo systemctl restart postgresql
Standardmäßig würde PostgreSQL versuchen, riesige Seiten im RAM zu verwenden. Linux weist jedoch standardmäßig keine riesigen Seiten zu. Überprüfen Sie die Prozess-ID von PostgreSQL.
sudo head -1 /var/lib/postgresql/10/main/postmaster.pid
Beispielausgabe:
7031
Überprüfen Sie dann den VmPeak-Wert dieser Prozess-ID.
grep ^VmPeak /proc/7031/status
Beispielausgabe:
VmPeak: 16282784 kB
Dies ist die maximale Speichergröße, die von PostgreSQL verwendet wird. Überprüfen Sie nun die Größe der riesigen Seite in Linux.
cat /proc/meminfo | grep -i huge
Beispielausgabe:
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
Wir können berechnen, wie viele riesige Seiten wir brauchen. Teilen Sie den VmPeak-Wert durch die Größe der riesigen Seite:16282784 kB / 2048 kB =7950. Bearbeiten Sie /etc/sysctl.conf Datei.
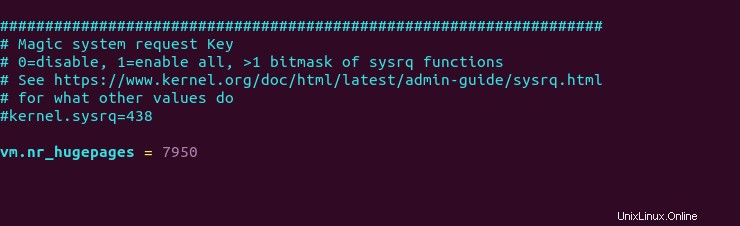
sudo nano /etc/sysctl.conf
Fügen Sie die folgende Zeile am Ende dieser Datei hinzu, um 7950 riesige Seiten zuzuweisen.
vm.nr_hugepages = 7950

Speichern und schließen Sie die Datei. Wenden Sie dann die Änderungen an.
sudo sysctl -p
Wenn Sie die Meminfo erneut überprüfen,
cat /proc/meminfo | grep -i huge
Wir können sehen, dass 7950 riesige Seiten verfügbar sind.
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
Starten Sie PostgreSQL neu, um riesige Seiten zu verwenden.
sudo systemctl restart postgresql
Es wird empfohlen, SSH-Keepalive zu konfigurieren, damit Sie die SSH-Verbindung nicht verlieren. Es ist sehr einfach zu tun. Öffnen Sie einfach die SSH-Client-Konfigurationsdatei auf Ihrem lokalen Linux-Rechner.
sudo nano /etc/ssh/ssh_config
Und fügen Sie den folgenden Text am Ende der Datei ein.
ServerAliveInterval 60
Speichern Sie dann die Datei und verbinden Sie sich mit Ihrem Ubuntu-Server. Sie können auch über VNC auf den Remote-Server zugreifen, um zu verhindern, dass eine instabile Verbindung den Importvorgang unterbricht.
Schritt 5:Importieren Sie die Kartendaten in PostgreSQL
Um Kartendaten zu importieren, müssen wir osm2pgsql installieren die OpenStreetMap-Daten in postGIS-fähige PostgreSQL-Datenbanken konvertiert.
sudo apt install osm2pgsql
Gewähren Sie dem Postgres-Benutzer Berechtigungen.
sudo setfacl -R -m u:postgres:rwx /home/osm/
Wechseln Sie zu postgres Benutzer.
sudo -u postgres -i
Führen Sie den folgenden Befehl aus, um Karten-Stylesheet und Kartendaten in das gis zu laden Datenbank. Ersetzen Sie great-britain-latest.osm.pbf mit Ihrer eigenen Kartendatendatei.
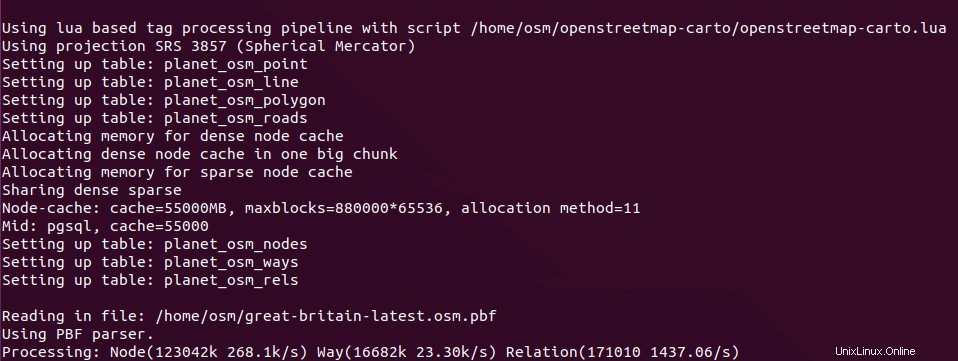
osm2pgsql --slim -d gis --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/great-britain-latest.osm.pbf
wo
--slim:Im Slim-Modus statt im normalen Modus ausführen. Diese Option wird benötigt, wenn Sie die Kartendaten in Zukunft mit OSM-Änderungsdateien (OSC) aktualisieren möchten.-d gis:Datenbank auswählen.--hstore:Tags ohne Spalte zu einer zusätzlichen hstore-Spalte (Schlüssel/Wert) zu PostgreSQL-Tabellen hinzufügen--multi-geometry:Generieren Sie Multi-Geometrie-Features in Postgresql-Tabellen.--style:Geben Sie den Speicherort der Stildatei an--number-processes:Anzahl der CPU-Kerne auf Ihrem Server. Ich habe 10.-CFlag gibt die Cache-Größe in Megabyte an. Es sollte etwa 70 % des freien Arbeitsspeichers auf Ihrem Computer ausmachen. Eine größere Cache-Größe führt zu einer schnelleren Importgeschwindigkeit. Zum Beispiel hat mein Server 60 GB RAM, also kann ich-C 32000angeben . Beachten Sie, dass PostgreSQL RAM für shared_buffers benötigt. Verwenden Sie diese Formel, um zu berechnen, wie groß die Cache-Größe sein sollte:(Total RAM - PostgreSQL shared_buffers) * 70%- Schließlich müssen Sie den Speicherort der Kartendatendatei angeben.
Befehlsausgabe:

Wenn Sie die vollständigen Planetenkartendaten importieren möchten, verwenden Sie --drop Option und die --flat-nodes Option zur Erhöhung der Importgeschwindigkeit. Beachten Sie, dass die --flat-nodes Option ist nicht für kleine Karten geeignet.
osm2pgsql --slim -d gis --drop --flat-nodes nodes.cache --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/planet-latest.osm.pbf
Die RAM-Nutzung wird während des Importvorgangs allmählich zunehmen. Gewähren Sie nach Abschluss des Imports alle Berechtigungen von gis Datenbank zum osm Benutzer.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Beenden Sie postgres Benutzer.
exit
Schritt 6:Installieren Sie mod_tile und Renderd
mod_tile ist ein Apache-Modul, das zum Bereitstellen von Kacheln und zum renderd erforderlich ist ist der Rendering-Daemon zum Rendern von OpenStreetMap-Kacheln. Das standardmäßige Ubuntu-Repository enthält mod_tile nicht und renderd , aber wir können sie vom OSM PPA installieren.
sudo apt install software-properties-common sudo add-apt-repository ppa:osmadmins/ppa sudo apt install libapache2-mod-tile renderd
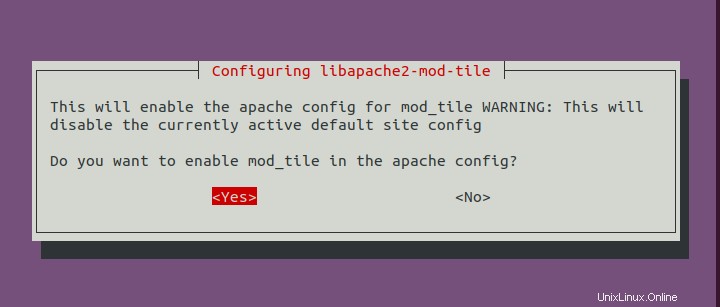
Während der Installation wird der Apache-Webserver installiert und Sie werden gefragt, ob Sie mod_tile in der Apache-Konfiguration aktivieren möchten. Wählen Sie Ja und drücken Sie die Eingabetaste. Dadurch wird eine Apache-Konfigurationsdatei für mod_tile erstellt (/etc/apache2/sites-available/tileserver_site.conf ).

Der Render-Daemon wird automatisch gestartet, wie man sehen kann mit:
systemctl status renderd
Schritt 7:Mapnik-Stylesheet generieren
Installieren Sie die erforderlichen Pakete.
sudo apt install curl unzip gdal-bin mapnik-utils libmapnik-dev python3-pip
Wir müssen auch nodejs und npm aus dem Upstream-Repository mit den folgenden Befehlen installieren.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
Installieren Sie dann das carto-Paket mit npm.
sudo npm install -g carto
Installieren Sie psycopg2 Python-Modul.
sudo -H pip3 install psycopg2==2.8.5
Wechseln Sie zu postgres Benutzer.
sudo -u postgres -i
Cd in das carto style Verzeichnis.
cd /home/osm/openstreetmap-carto/
Shapefiles abrufen.
scripts/get-external-data.py
Wenn beim Ausführen des obigen Befehls die folgende Fehlermeldung angezeigt wird, haben Sie DNS-Probleme. Warten Sie einfach einige Minuten und führen Sie das Python-Skript erneut aus.
Failed to establish a new connection: [Errno -3] Temporary failure in name resolution
Erstellen Sie nun das XML-Stylesheet von Mapnik mit dem carto Karten-Stylesheet-Compiler.
carto project.mml > style.xml
Gewähren Sie alle Privilegien des gis Datenbank zum osm Benutzer.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Beenden Sie postgres Benutzer.
exit
Schritt 8:Schriftarten installieren
Sie müssen ttf-dejavu installieren Paket.
sudo apt install ttf-dejavu
Um nicht-lateinische Zeichen anzuzeigen, installieren Sie die folgenden Pakete.
sudo apt install fonts-noto-cjk fonts-noto-hinted fonts-noto-unhinted ttf-unifont
Schritt 9:Rendering konfigurieren
Render-Konfigurationsdatei bearbeiten.
sudo nano /etc/renderd.conf
Im [renderd] Abschnitt, ändern Sie die Anzahl der Threads entsprechend der Anzahl der CPU-Kerne auf Ihrem Server.
num_threads=10
Im [default] ändern Sie den Wert von XML und HOST wie folgt. Beachten Sie, dass Zeilen, die mit Semikolons (;) beginnen, Kommentare sind.
XML=/home/osm/openstreetmap-carto/style.xml HOST=map.your-domain.com
In [mapnik] Abschnitt, ändern Sie den Wert von plugins_dir zu den folgenden.
plugins_dir=/usr/lib/mapnik/3.0/input/
Sie können das Standard-Eingabe-Plugins-Verzeichnis mit dem folgenden Befehl drucken.
mapnik-config --input-plugins
Wenn Sie nicht-lateinische Zeichen anzeigen möchten, ist es besser, die Schriftarteinstellungen wie folgt zu ändern.
font_dir=/usr/share/fonts/truetype font_dir_recurse=true
Speichern und schließen Sie die Datei. Bearbeiten Sie dann die Init-Skriptdatei
sudo nano /etc/init.d/renderd
Suchen Sie die folgende Zeile.
RUNASUSER=www-data
Ändern Sie den Benutzer zu osm . Dies wird benötigt, um Kartendaten aus der PostgreSQL-Datenbank zu laden.
RUNASUSER=osm
Speicher die Datei. Setzen Sie osm als Besitzer von /var/lib/mod_tile/ Verzeichnis, das die gerenderten Kacheldateien enthält.
sudo chown osm /var/lib/mod_tile/ -R
Starten Sie dann den gerenderten Dienst neu.
sudo systemctl daemon-reload sudo systemctl restart renderd
Sie müssen das Renderprotokoll überprüfen.
sudo journalctl -eu renderd
Stellen Sie sicher, dass beim Rendern keine Fehler im Protokoll erzeugt werden, da sonst die Karte nicht angezeigt wird.
Schritt 10:Apache konfigurieren
Bearbeiten Sie die virtuelle OSM-Hostdatei.
sudo nano /etc/apache2/sites-available/tileserver_site.conf
Ändern Sie den Servernamen in Ihren eigenen Domänennamen wie map.yourdomain.com . Sie müssen auch einen DNS-A-Eintrag für diese Subdomain erstellen.
ServerName map.yourdomain.com
Speichern und schließen Sie die Datei. Starten Sie Apache neu.
sudo systemctl restart apache2
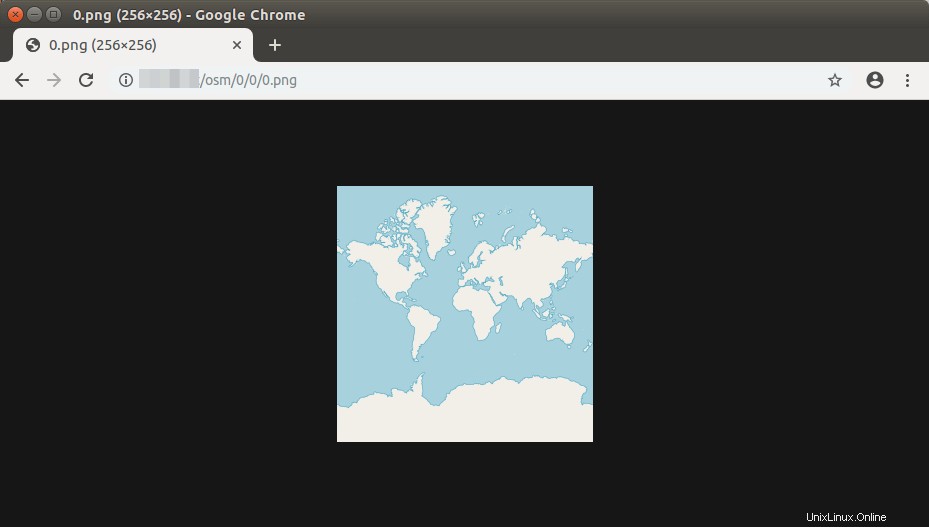
Geben Sie dann in die Adressleiste Ihres Webbrowsers
einmap.your-domain.com/osm/0/0/0.png
Sie sollten die Kachel der Weltkarte sehen. Herzlichen Glückwunsch! Sie haben gerade erfolgreich Ihren eigenen OSM-Tileserver erstellt.

Wenn Sie die UFW-Firewall aktiviert haben, stellen Sie sicher, dass Sie Port 80 und 443 mit dem folgenden Befehl öffnen.
sudo ufw allow 80,443/tcp
Schritt 11:Zeigen Sie Ihre gekachelte Webkarte an
Die gekachelte Webkarte wird auch als rutschige Karte bezeichnet in der OpenStreetMap-Terminologie. Es gibt zwei kostenlose Open-Source-JavaScript-Kartenbibliotheken, die Sie für Ihren Kachelserver verwenden können:OpenLayer und Faltblatt . Der Vorteil von Leaflet ist, dass es einfach zu verwenden ist und Ihre Karte für Mobilgeräte geeignet ist.
OpenLayer
Um Ihre Slippy Map mit OpenLayer anzuzeigen, laden Sie JavaScript und CSS von openlayer.org herunter und extrahieren Sie sie in den Webroot-Ordner.
cd /var/www/ sudo wget https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0.zip sudo unzip v5.3.0.zip
Als nächstes erstellen Sie die index.html Datei.
sudo nano /var/www/index.html
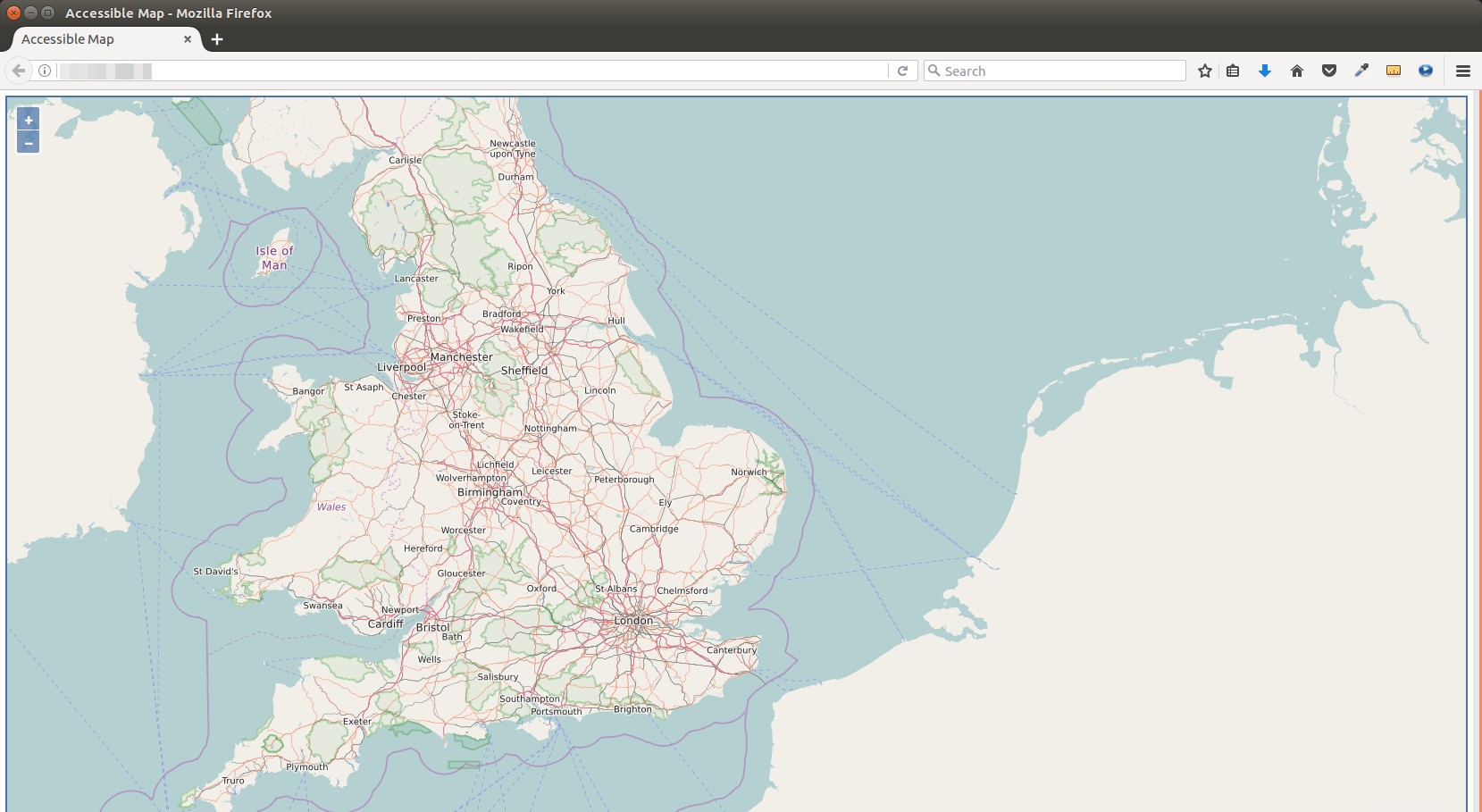
Fügen Sie den folgenden HTML-Code in die Datei ein. Ersetzen Sie rot gefärbten Text und passen Sie den Längengrad, Breitengrad und die Zoomstufe an Ihre Bedürfnisse an.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Accessible Map</title>
<link rel="stylesheet" href="http://map.yourdomain.com/v5.3.0/css/ol.css" type="text/css">
<script src="http://map.yourdomain.com/v5.3.0/build/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://map.yourdomain.com/osm/{z}/{x}/{y}.png'
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [244780.24508882355, 7386452.183179816],
zoom:5
})
});
document.getElementById('zoom-out').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById('zoom-in').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html> Speichern und schließen Sie die Datei. Jetzt können Sie Ihre Slippy Map anzeigen, indem Sie Ihre Subdomain in die Adressleiste des Browsers eingeben.
map.yourdomain.com
oder
map.yourdomain.com/index.html
Faltblatt
Um Ihre Slippy Map mit Leftlet anzuzeigen, laden Sie JavaScript und CSS von leftletjs.com herunter und extrahieren Sie sie in den Webroot-Ordner.
cd /var/www/ sudo wget http://cdn.leafletjs.com/leaflet/v1.6.0/leaflet.zip sudo unzip leaflet.zip
Als nächstes erstellen Sie die index.html Datei.
sudo nano /var/www/index.html
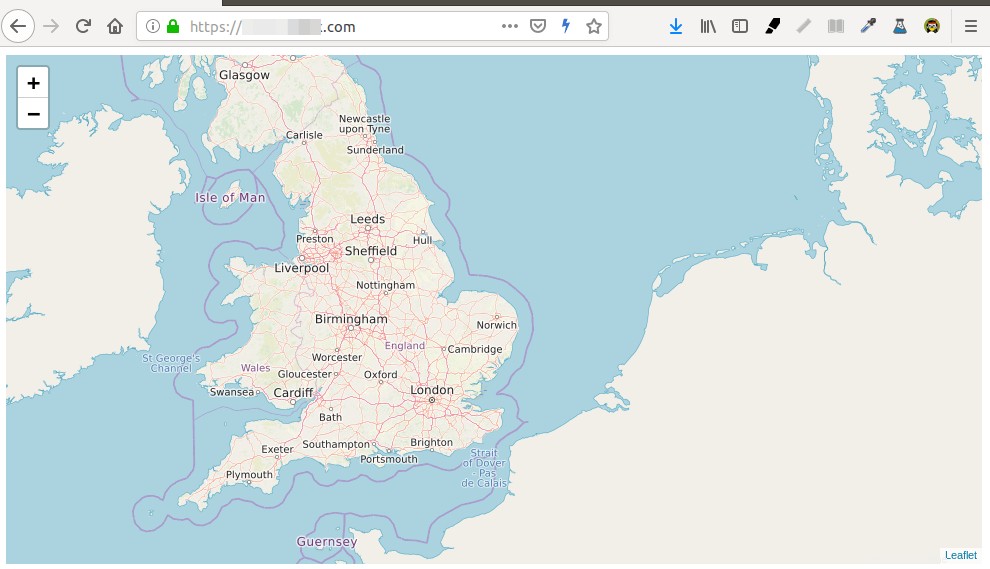
Fügen Sie den folgenden HTML-Code in die Datei ein. Ersetzen Sie rot gefärbten Text und passen Sie den Längengrad, Breitengrad und die Zoomstufe an Ihre Bedürfnisse an.
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([53.555,9.899],5);
L.tileLayer('http://map.yourdomain.com/osm/{z}/{x}/{y}.png',{maxZoom:18}).addTo(map);
</script>
</body>
</html> Speichern und schließen Sie die Datei. Jetzt können Sie Ihre Slippy Map anzeigen, indem Sie Ihre Server-IP-Adresse in den Browser eingeben.
map.yourdomain.com
oder
map.yourdomain.com/index.html

Schritt 12:Kacheln vorab rendern
Das Rendern von Kacheln im laufenden Betrieb erhöht die Ladezeit der Karte im Webbrowser. Verwenden Sie die folgende render_list, um Kacheln vorab zu rendern, anstatt sie spontan zu rendern Befehl. Verwenden Sie -z und -Z Flag geben Sie die Zoomstufe an und ersetzen Sie die Anzahl der Threads entsprechend der Anzahl der CPU-Kerne auf Ihrem Server. Render_list rendert eine Liste von Kartenkacheln, indem Anfragen an den Rendering-Daemon gesendet werden. Vorgerenderte Kacheln werden in /var/lib/mod_tile zwischengespeichert Verzeichnis.
render_list -m default -a -z 0 -Z 19 --num-threads=10
Wenn Sie später die Kartendaten aktualisiert haben, können Sie alle Kacheln erneut vorab rendern, indem Sie --force verwenden Option.
render_list -m default -a -z 0 -Z 19 --num-threads=10 --force
Um Kartenkacheln im Hintergrund zu rendern, fügen Sie & hinzu Symbol am Ende.
render_list -m default -a -z 0 -Z 19 --num-threads=10 &
Jetzt können Sie das Terminalfenster schließen. Um den Rendering-Fortschritt zu überprüfen, öffnen Sie eine andere SSH-Sitzung und führen Sie den folgenden Befehl aus.
sudo journalctl -eu renderd
Der obige Befehl zeigt das neueste Protokoll des renderd Service. Die folgenden Zeilen zeigen, dass mein OSM-Server jetzt Kartenkacheln mit Zoomstufe 12 rendert.
renderd[20838]: DEBUG: START TILE default 12 1008-1015 4056-4063, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4056 -> -10175297.205328|-19724422.274944 -10097025.688364|-19646150.757980 to a 8 x 8 tile renderd[20838]: DEBUG: DONE TILE default 12 1008-1015 3984-3991 in 0.799 seconds renderd[20838]: DEBUG: Sending render cmd(3 default 12/1008/3984) with protocol version 2 to fd 18 renderd[20838]: DEBUG: Got incoming request with protocol version 2 renderd[20838]: DEBUG: Got command RenderBulk fd(18) xml(default), z(12), x(1008), y(4064), mime(image/png), options() renderd[20838]: DEBUG: START TILE default 12 1008-1015 4064-4071, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4064 -> -10175297.205328|-19802693.791908 -10097025.688364|-19724422.274944 to a 8 x 8 tile
Schritt 13:HTTPS aktivieren
Um den HTTP-Verkehr zu verschlüsseln, können wir ein kostenloses TLS-Zertifikat von Let’s Encrypt erhalten und installieren. Installieren Sie zuerst den Let’s Encrypt-Client (certbot) auf Ubuntu 18.04.
sudo add-apt-repository ppa:certbot/certbot sudo apt install certbot
Da wir den Apache-Webserver verwenden, müssen wir auch das Apache-Plugin installieren.
sudo apt install python3-certbot-apache
Führen Sie dann den folgenden Befehl aus, um das TLS-Zertifikat zu erhalten und zu installieren.
sudo certbot --apache --agree-tos --redirect --hsts --staple-ocsp --must-staple --email [email protected] -d map.yourdomain.com
Sobald das Zertifikat installiert ist, aktualisieren Sie die Webseite und Sie sehen ein Schloss in der Adressleiste.

Wenn Sie in der Firefox-Adressleiste ein gelbes Dreieck sehen, bedeutet dies, dass die Kachel-URLs immer noch HTTP verwenden. Sie müssen die Datei index.html bearbeiten und mit dem folgenden Befehl das gesamte HTTP-Protokoll durch HTTPS ersetzen.
sudo sed -i 's/http/https/g' /var/www/index.html
Schritt 14:HTTP2 aktivieren
Um die Ladeleistung der Karte weiter zu verbessern, können Sie das HTTP2-Protokoll aktivieren. Zuerst müssen Sie das HTTP2-Modul aktivieren.
sudo a2enmod http2
Öffnen Sie dann die virtuelle SSL-Hostdatei.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Fügen Sie die folgende Anweisung nach dem öffnenden <VirtualHost *:443> ein -Tag.
Protocols h2 http/1.1
Speichern und schließen Sie die Datei. Starten Sie dann Apache neu, damit die Änderungen wirksam werden.
sudo systemctl restart apache2
Beschränken Sie den Zugriff auf Ihren OSM-Tile-Server
Standardmäßig kann jeder OpenLayer oder Leaflet verwenden, um eine Slippy Map mit der URL Ihres Tile-Servers zu erstellen. Um den Zugriff auf Ihren Tile-Server einzuschränken, bearbeiten Sie die virtuelle Apache-Hostdatei.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Fügen Sie die folgenden Zeilen in <VirtualHost> hinzu Tags.
<Location /osm>
SetEnvIf Referer example\.com trusted_referer
Order deny,allow
Deny from all
Allow from env=trusted_referer
</Location>
Der obige Code prüft, ob der HTTP-Referer-Header Ihre eigene Domain enthält. Wenn nicht, greifen Sie auf /osm zu Verzeichnis wird verweigert. Der umgekehrte Schrägstrich wird verwendet, um dem Punktzeichen zu entkommen. Verwenden Sie die folgende Syntax, um mehrere Hostnamen als vertrauenswürdige Referrer hinzuzufügen.
SetEnvIf Referer (example\.com|www\.example\.com|map\.example\.com) trusted_referer
Speichern und schließen Sie die Datei. Testen Sie dann die Syntax.
sudo apache2ctl -t
Wenn die Syntax in Ordnung ist, laden Sie Apache neu, damit die Änderungen wirksam werden.
sudo systemctl reload apache2
Automatische Verlängerung des TLS-Zertifikats
Sie können einen Cron-Job erstellen, um das TLS-Zertifikat automatisch zu erneuern. Öffnen Sie einfach die Crontab-Datei des Root-Benutzers.
sudo crontab -e
Fügen Sie am Ende der Datei die folgende Zeile hinzu.
@daily certbot renew --quiet && systemctl reload apache2
PostgreSQL-Datenbank und Webserver auf verschiedenen Hosts
Wenn sich Ihr PostgreSQL- und Apache-Webserver auf unterschiedlichen Hosts befinden, müssen Sie die project.mml bearbeiten Datei auf dem Apache-Host.
nano /home/osm/openstreetmap-carto-4.20.0/project.mml
Suchen Sie die folgenden Zeilen:
osm2pgsql: &osm2pgsql type: "postgis" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Geben Sie die IP-Adresse des PostgreSQL-Datenbankservers an.
osm2pgsql: &osm2pgsql type: "postgis" host: "10.0.0.2" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Speichern und schließen Sie die Datei. Erstellen Sie dann das XML-Stylesheet von Mapnik mit dem carto Karten-Stylesheet-Compiler.
carto project.mml > style.xml
Bearbeiten Sie auf dem PostgreSQL-Datenbankserver die Hauptkonfigurationsdatei.
sudo nano /etc/postgresql/10/main/postgresql.conf
Fügen Sie die folgende Zeile hinzu, um PostgreSQL so einzustellen, dass es auf allen Schnittstellen lauscht.
listen_addresses = '*'
Speichern und schließen Sie die Datei. Bearbeiten Sie dann die Konfigurationsdatei für die PostgreSQL-Client-Authentifizierung.
sudo nano /etc/postgresql/10/main/pg_hba.conf
Fügen Sie die folgende Zeile am Ende der Datei hinzu, um osm zuzulassen Benutzer, um sich vom Apache-Host anzumelden. Ersetzen Sie 10.0.0.1 durch die IP-Adresse des Apache-Hosts.
host gis osm 10.0.0.1/32 trust
Speichern und schließen Sie die Datei. Starten Sie dann PostgreSQL neu.
sudo systemctl restart postgresql
Starten Sie den Render-Daemon auf dem Apache-Host neu.
sudo systemctl restart renderd
Sie müssen das Renderprotokoll überprüfen. Stellen Sie sicher, dass beim Rendern keine Fehler im Protokoll erzeugt werden, da sonst die Karte nicht angezeigt wird.
sudo journalctl -eu renderd
Außerdem sollten Sie den Zugriff auf Port 5432 des PostgreSQL-Datenbankservers beschränken. Beispielsweise können Sie den folgenden UFW-Befehl verwenden, um nur die IP-Adresse des Apache-Hosts zuzulassen.
sudo ufw allow in from 10.0.0.1 to any port 5432
Schlussfolgerung
Ich hoffe, dieses Tutorial hat Ihnen geholfen, den OpenStreetMap-Kachelserver unter Ubuntu 18.04 einzurichten. Wenn Sie diesen Beitrag nützlich fanden, abonnieren Sie wie immer unseren kostenlosen Newsletter um weitere Tipps und Tricks zu erhalten. Pass auf dich auf 🙂