Dieses Tutorial zeigt Ihnen, wie Sie das HTTP/2-Protokoll aktivieren und Server-Push mit Apache unter Ubuntu 20.04 verwenden. Wie Sie vielleicht wissen, ist HTTP/2 viel schneller als das HTTP/1.1-Protokoll, hauptsächlich weil das erstere es einem Webbrowser ermöglicht, mehrere Anfragen gleichzeitig über eine einzige TCP-Verbindung (Multiplexing) an den Webserver zu senden und Antworten außerhalb der Reihenfolge zu erhalten .
Heutzutage ist die Bandbreite des durchschnittlichen Internetnutzers viel höher als früher, was dazu beiträgt, dass Webseiten schneller geladen werden. Nachdem die Bandbreite jedoch 5 Mbit/s erreicht hat, hat dies nur geringe Auswirkungen auf die Ladezeit der Seite. Egal, ob Sie 5 Mbit/s oder 10 Mbit/s verwenden, Webseiten werden fast in der gleichen Zeit geladen. Was sich heutzutage stark auf die Seitenladezeiten auswirken kann, sind Latenz und die Anzahl der Roundtrips. Das ist eines der Probleme, die HTTP/2-Multiplexing löst.
Voraussetzungen
Die HTTP/2-Spezifikation erlaubt Klartext-HTTP, aber in der Praxis implementieren alle gängigen Webbrowser HTTP/2 auf eine Weise, die HTTPS erfordert. Bevor Sie also das HTTP/2-Protokoll aktivieren, müssen Sie HTTPS auf Ihrer Website aktivieren. Sie können die folgende ausführliche Anleitung zum Aktivieren von HTTPS lesen
- Wie man HTTPS auf Apache mit Let’s Encrypt auf Ubuntu richtig aktiviert.
HTTP/2 in Apache ist ab Version 2.4.26 produktionsreif. Sie benötigen also Apache 2.4.26 oder höher, das mit mod_http2 erstellt wurde , das Apache HTTP/2-Modul. Ubuntu 20.04 kommt mit Apache 2.4.41, was überprüft werden kann mit:
apache2 -v
Beispielausgabe:
Server version: Apache/2.4.41 (Ubuntu) Server built: 2020-04-13T17:19:17
Wenn Sie die beiden oben genannten Anforderungen erfüllen, befolgen Sie die nachstehenden Anweisungen, um HTTP/2 in Apache zu aktivieren.
HTTP/2-Protokoll auf Apache Virtual Host aktivieren
Zuerst müssen Sie das HTTP/2-Modul aktivieren.
sudo a2enmod http2
Bearbeiten Sie dann Ihre virtuelle Apache-Hostdatei. Wenn Sie HTTPS mit Let’s Encrypt aktiviert haben, wird der virtuelle SSL-Host als separate Datei mit der Endung le-ssl.conf erstellt .
sudo nano /etc/apache2/sites-enabled/your-site-le-ssl.conf
Fügen Sie die folgende Anweisung nach dem öffnenden <VirtualHost *:443> ein -Tag.
Protocols h2 http/1.1

Speichern und schließen Sie die Datei. Starten Sie dann Apache neu, damit die Änderungen wirksam werden.
sudo systemctl restart apache2
Wenn Sie mod_php verwenden
Wenn Sie mod_php verwenden Modul mit Apache, dann verwenden Sie das Prefork-MPM-Modul. Leider Mod_http2 unterstützt kein Prefork. Sie können das Event-MPM-Modul verwenden, um HTTP/2 zu unterstützen, und das erfordert, dass Sie PHP mit FastCGI ausführen, da Event-MPM nicht mit mod_php kompatibel ist . Führen Sie die folgenden Schritte aus, um von Prefork zu Event-MPM zu wechseln.
Deaktivieren Sie das PHP7-Modul.
sudo a2dismod php7.4
Prefork-MPM-Modul deaktivieren.
sudo a2dismod mpm_prefork
Event MPM, Fast_CGI und setenvif-Modul aktivieren.
sudo a2enmod mpm_event proxy_fcgi setenvif
Installieren Sie PHP-FPM
sudo apt install php7.4-fpm
Starten Sie PHP-FPM
sudo systemctl start php7.4-fpm
Aktivieren Sie PHP-FPM, um beim Booten zu starten.
sudo systemctl enable php7.4-fpm
Legen Sie PHP-FPM mit dem folgenden Befehl als Apaches PHP-Handler fest, wodurch /etc/apache2/conf-available/php7.4-fpm .conf aktiviert wird Datei.
sudo a2enconf php7.4-fpm
Starten Sie Apache neu, damit die Änderungen wirksam werden.
sudo systemctl restart apache2
Test
Woher wissen Sie, dass Ihre Website tatsächlich das HTTP2-Protokoll verwendet?
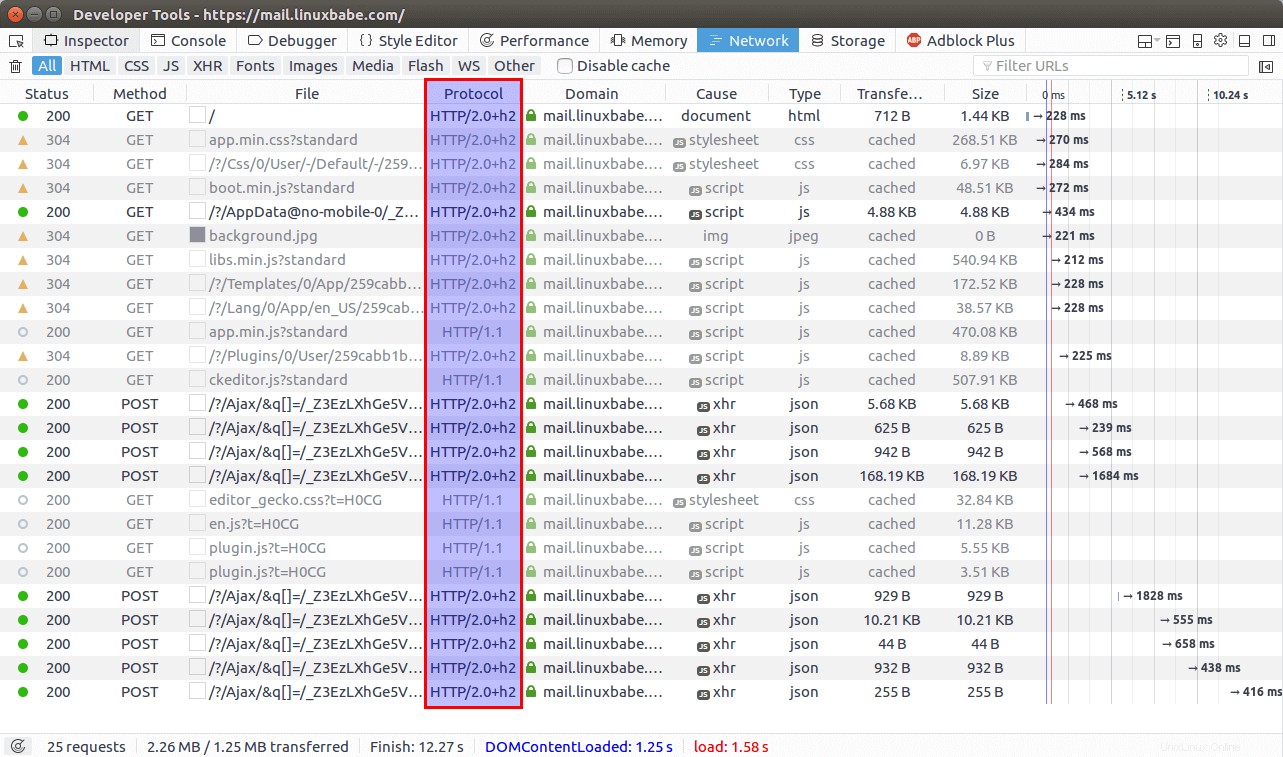
- Laden Sie in Firefox oder Google Chrome eine Seite Ihrer Website und drücken Sie dann
Ctrl+Shift+I, um die Entwicklertools zu öffnen , klicken Sie auf Netzwerk Tab. Sie können das für Ihre Domain verwendete Protokoll sehen. - Sie können auch die HTTP/2- und SPDY Indicator-Erweiterung in Google Chrome installieren.
- Installieren Sie die HTTP/2 Indicator-Erweiterung in Firefox.
- Das Online-HTTP/2-Testtool von KeyCDN kann Ihnen sagen, ob HTTP/2 und ALPN auf Ihrer Website unterstützt werden.
Beachten Sie, dass Sie möglicherweise den Cache Ihres Browsers leeren müssen, da zwischengespeicherte Objekte möglicherweise fälschlicherweise mit dem HTTP/1.1-Protokoll gekennzeichnet sind.

So aktivieren Sie Server-Push
HTTP/2 verfügt über eine Funktion namens „Server-Push“, die es dem Webserver ermöglicht, Ressourcen zu senden, die der Webbrowser nicht angefordert hat, die jedoch zum Laden von Webseiten benötigt werden. Wenn beispielsweise der Webbrowser ein HTML-Dokument anfordert, weiß der Webserver, dass der Client die zugehörige CSS-Datei benötigt und sie zusammen mit dem HTML-Dokument sendet, wodurch die Notwendigkeit entfällt, dass der Webbrowser die Anforderung für CSS sendet, also eine Runde Reise wird reduziert.
Hier verwende ich WordPress als Beispiel. Die folgenden Ressourcen werden üblicherweise für WordPress-Sites benötigt.
- style.css:das Haupt-Stylesheet, das sich im Stammverzeichnis des Themenverzeichnisses befindet.
- jquery.js:JQuery-Bibliothek
- jquery-migrate.min.js:die alte JQuery
- wp-embed.min.js:zum Einbetten von Videos
Um diese Ressourcen an Clients zu übertragen, fügen Sie die folgenden Anweisungen in <VirtualHost> hinzu Block. Ersetzen Sie Twentyseventeen durch Ihren eigenen WordPress-Theme-Namen.
Header add Link "</wp-content/themes/twentyseventeen/style.css>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery.js>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery-migrate.min.js>;rel=preload" Header add Link "</wp-includes/js/wp-embed.min.js>;rel=preload"
Speichern und schließen Sie die Datei. Starten Sie dann Apache neu, damit die Änderungen wirksam werden.
sudo systemctl restart apache2
Beachten Sie, dass Sie den folgenden Code in functions.php hinzufügen müssen Datei zum Entfernen der Versionsnummer aus WordPress CSS- und JavaScript-Dateien. Wenn WordPress aktualisiert wird, funktioniert Server-Push nicht, wenn diesen Dateien eine Versionsnummer hinzugefügt wird.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
zurück Server-Push testen
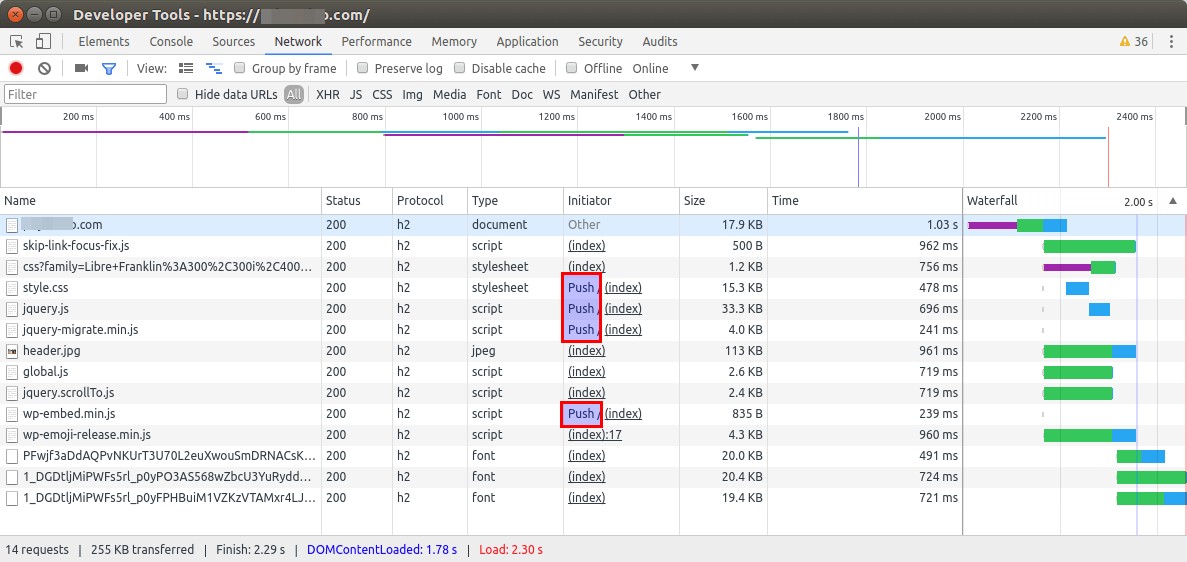
Laden Sie im Google Chrome-Browser Ihre Seite und drücken Sie dann Ctrl+Shift+I , um die Entwicklertools zu öffnen, und klicken Sie auf die Registerkarte Netzwerk. Drücken Sie F5, um neu zu laden. Wie Sie auf dem Screenshot unten sehen können, funktioniert Server-Push auf einer meiner Websites. Wenn Sie „aus dem Speicher-Cache“ sehen, klicken Sie mit der rechten Maustaste darauf, leeren Sie den Browser-Cache und laden Sie neu.

Nächster Schritt
Das ist es! Ich hoffe, dieses Tutorial hat Ihnen geholfen, HTTP/2 in Apache unter Ubuntu 20.04 zu aktivieren und Server-Push zu verwenden. Sie können auch die ModSecurity-Webanwendungs-Firewall einrichten, um Ihre Website vor Hackern zu schützen.
- So richten Sie ModSecurity mit Apache unter Debian/Ubuntu ein
Wenn Sie diesen Beitrag nützlich fanden, abonnieren Sie wie immer unseren kostenlosen Newsletter.