ngx_pagespeed ist ein Open-Source-Nginx-Modul, das automatisch Best Practices anwendet, um die Website-Geschwindigkeit zu optimieren. In diesem Tutorial besprechen wir, wie Nginx mit dem ngx_pagespeed-Modul auf Ubuntu 16.04 LTS kompiliert wird.
1. Nginx-Konfigurationsdateien sichern
Sobald Nginx kompiliert und installiert ist, werden Ihre ursprünglichen Nginx-Konfigurationsdateien überschrieben. Sie können den folgenden Befehl verwenden, um die Hauptkonfigurationsdatei und die Serverblockdateien in Ihrem Home-Verzeichnis zu sichern. Die Tilde steht für Ihr Home-Verzeichnis.
cp /etc/nginx/nginx.conf /etc/nginx/sites-available/*.conf /etc/nginx/conf.d/*.conf ~
2. Offizielles Nginx-Repository hinzufügen
Das Tutorial zeigt das Kompilieren der neuesten Nginx-Hauptversion, 1.11.1 zum Zeitpunkt der Erstellung dieses Artikels. Das Ubuntu 16.04-Repository enthält Nginx 1.10. Wir fügen das offizielle Nginx-Repository wie unten gezeigt hinzu.
Rufen Sie zuerst den Nginx GPG-Schlüssel ab und importieren Sie ihn in das Ubuntu 16.04-System.
wget http://nginx.org/keys/nginx_signing.key sudo apt-key add nginx_signing.key
Bearbeiten Sie dann die sources.list Datei.
sudo nano /etc/apt/sources.list
Fügen Sie die folgenden zwei Zeilen am Ende dieser Datei hinzu. Die Zeile deb-src ermöglicht es uns, Nginx-Quellpakete mit apt source herunterzuladen Befehl.
deb http://nginx.org/packages/mainline/ubuntu/ xenial nginx deb-src http://nginx.org/packages/mainline/ubuntu/ xenial nginx
Drücken Sie Strg+O, um die Datei zu speichern. Drücken Sie Strg+X, um die Datei zu schließen. Aktualisieren Sie dann den lokalen Paketindex.
sudo apt update
Jetzt wird das offizielle Nginx-Repository zu Ubuntu 16.04 hinzugefügt.
3 Laden Sie das Nginx-Quellpaket herunter
Wir werden ein nginx erstellen Verzeichnis unter dem Home-Verzeichnis, um die Nginx-Quellen zu speichern, und dann cd in dieses Verzeichnis.
mkdir ~/nginx && cd ~/nginx
Installieren Sie dpkg-dev und laden Sie das Nginx-Quellpaket mit dem folgenden Befehl herunter:
sudo apt install dpkg-dev sudo apt source nginx
Sehen Sie sich die heruntergeladenen Dateien an.
ls ~/nginx/
Ausgabe:
nginx-1.11.1 nginx_1.11.1-1~xenial.dsc nginx_1.11.1-1~xenial.debian.tar.xz nginx_1.11.1.orig.tar.gz
4. Laden Sie das ngx_pagespeed-Quellpaket herunter
Um Nginx mit dem Modul ngx_pagespeed zu kompilieren, benötigen wir auch das Quellpaket ngx_pagespeed. Gehen Sie zur Download-Seite von Github ngx_pagespeed. ( https://github.com/pagespeed/ngx_pagespeed/releases ) Laden Sie die neueste Beta-Version in Ihr Home-Verzeichnis herunter.
v1.11.33.2-beta zum Zeitpunkt dieses Schreibens. Möglicherweise müssen Sie die Versionsnummer ändern.
cd ~ wget https://codeload.github.com/pagespeed/ngx_pagespeed/zip/v1.11.33.2-beta
Entpacken Sie es:
sudo apt-get install unzip unzip v1.11.33.2-beta
cd in das neu erstellte Verzeichnis:
cd ngx_pagespeed-1.11.33.2-beta/
Wir müssen auch die psol-Bibliothek herunterladen. (PageSpeed Optimization Library) und extrahieren Sie es. Die Versionsnummer entspricht der Pagespeed-Versionsnummer.
wget https://dl.google.com/dl/page-speed/psol/1.11.33.2.tar.gz tar xvf 1.11.33.2.tar.gz
Es wird ein psol erstellt Verzeichnis unter ngx_pagespeed-1.11.33.2-beta Verzeichnis und dort muss es sein.
5. ngx_pagespeed-Modul zu Nginx-Kompilierungsregeln hinzufügen
Nginx-Kompilierungsregeldatei bearbeiten.
sudo nano ~/nginx/nginx-1.11.1/debian/rules
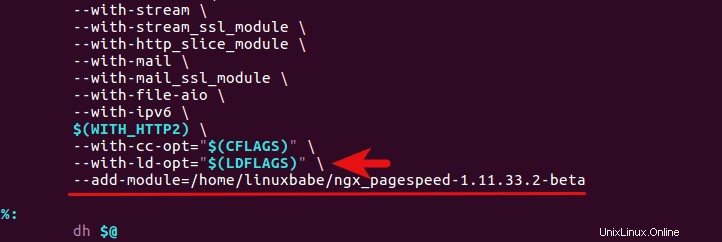
Am Ende von COMMON_CONFIGURE_ARGS Abschnitt, fügen Sie die folgende Zeile hinzu. Ersetzen Sie username mit Ihrem tatsächlichen Benutzernamen. Diese Zeile gibt den Speicherort des ngx_pagespeed-Moduls an.
--add-module=/home/username/ngx_pagespeed-1.11.33.2-beta
Dieses Tutorial lädt die Quellseite ngx_pagespeed in das Home-Verzeichnis herunter. Wenn Sie das Root-Konto verwenden, ersetzen Sie /home/username mit /root . weil das Home-Verzeichnis für den Root-Benutzer /root ist .
Beachten Sie auch, dass Sie einen Backslash an --with-ld-opt anhängen müssen Linie wie im Screenshot unten. Wenn nicht, das –add-module Zeile, die Sie hinzugefügt haben, wird ignoriert, wenn Nginx kompiliert wird.

Speichern und schließen Sie nun die Datei.
6. Starten Sie die Zusammenstellung !
Stellen Sie sicher, dass Sie sich im Nginx-Quellverzeichnis befinden.
cd ~/nginx/nginx-1.11.1/
Installieren Sie alle erforderlichen Abhängigkeiten, um unser Nginx-Deb-Paket zu erstellen.
sudo apt build-dep nginx
Verwenden Sie nun den folgenden Befehl, um das deb-Paket zu erstellen.
sudo dpkg-buildpackage -b
Nehmen Sie eine Tasse Kaffee und warten Sie ein paar Minuten. Auf einem Single-Core OpenVZ VPS dauerte dieser Build-Prozess etwa 20 Minuten. Wenn es fertig ist, gibt es 7 deb-Dateien in ~/nginx/ Verzeichnis. Wir müssen nur nginx_1.11.1-1~xenial_amd64.deb installieren oder nginx_1.11.1-1~xenial_i386.deb Paket, abhängig von Ihrer Betriebssystemarchitektur. Die anderen sind das dynamische Modulpaket von Nginx und ein Debug-Paket. Sie können sie auch installieren, wenn Sie möchten.
Wenn Sie Nginx bereits installiert haben, ist es an der Zeit, die alte Version zu entfernen und dann die neue Version zu installieren.
sudo apt remove nginx nginx-common nginx-full cd ~/nginx sudo dpkg -i nginx_1.11.1-1~xenial_amd64.deb
oder
sudo dpkg -i nginx_1.11.1-1~xenial_i386.deb
Starten wir jetzt Nginx.
sudo systemctl start nginx
Wenn Sie die folgende Fehlermeldung sehen.
Failed to start nginx.service: Unit nginx.service is masked.
Demaskieren Sie dann nginx und geben Sie den Startbefehl erneut aus.
sudo systemctl unmask nginx
Beachten Sie, dass der Nginx-Prozess möglicherweise als Benutzer nginx ausgeführt wird oder www-data . Dies kann durch Bearbeiten der ersten Zeile in /etc/nginx/nginx.conf geändert werden Datei. Stellen Sie einfach sicher, dass Nginx als derselbe Benutzer mit PHP-FPM ausgeführt wird.
Überprüfen Sie nun die Konfigurationsargumente von Nginx.
sudo nginx -V
Wenn Sie am Ende die folgende Zeile sehen, wurde das Modul ngx_pagespeed erfolgreich zu Nginx hinzugefügt.
--add-module=/home/username/ngx_pagespeed-1.11.33.2-beta
7. ngx_pagespeed-Modul aktivieren
PageSpeed wird zusammen mit Nginx installiert, ist aber standardmäßig deaktiviert. Bevor Sie es aktivieren, empfehle ich Ihnen, die Geschwindigkeit Ihrer Website auf pingdom.com oder webpagetest.org zu testen. Achten Sie auf die Seitengröße, die Anzahl der Anfragen, die Seitenladezeit usw. Führen Sie nach der Aktivierung von PageSpeed erneut einen Test durch, um die beiden Ergebnisse zu vergleichen.
Erstellen Sie einen Ordner für Pagespeed-Caches und ändern Sie seinen Besitz auf Nginx-Benutzer (www-data oder nginx), damit er von Nginx geschrieben werden kann.
sudo mkdir -p /var/ngx_pagespeed_cache sudo chown -R www-data:www-data /var/ngx_pagespeed_cache
Bearbeiten Sie nun die Konfigurationsdatei des Nginx-Serverblocks.
sudo nano /etc/nginx/conf.d/your-domain.conf
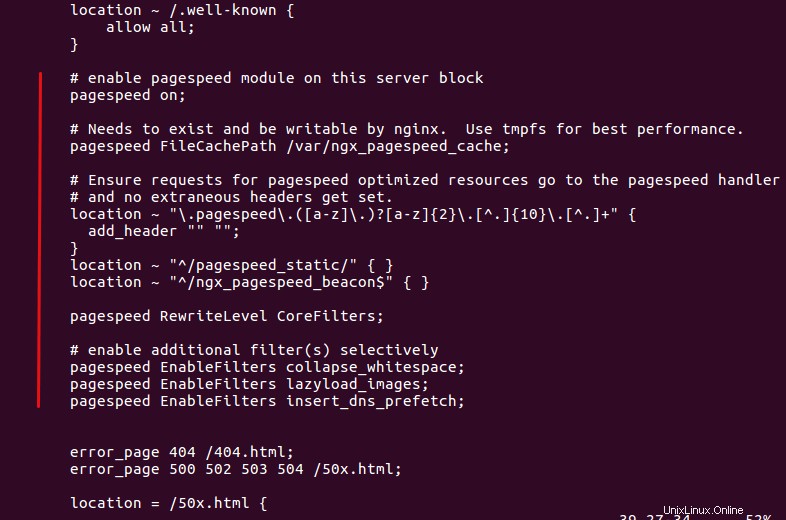
Fügen Sie die folgenden Pagespeed-Anweisungen im Serverabschnitt hinzu.
# enable pagespeed module on this server block
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance.
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
pagespeed RewriteLevel CoreFilters; Wenn Sie mehrere Websites auf einem einzigen Server hosten, fügen Sie die obigen Pagespeed-Anweisungen zu jeder Serverblock-Konfigurationsdatei hinzu, um Pagespeed auf jeder von ihnen zu aktivieren.
Die letzte Direktive setzt CoreFilters als Rewrite-Level. PageSpeed bietet 3 Umschreibungsstufen:CoreFilter , PassThrough und OptimizeForBandwidth . CoreFilter ist die Standardeinstellung, da sie Filter enthält, die für die meisten Websites als sicher gelten.
CoreFilter enthält die folgenden Filter.
add_head combine_css combine_javascript convert_meta_tags extend_cache fallback_rewrite_css_urls flatten_css_imports inline_css inline_import_to_link inline_javascript rewrite_css rewrite_images rewrite_javascript rewrite_style_attributes_with_url
Speichern und schließen Sie Ihre Serverblock-Konfigurationsdatei. Laden Sie dann Nginx neu.
sudo systemctl reload nginx
8. Prüfen Sie, ob PageSpeed funktioniert
Rufen Sie Ihre Website auf. Aktualisieren Sie einige Male und überprüfen Sie dann Ihre Seitenquelle. Drücken Sie Strg+F Schlüssel und Suche pagespeed . Sie werden sehen, dass viele Ihrer Website-Ressourcen von Pagespeed verarbeitet wurden. Einige CSS-Dateien und Javascript-Dateien werden in einer Datei kombiniert. Wenn Sie den Google Chrome-Browser verwenden, sehen Sie, dass Bilder auf Ihrer Website in webp konvertiert wurden Format. webp kann die Bilddateigröße erheblich reduzieren.
Sie können auch feststellen, ob ngx_pagespeed funktioniert, indem Sie Ihren Website-Geschwindigkeitstest vergleichen.
Auch auf Ihrem Server können Sie den folgenden Befehl eingeben:
curl -I -p http://your-domain.com| grep X-Page-Speed
Sie sehen X-Page-Speed und seine Versionsnummer.
X-Page-Speed: 1.11.33.2-7423
9. Verhindern Sie, dass Nginx aktualisiert wird
Wenn eine neuere Version von Nginx im Repository verfügbar ist, wird das apt-get upgrade Der Befehl aktualisiert Nginx standardmäßig und Ihr ngx_pagespeed-Modul wird weg sein. Wir müssen also verhindern, dass Nginx aktualisiert wird. Dies kann durch den folgenden Befehl erreicht werden:
sudo apt-mark hold nginx
Um anzuzeigen, welche Pakete zurückgehalten werden:
apt-mark showhold
Einige Pagespeed-Anweisungen, die Sie möglicherweise in Nginx-Serverblock-Konfigurationsdateien hinzufügen möchten, die nicht in CoreFilters enthalten sind.
pagespeed EnableFilters collapse_whitespace; pagespeed EnableFilters lazyload_images; pagespeed EnableFilters insert_dns_prefetch;

Vergessen Sie nicht, Nginx neu zu laden, nachdem Sie die Serverblock-Konfigurationsdateien geändert haben.
Eine detaillierte Erläuterung der einzelnen Filter finden Sie auf der Seite Google PageSpeed-Filter.
Kommentare, Fragen oder Anregungen sind jederzeit willkommen. Wenn Sie diesen Beitrag nützlich fanden, 🙂 teilen Sie ihn bitte mit Ihren Freunden in den sozialen Medien! Bleiben Sie dran für weitere Linux-Tutorials.