Hexo ist ein statisches Blogging-Framework, das auf Node.js aufbaut. Mit Hexo können Sie Beiträge im Markdown-Format schreiben. Diese Blogbeiträge werden verarbeitet und mithilfe vordefinierter Themen in statische HTML-Dateien umgewandelt.
Es unterscheidet sich von der üblichen Blogging-Software wie WordPress, da es statische Dateien generiert. WordPress lädt den Blog dynamisch, indem jedes Mal, wenn Sie die Website neu laden, PHP-Code ausgeführt wird, was ihn anfällig für Sicherheitslücken macht.
In diesem Tutorial erfahren Sie, wie Sie Hexo installieren und damit ein Blog auf einem Ubuntu 20.04-basierten Server erstellen.
Voraussetzungen
-
Ubuntu 20.04-basierter Server mit einem Nicht-Root-Benutzer mit sudo-Berechtigungen.
-
Git sollte installiert sein. Wenn Sie Git nicht installiert haben, können Sie dies über die folgenden Befehle tun.
$ sudo apt install git $ git config --global user.name "Your Name" $ git config --global user.email "[email protected]" -
Ein Konto auf Github.
Firewall konfigurieren
Ubuntu 20.04 wird standardmäßig mit einer unkomplizierten Firewall (UFW) geliefert. Falls dies nicht der Fall ist, installieren Sie es zuerst.
$ sudo apt install ufw
SSH-Port aktivieren.
$ sudo ufw allow "OpenSSH"
Aktivieren Sie die Firewall.
$ sudo ufw enable
Aktivieren Sie den Port 4000, der vom Hexo-Server verwendet wird.
$ sudo ufw allow 4000
Öffnen Sie auch die HTTP- und HTTPS-Ports, die wir später benötigen.
$ sudo ufw allow http
$ sudo ufw allow https
Überprüfen Sie den Firewall-Status.
$ sudo ufw status
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
80/tcp ALLOW Anywhere
4000 ALLOW Anywhere
443/tcp ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
80/tcp (v6) ALLOW Anywhere (v6)
4000 (v6) ALLOW Anywhere (v6)
443/tcp (v6) ALLOW Anywhere (v6)
Installieren Sie Node.js
Da Hexo auf Node.js basiert, müssen Sie es zuerst installieren.
Führen Sie den folgenden Befehl aus, um das Node.js-Repository hinzuzufügen.
$ curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
Installieren Sie Node.js.
$ sudo apt-get install nodejs
Bestätigen Sie, ob es richtig installiert ist.
$ node --version
v14.15.0
Installieren Sie Hexo
Führen Sie den folgenden Befehl aus, um das Hexo-Paket zu installieren.
$ sudo npm install hexo-cli -g
Das -g Parameter installiert das hexo-cli Paket global, mit dem Sie Hexo-Blog in einem beliebigen Verzeichnis Ihrer Wahl installieren können.
Erstellen Sie das Verzeichnis, in dem Hexo installiert werden soll.
$ sudo mkdir -p /var/www/hexo
Legen Sie die erforderlichen Berechtigungen und Eigentumsrechte fest.
$ sudo chown -R $USER:$USER /var/www/hexo
$ sudo chmod -R 755 /var/www/hexo
Als nächstes müssen Sie die notwendigen Dateien für den Hexo-Blog initialisieren und einrichten. Wechseln Sie dazu in das gerade erstellte Verzeichnis.
$ cd /var/www/hexo
Initialisieren Sie den Hexo-Blog.
$ hexo init
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
added 185 packages from 430 contributors and audited 191 packages in 6.47s
14 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
INFO Start blogging with Hexo!
Hexo installieren.
$ npm install
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 5 packages from 1 contributor and audited 191 packages in 1.567s
14 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Sie können nun die Verzeichnisstruktur überprüfen.
$ ls
_config.yml node_modules package-lock.json package.json scaffolds source themes
Die _config.yml Datei enthält die Konfiguration für Ihren Hexo-Blog. Die meisten Blog-Einstellungen können von hier aus geändert werden.
Die node_modules Verzeichnis enthält alle Pakete, die Hexo benötigt und von denen es abhängt.
Die package.json Datei enthält eine Liste aller Pakete und ihrer Versionsnummern, die Hexo benötigt.
Die package-lock.json Datei wird automatisch von npm generiert jedes Mal, wenn Sie eine Installation oder Änderung am Hexo-Paket durchführen. Es enthält Informationen über Pakete und die Versionen, die installiert oder geändert wurden.
Die scaffolds -Verzeichnis enthält die Vorlagen, auf denen Ihre Blog-Einträge und -Seiten basieren.
Die source enthält den eigentlichen Seiteninhalt im HTML/CSS-Format, der dann im Web veröffentlicht wird. Jeder Ordner oder jede Datei mit dem Präfix _ (Unterstriche) werden von Hexo außer _posts ignoriert Mappe. Im Moment ist das Verzeichnis leer, weil wir nichts geschrieben oder veröffentlicht haben.
Die themes Verzeichnis enthält Ihre Blog-Themen.
Hexo konfigurieren
Öffnen Sie die _config.yml Datei zum Bearbeiten.
$ nano _config.yml
Überprüfen Sie den Abschnitt der Datei mit dem Titel Site
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hexo
subtitle: ''
description: ''
keywords:
author: John Doe
language: en
timezone: ''
Die Optionen sind ziemlich selbsterklärend. Ändern Sie den Namen Ihrer Website, legen Sie einen Untertitel fest, wenn Sie möchten. Fügen Sie eine Beschreibung Ihrer Website und einige Schlüsselwörter hinzu, um sie zu beschreiben. Ändern Sie den Autorennamen und die Zeitzone für Ihre Website.
Überprüfen Sie als Nächstes die URL Abschnitt der Datei.
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: http://example.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
Ändern Sie die URL Ihrer Website in Ihren Domänennamen. Stellen Sie sicher, dass Sie HTTPS in Ihrer URL verwenden, da wir SSL später installieren werden.
Wenn Sie nicht möchten, dass Ihre Website-URL index.htm anzeigt l Am Ende jeder Seite können Sie die beiden Optionen trailing_index ändern und trailing_html auf false .
Es gibt noch ein paar weitere Einstellungen, die Sie aktivieren sollten.
Ändern Sie den Wert von default_layout Variable aus post zum draft . Dadurch werden neue Posts als Entwürfe erstellt, sodass Sie sie veröffentlichen müssen, bevor sie im Blog erscheinen.
Ändern Sie den Wert von post_asset_folder Variable auf true . Dadurch können Sie einzelne Bildordner für jeden Beitrag anstelle eines einzelnen Bildordners für alle Beiträge haben.
Speichern Sie die Datei, indem Sie Strg+X drücken und geben Sie Y ein wenn Sie dazu aufgefordert werden.
Installieren eines Designs
Hexo wird mit einem Standarddesign namens Landscape ausgeliefert. Sie können zu einem anderen Design wechseln, indem Sie ein anderes Hexo-Design installieren, das auf der Seite "Designs" verfügbar ist.
Alle Hexo-Designs sind über Github verfügbar, daher müssen Sie das Github-Repository des Designs klonen.
Für unser Tutorial installieren wir das Next-Theme. Wechseln Sie in das Hexo-Verzeichnis und klonen Sie das Github-Repository des Designs in die themes Verzeichnis.
$ cd /var/www/hexo
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
Ändern Sie die /var/www/hexo/_config.yml Datei, um das Design von Querformat auf Weiter zu ändern.
$ nano _config.yml
Nehmen Sie die Änderung an der Designvariable vor, um das Design zu wechseln.
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
Sie können die Designeinstellungen ändern, indem Sie /var/www/hexo/themes/next/_config.yml ändern Datei.
Erstelle und veröffentliche einen Beitrag
Zeit, unseren ersten Beitrag zu erstellen.
$ hexo new first-post
INFO Validating config
INFO Created: /var/www/hexo/source/_drafts/first-post.md
Öffnen Sie den neuen Beitrag zur Bearbeitung.
$ nano ./source/_drafts/first-post.md
Jeder Beitrag muss seinen front-matter haben aufstellen. Front-Matter ist ein kurzer JSON- oder YAML-Block, der wesentliche Details wie Titel des Posts, Veröffentlichungsdatum, Kategorien, Tags usw. konfiguriert. Ersetzen Sie die Standarddaten durch die richtigen Optionen.
title: Howtoforge's First Post
tags:
- test
categories:
- Hexo
comments: true
date: 2020-11-14 00:00:00
---
## Markdown goes here.
**This is our first post!**
Wenn Sie ein Bild in Ihren Beitrag einfügen möchten, fügen Sie den folgenden Code in Ihren Beitrag ein.
{% asset_img "example.jpg" "This is an example image" %}
Kopieren Sie danach die Datei example.jpg zum \source\_posts\first-post Verzeichnis, aus dem alle Bilder für Ihren ersten Beitrag abgerufen werden.
Speichern Sie die Datei, indem Sie Strg+X drücken und geben Sie Y ein wenn Sie dazu aufgefordert werden, sobald Sie mit dem Schreiben des Beitrags fertig sind.
Veröffentlichen Sie als Nächstes den Beitrag.
$ hexo publish first-post
INFO Validating config
INFO Published: /var/www/hexo/source/_posts/first-post.md
Dieser Beitrag wird sichtbar, sobald wir den Blog hosten.
Installieren eines Plugins
Hexo hat einige hundert Plugins, die Sie installieren können. Sie können je nach Verwendung ein oder mehrere Plugins installieren.
Alle Hexo-Plugins sind Node.js-Pakete und werden auf Github gehostet, wo Sie ihre Installations- und Konfigurationsdetails finden können.
Für unser Tutorial werden wir den hexo-filter-nofollow installieren Plugin.
Stellen Sie sicher, dass Sie sich zuerst im Hexo-Verzeichnis befinden und installieren Sie dann das Plugin.
$ cd /var/www/hexo
$ npm i hexo-filter-nofollow --save
Öffnen Sie die Hexo-Konfigurationsdatei zum Bearbeiten.
$ sudo nano _config.yml
Fügen Sie den folgenden Code am Ende der Datei ein.
nofollow:
enable: true
field: site
exclude:
- 'exclude1.com'
- 'exclude2.com'
Die enable Option aktiviert das Plugin. Das field Option definiert den Geltungsbereich des Plugins, wobei site fügt den externen Links auf der gesamten Website ein nofollow-Attribut hinzu und post fügt das nofollow-Attribut nur zu den Links in den Beiträgen hinzu. Der exclude Option Whitelists Domains, denen kein Nofollow-Attribut hinzugefügt wird.
Testserver
Hexo wird mit einem einfachen Webserver ausgeliefert. Nachdem unser Beitrag veröffentlicht wurde, ist es an der Zeit, den Hexo-Testserver zu starten.
$ hexo server
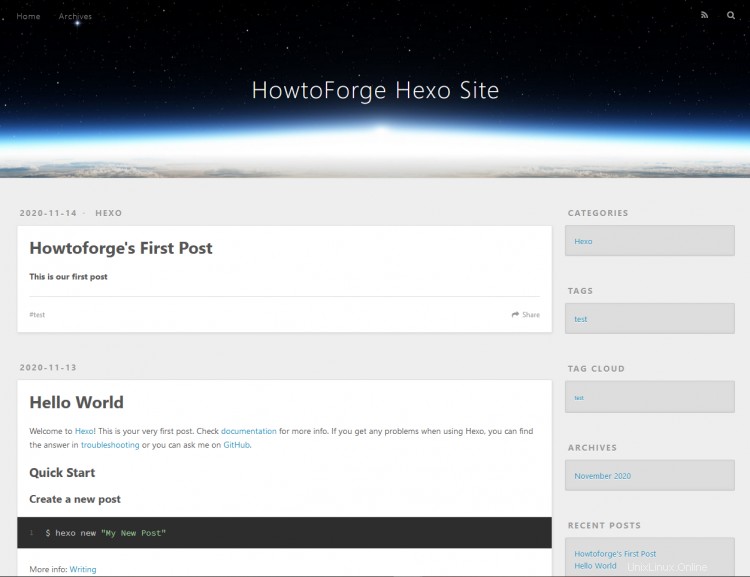
Sie können jetzt die URL http://yourserverIP:4000 starten in Ihrem Browser und Sie sehen die folgende Seite.

Verlassen Sie den Server, indem Sie Strg + C drücken am Terminal.
Erzeuge statische Hexo-Dateien
Der Testserver von Hexo kann den Blog sowohl dynamisch als auch über die statischen Dateien bedienen. Der obige Befehl diente dem Blog dynamisch.
Es gibt mehrere Möglichkeiten, den Hexo-Blog öffentlich bereitzustellen. Für unser Tutorial werden wir die statischen Dateien von Hexo mithilfe des Nginx-Servers bereitstellen.
Führen Sie den folgenden Befehl aus, um die statischen Dateien zu generieren.
$ hexo generate
Der obige Befehl generiert statische Dateien, die im /var/www/hexo/public gespeichert werden Mappe. Wir werden den Nginx-Server verwenden, um Dateien aus diesem Ordner bereitzustellen.
Nginx installieren und konfigurieren
Nginx-Server installieren.
$ sudo apt install nginx
Erstellen und öffnen Sie die Hexo-Konfigurationsdatei für Nginx.
$ sudo nano /etc/nginx/sites-available/hexo.conf
Fügen Sie den folgenden Code ein.
server {
server_name hexo.example.com;
root /var/www/hexo/public;
index index.html index.htm;
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /etc/letsencrypt/live/hexo.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hexo.example.com/privkey.pem;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m; # about 40000 sessions
ssl_session_tickets off;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES25> ssl_prefer_server_ciphers off;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
location / {
try_files $uri $uri/ =404;
}
}
server {
if ($host = hexo.example.com) {
return 301 https://$host$request_uri;
}
server_name hexo.example.com;
listen 80;
listen [::]:80;
return 404;
}
Speichern Sie die Datei, indem Sie Strg+X drücken und geben Sie Y ein wenn Sie dazu aufgefordert werden.
Aktivieren Sie die Konfiguration.
$ sudo ln -s /etc/nginx/sites-available/hexo.conf /etc/nginx/sites-enabled/
Öffnen Sie die /etc/nginx/nginx.conf Datei zum Bearbeiten.
$ sudo nano /etc/nginx/nginx.conf
Fügen Sie die folgende Zeile vor der Zeile include /etc/nginx/conf.d/*.conf ein
server_names_hash_bucket_size 64;
Ändern Sie den Wert der Variablen types_hash_max_size von 2048 bis 4096.
types_hash_max_size 4096;
Drücken Sie Strg + X um den Editor zu schließen und drücken Sie Y wenn Sie aufgefordert werden, die Datei zu speichern.
Testen Sie, um sicherzustellen, dass Ihre Konfiguration keine Syntaxfehler enthält.
$ sudo nginx -t
Wenn es keine Probleme gibt, starten Sie den Nginx-Server neu.
$ sudo systemctl restart nginx
SSL installieren
Es ist an der Zeit, SSL mit dem Dienst Let's Encrypt für unseren Hexo-Blog zu installieren.
Installieren Sie dazu Certbot.
$ sudo apt install certbot
Stoppen Sie Nginx, da es den Certbot-Prozess stören wird.
$ sudo systemctl stop nginx
Generieren Sie das Zertifikat. Außerdem müssen wir ein DHParams-Zertifikat erstellen.
$ sudo certbot certonly --standalone -d hexo.yourdomain.com --preferred-challenges http --agree-tos -n -m [email protected] --keep-until-expiring
$ sudo systemctl start nginx
$ sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Wir müssen auch einen Cron-Job einrichten, um das SSL automatisch zu erneuern. Führen Sie den folgenden Befehl aus, um den Crontab-Editor zu öffnen.
$ sudo crontab -e
no crontab for root - using an empty one
Select an editor. To change later, run 'select-editor'.
1. /bin/nano <---- easiest
2. /usr/bin/vim.basic
3. /usr/bin/vim.tiny
4. /bin/ed
Choose 1-4 [1]: 1
Der obige Befehl öffnet den Crontab-Editor. Wenn Sie es zum ersten Mal ausführen, werden Sie aufgefordert, den Editor zum Bearbeiten von Cron-Jobs auszuwählen. Wählen Sie 1 für den Nano-Editor.
Fügen Sie unten die folgende Zeile ein.
25 2 * * * /usr/bin/certbot renew --quiet --pre-hook “systemctl stop nginx” --post-hook “systemctl start nginx”
Der obige Cron-Job führt certbot jeden Tag um 2:25 Uhr aus. Sie können es beliebig ändern.
Speichern Sie die Datei, indem Sie Strg + X drücken und geben Sie Y ein wenn Sie dazu aufgefordert werden.
Hexo aktualisieren
Wechseln Sie zum Hexo-Ordner.
$ cd /var/www/hexo
Wenn Sie zu einer Hauptversion von Hexo wechseln, müssen Sie package.json aktualisieren Datei. Öffnen Sie es zum Bearbeiten. Sie können direkt zum Update-Befehl springen, um auf Nebenversionen zu aktualisieren.
$ nano package.json
Ändern Sie die folgende Zeile unter dependencies Abschnitt.
"hexo": "^5.0.0",
Ändern Sie den Wert 5.0.0 auf die nächste Version, wann immer sie in der Zukunft veröffentlicht wird. Wenn beispielsweise Hexo 6.0 nicht mehr verfügbar ist, ändern Sie es in Folgendes.
"hexo": "^6.0.0",
Speichern Sie die Datei, indem Sie Strg + X drücken und geben Sie Y ein wenn Sie dazu aufgefordert werden.
Führen Sie den folgenden Befehl aus, um hexo.
zu aktualisieren$ npm update
Bereitstellen von Hexo
Hexo kann nicht nur direkt auf Ihrem Server gehostet, sondern auch direkt auf Git, Netlify, Vercel, Heroku, OpenShift und verschiedenen anderen Methoden bereitgestellt werden.
Für die meisten Bereitstellungs-Plug-ins müssen Sie ein Plug-in installieren. Für unser Tutorial werden wir die Bereitstellung von Hexo für Netlify einrichten. Wenn Sie auf Netlify bereitstellen möchten, müssen Sie die Schritte in Bezug auf Nginx und SSL nicht ausführen, da Netlify mit kostenlosem SSL geliefert wird.
Eine Netlify-Site wird normalerweise aus einem Git-Repository bereitgestellt. Aber für unseren Zweck werden wir die statische Site mit dem CLI-Tool direkt auf Netlify veröffentlichen.
Netlify CLI installieren.
$ sudo npm install netlify-cli -g
Sie können überprüfen, ob das CLI-Tool installiert wurde.
$ netlify --version
netlify-cli/2.68.5 linux-x64 node-v14.15.0
Melden Sie sich bei Netlify an.
$ netlify login
Logging into your Netlify account...
Opening https://app.netlify.com/authorize?response_type=ticket&ticket=dfb575d97d07213c9cf73848c8d19e90
You are now logged into your Netlify account!
Run netlify status for account details
To see all available commands run: netlify help
Kopieren Sie die Anmeldung vom Terminal in Ihren Browser und melden Sie sich bei Ihrem Netlify-Konto an, um sich zu authentifizieren.
Mit dem folgenden Befehl können Sie überprüfen, ob Sie angemeldet sind.
$ netlify status
???????????????????????
Current Netlify User ?
???????????????????????
Name: Your Name
Email: [email protected]
Teams:
Your Team's team: Collaborator
Wechseln Sie zum öffentlichen Verzeichnis von Hexo.
$ cd /var/www/hexo/public
Stellen Sie die Site auf Netlify bereit.
$ netlify deploy
This folder isn't linked to a site yet
? What would you like to do? + Create & configure a new site
? Team: Navjot Singh's team
Choose a unique site name (e.g. isnt-yourname-awesome.netlify.app) or leave it blank for a random name. You can update the site name later.
? Site name (optional): Howtoforge
Site Created
Admin URL: https://app.netlify.com/sites/Howtoforge
URL: https://Howtoforge.netlify.app
Site ID: 986c931c-3f06-40a1-a89b-59621f337c18
Please provide a publish directory (e.g. "public" or "dist" or "."):
/var/www/hexo/public
? Publish directory /var/www/hexo/public
Deploy path: /var/www/hexo/public
Deploying to draft URL...
? Finished hashing 37 files
? CDN requesting 9 files
? Finished uploading 9 assets
? Deploy is live!
Logs: https://app.netlify.com/sites/howtoforge/deploys/5fb0c9b806e72eb9c5f073c8
Website Draft URL: https://5fb0c9b806e72eb9c5f073c8--howtoforge.netlify.app
If everything looks good on your draft URL, deploy it to your main site URL with the --prod flag.
Wählen Sie mit den Pfeiltasten aus, um eine neue Site zu erstellen, und geben Sie einen Namen für Ihre Site ein. Geben Sie . ein als das bereitzustellende Verzeichnis, das sich auf das aktuelle Verzeichnis bezieht.
Sie erhalten einen URL-Entwurf. Kopieren Sie die URL und laden Sie sie in einen Browser. Wenn alles gut aussieht, führen Sie den folgenden Befehl aus, um eine Produktionsbereitstellung durchzuführen.
$ netlify deploy --prod
Ihre Website sollte jetzt live sein. Sie können eine benutzerdefinierte Domain in den Netlify-Einstellungen hinzufügen, um sie auf eine echte Website zu verweisen.
Jedes Mal, wenn Sie einen neuen Beitrag veröffentlichen und neue Dateien generieren, führen Sie den folgenden Befehl aus dem Hauptverzeichnis von Hexo aus, um die Änderungen für Netlify bereitzustellen.
$ netlify deploy --dir ./public --prod
Schlussfolgerung
Damit ist unser Tutorial zum Installieren und Erstellen eines Blogs mit dem Hexo Blog-Framework auf einem Ubuntu 20.04-basierten Server abgeschlossen. Wenn Sie Fragen haben, posten Sie diese in den Kommentaren unten.