Typesetter ist ein kostenloses Open-Source- und PHP-basiertes CMS, das für Websites mit kleinem bis mittlerem Volumen vorgesehen ist. Mit Typesetter können Sie mit einem benutzerfreundlichen echten WYSIWYG-Editor funktionsreiche und flexible Websites erstellen. Es verwendet einen Flat-File-Speicher, sodass keine Datenbank zum Speichern der Daten erforderlich ist. Es ist einfach, leichtgewichtig, schnell und intuitiv für Benutzer mit wenig oder gar keiner Erfahrung mit Webtechnologie.
In diesem Tutorial lernen wir, wie man Typesetter CMS auf einem Ubuntu 18.04-Server installiert.
Anforderungen
- Ein Server mit Ubuntu 18.04.
- Eine statische IP-Adresse 172.20.10.8 wird für Ihren Server eingerichtet.
- Ein Nicht-Root-Benutzer mit sudo-Berechtigungen.
Erste Schritte
Bevor Sie beginnen, müssen Sie Ihr System mit der neuesten Version aktualisieren. Sie können dies tun, indem Sie den folgenden Befehl ausführen:
sudo apt-get update -y
sudo apt-get upgrade -y
Sobald Ihr System aktualisiert ist, starten Sie das System neu, um die Änderungen zu übernehmen.
Apache und PHP installieren
Zuerst müssen Sie den Apache-Webserver, PHP und andere PHP-Module auf Ihrem System installieren. Sie können alle installieren, indem Sie den folgenden Befehl ausführen:
sudo apt-get install apache2 php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-mysql php7.2-gd php7.2-xml php7.2-cli php7.2-zip unzip wget -y
Ändern Sie nach Abschluss der Installation die Datei php.ini:
sudo nano /etc/php/7.2/apache2/php.ini
Nehmen Sie die folgenden Änderungen vor:
memory_limit = 256M upload_max_filesize = 150M max_execution_time = 360 date.timezone = Asia/Kolakata
Speichern und schließen Sie die Datei.
Installieren Sie Typesetter
Laden Sie als Nächstes die neueste Version des Typesetter von der offiziellen Website mit dem folgenden Befehl herunter:
wget -O typesettercms.zip https://www.typesettercms.com/Special_gpEasy?cmd=download
Sobald der Download abgeschlossen ist, entpacken Sie die heruntergeladene Datei mit dem folgenden Befehl:
unzip typesettercms.zip
Kopieren Sie als Nächstes das extrahierte Verzeichnis in das Apache-Stammverzeichnis und erteilen Sie die erforderlichen Berechtigungen mit dem folgenden Befehl:
sudo cp -r Typesetter /var/www/html/typesetter
sudo chown -R www-data:www-data /var/www/html/typesetter/
sudo chmod -R 777 /var/www/html/typesetter/
Als Nächstes müssen Sie eine virtuelle Apache-Hostdatei für Typesetter erstellen. Sie können dies mit dem folgenden Befehl tun:
sudo nano /etc/apache2/sites-available/typesetter.conf
fügen Sie die folgenden Zeilen hinzu:
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot /var/www/html/typesetter
ServerName example.com
ServerAlias www.example.com
<Directory /var/www/html/typesetter/>
Options FollowSymlinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Ersetzen Sie example.com durch Ihren eigenen Domainnamen. Speichern und schließen Sie die Datei. Aktivieren Sie dann den virtuellen Host und das Apache Rewrite-Modul mit dem folgenden Befehl:
sudo a2ensite typesetter.conf
sudo a2enmod rewrite
Starten Sie abschließend den Apache-Dienst neu, um alle Änderungen zu übernehmen:
sudo systemctl restart apache2
Zugriff auf Schriftsetzer
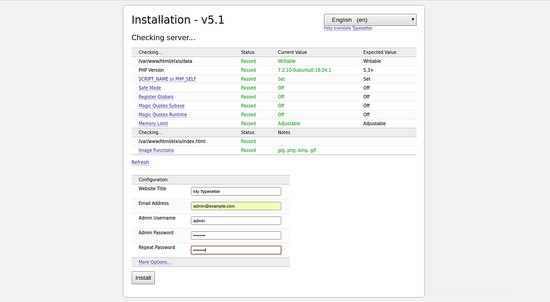
Öffnen Sie Ihren Webbrowser und geben Sie die URL http://example.com ein. Sie werden auf die folgende Seite weitergeleitet:

Geben Sie Ihren Site-Namen, Benutzernamen, Passwort und Ihre E-Mail-Adresse an. Klicken Sie dann auf Installieren Taste. Sobald die Installation abgeschlossen ist. Sie sollten die folgende Seite sehen:

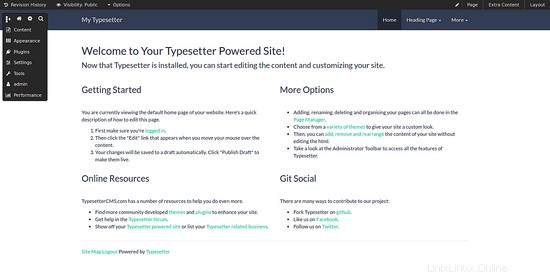
Klicken Sie nun auf Ihre Website anzeigen . Sie werden wie unten gezeigt zum Typesetter-Dashboard weitergeleitet:

Links
- https://www.typesettercms.com/