Nginx oder "engine-x " ist ein Hochleistungs-Webserver mit geringer Speichernutzung, der 2002 von Igor Sysoev erstellt wurde. Nginx ist nicht nur ein Webserver, sondern kann als Reverse-Proxy für viele Protokolle wie HTTP, HTTPS, POP3, SMTP und IMAP verwendet werden und auch als Load-Balancer und HTTP-Cache.
Apache ist die beliebteste Webserver-Software, die von der Open-Source-Community unter der Apache Software Foundation gepflegt wird. Es sind viele Zusatzmodule für Apache verfügbar, wie z. B. WebDav-Unterstützung oder Webanwendungs-Firewalls wie mod_security, und es unterstützt viele Webprogrammiersprachen wie Perl, Python, PHP durch native Module oder durch cgi-, fcgi- und FPM-Schnittstellen.
In diesem Tutorial werde ich Nginx als Caching-Reverse-Proxy für einen Apache-Webserver unter Ubuntu 15.10 installieren und konfigurieren, Nginx wird als Frontend und Apache als Backend verwendet. Nginx wird auf Port 80 ausgeführt, um auf Anfragen von einem Benutzer/Browser zu antworten, die Anfrage wird dann an den Apache-Server weitergeleitet, der auf Port 8080 läuft.
Schritt 1 – Apache und PHP installieren
Melden Sie sich mit SSH bei Ihrem Ubuntu-Server an und werden Sie Root-Benutzer, indem Sie Folgendes ausführen:
sudo su
Installieren Sie dann Apache mit dem apt-get-Befehl:
apt-get install apache2
Sobald Apache installiert ist, müssen wir PHP als Apache-Modul für dieses Tutorial installieren:
apt-get install php5 php5-mysql libapache2-mod-php5
Schritt 2 – Apache und PHP konfigurieren
Standardmäßig lauscht Apache auf Port 80. Wir müssen Apache so konfigurieren, dass es für unser Proxy-Setup auf Port 8080 läuft, da Port 80 später von nginx verwendet wird.
Wenn Sie den Port für den Apache-Webserver ändern möchten, müssen Sie die Apache-Konfigurationsdatei „/etc/apache2/ports.conf“ bearbeiten und dann mit der Konfiguration des virtuellen Hosts in „/etc/apache2/sites-available/“ fortfahren. " Verzeichnis.
Ändern Sie zuerst den Port für Apache auf 8080, indem Sie die Datei "ports.conf" mit dem vim-Editor bearbeiten:
vim /etc/apache2/ports.conf
Auf Linie 5 , ändern Sie Port 80 auf 8080.
Listen 8080
Speichern und beenden.
Gehen Sie nun in das virtualhost-Verzeichnis und bearbeiten Sie die Datei "000-default.conf" :
cd sites-available/
vim 000-default.conf
Stellen Sie sicher, dass Ihre Konfiguration der folgenden entspricht:
<VirtualHost *:8080>
ServerName www.reverse.com
ServerAlias reverse.com
ServerAdmin [email protected]
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost> Speichern und beenden.
Als nächstes testen Sie die Konfiguration und starten Sie Apache neu:
apachectl configtest
systemctl restart apache2
Abschließend überprüfen wir, ob Apache und PHP funktionieren. Erstellen Sie eine neue Datei mit dem Namen "info.php" im Verzeichnis "/var/www/html/".
cd /var/www/html/
echo "<?php phpinfo(); ?>" > info.php
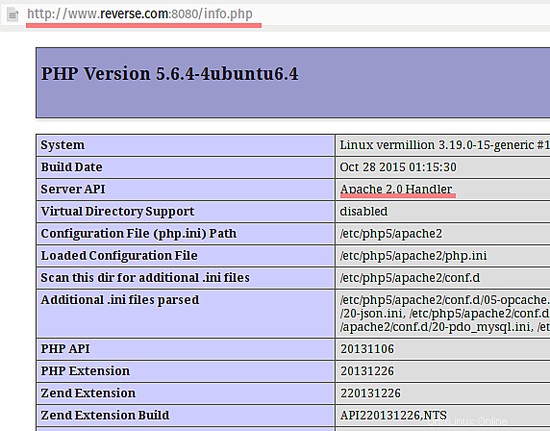
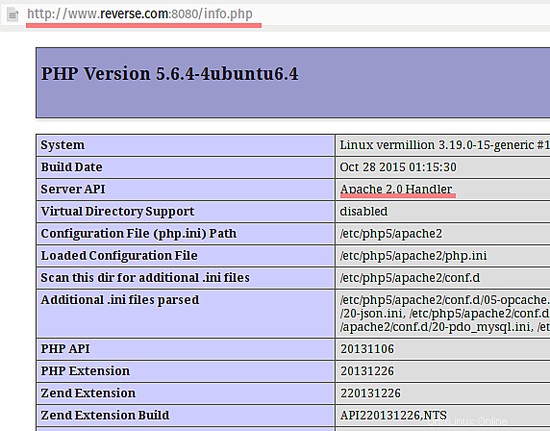
Besuchen Sie Ihre Website www.reverse.com:8080/info.php .

Das Ergebnis sollte dem obigen Screenshot ähneln.

Schritt 3 – Nginx installieren
Installieren Sie Nginx mit dem folgenden apt-get-Befehl:
apt-get install nginx
Schritt 4 – Nginx konfigurieren
Sobald Nginx installiert ist, konfigurieren Sie Nginx so, dass es als Reverse-Proxy für den Apache-Webserver fungiert, der auf Port 8080 ausgeführt wird.
Gehen Sie in das nginx-Konfigurationsverzeichnis und bearbeiten Sie die Datei „nginx.conf“:
cd /etc/nginx/
vim nginx.conf
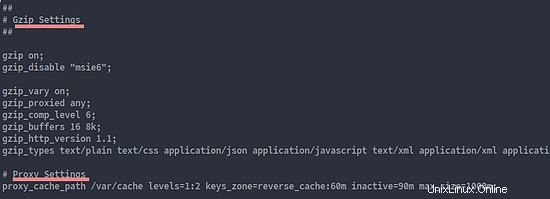
Aktivieren Sie die Gzip-Komprimierung für Nginx, indem Sie die gzip-Zeilen auskommentieren:
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; am wichtigsten ist :
gzip ein :Um die gzip-Komprimierung einzuschalten.
gzip_types :ist eine Liste von MIME-Typen, die Sie die Komprimierung einschalten möchten.
gzip_proxyed beliebig :aktiviert die Komprimierung für Proxy-Anforderungen.
Fügen Sie direkt unter den gzip-Einstellungen diese Proxy-Cache-Einstellungen hinzu:
# Proxy Cache Settings
proxy_cache_path /var/cache levels=1:2 keys_zone=reverse_cache:60m inactive=90m max_size=1000m; Das Verzeichnis für den Proxy-Cache ist /var/cache.
Ebenen ist eine Direktive, die Nginx mitteilt, wie der Cache im Dateisystem gespeichert wird.
Schlüsselzone nur ein Name der Cachezone ist, kannst du ihn frei wählen, aber füge keine Sonderzeichen oder Leerzeichen in den Namen ein. Ich werde den Namen "reverse_cache verwenden " hier.

Speichern und beenden.
Jetzt konfigurieren wir einen virtuellen Host im Verzeichnis "/etc/nginx/sites-available".
In diesem Tutorial erstelle ich eine neue Virtualhost-Konfigurationsdatei mit dem Namen „reverse.conf“. Gehen Sie einfach in das Verzeichnis und erstellen Sie eine neue Datei mit vim:
cd /etc/nginx/sites-available
vim reverse.conf
Fügen Sie die Konfiguration unten ein:
server {
listen 80;
# Site Directory same in the apache virtualhost configuration
root /var/www/html;
index index.php index.html index.htm;
# Domain
server_name www.reverse.com reverse.com;
location / {
try_files $uri $uri/ /index.php;
}
# Reverse Proxy and Proxy Cache Configuration
location ~ \.php$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
# Cache configuration
proxy_cache reverse_cache;
proxy_cache_valid 3s;
proxy_no_cache $cookie_PHPSESSID;
proxy_cache_bypass $cookie_PHPSESSID;
proxy_cache_key "$scheme$host$request_uri";
add_header X-Cache $upstream_cache_status;
}
# Enable Cache the file 30 days
location ~* .(jpg|png|gif|jpeg|css|mp3|wav|swf|mov|doc|pdf|xls|ppt|docx|pptx|xlsx)$ {
proxy_cache_valid 200 120m;
expires 30d;
proxy_cache reverse_cache;
access_log off;
}
# Disable Cache for the file type html, json
location ~* .(?:manifest|appcache|html?|xml|json)$ {
expires -1;
}
location ~ /\.ht {
deny all;
}
} Speichern und beenden.
Aktivieren Sie dann die neue Virtualhost-Konfiguration:
ln -s /etc/nginx/sites-available/reverse.conf /etc/nginx/sites-enabled/
Abschließend testen wir die nginx-Konfiguration und starten nginx neu:
nginx -t
systemctl restart nginx
Nginx ist jetzt als Reverse-Proxy konfiguriert. Sie können es mit curl testen:
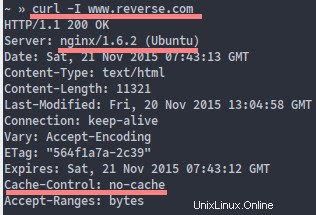
curl -I www.reverse.com

Cache-Kontrolle:kein Cache bedeutet index.html und alle Dateien, die mit .html enden, werden nicht zwischengespeichert.
Ein weiterer Test:
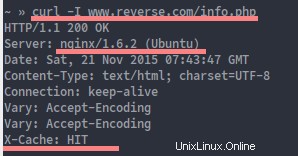
curl -I www.reverse.com/info.php

X-Cache:HIT bedeutet, dass die Seite vom Nginx-Cache bereitgestellt wird.
Schritt 5 – Protokollierung konfigurieren
In diesem Schritt werde ich Apache so konfigurieren, dass er die echte IP des Besuchers anstelle der lokalen IP protokolliert.
Bitte installieren Sie das Apache-Modul "libapache2-mod-rpaf" und bearbeiten Sie die Modulkonfigurationsdatei:
sudo apt-get install libapache2-mod-rpaf
cd /etc/apache2/mods-available/
vim rpaf.conf
Fügen Sie die Server-IP in die Zeile 10 ein . Mein Server hat die IP:192.168.1.108.
RPAFproxy_ips 127.0.0.1 192.168.1.108 ::1
Speichern und beenden.
Starten Sie jetzt Apache neu :
systemctl restart apache2
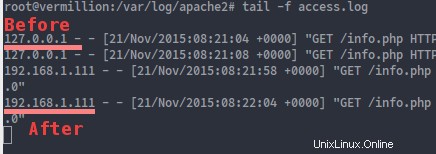
Testen Sie rpaf, indem Sie das Apache-Zugriffsprotokoll mit dem Befehl tail anzeigen:
tail -f /var/log/apache2/access.log

Das ist alles.
Nginx wird als Reverse-Proxy vor dem Apache-Webserver installiert. Wenn ein Besucher eine PHP-Datei anfordert, wird die Anfrage an Apache auf Port 8080 weitergeleitet, und Sie können den echten IP-Besucher in der Apache-Protokolldatei sehen.
Schlussfolgerung
Nginx ist ein schneller und beliebter Webserver mit geringer Speichernutzung, der als Webserver und Reverse-Proxy für das HTTP- und HTTPS-Protokoll fungieren kann. Nginx-Reverse-Proxy für Apache ist ein Setup, das Nginx als Frontend und Apache als Backend verwendet. Nginx verarbeitet die eingehende Anfrage vom Browser und leitet sie an das Apache-Backend weiter. In diesem Tutorial haben wir eine Konfiguration für nginx als HTTP-Cache eingerichtet, der PHP-Dateianfragen und Bilder zwischenspeichert.