Django ist ein vielseitiges, leistungsstarkes, effizientes und sich ständig weiterentwickelndes Python-basiertes Webanwendungs-Framework, mit dem Sie Ihre Webanwendung zum Laufen bringen können. Es ist ein beliebtes Web-Framework und wird normalerweise mit einem Entwicklungsserver geliefert, der zum lokalen Testen Ihres Codes verwendet wird. Wenn Sie beabsichtigen, Ihre Anwendungen in die Produktion zu bringen, ist ein robusterer und sicherer Webserver erforderlich.
In diesem Leitfaden führen wir Sie durch die Kunst der professionellen Bereitstellung und Konfiguration von Django auf effizientere und widerstandsfähigere Weise. Wir installieren und konfigurieren die PostgreSQL-Datenbank anstelle der SQLite-Datenbank und integrieren den Gunicorn-Anwendungsserver, der eine Schnittstelle zu den Anwendungen bildet. Später werden wir mit der Einrichtung des NGINX-Webservers fortfahren, der einen Reverse-Proxy-Kanal zum Gunicorn-Server bereitstellt und uns so die erforderlichen Leistungs- und Sicherheitskomponenten für unsere Anwendungen bereitstellt.
Voraussetzungen
Bevor wir beginnen, führen wir einen kurzen Flugtest durch und stellen sicher, dass wir Folgendes haben
- Eine frische Ubuntu 18.04-Serverinstanz
- Ein Nicht-Root-Benutzer mit sudo-Berechtigungen. In dieser Anleitung verwenden wir
james - SSH-Zugriff auf den Server
Ziele
Hier ist ein kurzer Überblick darüber, was wir erreichen wollen. Wir werden Django in einer virtuellen Umgebung installieren. Dadurch können Projekte getrennt von der Hostumgebung bearbeitet werden. Anschließend beginnen wir mit der Installation und Konfiguration des Gunicorn-Anwendungsservers, der die Anwendung verbindet und Anfragen im HTTP-Protokoll in Python-Aufrufe übersetzt, die unsere Anwendung verarbeiten kann. Schließlich werden wir Nginx einrichten, einen Hochleistungs-Webserver mit unzähligen Sicherheitskomponenten, die die Sicherheit unserer Anwendungen erhöhen werden.
Erste Schritte
Zu Beginn beginnen wir mit der Aktualisierung unserer Ubuntu-Repositories
$ sudo apt-get update
Als nächstes werden wir die erforderlichen Softwarepakete für alle Anwendungen, die wir konfigurieren werden, herunterladen und installieren. Dazu gehören der Pip-Paketmanager, PostgreSQL und Nginx.
Wenn Sie Django mit Python3 ausführen, lautet die Syntax
$ sudo apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginxWenn auf Ihrem System Python2 ausgeführt wird, lautet der Befehl:
$ sudo apt-get install python-pip python-dev libpq-dev postgresql postgresql-contrib nginxBeispielausgabe

Der Befehl installiert den Pip-Paketmanager, alle notwendigen Python-Entwicklungsdateien, die zum Erstellen von Gunicorn, des Nginx-Webservers, der Postgres-Datenbank und der wichtigen Bibliotheken erforderlich sind, die für die Interaktion mit der Datenbank-Engine erforderlich sind.
Nach erfolgreicher Installation aller erforderlichen Softwarepakete ist es nun an der Zeit, eine Datenbank und einen Benutzer für die Django-Webanwendung anzulegen
PostgreSQL-Datenbank und Datenbankbenutzer erstellen
Lassen Sie uns jetzt gleich loslegen und eine Datenbank und einen Benutzer für die Django-Anwendung erstellen
Melden Sie sich bei Postgres an und führen Sie den Befehl aus
$ sudo -u postgres psqlSie gelangen zur Postgres-Eingabeaufforderung, wie in der Ausgabe zu sehen ist

Erstellen Sie eine Datenbank für Ihr Projekt. In diesem Fall lautet der Datenbankname „Projekt“.
postgres=# CREATE DATABASE project;Beispielausgabe

HINWEIS! Alle Befehle in PostgreSQL müssen mit einem Semikolon abgeschlossen werden.
Legen Sie nach erfolgreicher Erstellung der Datenbank einen Benutzer für das Django-Projekt an und vergeben Sie unbedingt ein sicheres Passwort. In diesem Fall ist der Benutzer projectuser
Ersetzen Sie das Attribut „Passwort“ durch Ihr eigenes starkes Passwort.
postgres=# CREATE USER projectuser WITH PASSWORD 'password';Beispielausgabe

Um die Einrichtungsparameter von Django für die Datenbankverbindung zu bestätigen, gehen wir wie folgt vor:
- Standardkodierung auf UTF-8 setzen
- Setzen Sie das Isolationsschema auf den Wert „Read Committed“
- Zeitzone auf UTC einstellen
Führen Sie die folgenden Befehle aus, um die Setup-Anforderungen zu erfüllen
postgres=# ALTER ROLE projectuser SET client_encoding TO 'utf8';
postgres=# ALTER ROLE projectuser SET default_transaction_isolation TO 'read committed';
postgres=# ALTER ROLE projectuser SET timezone TO 'UTC';
Lassen Sie uns nun unserem neu erstellten Benutzer Datenbankzugriff gewähren
postgres=# GRANT ALL PRIVILEGES ON DATABASE project TO projectuser;Beispielausgabe

Jetzt können Sie die Postgres-Umgebung verlassen.
postgres=# \qErstellen einer virtuellen Python-Umgebung für Ihr Django-Projekt
Zur einfacheren Verwaltung unserer Anwendung werden wir die erforderlichen Python-Voraussetzungen in einer virtuellen Umgebung installieren.
Aber zuerst installieren wir die virtuelle Umgebung
Wenn auf Ihrem System Python3 ausgeführt wird, aktualisieren Sie pip, indem Sie es ausführen
$ sudo -H pip3 install --upgrade pipFür ein System, das auf Python2 läuft, run
$ sudo -H pip install --upgrade pipBeispielausgabe

Installieren Sie danach die virtuelle Umgebung mit pip
$ sudo -H pip install virtualenvBeispielausgabe

Nachdem unsere virtuelle Umgebung vorhanden ist, werden wir sie jetzt erstellen und uns darin bewegen
$ mkdir ~/project
$ cd ~/project
Erstellen Sie jetzt eine virtuelle Python-Umgebung
virtualenv projectenvBeispielausgabe

Dadurch wird ein Verzeichnis namens projectenv erstellt innerhalb des Projektverzeichnisses.
Aktivieren Sie vor der Installation der Python-Anforderungen die virtuelle Umgebung
$ source projectenv/bin/activateBeispielausgabe

Beachten Sie, wie sich die Eingabeaufforderung in (projectenv)james@ubuntu: ~/project$ ändert
Lassen Sie uns bei aktiver virtueller Umgebung Gunicorn, Django und den Psycopg2 Postgres-Adapter mit pip installieren.
$ pip install django gunicorn psycopg2-binaryBeispielausgabe

Erstellen und Konfigurieren eines neuen Django-Projekts
An dieser Stelle weisen wir Django an, Projektdateien in dem bereits erstellten Projektverzeichnis zu installieren. Neben einem Verwaltungsskript wird ein Verzeichnis der zweiten Ebene erstellt.
Um dies zu erreichen, führen Sie den folgenden Befehl aus.
$ django-admin.py startproject project ~/project
Unser Projektverzeichnis, in diesem Fall ~/project sollte folgenden Inhalt haben
manage.py - Django’s Python management script
project - directory containing Django’s project package
projectenv - Virtual environment directory that was earlier created
Beispielausgabe

Konfiguration der Projektdateien anpassen
Wir werden die Einstellungsdatei öffnen
vim ~/project/settings.pyScrollen Sie nach unten und halten Sie Ausschau nach dem Attribut „ALLOWED HOSTS“. Geben Sie innerhalb der eckigen Klammern die IP-Adresse des Servers an und hängen Sie das Attribut „localhost“ an.
Beispielausgabe

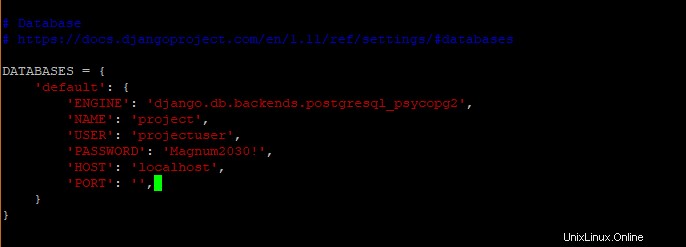
Suchen Sie als Nächstes den Abschnitt „DATENBANKEN“. Passen Sie die Einstellungen an die PostgreSQL-Datenbankinformationen an. Dazu gehören der Datenbankname, der Benutzer und das Passwort des Benutzers.
Beispielausgabe

Scrollen Sie als Nächstes nach unten und geben Sie den Speicherort der statischen Dateien an. Dies ist wichtig, damit Nginx Anforderungen für diese Elemente nahtlos bearbeiten kann. Aus dem Snippet unten werden statische Dateien in einem Verzeichnis namens „static“ abgelegt
Speichern und beenden.
Erste Projekteinrichtung abschließen
Lassen Sie uns nun das Datenbankschema in unsere PostgreSQL-Datenbank migrieren
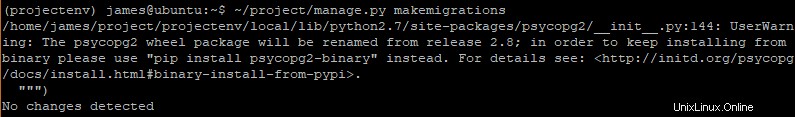
~/project/manage.py makemigrationsBeispielausgabe

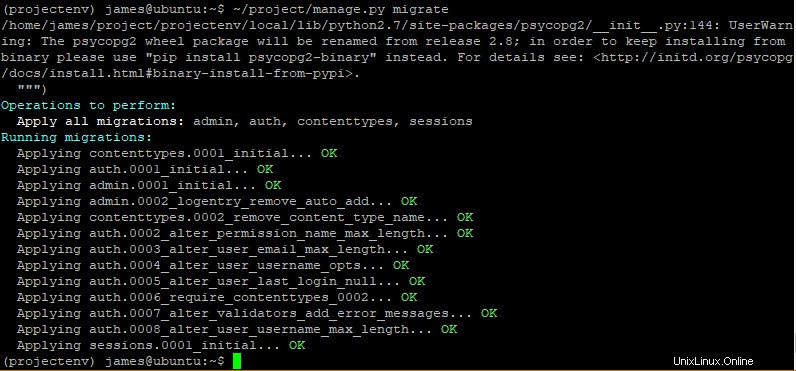
~/project/manage.py migrate
Beispielausgabe

Als Nächstes erstellen wir einen Superuser für das Django-Projekt, indem wir den folgenden Befehl ausführen
~/project/manage.py createsuperuser Sie werden wie unten gezeigt zur Eingabe eines Benutzernamens, einer E-Mail-Adresse und eines Passworts aufgefordert
Beispielausgabe

Nach erfolgreicher Erstellung des Superusers können wir nun statische Inhalte im Verzeichnis speichern
~/project/manage.py collectstaticBeispielausgabe

Diese statischen Dateien werden im ‘static’ platziert Verzeichnis im Projektordner.
Um den Entwicklungsserver zu testen, werden wir einen Port zulassen, in diesem Fall Port 8000, der für den Zugriff auf die Anwendung über einen Webbrowser verwendet wird.
Um den Port zu öffnen, führen wir
aussudo ufw allow 8000Starten Sie abschließend den Django-Entwicklungsserver in der virtuellen Umgebung, indem Sie
ausführen~/project/manage.py runserver 0.0.0.0:8000Öffnen Sie Ihren Webbrowser und besuchen Sie die Adresse Ihres Servers
In diesem Fall lautet die Adresse unseres Servers
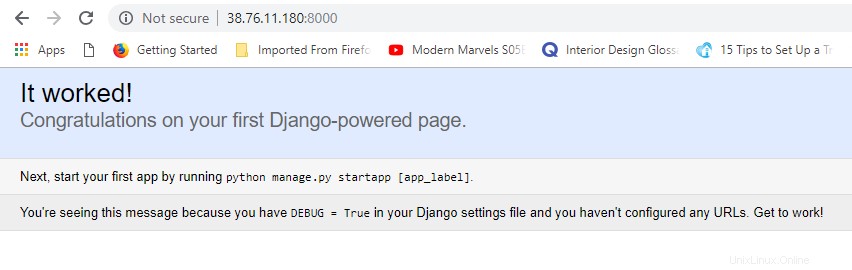
https://38.76.11.180/Sie sollten die folgende Indexseite von Django sehen können
Beispielausgabe

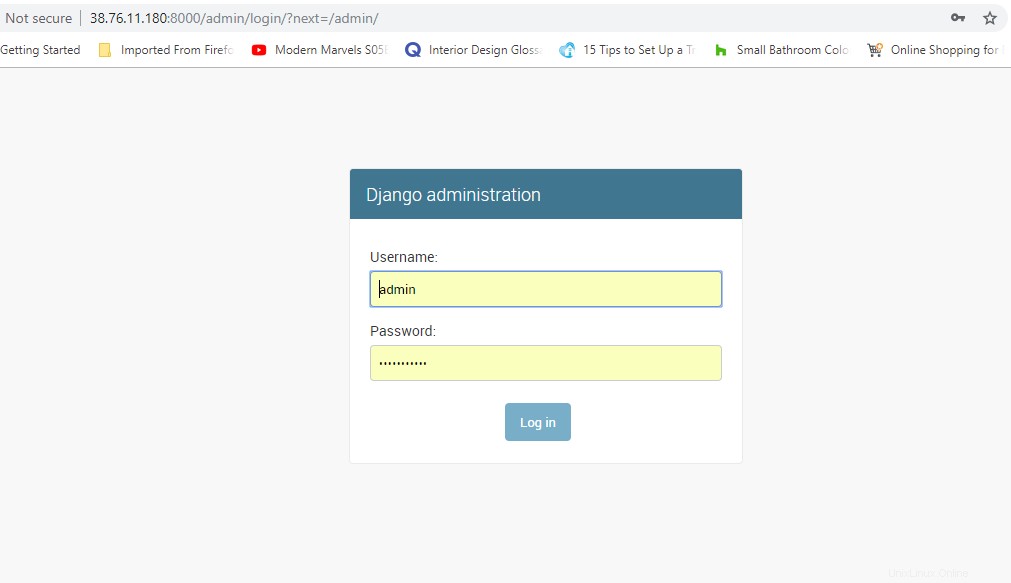
Lassen Sie uns jetzt /admin an das Ende der URL anhängen, um zur Anmeldeseite zu gelangen
https://38.76.11.180/adminBeispielausgabe

Geben Sie die Anmeldeinformationen ein, die Sie beim Erstellen des Superuser-Kontos angegeben haben, und klicken Sie auf „Anmelden“
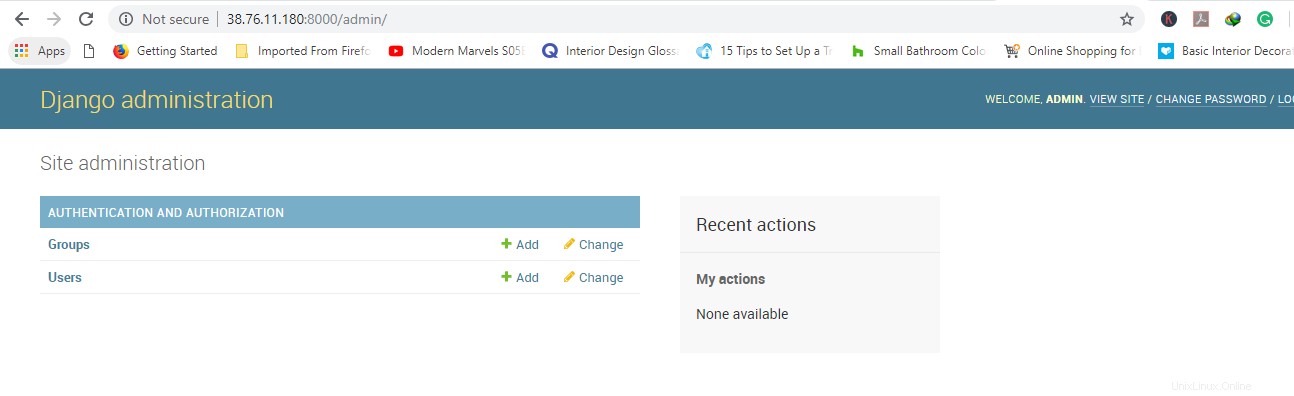
Dies bringt uns zum Admin-Panel von Django
Beispielausgabe

Groß! Nachdem wir nun bestätigt haben, dass Django betriebsbereit ist, drücken wir CTRL + C auf dem Terminal, um die Anwendung zu beenden
Bestätigung der Fähigkeit von Gunicorn, das Projekt zu testen
Bevor wir die virtuelle Umgebung verlassen, überprüfen wir, ob unser Gunicorn-Anwendungsserver Django bedienen kann.
Während wir uns noch im Projektverzeichnis befinden, laden wir das WSGI-Modul
gunicorn --bind 0.0.0.0:8000 project.wsgiDadurch wird Gunicorn auf derselben Schnittstelle und demselben Port gestartet, auf dem der Django-Server ausgeführt wurde. Sie können zurückgehen und überprüfen, ob die Django-Anwendung im Webbrowser ausgeführt wird.
Wenn Sie damit fertig sind, drücken Sie STRG + C, um die Anwendung zu stoppen, und führen Sie den Deaktivierungsbefehl aus, um die virtuelle Umgebung zu verlassen.
Nachdem wir getestet haben, dass der Gunicorn-Anwendungsserver unsere Django-Anwendung bedienen kann, ist es an der Zeit, einen robusteren Weg zum Starten und Stoppen des Anwendungsservers zu implementieren.
Wir werden eine systemd-Dienstdatei mit Gunicorn erstellen, indem wir den folgenden Befehl verwenden
$ sudo vim /etc/systemd/system/gunicorn.serviceBeginnen Sie mit dem Abschnitt [Unit] und fügen Sie den folgenden Inhalt ein
[Unit]
Description=gunicorn daemon
After=network.target
Dieser Abschnitt spezifiziert Abhängigkeiten und Metadaten
Erstellen Sie als Nächstes den [service] Abschnitt.
In diesem Abschnitt geben wir den Benutzer und die Gruppe an, unter denen der Prozess ausgeführt werden soll. In diesem Fall ist der Benutzer root und die Gruppe www-data. Die Gruppe wird als www-data angegeben, damit Nginx nahtlos mit Gunicorn kommunizieren kann.
Der vollständige Pfad zur ausführbaren Gunicorn-Datei wird dann angezeigt. Da Nginx auf demselben Server installiert ist, binden wir es an einen Unix-Socket.
Fügen Sie den folgenden Inhalt ein
[Service]
User=james
Group=www-data
WorkingDirectory=/home/james/project
ExecStart=/home/james/project/projectenv/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/james/project/project.sock project.wsgi:application
Erstellen Sie abschließend den Abschnitt [Install] und hängen Sie die folgenden Zeilen an
[Install]
WantedBy=multi-user.target
Groß! Jetzt ist unsere systemd-Dienstdatei vollständig.
Speichern und schließen Sie den Texteditor. Starten Sie den Gunicorn-Dienst neu und lassen Sie ihn beim Booten starten
$ sudo systemctl start gunicorn
$ sudo systemctl enable gunicorn
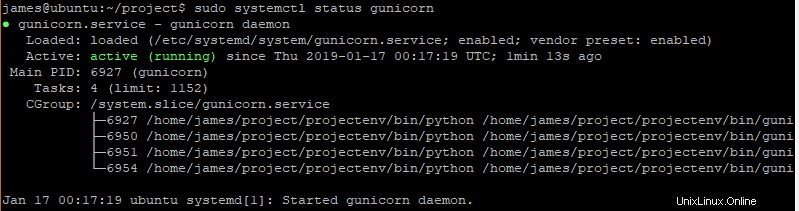
Um den Status von Gunicorn Run zu überprüfen
$ systemctl status gunicornBeispielausgabe

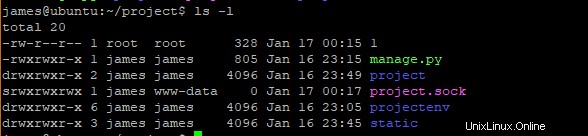
Prüfen Sie, ob die Gunicorn Socket-Datei vorhanden ist
Nachdem wir überprüft haben, dass Nginx betriebsbereit ist, überprüfen wir die Existenz der Datei project.sock in unserem Projektverzeichnis
$ ls -l /home/james/projectBeispielausgabe

HINWEIS:
Wenn die Datei project.sock fehlt, ist dies ein Indikator dafür, dass Gunicorn nicht korrekt gestartet werden konnte.
Außerdem können Sie die Gunicorn-Protokolle überprüfen, indem Sie den folgenden Befehl ausführen
$ sudo journalctl -u gunicornEs gibt eine Reihe von Gründen, warum Nginx die Datei project.sock nicht hätte erstellen können. Einige beinhalten
- Projektdateien gehören dem Root-Benutzer statt dem sudo-Benutzer
- Das Arbeitsverzeichnis innerhalb von
/etc/systemd/system/gunicorn.servicezeigt nicht auf das Projektverzeichnis. - Falsche Konfigurationen in der ExecStart-Direktive
Wenn alle Konfigurationen in Ordnung sind, sollten Sie nach dem Ausführen keine Fehler erhalten
$ sudo journalctl -u gunicorn
Sobald Sie Änderungen an /etc/systemd/system/gunicorn.service vorgenommen haben stellen Sie sicher, dass Sie den Daemon-Dienst neu laden, damit die Änderungen wirksam werden
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Nginx so konfigurieren, dass der Datenverkehr an Gunicorn geleitet wird
Die letzte Phase in diesem Leitfaden ist die Konfiguration des Nginx-Webservers, um den Webdatenverkehr an den Gunicorn-Dienst zu leiten
Wir erstellen und öffnen einen neuen Serverblock in sites-available Verzeichnis
$ sudo vim /etc/nginx/sites-available/projectBeginnen Sie mit der Angabe, dass dieser Block auf Port 80 lauschen und auf die IP-Adresse des Servers antworten soll.
server {
listen 80;
server_name server_domain_or_IP;
}
Als Nächstes weisen wir Nginx an, alle Probleme beim Auffinden des Favicons zu ignorieren. Außerdem teilen wir ihm mit, wo statische Assets zu finden sind, die in ~/project/static gesammelt wurden Verzeichnis
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/james/project;
}
Zuletzt erstellen wir einen Blockstandort / { } die mit den restlichen Anfragen übereinstimmt.
Innerhalb dieses Speicherorts werden wir die Datei proxy_params definieren und später den Datenverkehr an den vom Gunicorn-Prozess erstellten Socket leiten
location / {
include proxy_params;
proxy_pass https://unix:/home/james/project/project.sock;
}
Die endgültige Konfigurationsdatei sollte in etwa so aussehen
Speichern und beenden Sie die Konfigurationsdatei
Aktivieren wir die Datei, indem wir sie mit dem Verzeichnis „sites-enabled“ verknüpfen
$ sudo ln -s /etc/nginx/sites-available/project /etc/nginx/sites-enabledLassen Sie uns als Nächstes unsere Konfiguration auf Fehler testen
$ sudo nginx -tWenn alles gut gegangen ist, sollte die Ausgabe wie unten gezeigt aussehen
Nach dem Testen der Nginx-Konfiguration
$ sudo systemctl restart nginxJetzt, da wir keinen Zugriff mehr auf den Entwicklungsserver auf Port 8000 benötigen, entfernen wir die Regel auf der Firewall.
$ sudo ufw delete allow 8000Lassen Sie uns auch Port 80 zulassen
$ sudo ufw allow 'Nginx Full'Sie sollten jetzt zur Domain oder IP-Adresse Ihres Servers gehen können, um Ihre Anwendung anzuzeigen, ohne Port 8000 anzugeben
Tipps mit Problemen
1.Server zeigt Nginx-Standardseite an
Wenn Nginx die Standardseite anzeigt, anstatt an die Django-Anwendung weiterzuleiten, müssen Sie /etc/nginx/sites-available/project überprüfen Datei und stellen Sie sicher, dass die IP oder der Domänenname Ihres Servers korrekt angegeben ist. Die Standardseite impliziert, dass Nginx Ihre Anfrage nicht erfüllen konnte und stattdessen auf /etc/nginx/sites-available/default zurückgegriffen hat
2. 502 Bad Gateway-Fehler anstelle der Django-Anwendung
Ein 502-Fehler ist ein Hinweis darauf, dass der Nginx-Webserver die Anfrage nicht erfolgreich weiterleiten konnte. Um das Problem genau zu beheben, überprüfen Sie die Protokolle in der Fehlerprotokolldatei wie gezeigt, und dies könnte Ihnen einen Hinweis darauf geben, was falsch sein könnte.
$ sudo tail -F /var/log/nginx/error.log3. „Verbindung zum Server konnte nicht hergestellt werden“ Verbindung abgelehnt
Ein Fehler, auf den Sie möglicherweise stoßen, wenn Sie versuchen, auf bestimmte Komponenten in Ihrem Webbrowser zuzugreifen, ist
OperationalError at /admin/login/
could not connect to server: Connection refused
Is the server running on host "localhost" (127.0.0.1) and accepting
TCP/IP connections on port 5432?
Dies zeigt, dass die Django-Anwendung keine Verbindung zur Postgres-Datenbank herstellen kann
Stellen Sie durch Ausführen sicher, dass Postgres ausgeführt wird
$ sudo systemctl status postgresqlWenn es nicht läuft, starten Sie es und aktivieren Sie es, um es beim Booten zu starten
$ sudo systemctl start postgresql
$ sudo systemctl enable postgresql
Wenn Sie weiterhin Probleme haben, stellen Sie sicher, dass die Datenbankeinstellungen in~/myproject/myproject/settings.py sind richtig.
Untersuchen Sie zur weiteren Fehlerbehebung die folgenden Protokolle
Nginx process logs sudo journalctl -u nginx
Nginx access logs sudo tail -f /var/log/nginx/access.log
Nginx error logs sudo less /var/log/nginx/error.log
Gunicorn Application logs sudo journalctl -u gunicornWenn Sie Änderungen an den Konfigurationsdateien vornehmen, stellen Sie sicher, dass Sie sie neu starten, damit die Änderungen wirksam werden.
Wenn Sie sich entscheiden, Änderungen an der gunicorn systemd-Dienstdatei vorzunehmen, stellen Sie sicher, dass Sie den Daemon neu laden und gunicorn neu starten
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Wenn Sie Änderungen an der Konfiguration des Nginx-Serverblocks vornehmen, testen Sie die Konfiguration
$ sudo nginx -t && sudo systemctl restart nginxSchlussfolgerung
Vielen Dank, dass Sie sich die Zeit für diesen Artikel genommen haben. In diesem Artikel richten wir ein Django-Projekt in einer virtuellen Umgebung ein und richten Gunicorn ein, um Client-Anfragen und Nginx zu übersetzen, um Datenverkehr an unsere Django-Anwendung weiterzuleiten.