Sie können Gnome-Designs nicht bearbeiten, nicht mehr, schrieb mir jemand in einer E-Mail. Und ich antwortete, was was. Die Person wies darauf hin, dass die Anweisungen, die ich in meinem Gnome-Design-Bearbeitungsleitfaden dargelegt habe, nicht mehr funktionierten. Insbesondere die gtk.css-Datei, die die notwendigen Klauseln enthalten sollte, um Themenänderungen vorzunehmen, wie zum Beispiel die Schriftfarbe, war einfach nicht mehr vorhanden.
Ich beschloss, dies weiter zu erforschen. Ich habe CentOS 9 Stream eingeschaltet, das mit einer modernen Version der Gnome-Desktopumgebung geliefert wird, und ich habe nachgesehen, was sich im Adwaita-Themenordner befindet. Tatsächlich scheint die alte Methode der Personalisierung nicht mehr anwendbar zu sein. Deshalb brauchen wir dieses Tutorial. Fang an, wir müssen.

Problem im Detail
Ohnehin. Gehen Sie zu /usr/share/themes/Adwaita und sehen Sie, was sich unter diesem Verzeichnisbaum befindet. Im Unterordner gtk-3.0 befindet sich eine gtk.css-Datei, die jedoch leer ist. Es ist ein Stub, der wie folgt lautet:
/* Adwaita ist jetzt Teil von GTK+ 3, diese Datei wird nicht mehr verwendet */
Also brauchen wir etwas anderes.
Die neue Art, Gnome-Designs zu bearbeiten
Gut. Die zum Bearbeiten von Gnome 40+-Designs erforderliche Methode ist ziemlich komplex und kompliziert, aber andererseits ist die Tatsache, dass Sie CSS-Dateien manuell optimieren müssen, bereits ein großes Problem. Andererseits ist Plasma der einzige Desktop im Linux-Bereich, mit dem Sie Dinge auf GUI-Weise ohne Hacker erledigen können. Ich möchte hier aber nicht philosophisch oder fanboyhaft werden. Der Zweck dieses Tutorials ist es, Ihnen zu zeigen, wie Sie Gnome-Designs aus welchem Grund auch immer bearbeiten. Wie zum Beispiel die Schriftfarbe, obwohl Adwaita anständige Standardeinstellungen hat (im Gegensatz zu den meisten Linux-Designs im Allgemeinen).
1. Klonen Sie das GTK-Repository von GitLab
Das ist das Erste:
Git-Klon https://gitlab.gnome.org/GNOME/gtk.git
2. Wechseln Sie zum "älteren" Zweig dieses Baums
Wir brauchen dies, damit wir GTK 3.X-Designs bearbeiten können - der aktuelle Zweig ist für GTK 4.0, und dort ist die Handhabung von Themen anders. Nun bedeutet dies, dass wir uns irgendwann in der Zukunft einem weiteren technischen Hindernis stellen müssen, aber das ist eine ganz andere Geschichte – tatsächlich gibt es möglicherweise bereits Programme, die keines Ihrer benutzerdefinierten Themen verwenden, und andere Probleme davon Natur. Aber lass uns langsam vorankommen.
git checkout gtk-3-24
Zweig „gtk-3-24“ eingerichtet, um Remote-Zweig „gtk-3-24“ von „origin“ zu verfolgen.
Zu einem neuen Zweig 'gtk-3-24' gewechselt
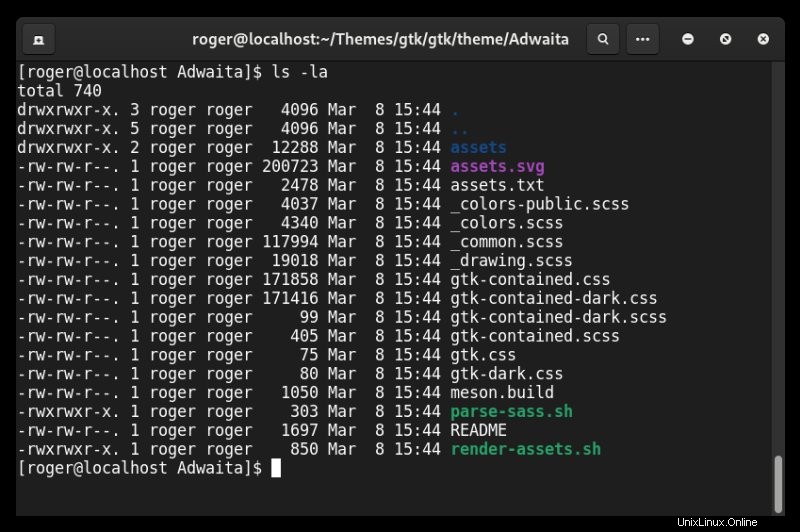
Hier sehen Sie nun eine Liste von Dateien, einschließlich "Quell"-CSS-Dateien, aus denen Designs erstellt werden.

3. Bearbeiten Sie die Farbdatei
Öffnen Sie _colors.scss in einem Texteditor. Was Sie sehen werden, ist die vertraute Themensyntax, die wir in der Vergangenheit gesehen haben, und wir müssen jetzt Änderungen vornehmen, wie zum Beispiel die Schriftfarbe.
// Wenn die Farbdefinition für dunkle und helle Variante unterschiedlich ist
// wird @if ed abhängig von $variant
$base_color:if($variant =='light', #ffffff, aufhellen (entsättigen (#241f31, 100%), 2%));
$text_color:if($variant =='hell', schwarz, weiß);
$bg_color:if($variant =='light', #f6f5f4, darken(desaturate(#3d3846, 100%), 4%));
$fg_color:if($variant =='light', #2e3436, #eeeeec);
$s selected_fg_color:#ffffff;
$s selected_bg_color:if($variant =='light', #3584e4, darken(#3584e4, 20%));
$s selected_borders_color:if($variant=='light', darken($s selected_bg_color, 15%), darken($s selected_bg_color, 30%));
...
Was Sie ändern müssen, hängt ganz von Ihren Bedürfnissen ab. Aber sagen wir Text. Sehen Sie sich die zweite unkommentierte Zeile in der Datei an. Im Moment lautet es:
$text_color:if($variant =='hell', schwarz, weiß);
Wir ändern dies zu:
$text_color:if($variant =='hell', rot, weiß);
Die Struktur der Zeile hat die Form einer IF THEN-Klausel, was bedeutet, dass, wenn das Thema leicht ist, das erste Argument nach dem Komma verwendet wird, und wenn nicht, dann das zweite. Mit anderen Worten, wenn es sich um ein helles Thema handelt, wird die Textfarbdeklaration auf Schwarz gesetzt. Für das dunkle Adwaita-Thema wird es weiß sein. Wir werden die schwarze Schriftfarbe in rot ändern.
4. Analysieren Sie die Datei
Der nächste Schritt besteht darin, die endgültige Theme-gtk.css-Datei zu „erstellen“. Dies geschieht mit dem Skript parse-sass.sh. Es ist ungefähr so, als würde man das GRUB-Menü aus einer Vielzahl von "Quelldateien" erstellen, anstatt das Menü direkt zu bearbeiten. Dies ist eine moderne Art, Dinge zu tun, und obwohl sie modularer ist, ist sie auch lästiger.
Führen Sie das Skript aus. Möglicherweise wird ein Fehler angezeigt:
./parse-sass.sh
sassc muss installiert werden, um das CSS zu generieren.
Das bedeutet, dass Sie das sassc-Programm (Dienstprogramm) aus den Repos installieren müssen. Die genaue Vorgehensweise hierfür unterscheidet sich von Distribution zu Distribution, d. h. je nach dem tatsächlichen System, an dem Sie arbeiten. In CentOS 9 Stream war dies besonders kompliziert, da sassc nicht in den Standard-Repos verfügbar ist und ich EPEL aktivieren musste, um das Tool zu installieren. Alternativ hätte ich das jetzt auch auf einer Fedora-Box oder einer Ubuntu-Box machen können. Wie auch immer.
Nach einiger Repo-Fummelei ist das Dienstprogramm da und wir führen es aus:
/parse-sass.sh
Generiere das CSS...
Das Skript erstellt zwei Dateien, gtk-contained.css und gtk-contained-dark.css, die mit dem hellen bzw. dunklen Design verwendet werden.
-rw-rw-r--. 1 roger roger 4338 Mar 8 15:49 _colors.scss
drwxrwxr-x. 3 roger roger 4096 8. März 15:49 .
-rw-rw-r--. 1 roger roger 171713 Mar 8 15:53 gtk-contained.css
-rw-rw-r--. 1 roger roger 171416 8. März 15:53 gtk-contained-dark.css
5. Kopieren Sie die erstellte CSS-Datei in Ihr Design
Jetzt müssen wir die von uns generierten CSS-Dateien (und einige andere Dateien) tatsächlich abrufen und sie in unserem benutzerdefinierten Design verwenden. Wir werden das standardmäßige Adwaita-Design in das Home-Verzeichnis kopieren und dann das CSS hineinkopieren. Ich habe mir auch die Freiheit genommen, den kopierten Designnamen (in der index.theme-Datei) zu bearbeiten, damit es einfacher von Standard-Adwaita zu unterscheiden ist. Ich habe meine Adwaita-2 genannt.
cp -r /usr/share/themes/Adwaita ~/.themes/Adwaita-2
gedit ~/.themes/Adwaita-2/index.theme
Nennen Sie das Thema wie auch immer.
cp -r [lokaler geklonter Git-Repository-Speicherort]/gtk/gtk/theme/Adwaita/assets ~/.themes/Adwaita-2/gtk-3.0/
cp -r [lokaler geklonter Git-Repository-Speicherort]/gtk/ gtk/theme/Adwaita/gtk-contained.css ~/.themes/Adwaita-2/gtk-3.0/gtk.css
Im Wesentlichen überschreiben wir die leere Stub-Datei.
6. Aktivieren Sie das neue Design
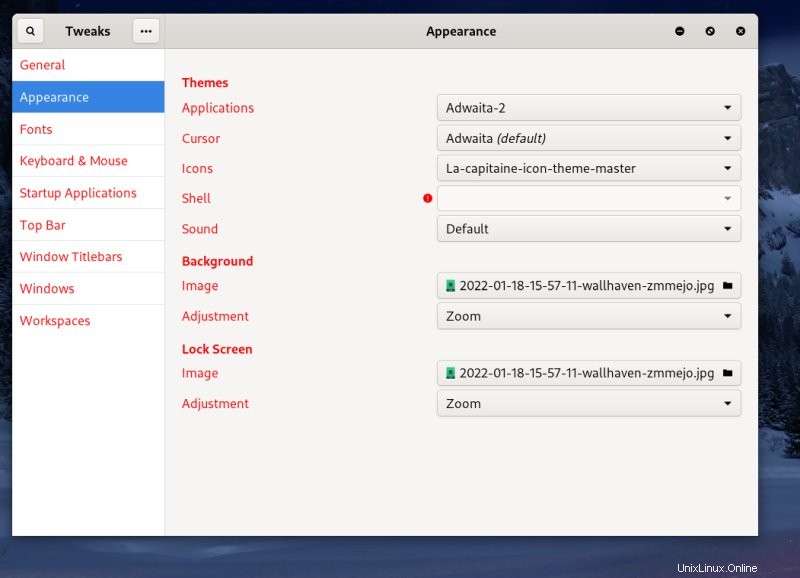
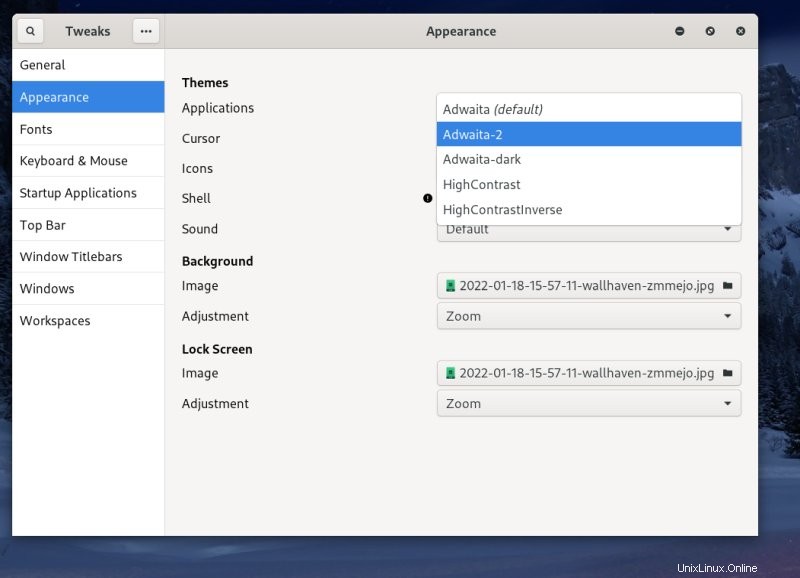
Starten Sie jetzt Gnome Tweaks und aktivieren Sie Ihr neues Design:


Und los geht's! Job erledigt. Es dauerte nur 16 Minuten und 6 einfache Schritte. Recht? Richtig.
Schlussfolgerung
Das Hacken von Themen auf der Befehlszeile ist sehr 1998, aber leider bleibt ein Großteil der Linux-Desktop-Erfahrung 1998. Keine gute Sache, besonders wenn die Leute versuchen, die Welt von Windows hinter sich zu lassen, einschließlich des derzeitigen Unternehmens. Aber dann haben wir es geschafft, unsere Aufgaben zu erledigen, also ist nicht alles schlecht.
Wenn Sie in Gnome 40+ Designänderungen vornehmen müssen, müssen Sie das ursprüngliche Repository klonen, zum alten Zweig wechseln, Änderungen an den Farbdeklarationen vornehmen, die CSS-Dateien erstellen und sie dann in Ihr eigenes Design kopieren. Nicht trivial, aber machbar. Und völlig vermeidbar, wenn Distributionen sich verpflichten, ihre Produkte mit schönen, klaren, gestochen scharfen Schriftarten zu versenden. Bis dahin finden Sie diesen Artikel hoffentlich nützlich. Zu guter Letzt könnte sich all dies bald wieder ändern, denn GTK-4.0 und libadwaita bringen ihre eigenen Themenprobleme mit sich. Wir sehen uns.