In diesem Beitrag erfahren Sie, wie Sie ExpressJS unter Debian 11 installieren.
Hallo, Entwicklerfreunde und alle. Wenn Sie gerade erst mit der Frontend-Entwicklung beginnen, ist es praktisch, einige Tutorials zu lesen, die einfach erscheinen mögen, aber am Anfang für einen Anfänger kompliziert sind.
Was ist ExpressJS?
Express ist ein minimalistisches Entwicklungsframework für Node.js. Dank dessen können wir ein leichtes, schnelles und sehr nützliches Framework haben.
Einer der Vorteile von Express ist, dass es uns Funktionen wie Routing, Optionen zum Verwalten von Sitzungen und Cookies usw. auf sehr schnelle und einfache Weise bietet.
Express wurde ursprünglich im November 2010 veröffentlicht und wird mit jeder Version weiterentwickelt und verbessert. Wir werden es auf Debian 11 installieren und sind so bereit, dass Sie damit anfangen können.
Installieren von NodeJS auf Debian 11
Um Express.js verwenden zu können, müssen wir zuerst NodeJS installieren. Dafür haben wir mehrere Möglichkeiten, aber ich werde die neueste stabile Version installieren.
Öffnen Sie dazu ein Terminal und aktualisieren Sie zunächst das Betriebssystem
sudo apt update
sudo apt upgrade
Fügen Sie danach 16.x hinzu Zweig-Repository von NodeJS.
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -Führen Sie dann einfach den folgenden Befehl aus
sudo apt install nodejsÜberprüfen Sie dann die installierten Versionen von NodeJS und NPM, um zu überprüfen, ob die Installationen erfolgreich waren.
node --version
v16.13.2
npm --version
8.1.2Installieren Sie ExpressJS unter Debian 11
Jetzt müssen Sie Express.js installieren und um dies global zu tun, müssen Sie es ausführen
sudo npm install -g express
Erstellen Sie dann den Projektordner:
mkdir projectGreifen Sie auf den Ordner zu:
cd projectInitialisieren Sie dann das Projekt
npm init -yExpress.js für dieses Projekt lokal installieren
npm install expressErstellen Sie nun eine Beispieldatei:
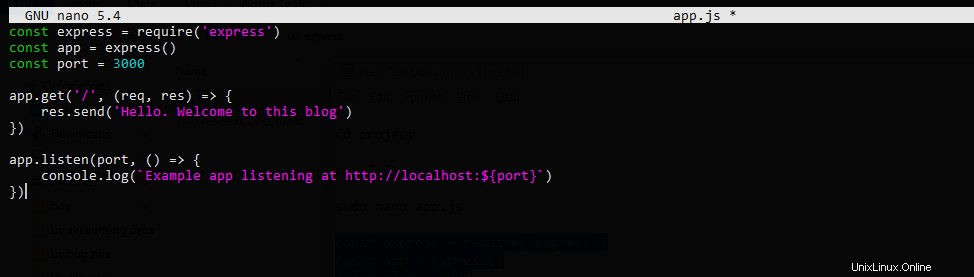
sudo nano app.jsUnd fügen Sie Folgendes hinzu
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello. Welcome to this blog')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Speichern Sie die Änderungen und schließen Sie den Editor.
Führen Sie nun das Projekt mit diesem Befehl
ausnode app.jsBeispielausgabe:
Example app listening at http://localhost:3000Öffnen Sie nun einen Webbrowser und rufen Sie die angegebene Adresse oder Ihre Serveradresse auf.

Genießen Sie es.
Schlussfolgerung
Express.JS ist ein Tool für NodeJS-Entwickler. In diesem Beitrag haben wir Ihnen erklärt, wie Sie mit diesen Tools ein Projekt starten können.