Lack-Cache (einfach Lack genannt ) ist ein Open-Source-Hochleistungs-Web-(HTTP-)Beschleuniger. Es sitzt als Cache-Agent vor einem Webserver und stellt Besuchern Webseiten viel schneller zur Verfügung.
Varnish speichert Daten (Cache) im virtuellen Speicher, um häufig besuchte Webseiten schneller laden zu können, wenn dies von einem Besucher angefordert wird. Es unterstützt den Lastenausgleich mit einer Gewichtung pro Back-End und einer grundlegenden Zustandsprüfung der Back-Ends.
In dieser Anleitung werden wir Varnish Cache 5 als Frontend für den Apache-Webserver auf Debian 9 installieren und konfigurieren und Ubuntu 16.04 .
Anforderungen
Stellen Sie sicher, dass Sie ein Debian- oder Ubuntu-System mit Apache-Server haben . Sie können auch die folgenden Artikel zur Installation des Apache2-Webservers lesen.
LESEN :Wie man Apache2 auf Ubuntu 16.04 installiert
LESEN :Wie man Apache2 auf Debian 9 installiert
Wechseln Sie zum Root-Benutzer.
su -
ODER
sudo su -
Installieren Sie Varnish Cache auf Debian / Ubuntu
Varnish ist in Debian- und Ubuntu-Paket-Repositories verfügbar, kann aber etwas veraltet sein. Um die neueste Version von Varnish Cache zu erhalten, müssen Sie das offizielle Repository konfigurieren.
Setup-Repository
Installieren Sie zuerst den GPG-Schlüssel auf dem Computer.
curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add -
Installieren Sie debian-archive-keyring (nur Debian ).
apt-get install -y debian-archive-keyring
Installieren Sie die Unterstützung für https.
apt-get install -y apt-transport-https
Fügen Sie Informationen zum Varnish-Cache-Repository zur Quellliste hinzu.
### Debian 9 ### echo "deb https://packagecloud.io/varnishcache/varnish5/debian/ stretch main" | sudo tee -a /etc/apt/sources.list.d/varnishcache5.list ### Ubuntu 16.04 ### echo "deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main" | sudo tee -a /etc/apt/sources.list.d/varnishcache5.list
Varnish-Cache installieren
Aktualisieren Sie abschließend den Cache und installieren Sie Varnish.
apt-get update apt-get install -y varnish
Überprüfen Sie die Varnish-Version mit dem folgenden Befehl.
varnishd -V
Ausgabe:
varnishd (varnish-5.1.3 revision 05c5ac6b9) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2015 Varnish Software AS
Lack-Cache konfigurieren
Sobald Sie den Varnish-Cache installiert haben, können wir mit der Konfiguration von Varnish fortfahren, damit Ihr Server Webanfragen schneller als zuvor verarbeiten kann.
Lassen Sie uns Varnish so konfigurieren, dass es auf Port 80 lauscht zur Bearbeitung von Webanfragen. Bearbeiten Sie den systemd-Dienst.
nano /lib/systemd/system/varnish.service
Von:
ExecStart=/usr/sbin/varnishd -a :6081 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
An:
ExecStart=/usr/sbin/varnishd -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
Laden Sie den systemd-Daemon neu.
systemctl daemon-reload
Jetzt müssen wir Varnish die dahinter stehenden Webserver mitteilen. Bearbeiten Sie /etc/varnish/default.vcl Datei.
nano /etc/varnish/default.vcl
Aktualisieren Sie den Backend-Server wie unten. Wir werden den Apache-Server bald so konfigurieren, dass er auf Port 8080 lauscht . Wenn sich die Portnummer des Apache-Servers ändert, müssen Sie hier aktualisieren.
backend default {
.host = "127.0.0.1";
.port = "8080";
} Apache-Server so einrichten, dass er auf 8080 läuft
Wir haben Varnish bereits auf Port 80 konfiguriert, also müssen Sie den Standardport des Apache-Webservers auf 8080 ändern, damit er hinter dem Varnish-Caching ausgeführt werden kann.
Bearbeiten Sie die ports.conf-Datei.
nano /etc/apache2/ports.conf
Aktualisieren Sie die folgende Zeile mit 8080.
Listen 8080
Bearbeiten Sie außerdem die Standardkonfigurationsdatei.
nano /etc/apache2/sites-enabled/000-default.conf
Aktualisieren Sie den Eintrag des virtuellen Hosts wie unten beschrieben.
<VirtualHost *:8080>
Starten Sie Apache2 und den Varnish-Dienst neu.
systemctl restart apache2 systemctl restart varnish
Lack-Cache auf Apache testen
Verwenden Sie den curl-Befehl, um zu testen, ob der Varnish-Cache aktiviert ist und mit dem Apache-Webserver funktioniert.
curl -I http://localhost
Ausgabe:
HTTP/1.1 200 OK Date: Thu, 31 Aug 2017 02:14:08 GMT Server: Apache/2.4.25 (Debian) Last-Modified: Thu, 31 Aug 2017 01:53:24 GMT Vary: Accept-Encoding Content-Type: text/html X-Varnish: 2 Age: 0 Via: 1.1 varnish (Varnish/5.1) ETag: W/"29cd-55776180d07a7-gzip" Accept-Ranges: bytes Connection: keep-alive
Aus der Ausgabe können Sie ersehen, dass der Varnish-Cache mit Apache funktioniert und Webanforderungen durch den Varnish-Cache fließen.
Außerdem können Sie den Varnish-Cache mit dem folgenden Befehl überprüfen.
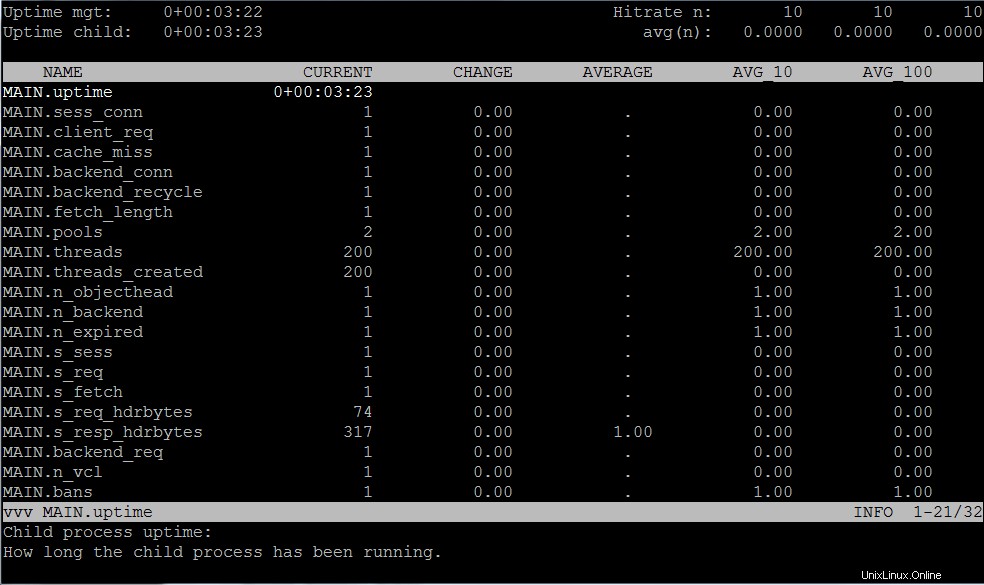
varnishstat
Ausgabe:

Das ist alles. Wenn Sie mehr über den Varnish-Cache erfahren möchten, besuchen Sie – https://varnish-cache.org/index.html