Hugo ist ein kostenloses und Open-Source-Website-Framework, das in Go geschrieben und entwickelt wurde. Hugo bietet einen zuverlässigen und modernen Generator für statische Websites, mit dem Sie problemlos eine einfache und schnelle Website erstellen können. Es enthält vorgefertigte Vorlagen und andere Funktionen, darunter SEO, Kommentare, Analysen und andere Funktionen. Hugo-Sites kommen ohne teure Laufzeiten wie PHP, Python, Ruby aus und benötigen keine Datenbank.
In diesem Beitrag zeigen wir Ihnen, wie Sie den Hugo-Site-Generator unter Debian 11 installieren und verwenden.
Voraussetzungen
- Ein Server mit Debian 11.
- Auf dem Server ist ein Root-Passwort konfiguriert.
Installieren Sie Hugo auf Debian 11
Standardmäßig ist das Hugo-Paket im Standard-Repository von Debian 11 enthalten. Sie können es mit dem folgenden Befehl installieren:
apt-get install hugo -y
Sobald Hugo installiert ist, können Sie die Hugo-Version mit dem folgenden Befehl überprüfen:
hugo version
Sie sollten die folgende Ausgabe erhalten:
Hugo Static Site Generator v0.80.0/extended linux/amd64 BuildDate: 2021-07-18T09:31:51Z (debian 0.80.0-6+b5)
Erstelle eine Website mit Hugo
In diesem Abschnitt erstellen wir eine neue Website mit dem Namen hugo.example.com.
Führen Sie den folgenden Befehl aus, um eine Website zu erstellen:
hugo new site hugo.example.com
Sobald die Website erstellt ist, sollten Sie die folgende Ausgabe erhalten:
Congratulations! Your new Hugo site is created in /root/hugo.example.com. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme" command. 2. Perhaps you want to add some content. You can add single files with "hugo new / . ". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
Sie können alle von Hugo erstellten Dateien mit dem folgenden Befehl auflisten:
ls -l hugo.example.com
Sie erhalten die folgende Ausgabe:
drwxr-xr-x 2 root root 4096 Nov 13 09:27 archetypes -rw-r--r-- 1 root root 82 Nov 13 09:27 config.toml drwxr-xr-x 2 root root 4096 Nov 13 09:27 content drwxr-xr-x 2 root root 4096 Nov 13 09:27 data drwxr-xr-x 2 root root 4096 Nov 13 09:27 layouts drwxr-xr-x 2 root root 4096 Nov 13 09:27 static drwxr-xr-x 2 root root 4096 Nov 13 09:27 themes
Erstellen Sie eine About-Seite und einen Beispielbeitrag
Wechseln Sie zunächst mit dem folgenden Befehl in das Verzeichnis Ihrer Website:
cd hugo.example.com
Erstellen Sie als Nächstes eine About-Seite mit dem folgenden Befehl:
hugo new about.md
Sie erhalten die folgende Ausgabe:
/root/hugo.example.com/content/about.md created
Bearbeiten Sie als Nächstes die Seite about.md mit dem folgenden Befehl:
nano content/about.md
Ändern Sie die Datei wie unten gezeigt:
--- title: "About Us" date: 2021-11-13T09:28:18Z draft: false --- This is About Us page for this website.
Erstellen Sie als Nächstes einen Beispielbeitrag mit dem folgenden Befehl:
hugo new post/page.md
Sie erhalten die folgende Ausgabe:
/root/hugo.example.com/content/post/page.md created
Bearbeiten Sie als Nächstes die Beispielbeitragsseite mit dem folgenden Befehl:
nano content/post/page.md
Ändern Sie die Datei wie unten gezeigt:
--- title: "Page" date: 2021-11-13T09:29:29Z draft: true --- # Hugo Page This is my first hugo website page!
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Installieren Sie Designs auf Ihrer Website
Als Nächstes müssen Sie ein Design herunterladen und einrichten, um auf Ihre Hugo-Website zuzugreifen.
Wechseln Sie zunächst mit dem folgenden Befehl in das Verzeichnis themes:
cd themes
Laden Sie als Nächstes das Hugo-Design mit dem folgenden Befehl herunter:
wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Als nächstes entpacken Sie das heruntergeladene Design mit dem folgenden Befehl:
unzip master.zip
Als nächstes benennen Sie das extrahierte Design mit dem folgenden Befehl um:
mv hugo-strata-theme-master hugo-strata-theme
Kopieren Sie als Nächstes den Inhalt der config.toml in die Konfiguration Ihrer Website.
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Bearbeiten Sie als Nächstes die Datei config.toml mit dem folgenden Befehl:
nano ../config.toml
Folgende Zeilen hinzufügen/ändern:
baseurl = "/" [[menu.main]] name = "About" url = "about" weight = 5
Speichern und schließen Sie die Datei und erstellen Sie dann eine index.html-Datei für Ihre Website:
cd ../
nano layouts/index.html
Fügen Sie die folgenden Zeilen hinzu:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }}
Speichern und schließen Sie die Datei.
Erstellen und starten Sie Ihre Website
Jetzt müssen Sie Ihre Website erstellen, um sie zu verwenden. Sie können es erstellen, indem Sie den folgenden Befehl ausführen:
hugo
Sie erhalten die folgende Ausgabe:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 8
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 2
Sitemaps | 1
Cleaned | 0
Total in 48 ms
Starten Sie als Nächstes den Hugo-Server und binden Sie ihn mit dem folgenden Befehl an Ihre Server-IP:
hugo server --bind=0.0.0.0 --baseUrl=http://104.245.34.233 -D -F
Sie erhalten die folgende Ausgabe:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 11
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 3
Sitemaps | 1
Cleaned | 0
Built in 42 ms
Watching for changes in /root/hugo.example.com/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /root/hugo.example.com/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://104.245.34.233:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
An diesem Punkt wird der Hugo-Server gestartet und lauscht auf Port 1313.
Zugriff auf die Hugo-Website
Öffnen Sie nun Ihren Webbrowser und greifen Sie über die URL http://your-server-ip:1313 auf Ihre Website zu . Sie sollten die Hugo-Standardseite sehen:

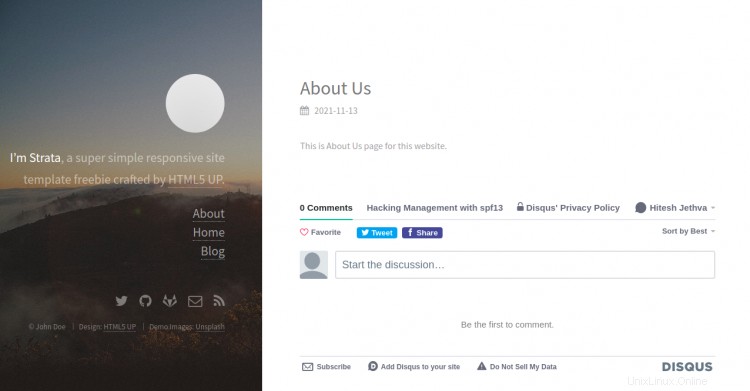
Klicken Sie auf Über im linken Bereich. Sie sollten Ihre About-Seite auf dem folgenden Bildschirm sehen:

Schlussfolgerung
Herzliche Glückwünsche! Sie haben Hugo erfolgreich installiert und eine Website auf Debian 11 erstellt. Mit Hugo können Sie jetzt ganz einfach eine sichere und schnelle Website erstellen.