Ja (ausgesprochen Yee oder [ji:] ) ist ein kostenloses und quelloffenes, schnelles, hochleistungsfähiges, sicheres, flexibles und dennoch pragmatisches und effizientes generisches Webprogrammier-Framework für die Entwicklung aller Arten von Webanwendungen mit PHP.
In diesem Artikel erfahren Sie, wie Sie die neueste Version des Yii-Frameworks installieren in Ubuntu LTS (Long Term Support)-Releases, um mit der Entwicklung moderner PHP-Webanwendungen zu beginnen.
Plattformunterstützung
Ja enthält die folgenden Ubuntu LTS-Versionen (Langzeitunterstützung):
- Ubuntu 20.04 LTS („Focal“)
- Ubuntu 18.04 LTS („Bionic“)
- Ubuntu 16.04 LTS („Xenial“)
Anforderungen
- Eine laufende Instanz des Ubuntu-Servers.
- Ein LEMP-Stack mit PHP 5.4.0 oder höher.
- Ein Composer – ein Paketmanager auf Anwendungsebene für PHP.
Auf dieser Seite
- Installieren von Yii Framework über Composer in Ubuntu
- Ausführen von Yii unter Verwendung des PHP-Entwicklungsservers
- Ausführen des Yii-Projekts in der Produktion unter Verwendung eines NGINX-HTTP-Servers
- Aktivieren Sie HTTPS auf Yii-Anwendungen mit Let’s Encrypt
Es gibt zwei Möglichkeiten, Yii zu installieren , mit dem Composer Paketmanager oder indem Sie ihn aus einer Archivdatei installieren. Ersteres wird empfohlen, da es Ihnen ermöglicht, neue Erweiterungen zu installieren oder Yii zu aktualisieren durch einen einzigen Befehl.
Installieren von Yii Framework über Composer in Ubuntu
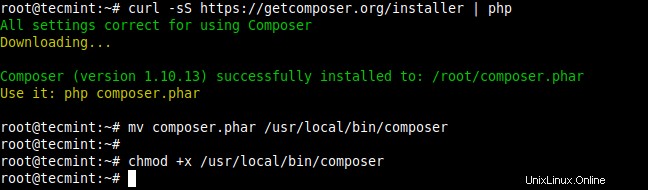
Wenn Sie Composer nicht haben installiert haben, können Sie es mit den folgenden Befehlen installieren, die später Yii installieren und seine Abhängigkeiten verwalten.
$ curl -sS https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ sudo chmod +x /usr/local/bin/composer

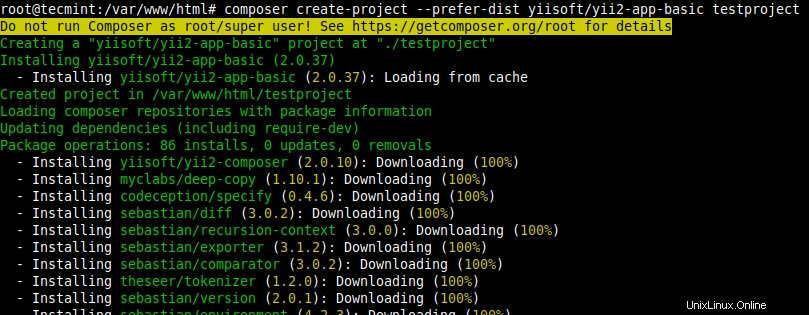
Sobald Sie Composer installiert haben, wechseln Sie in das Verzeichnis /var/www/html/ die Ihre Webanwendungen oder Website-Dateien speichert, dann installieren Sie Yii Paket mit dem Composer (ersetzen Sie Testprojekt mit dem Namen des Verzeichnisses Ihrer Webanwendung).
$ cd /var/www/html/ $ composer create-project --prefer-dist yiisoft/yii2-app-basic testproject

Yii mit dem PHP-Entwicklungsserver ausführen
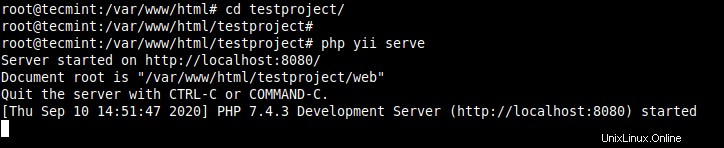
An diesem Punkt können Sie mit der Verwendung von Yii beginnen Rahmen für Entwicklung. Wechseln Sie zum Ausführen des PHP-Entwicklungsservers in die Testprojekte Verzeichnis (Ihr Verzeichnisname sollte unterschiedlich sein, je nachdem, was Sie im vorherigen Befehl angegeben haben), und starten Sie dann den Entwicklungsserver. Standardmäßig sollte es auf Port 8080 ausgeführt werden .
$ cd /var/www/html/testproject/ $ php yii serve

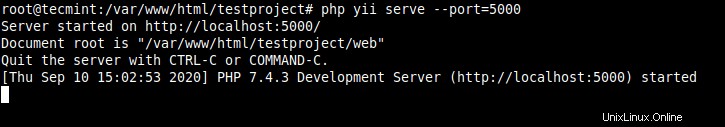
Zum Ausführen des Entwicklungsservers auf einem anderen Port, z. B. Port 5000 verwenden Sie den --port Flagge wie gezeigt.
$ php yii serve --port=5000

Öffnen Sie dann Ihren Webbrowser und navigieren Sie über die folgende Adresse:
http://SERVER_IP:8080 OR http://SERVER_IP:5000
Ausführen des Yii-Projekts in der Produktion unter Verwendung eines NGINX-HTTP-Servers
Zum Bereitstellen und Zugreifen auf ein Yii Anwendung in der Produktion, erfordert einen HTTP-Server wie NGINX , Apache/HTTPD oder jede andere unterstützte Webserver-Software.
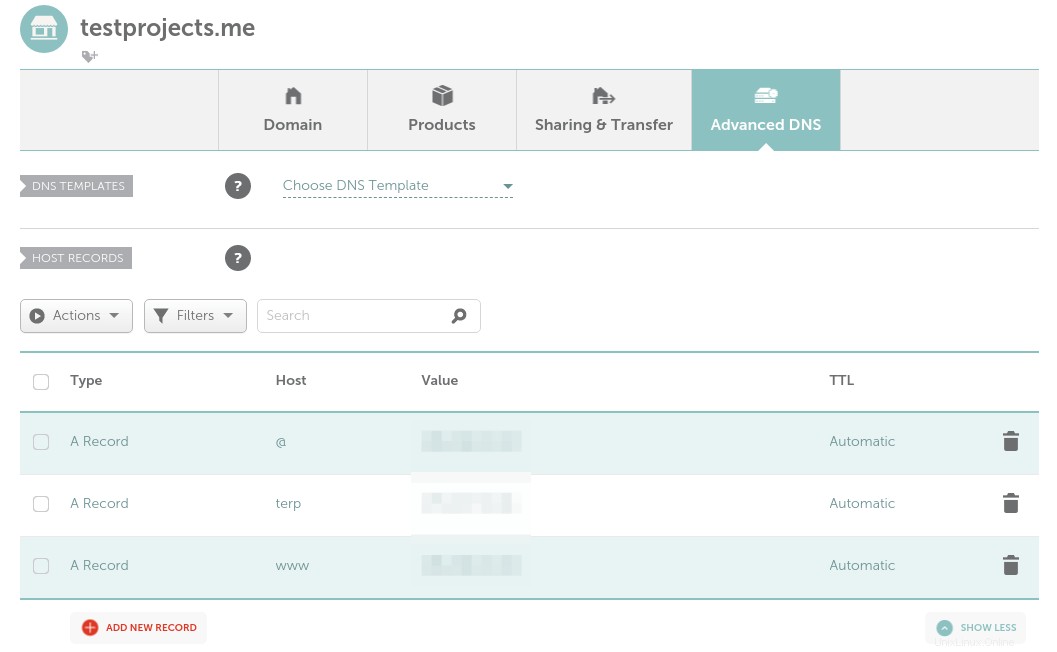
Für den Zugriff auf Yii Anwendung verwenden, ohne Ihren Port einzugeben, müssen Sie den erforderlichen DNS A erstellen record, um Ihre Domain auf Ihr Yii zu verweisen Framework-Anwendungsserver.

In dieser Anleitung zeigen wir, wie man ein Yii bereitstellt Anwendung mit NGINX . Sie müssen also eine virtuelle Host- oder Serverblock-Konfigurationsdatei unter /etc/nginx/sites-available/ erstellen Verzeichnis für Ihre Anwendung, sodass NGINX kann es servieren.
$ sudo vim /etc/nginx/sites-available/testproject.me.conf
Kopieren Sie die folgende Konfiguration und fügen Sie sie ein (ersetzen Sie testprojects.me und www.testprojects.me mit Ihrem Domainnamen). Geben Sie auch die Mittel NGINX an wird FastCGI bestehen Anfragen an PHP-FPM verwenden wir in diesem Beispiel einen UNIX-Socket (/run/php/php7.4-fpm.sock ):
server {
set $host_path "/var/www/html/testproject";
#access_log /www/testproject/log/access.log main;
server_name testprojects.me www.testprojects.me;
root $host_path/web;
set $yii_bootstrap "index.php";
charset utf-8;
location / {
index index.html $yii_bootstrap;
try_files $uri $uri/ /$yii_bootstrap?$args;
}
location ~ ^/(protected|framework|themes/\w+/views) {
deny all;
}
#avoid processing of calls to unexisting static files by yii
location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ {
try_files $uri =404;
}
# pass the PHP scripts to FastCGI server listening on UNIX socket
location ~ \.php {
fastcgi_split_path_info ^(.+\.php)(.*)$;
#let yii catch the calls to unexising PHP files
set $fsn /$yii_bootstrap;
if (-f $document_root$fastcgi_script_name){
set $fsn $fastcgi_script_name;
}
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fsn;
#PATH_INFO and PATH_TRANSLATED can be omitted, but RFC 3875 specifies them for CGI
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fsn;
}
# prevent nginx from serving dotfiles (.htaccess, .svn, .git, etc.)
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
}
Speichern Sie die Datei und schließen Sie sie.
Überprüfen Sie dann die NGINX Konfigurationssyntax auf Korrektheit prüfen, wenn OK, aktivieren Sie die neue Anwendung wie gezeigt:
$ sudo nginx -t $ sudo ln -s /etc/nginx/sites-available/testprojects.me.conf /etc/nginx/sites-enabled/testprojects.me.conf
Starten Sie dann den NGINX-Dienst neu, um die neuen Änderungen zu übernehmen:
$ sudo systemctl restart nginx
Gehen Sie zurück zu Ihrem Webbrowser und navigieren Sie mit Ihrem Domainnamen.
http://testprojects.me OR http://www.testprojects.me

HTTPS für Yii-Anwendungen mit Let’s Encrypt aktivieren
Zuletzt müssen Sie HTTPS aktivieren Auf deiner Webseite. Sie können entweder ein kostenloses SSL/TLS-Zertifikat von Let’s Encrypt verwenden (das automatisiert ist und von allen modernen Webbrowsern erkannt wird) oder ein Zertifikat von einer kommerziellen Zertifizierungsstelle erwerben.
Wenn Sie sich für die Verwendung eines Let’s Encrypt-Zertifikats entscheiden, kann dieses mithilfe des certbot automatisch installiert und konfiguriert werden Werkzeug. So installieren Sie certbot , müssen Sie snapd installieren, um es zu installieren.
$ sudo snap install --classic certbot
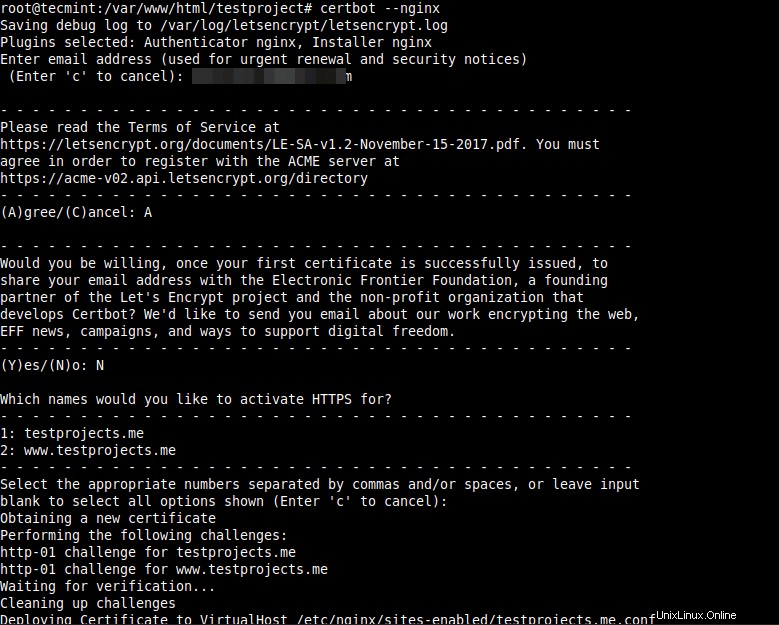
Verwenden Sie dann certbot um Ihr kostenloses SSL/TLS-Zertifikat für die Verwendung mit dem NGINX-Webserver zu erhalten und zu installieren/konfigurieren (geben Sie eine gültige E-Mail-Adresse für die Verlängerung an und folgen Sie den Anweisungen, um die Installation abzuschließen):
$ sudo certbot --nginx

Gehen Sie jetzt noch einmal zu Ihrem Webbrowser, um zu bestätigen, dass Ihr Yii Anwendung läuft jetzt auf HTTPS (Denken Sie an HTTP sollte automatisch auf HTTPS umgeleitet werden ).
http://testprojects.me OR http://www.testprojects.me

Weitere Informationen, z. B. zum Verbinden Ihrer Anwendung mit einer Datenbank, finden Sie in der Yii-Framework-Dokumentation auf der offiziellen Website des Yii-Projekts. Probieren Sie es aus und teilen Sie uns Ihre Meinung zu Yii mit oder stellen Sie Fragen über das Feedback-Formular unten.