Code Server ist ein Open-Source-Projekt zum Programmieren auf VS Code, aber unter Verwendung eines Webbrowsers. Hier lernen wir den Befehl, Code Server auf Ubuntu 22.04 Jammy JellyFish oder 20.04 Focal Fossa zu installieren.
VS Code – kurz für Visual Studio Code ist ein beliebter Quelltext-Editor von Microsoft. Es wird hauptsächlich für die Entwicklung von Webanwendungen verwendet; es ermöglicht Entwicklern das Programmieren oder Erstellen von Quelltexten in C++, C#, CSS, Dockerfile, Go, HTML, JavaScript, JSON, Less, Markdown, PHP, Python, Sass, T-SQL und TypeScript.
Obwohl VS Code bereits zur Installation auf Debian-basierten Systemen wie Ubuntu mit ~.Deb-Binärdatei verfügbar ist, befindet es sich jedoch nur auf dem lokalen Computer, auf dem es installiert wurde. Das bedeutet, dass wir nicht remote darauf zugreifen können, es sei denn, wir verwenden keine Remote-Desktop-Software. Diejenigen, die daran interessiert sind, VS-Code lokal zu installieren, können 4 Ways to Install VS Code Editor on Ubuntu 22.04 | wählen 20.04 LTS.
Kommen Sie jetzt zu Benutzern, die ihre Desktops nicht immer bei sich tragen möchten oder einen Server mit hohen Ressourcen zum Codieren benötigen. Sie können „Code-Server installieren “, ein Projekt, das von coder.com angeboten wird Bereitstellung einer Plattform, die es ermöglicht, den neuesten VS-Code auf einem Remote-Computer auszuführen, der jedoch über einen modernen Webbrowser zugänglich ist. Die Quelle des Projekts ist auf Github verfügbar .
Schritte zur Installation von VS Code-Server auf Ubuntu 22.04 | 20.04 LTS
Die hier angegebenen Schritte sind für andere Linux-Systeme wie Debian, Linux Mint, POPOS und ähnliche Linux-Systeme gleich.
1. Anforderungen:
Es gibt keine eindeutige Anforderung, Code-Server zu installieren, nur die regulären:
• Ubuntu 22.04| 20.04 |Debian-Server oder -Desktop
• Ein Nicht-Root-Benutzer mit sudo-Rechten
• 1 GB RAM gekoppelt mit 2 CPU-Kernen
2. Führen Sie das APT-Update aus
Führen Sie zuerst den Systemaktualisierungsbefehl aus, um sicherzustellen, dass alle installierten Systempakete auf dem neuesten Stand sind. Dadurch wird auch der Repository-Cache aktualisiert.
sudo apt update
3. Code-Editor unter Ubuntu 22.04 installieren | 20.04
Es gibt zwei Möglichkeiten, den Code-Editor auf Linux-Systemen zu installieren, zum einen über Skript Das ist für alle Linux gleich, egal ob es auf RedHat oder Debian basiert. Eine andere Möglichkeit besteht darin, das RPM- oder Deb-Paket von Code-Editor herunterzuladen und es manuell gemäß unserem Linux-System zu installieren. Hier zeigen wir Ihnen beides.
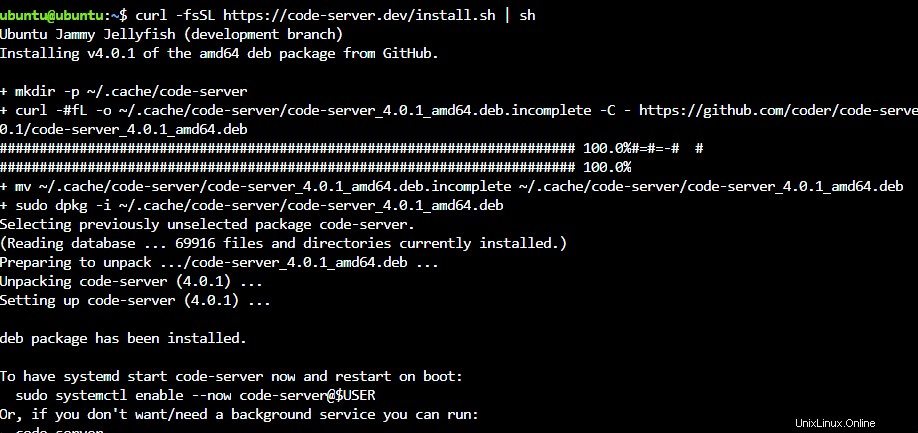
Skript verwenden:#1. Methode
Code-Editor-Pakete sind nicht über die standardmäßigen Ubuntu Jammy- oder Focal-Repositories verfügbar, daher brauchen wir einen dritten Weg. Führen Sie daher auf Ihrem Befehlsterminal den angegebenen Befehl aus, der die erforderlichen Pakete zur Konfiguration auf Ihrem Linux mithilfe des Systempaketmanagers abruft.
curl -fsSL https://code-server.dev/install.sh | sh

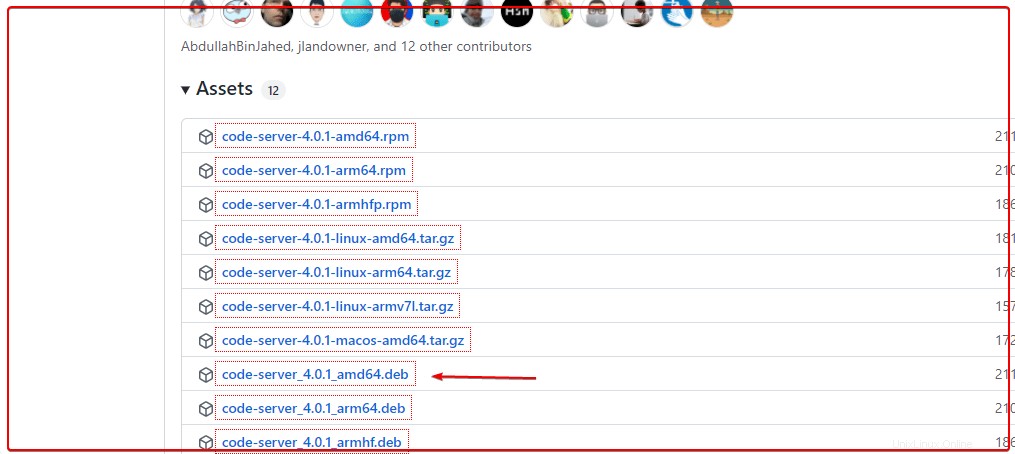
Deb-Paket verwenden:# 2. Methode
Öffnen Sie Ihren Browser und gehen Sie zur GitHub-Release-Seite, scrollen Sie nach unten und laden Sie dann das Debian-Paket herunter.

Danach auf Ihrem Kommandoterminal und wechseln Sie zu den Downloads Verzeichnis, weil alles, was wir vom Browser herunterladen, in dieses Verzeichnis wandert.
cd Downloads
Überprüfen Sie, ob die heruntergeladenen Dateien vorhanden sind oder nicht.
ls
Installieren:
sudo apt install ./code-server_*_amd64.deb
4. Code-Editor-Dienst starten und aktivieren
Sobald die Installation abgeschlossen ist, starten Sie den Dienst, während Sie Code-Editor möchten automatisch beim Systemstart oder bei einem Systemabsturz zu starten.
sudo systemctl start [email protected]$USER
Zur Aktivierung des Dienstes:
sudo systemctl enable --now [email protected]$USER
Hinweis: $USER wird den Dienst nur für Ihren aktuellen Benutzer starten:
5. Nginx-Proxy auf Ubuntu 22.04 | 20.04
Standardmäßig erlaubt Ihnen der Code-Editor nur den Zugriff auf das Webinterface unter localhost, d. h. um mit einem beliebigen Remote-Computer sicher darauf zuzugreifen, können wir entweder einen SSH-Tunnel öffnen oder einen Nginx-Proxy installieren. Hier entscheiden wir uns für einen leichten Nginx-Server.
Hinweis : Wenn Sie Nginx Proxy nicht verwenden möchten, bearbeiten Sie einfach die YML-Datei nano ~/.config/code-server/config.yaml und ändern Sie die Bindungsadresse von 127.0.0.1 auf 0.0.0.0, um von jeder IP-Adresse aus auf die Weboberfläche zuzugreifen.
sudo apt install nginx -y
Dienst starten und aktivieren:
sudo systemctl start nginx sudo systemctl enable nginx
Status prüfen:
sudo systemctl status nginx
6. Nginx-Konfigurationsdatei für Code-Server erstellen
Jetzt erstellen wir eine Datei als Proxy für die lokal ausgeführte Code Server-Instanz und stellen sie unter Verwendung der Hauptsystem-IP-Adresse über HTTP oder HTTPS bereit, wenn sie von einem beliebigen Benutzer mit dem Browser aufgerufen wird.
sudo apt install nano -y
sudo nano /etc/nginx/sites-available/code-server
Fügen Sie die folgenden Zeilen hinzu:
Hinweis :Wenn Sie mit einem Domainnamen auf den Code-Server zugreifen möchten, ersetzen Sie yourdomain.com mit dem tatsächlichen FQDN Sie verwenden möchten. Wohingegen diejenigen, die keine Domain haben dann entfernen Sie einfach das # Tag und ersetzen Sie „System-IP-Adresse ” mit der IP-Adresse des Servers, auf dem Code-Editor installiert wurde.
server {
listen 80;
listen [::]:80;
server_name yourdomain.com;
#server_name system-ip-addres; location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Speichern Sie die Datei – Strg+O; drücken Sie die Enter Taste und dann Exit- Strg+X .
Site-Konfigurationsdatei aktivieren:
sudo ln -s ../sites-available/code-server /etc/nginx/sites-enabled/code-server
Server neu starten:
sudo systemctl restart nginx
sudo systemctl restart code-server
Port 80 und 443 in der Firewall öffnen:
sudo ufw allow 80 sudo ufw allow 443
7. Greifen Sie auf die VS-Code-Weboberfläche zu
Öffnen Sie nun einen beliebigen Browser, der auf die IP-Adresse des Remote-Servers zugreifen kann, auf dem der Code-Server installiert wurde. Und zeigen Sie darauf.
http:server-ip-address or http://your-domain
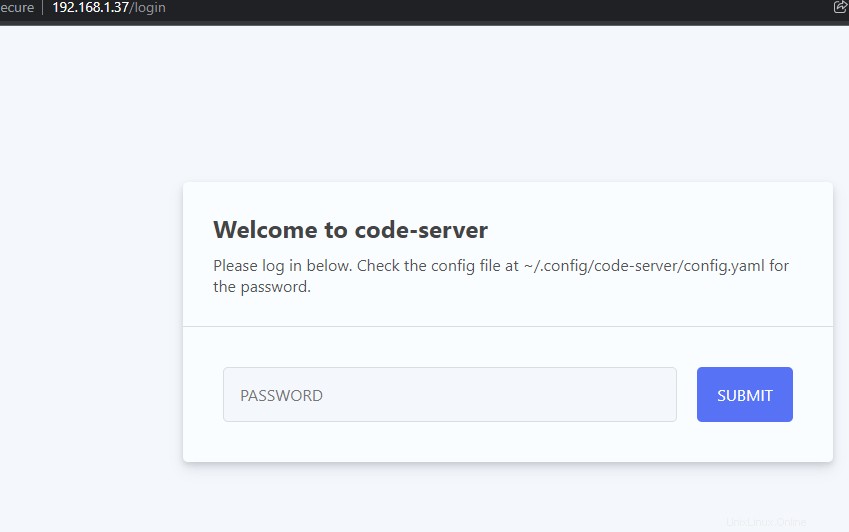
8. Anmeldecode Editor-Passwort
Wenn wir versuchen, uns beim Code-Editor anzumelden Webinterface benötigt es ein Passwort, das in der YML gespeichert ist Datei. Hier ist der Befehl zum Abrufen.
Führen Sie auf Ihrem Befehlsterminal Folgendes aus:
nano ~/.config/code-server/config.yaml
Kopieren oder notieren Sie sich das in der Datei genannte Passwort.

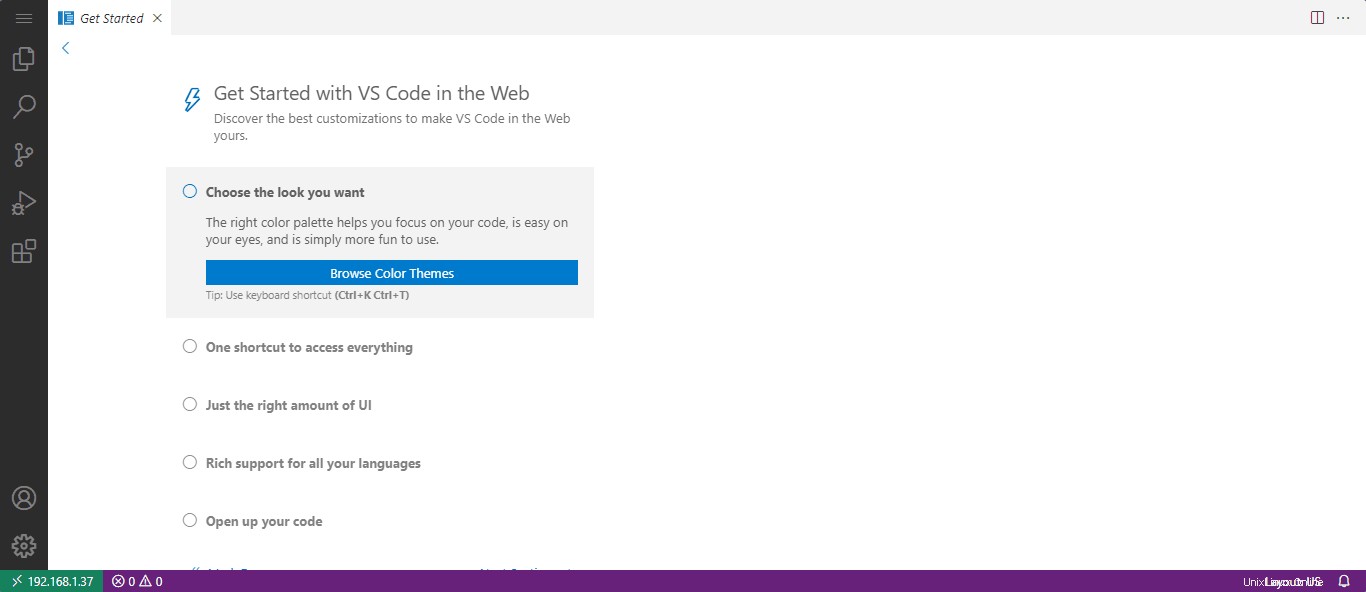
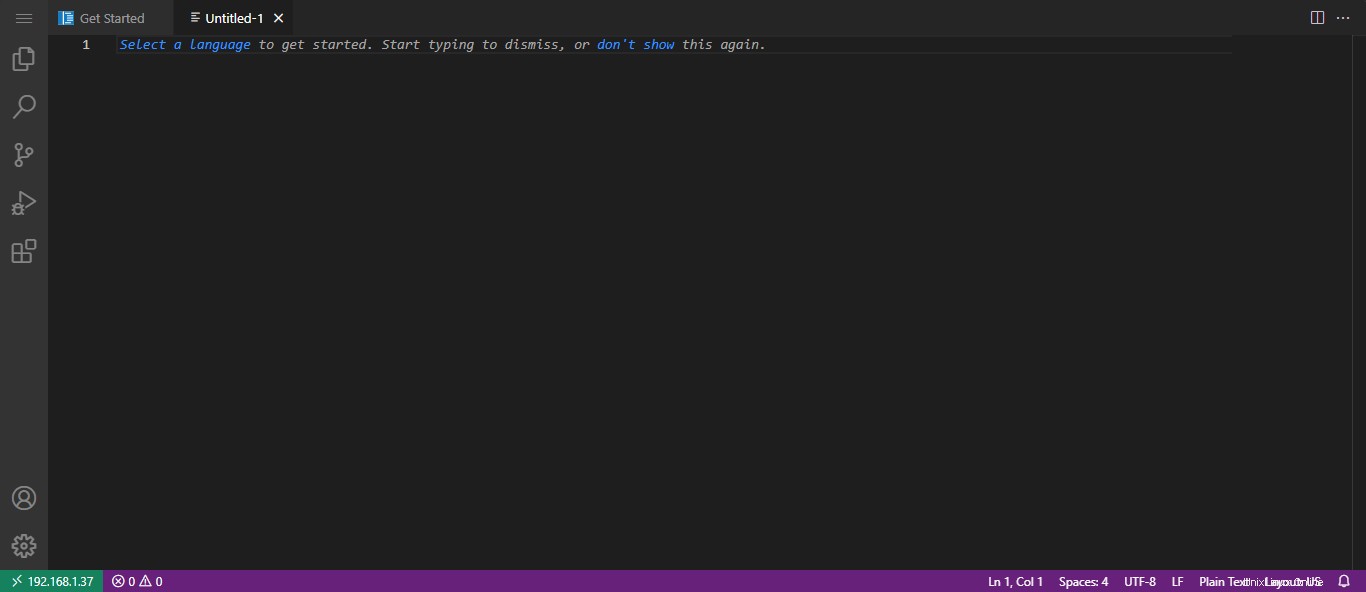
9. VS-Code mit Webinterface auf Ubuntu
Jetzt können wir mit dem Schließen über die VS Code-Weboberfläche direkt im Browser beginnen, ohne den Remote-Computer physisch besuchen zu müssen.


9. So verwenden Sie das SSL-Zertifikat von Let’s Encrypt
Führen Sie die angegebenen Befehle aus, um über HTTPS auf den Code-Server zuzugreifen statt einfachem HTTP .
sudo apt install -y certbot python3-certbot-nginx
sudo certbot --non-interactive --redirect --agree-tos --nginx -d yourdomain.com -m [email protected]
Achten Sie darauf, [email protected] zu ersetzen mit Ihrer tatsächlichen E-Mail-Adresse und yourdomain.com mit der Domain, die Sie in der Nginx-Konfigurationsdatei verwendet haben.
Nginx neu starten:
sudo systemctl restart nginx -y
Danach sollten Sie über https auf den Code-Server zugreifen können ://ihredomain.com
Codeserver deinstallieren oder entfernen
Wenn Sie den Code-Server in Zukunft entfernen möchten, führen Sie den folgenden Befehl aus, wenn Sie dies nicht möchten:
Dienst beenden:
sudo systemctl stop nginx
sudo systemctl stop [email protected]$USER
Um Einstellungen und Daten zu löschen:
sudo apt remove code-server
Wenn Sie Nginx auch nicht benötigen, dann:
sudo apt remove nginx
Daten löschen:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*
Fazit:
Auf diese Weise können wir mit Hilfe eines Webbrowsers mit der Bearbeitung unseres Codes auf einem entfernten Computer über ein lokales oder Internetnetzwerk beginnen. Das bedeutet, ob wir Android, iOS, Windows, Linux oder macOS verwenden, alle können für die Programmierung mit VS Code verwendet werden. Außerdem werden alle unsere Daten an einem zentralen Ort sein.