OSRM (Open-Source-Routing-Maschine) ist eine superschnelle Routing-Engine für OpenStreetMap (OSM)-Straßennetze. In früheren Tutorials haben wir erklärt, wie Sie einen selbst gehosteten OpenStreetMap-Kachelserver einrichten und wie Sie Ihrer Karte mit Nominatim eine Adresssuchfunktion hinzufügen. Dieses Tutorial zeigt Ihnen, wie Sie Ihrer OpenStreetMap mit OSRM, das Car Routing bietet, Navigationsfunktionen hinzufügen , Fahrradrouten , und Walk-Routing .
Dieses Tutorial funktioniert auch unter Ubuntu 18.04.

Voraussetzungen
Um diesem Tutorial zu folgen, sollten Sie einen OSM-Kachelserver haben, der läuft. Falls nicht, folgen Sie bitte der Anleitung unten, um Ihren eigenen OSM-Kachelserver einzurichten.
- So richten Sie OpenStreetMap Tile Server unter Ubuntu 20.04 ein
Sie sollten auch Zugriff auf einen Geocodierungsdienst wie Nominatim für die Adresssuche haben.
- OSM Nominatim Geocoding Server auf Ubuntu 20.04 einrichten
Sobald die Anforderungen erfüllt sind, befolgen Sie die nachstehenden Anweisungen, um den OSRM-Server einzurichten.
Schritt 1:OSRM aus Quelle erstellen
Abhängigkeitspakete installieren.
sudo apt update sudo apt install build-essential git cmake pkg-config doxygen libboost-all-dev libtbb-dev lua5.2 liblua5.2-dev libluabind-dev libstxxl-dev libstxxl1v5 libxml2 libxml2-dev libosmpbf-dev libbz2-dev libzip-dev libprotobuf-dev
Erstellen Sie das osrm Benutzer. (Für diesen Benutzer muss kein Passwort erstellt werden.)
sudo useradd -d /srv/osrm -s /bin/bash -m osrm
Gewähren Sie Ihrem eigenen Benutzerkonto Berechtigungen.
sudo apt install acl sudo setfacl -R -m u:username:rwx /srv/osrm/
Wechseln Sie zu /srv/osrm/ Verzeichnis.
cd /srv/osrm/
Laden Sie den OSRM-Quellcode aus seinem Github-Repository herunter.
git clone https://github.com/Project-OSRM/osrm-backend.git
Erstellen Sie den build Verzeichnis.
mkdir build
Wechseln Sie in dieses Verzeichnis und konfigurieren Sie die Build-Umgebung.
cd build cmake /srv/osrm/osrm-backend/
Kompilieren Sie den Quellcode.
make

Installieren Sie die Binärdateien.
sudo make install
Die folgenden Binärdateien werden installiert.
- /usr/local/bin/osrm-extract:
- /usr/local/bin/osrm-partition:
- /usr/local/bin/osrm-customize:
- /usr/local/bin/osrm-contract:
- /usr/local/bin/osrm-datastore:
- /usr/local/bin/osrm-routed:
Schritt 2:Installieren Sie GNU Screen
Im nächsten Schritt müssen wir Straßennetze aus OpenStreetMap extrahieren, was sehr lange dauern kann. Ihr Computer ist möglicherweise nicht mit dem Internet verbunden, daher wird empfohlen, das Dienstprogramm GNU Screen zu verwenden, um Ihre Sitzung am Leben zu erhalten. Installationsbildschirm auf dem Ubuntu 20.04-Server:
sudo apt install screen
Dann Startbildschirm:
screen
Beim ersten Start sehen Sie einen Einführungstext, drücken Sie einfach Enter beenden. Dann können Sie wie gewohnt Befehle ausführen.
Schritt 3:OSRM-Routingdaten generieren
Jetzt müssen wir die OpenStreetMap-Daten herunterladen und für das Routing nutzbar machen. Führen Sie den folgenden Befehl aus, um die Kartendaten des gesamten Planeten (56G) im PBF-Format (ProtoBufBinary) herunterzuladen.
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf -P /srv/osrm/osrm-backend
Wenn Sie eine Karte eines einzelnen Landes/Staates/einer Provinz/Stadt wünschen, gehen Sie zu http://download.geofabrik.de. Laden Sie beispielsweise die Kartendaten von Großbritannien (1.2G) mit dem folgenden Befehl herunter.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf -P /srv/osrm/osrm-backend
BBBike.org bietet außerdem Auszüge aus mehr als 200 Städten und Regionen weltweit in verschiedenen Formaten.
Stellen Sie sicher, dass Sie sich im /srv/osrm/osrm-backend/ befinden Verzeichnis.
cd /srv/osrm/osrm-backend/
Extrahieren Sie eine Grafik aus den OpenStreetMap-Daten.
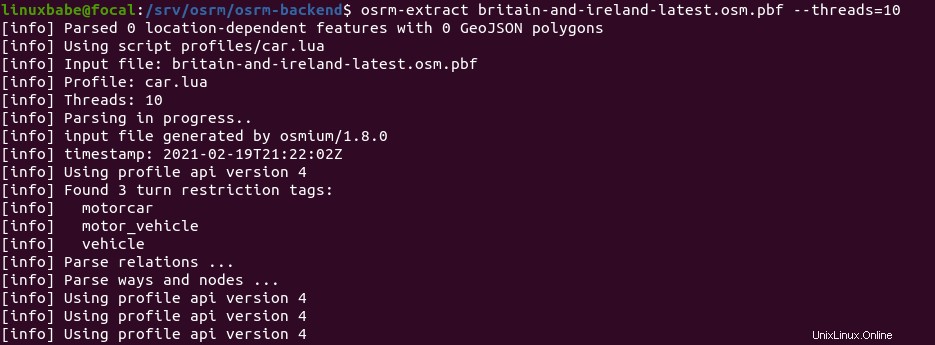
osrm-extract britain-and-ireland-latest.osm.pbf --threads=10
Standardmäßig wird car.lua verwendet Profil.

Jetzt müssen Sie wahrscheinlich keine anderen Dinge auf Ihrem Server tun. Da Sie Screen verwenden, können Sie Strg+A drücken , lassen Sie diese Tasten los und drücken Sie dann D Taste, um die aktuelle Bildschirmsitzung zu trennen. Sie sehen eine Nachricht wie unten.
[detached from 32113.pts-1.focal]
Dies sagt mir, dass die vorherige Screen-Sitzungs-ID 32113 ist. Sie können sich von der SSH-Sitzung abmelden und sogar Ihren Computer herunterfahren. Keine Sorge, der osrm-extract Prozess läuft noch. Wenn Sie zurückkommen und den Fortschritt überprüfen müssen, verbinden Sie sich mit SSH mit Ihrem Server und führen Sie den folgenden Befehl aus, um die vorherige Bildschirmsitzungs-ID abzurufen.
screen -ls
Beispielausgabe:
There is a screen on: 32113.pts-1.focal (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
Dann können Sie sich wieder mit der vorherigen Screen-Sitzung verbinden.
screen -r 32113
Dieser Vorgang ist speicherintensiv. (Es verwendet 7 GB RAM auf meinem Server.) Sobald es fertig ist, gibt es eine Datei mit demselben Dateinamen, aber mit dem .osrm Verlängerung. Führen Sie den folgenden Befehl aus, um dieses Diagramm rekursiv in Zellen zu unterteilen
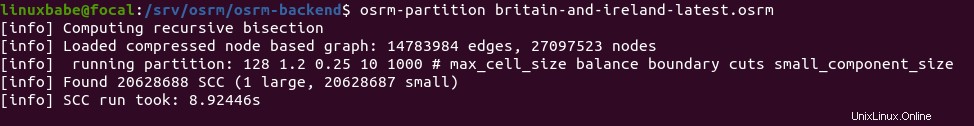
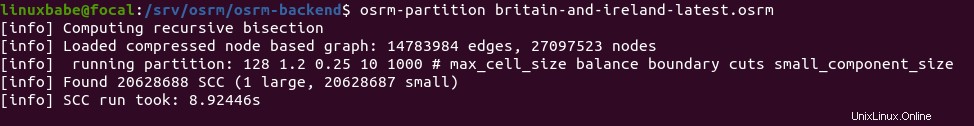
osrm-partition britain-and-ireland-latest.osrm

Passen Sie die Zellen an, indem Sie Routing-Gewichte für alle Zellen berechnen.
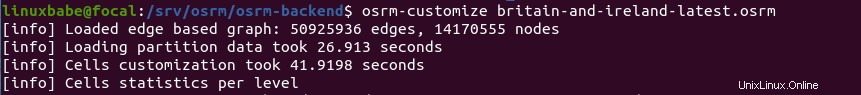
osrm-customize britain-and-ireland-latest.osrm

Jetzt können Sie die Routing-Engine starten.
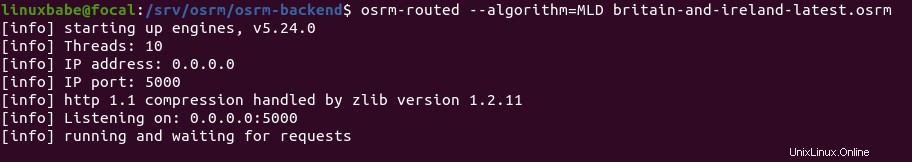
osrm-routed --algorithm=MLD britain-and-ireland-latest.osrm

Wie Sie sehen können, lauscht es auf TCP-Port 5000.
Schritt 4:Systemdienst erstellen
Wir können die OSRM-Routing-Engine manuell mit osrm-routed --algorithm=MLD britain-and-ireland-latest.osrm ausführen , aber es ist bequemer, osrm-routed als systemd-Dienst im Hintergrund auszuführen. Drücken Sie Ctrl+C um den aktuellen osrm-routed-Prozess zu stoppen und eine systemd-Service-Unit-Datei für osrm-routed mit dem folgenden Befehl zu erstellen.
sudo nano /etc/systemd/system/osrm-routed.service
Fügen Sie die folgenden Zeilen in die Datei ein.
[Unit] Description=Open Source Routing Machine Wants=network-online.target After=network.target network-online.target [Service] ExecStart=/usr/local/bin/osrm-routed --algorithm=MLD /srv/osrm/osrm-backend/britain-and-ireland-latest.osrm User=osrm Group=osrm Restart=always RestartSec=5s [Install] WantedBy=multi-user.target
Speichern und schließen Sie die Datei. Ändern Sie den Besitz von /srv/osrm/osrm-backend/ Verzeichnis.
sudo chown osrm:osrm /srv/osrm/osrm-backend/ -R
Jetzt können wir das osrm-routed starten und aktivieren systemd-Dienst.
sudo systemctl start osrm-routed sudo systemctl enable osrm-routed
Status prüfen.
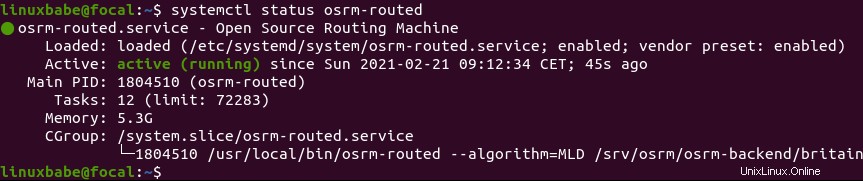
systemctl status osrm-routed

Wenn die osrm-routed Dienst nicht aktiv ist (wird ausgeführt), können Sie den folgenden Befehl ausführen, um zu sehen, was falsch ist.
sudo journalctl -eu osrm-routed
Schritt 5:Konfigurieren Sie den Apache-Webserver
Wir können den Apache-Webserver als Reverse-Proxy für osrm-routed konfigurieren Service, damit wir einen Domänennamen verwenden können, um auf den Routing-Service zuzugreifen und auch die HTTPS-Verschlüsselung zu aktivieren.
Installieren Sie den Apache-Webserver.
sudo apt install apache2
Um Apache als Reverse-Proxy zu verwenden, müssen wir den proxy aktivieren , proxy_http und rewrite Modul.
sudo a2enmod proxy proxy_http rewrite
Erstellen Sie dann eine virtuelle Hostdatei für OSRM.
sudo nano /etc/apache2/sites-available/osrm.conf
Fügen Sie die folgenden Texte in die Datei ein. Ersetzen Sie osrm.your-domain.com mit Ihrem tatsächlichen Domainnamen und vergessen Sie nicht, dafür einen DNS-A-Eintrag zu erstellen.
<VirtualHost *:80>
ServerName osrm.your-domain.com
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000/
</VirtualHost> Speichern und schließen Sie die Datei. Aktivieren Sie dann diesen virtuellen Host.
sudo a2ensite osrm.conf
Laden Sie Apache neu, damit die Änderungen wirksam werden.
sudo systemctl reload apache2
Jetzt können Sie per Fernzugriff auf OSRM zugreifen, indem Sie den Domänennamen eingeben (osrm.your-domain.com ) in der Adressleiste des Browsers.
Schritt 6:HTTPS aktivieren
Wir können HTTPS aktivieren, indem wir ein kostenloses TLS-Zertifikat installieren, das von Let’s Encrypt ausgestellt wurde. Im Tutorial zur Einrichtung des OSM-Kachelservers haben wir bereits den Let’s Encrypt-Client (certbot) aus dem Snap-Store installiert. Wir müssen also nur den folgenden Befehl ausführen, um das TLS-Zertifikat zu erhalten und zu installieren.
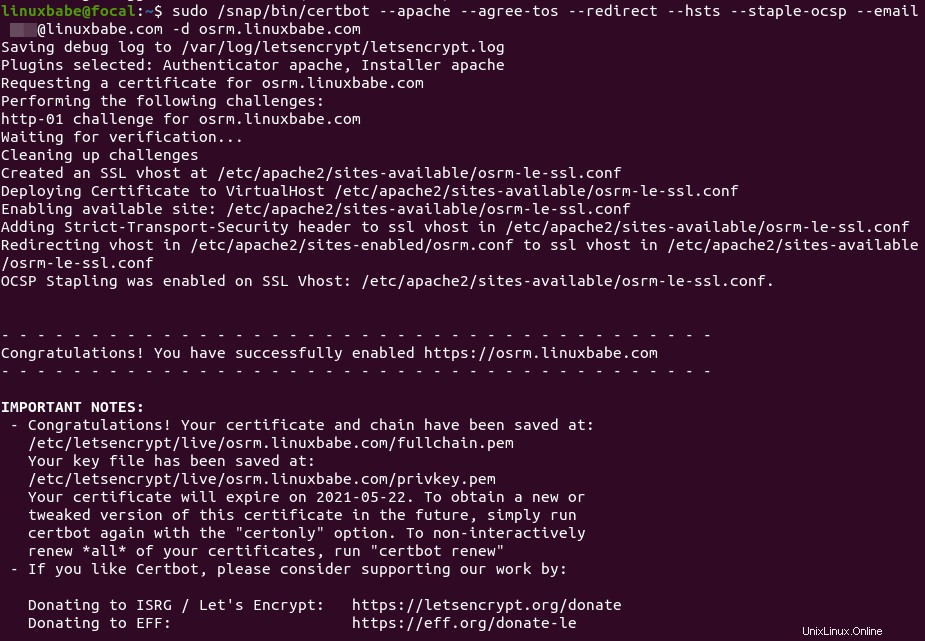
sudo /snap/bin/certbot --apache --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d osrm.your-domain.com
Wo:
--apache:Verwenden Sie das Apache-Plugin.--agree-tos:Nutzungsbedingungen akzeptieren.--redirect:HTTPS durch 301-Umleitung erzwingen.--hsts:Fügen Sie jeder HTTP-Antwort den Strict-Transport-Security-Header hinzu. Erzwingen, dass der Browser immer TLS für die Domäne verwendet. Schützt vor SSL/TLS-Stripping.--staple-ocsp:Aktiviert OCSP-Heften. Eine gültige OCSP-Antwort wird an das Zertifikat geheftet, das der Server während TLS anbietet.
Das Zertifikat sollte nun abgerufen und automatisch installiert werden. Und Sie können über eine sichere HTTPS-Verbindung auf die Webmin-Weboberfläche zugreifen.

Schritt 7:Integrieren Sie OSRM mit einer Slippy Map
Ich gehe davon aus, dass Ihre Slippy-Karte mithilfe der Leaflet-JavaScript-Bibliothek angezeigt wird und Sie Ihrer Slippy-Karte den Nominatim-Geokodierungsdienst hinzugefügt haben.
Um OSRM mit einer Slippy Map zu integrieren, können wir ein Plugin namens Leaflet Routing Machine verwenden. Fügen Sie zunächst die JavaScript- und CSS-Datei der Leaflet-Routing-Maschine in Ihre Slippy Map ein. Beachten Sie, dass sie nach dem Haupt-JavaScript für Leaflet und dem JavaScript für Leaflet Control Geocoder platziert werden sollten.
<html>
<head>
....
....
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.js"></script>
</head>
<body>
....
....
</body>
</html>
Fügen Sie als Nächstes die folgenden Zeilen zu <script>...</script> hinzu Snippet im HTML-Text.
L.Routing.control({
serviceUrl: 'https://osrm.your-domain.com/route/v1',
geocoder: L.Control.Geocoder.nominatim({serviceUrl:'https://tile.your-domain.com/nominatim/'}),
routeWhileDragging: true
}).addTo(map);
So:
<html>
<head>
....
....
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.js"></script>
</head>
<body>
<div id="map"></div>
<script>
....
....
L.Routing.control({
serviceUrl: 'https://osrm.your-domain.com/route/v1',
geocoder: L.Control.Geocoder.nominatim({serviceUrl:'https://tile.your-domain.com/nominatim/'}),
routeWhileDragging: true
}).addTo(map);
</script>
</body>
</html> Speichern und schließen Sie die Datei. Laden Sie dann die Karte in Ihrem Webbrowser neu, Sie sollten ein Bedienfeld in der oberen rechten Ecke sehen, wo Sie die Start- und Zieladresse eingeben können.

Sie können die Wegpunkte auf die Karte ziehen und OSRM berechnet die Route automatisch neu.